д»Һйӣ¶жҗӯе»әvue + jenkins и¶…иҜҰз»Ҷж•ҷзЁӢ( дёү )
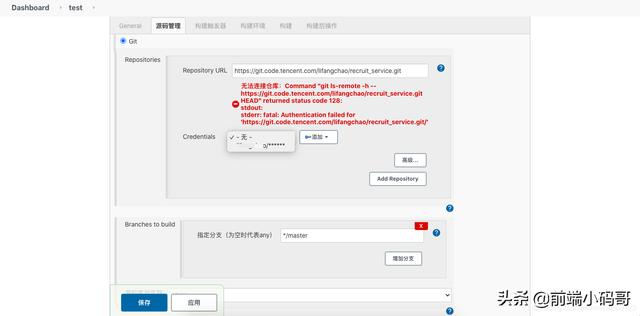
然еҗҺйҖүжӢ©дёҖдёӘCredentials пјҢ 并йҖүжӢ©иҰҒжһ„е»әзҡ„еҲҶж”Ҝ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
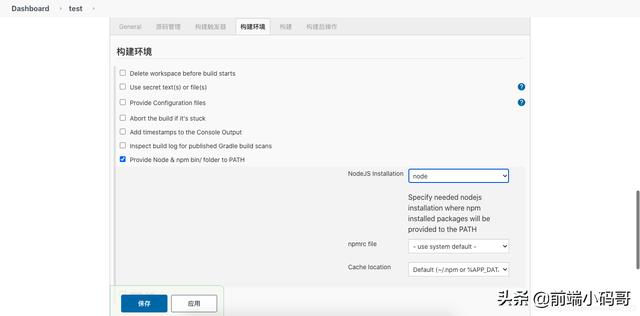
жһ„е»әзҺҜеўғ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
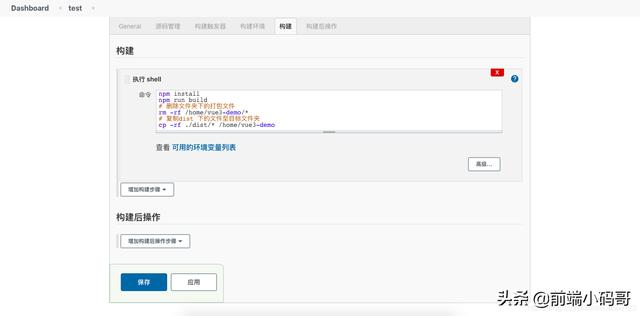
ж·»еҠ жһ„е»әе‘Ҫд»Ө
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жңҖеҗҺеҲ«еҝҳдәҶдҝқеӯҳ
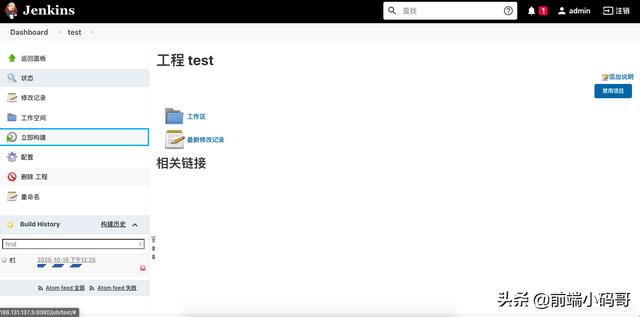
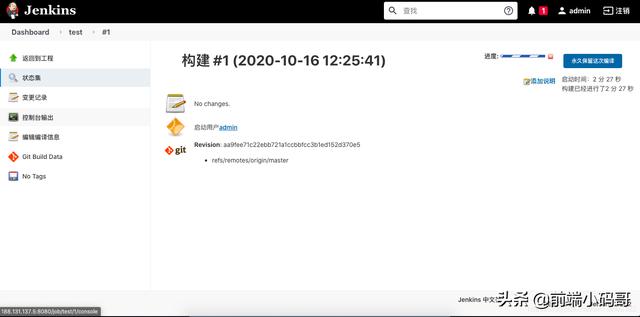
е°қиҜ•дёҖж¬Ўжһ„е»ә
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
дҪ еҸҜд»ҘзӮ№иҝӣеәҰжқЎ-жҺ§еҲ¶еҸ°иҫ“еҮә
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жҜҸдёӘйЎ№зӣ®зҡ„第дёҖж¬Ўжһ„е»әз”ұдәҺйңҖиҰҒдёӢиҪҪдҫқиө– пјҢ иҝҮзЁӢдјҡжҜ”иҫғж…ў пјҢ еҗҺйқўе°ұеҝ«еҫҲеӨҡдәҶ
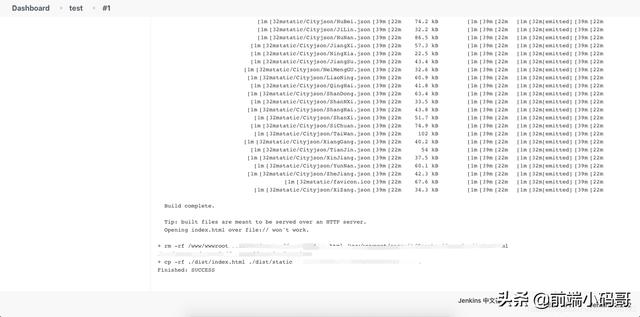
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸҜд»ҘзңӢеҲ°success пјҢ жү“еҢ…жҲҗеҠҹ пјҢ еҶҚеҺ»жңҚеҠЎеҷЁжҹҘзңӢжү“еҢ…ж–Ү件
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жіЁж„Ҹпјҡжү“еҢ…ж—¶еҸҜиғҪдјҡйҒҮеҲ°жҠҘй”ҷpermission deniedжқғйҷҗй—®йўҳи§ЈеҶіж–№жЎҲпјҡ
- е»әз«Ӣе…ЁеұҖж–Ү件еӨ№й…ҚзҪ®
mkdir ~/.npm-global npm config set prefix '~/.npm-global'123- дҝ®ж”№зҺҜеўғеҸҳйҮҸ
vi /etc/profile # nodejs й…ҚзҪ®export PATH=~/.npm-global/bin:$PATH// жҝҖжҙ»зҺҜеўғеҸҳйҮҸsource /etc/profile12345еҶҚж¬Ўжһ„е»ә ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫеҸҜд»ҘзңӢеҲ°з¬¬дёҖж¬Ўжһ„е»әе’Ң第дәҢж¬Ўжһ„е»әзҡ„йҖҹеәҰе·®ејӮ
гҖҗд»Һйӣ¶жҗӯе»әvue + jenkins и¶…иҜҰз»Ҷж•ҷзЁӢгҖ‘иҮіжӯӨпјҡ第дёҖж¬ЎжҠҳи…ҫjenkinsеҲ°жӯӨе‘ҠдёҖж®өиҗҪ пјҢ еҸҜи§ҒиҝҮзЁӢ并дёҚеӨҚжқӮ
жҺЁиҚҗйҳ…иҜ»
- 36ж°ӘйҰ–еҸ‘ | дёҺдј з»ҹеӨ–еҢ…жҲҳдәӢжү“е“ҚпјҢж— д»Јз Ғеә”з”Ёжҗӯе»әе№іеҸ°гҖҢй»‘её•дә‘гҖҚе®ҢжҲҗж•°еҚғдёҮе…ғ Pre-A иҪ®иһҚиө„
- еүҚз«Ҝи·Ҝз”ұз®Җд»Ӣд»ҘеҸҠvue-routerе®һзҺ°еҺҹзҗҶ
- дёҖеј жһ¶жһ„еӣҫе‘ҠиҜүдҪ ж•°жҚ®дёӯеҸ°еҰӮдҪ•жҗӯе»ә
- дёҖж–Үж•ҷдҪ еҰӮдҪ•жҗӯе»әhttpжёёжҲҸжңҚеҠЎеҷЁ
- vue2.xдёҺvue3.xиҜӯжі•еҜ№жҜ”жө…жһҗ
- зҲұдәҶпјҒGuideе“ҘжүӢжҠҠжүӢж•ҷдҪ жҗӯе»әдёҖдёӘж–ҮжЎЈзұ»еһӢзҡ„зҪ‘з«ҷпјҒе…Қиҙ№дё”й«ҳйҖҹ
- йӣ¶д»Јз ҒеёӮеңәжӯЈд»Ҙдә”еҖҚеўһйҖҹжү©еӨ§пјҢиЎЁеҚ•зұ»еә”з”Ёжҗӯе»әе№іеҸ°гҖҢз®ҖйҒ“дә‘гҖҚжғіиҰҒжңҚеҠЎжӣҙеӨҡвҖңй•ҝе°ҫвҖқз”ЁжҲ·
- и¶…й«ҳж•Ҳ Vue еүҚеҗҺз«ҜеҲҶзҰ»cmsз®ЎзҗҶзі»з»ҹLinCMS-Vue
- Eclipse + Robot Framework зҺҜеўғжҗӯе»ә
- йҰ–еұҠе·қжёқ科жҠҖеӯҰжңҜеӨ§дјҡеҸ¬ејҖ жҗӯе»әдёӨең°з»јеҗҲжҖ§и·ЁеӯҰ科ејҖж”ҫжҖ§дәӨжөҒе№іеҸ°














