зҲұдәҶпјҒGuideе“ҘжүӢжҠҠжүӢж•ҷдҪ жҗӯе»әдёҖдёӘж–ҮжЎЈзұ»еһӢзҡ„зҪ‘з«ҷпјҒе…Қиҙ№дё”й«ҳйҖҹ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
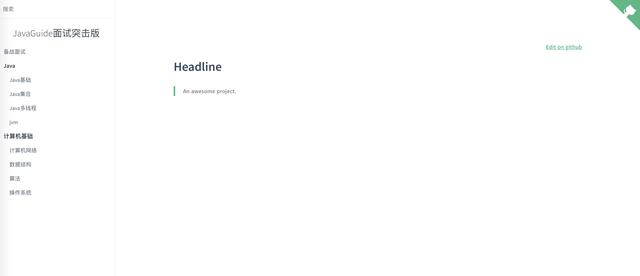
иҝҷзҜҮж–Үз« Guide е“Ҙе°ұжүӢжҠҠжүӢж•ҷеӨ§е®¶жҗӯе»әдёҖдёӘеғҸдёӢйқўиҝҷж ·зҡ„ж–ҮжЎЈзұ»еһӢзҡ„зҪ‘з«ҷ пјҢ дҪ еҸҜд»Ҙз”ЁжқҘеҪ“еҒҡйЎ№зӣ®зҡ„иҜҙжҳҺж–ҮжЎЈ пјҢ д№ҹиҝҳеҸҜд»ҘеҪ“еҒҡиҮӘе·ұдё“еұһзҡ„зҹҘиҜҶе°Ҹд»“еә“ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
е®ҳзҪ‘ж•ҷзЁӢзҡ„д№ҹеҫҲиҜҰз»ҶдәҶ пјҢ ең°еқҖеңЁиҝҷйҮҢпјҡ#/zh-cn/quickstartпјҢ дёҚиҝҮжҲ‘зҡ„иҝҷзҜҮж•ҷзЁӢжҜ”иҫғиҙҙеҗҲе®һйҷ…дҪҝз”Ё гҖӮ
дёӢйқўжј”зӨәзҡ„жүҖжңүеҶ…е®№зҡ„жәҗж–Ү件еңЁиҝҷйҮҢпјҡhttps://github.com/Snailclimb/docsify-demo
жңҖз»Ҳж•Ҳжһңеұ•зӨәең°еқҖпјҡ#/
дёҖ.еүҚзҪ®жқЎд»¶
- зЎ®дҝқиҮӘе·ұз”өи„‘дёӢиҪҪе®үиЈ…дәҶ NPM 并且дҪҝз”ЁиҝҷдёӘе‘Ҫд»Өпјҡ npm i docsify-cli -gе®үиЈ…дәҶ docsify-cli иҝҷдёӘе·Ҙе…·гҖӮ
- зЎ®дҝқиҮӘе·ұжңүдёҖдёӘ Github иҙҰеҸ·пјҲз Ғдә‘иҙҰеҸ·дёәйқһеҝ…йҖүйЎ№ пјҢ жңүзҡ„иҜқжӣҙеҘҪпјү гҖӮ
2.иҝӣе…Ҙж–Ү件еӨ№е№¶иҝҗиЎҢ docsify еҲқе§ӢеҢ–е‘Ҫд»Өпјҡcd docsify-demo -> docsify init ./
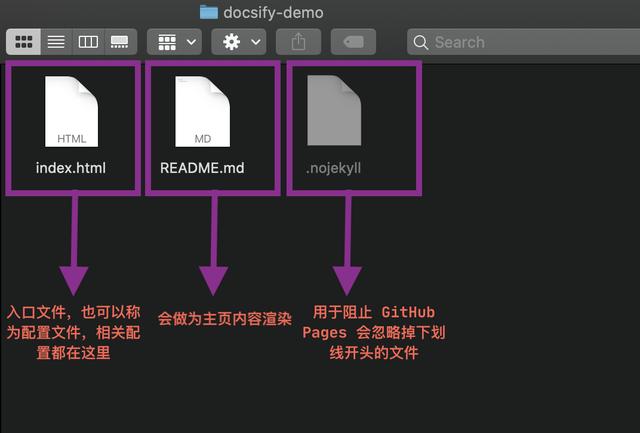
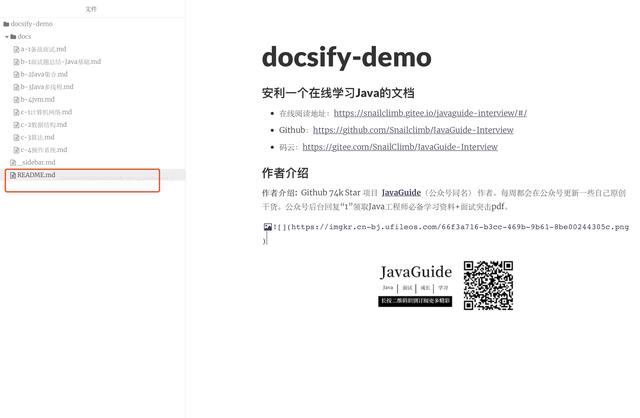
дҪ дјҡеҸ‘зҺ° docsify-demo ж–Ү件еӨ№дёӢйқўеӨҡдәҶдёӢйқўиҝҷдәӣж–Ү件 пјҢ дёҖдёҖдёәдҪ и§ЈйҮҠдёҖдёӢе®ғ们жҳҜе№Іеҳӣзҡ„пјҒ
 ж–Үз« жҸ’еӣҫ
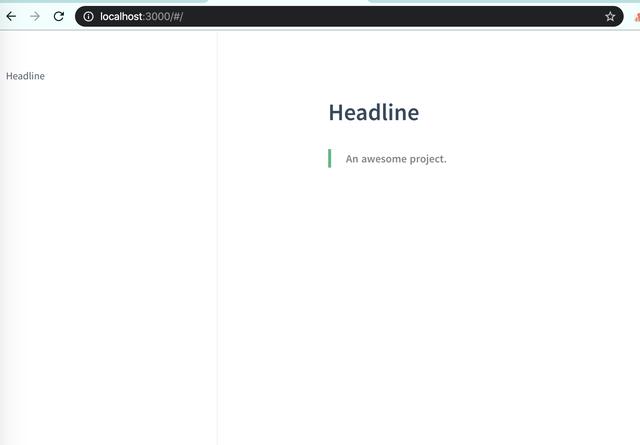
ж–Үз« жҸ’еӣҫ3.жң¬ең°йў„и§ҲзҪ‘з«ҷпјҡdocsify serve ./ 然еҗҺи®ҝй—®пјҡhttp://localhost:3000/
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫдёү.з»ҷжҲ‘们зҡ„йЎ№зӣ®еўһеҠ зӮ№йўңиүІ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫе»әи®® clone дёҖдёӢжҲ‘зҡ„д»“еә“пјҡпјҢ еңЁжң¬ең°иҝҗиЎҢдёҖдёӢпјҢ иҝҷжҳҜдёҖдёӘжҜ”иҫғе…ёеһӢзҡ„дҪҝз”Ё docsify жҗӯе»әзҡ„зҪ‘з«ҷ пјҢ еҸҜд»ҘдҪңдёәеҸӮиҖғ гҖӮ еҰӮжһңдҪ 们жғіжҗӯе»әдёҖдёӘдёҚй”ҷзҡ„ж–ҮжЎЈзҪ‘з«ҷзҡ„иҜқ пјҢ еҸҜд»ҘеңЁжҲ‘зҡ„иҝҷдёӘеҹәзЎҖдёҠеҺ»ж”№ гҖӮ
3.1 дҝ®ж”№й…ҚзҪ®ж–Ү件 index.htmlдё»иҰҒй…ҚзҪ®дәҶж–ҮжЎЈзҪ‘з«ҷзҡ„еҗҚеӯ—д»ҘеҸҠејҖеҗҜдәҶдёҖдәӣй…ҚзҪ®йҖүйЎ№ гҖӮ
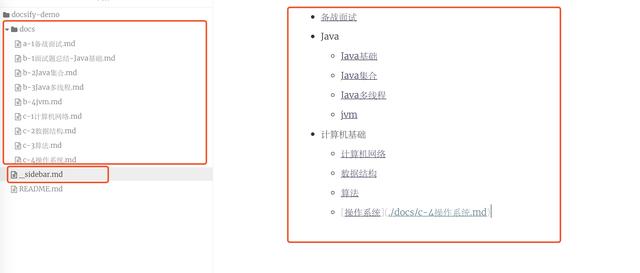
docsify-demo3.2 ж·»еҠ дҫ§иҫ№ж Ҹж–Ү件еңЁз¬¬дёҖжӯҘдёӯ пјҢ жҲ‘们еңЁе·Із»ҸејҖеҗҜдәҶдҫ§иҫ№ж ҸйҖүйЎ№пјҡloadSidebar: trueдҪҶжҳҜ пјҢ д»…д»…иҝҷж ·иҝҳдёҚиЎҢ пјҢ жҲ‘们йңҖиҰҒе®ҡд№үдёҖдёӘеҗҚдёә _sidebar.mdзҡ„ж–Ү件 пјҢ ж–Ү件зҡ„еҶ…е®№е°ұжҳҜжҲ‘们дҫ§иҫ№ж Ҹзҡ„еҶ…е®№ гҖӮеҰӮдёӢеӣҫжүҖзӨә пјҢ жҲ‘们е®ҡд№үдәҶдёҖдёӘдҫ§иҫ№ж Ҹ пјҢ 并且дёәе®ғж·»еҠ дәҶдёҖдәӣеҶ…е®№пјҡ
дёҖиҲ¬е»әи®®е°Ҷж–ҮжЎЈж”ҫиҝӣ docs ж–Ү件дёӢйқў пјҢ еҸҜд»ҘеҸӮиҖғжҲ‘зҡ„д»“еә“пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫдҝ®ж”№е®ҢжҲҗд№ӢеҗҺ пјҢ дҪ е°ұдјҡеҸ‘зҺ°жҲ‘们зҡ„ж–ҮжЎЈзҪ‘з«ҷеӨҡдәҶдҫ§иҫ№ж Ҹ пјҢ дҪ зӮ№еҮ»дҫ§иҫ№ж ҸеҜ№еә”зҡ„еҶ…е®№еңЁеҸіиҫ№жҳҫзӨә гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ3.3 дҝ®ж”№дё»йЎөеҶ…е®№дҝ®ж”№ REDME.md пјҢ еҶ…е®№еҰӮдёӢпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ然еҗҺжҲ‘们зҡ„ж–ҮжЎЈзҪ‘з«ҷзҡ„дё»йЎөе°ұеҸҳжҲҗдәҶиҝҷж ·пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ3.4 ж·»еҠ дёҖдёӘе°Ғйқўз¬¬дёҖжӯҘдёӯ пјҢ жҲ‘们еңЁе·Із»ҸејҖеҗҜдәҶе°ҒйқўйҖүйЎ№пјҡ
жҺЁиҚҗйҳ…иҜ»
- й”ҰйІӨжүӢжңәдёҠзәҝпјҒrealme V15жӯЈејҸе®ҳе®ЈпјҡиҝҷеӨ–и§ӮдҪ зҲұдәҶеҗ—пјҹ
- жүӢжҠҠжүӢй…ҚзҪ®HLSжөҒеӘ’дҪ“жңҚеҠЎеҷЁ
- жүӢжҠҠжүӢж•ҷеӯҰзҡ„и…•дёҠз§Ғж•ҷпјҒеҚҺдёәWATCH FITиҜ„жөӢпјҡеҠҹиғҪж— жҶҫзҡ„ж——иҲ°ж–№иЎЁ
- еӨҡйЎ№йҰ–еҸ‘пјҒOPPOе№ҙз»Ҳж——иҲ°жӯЈејҸеҸ‘еёғпјҡиҝҷеӨ–и§ӮжҲ‘зҲұдәҶ
- еҫ®дҝЎеҸ‘и§Ҷйў‘иҝҳиғҪж·»еҠ ж–Үеӯ—пјҹеҺҹжқҘж–№жі•иҝҷд№Ҳз®ҖеҚ•пјҢжүӢжҠҠжүӢж•ҷдҪ еӯҰдјҡ
- iOS14.0.1жҲ‘зҲұдәҶпјҒ
- еҚҺдёәжүӢжңәеҶ…еӯҳдёҚеӨҹз”ЁпјҹжүӢжҠҠжүӢж•ҷдҪ 2дёӘж–№жі•пјҢз«Ӣ马еӨҡеҮәеҮ еҚҒдёӘG
- зҲұдәҶзҲұдәҶпјҢиҝҷзҜҮеҜ„еӯҳеҷЁи®Ізҡ„жңүзӮ№ж„ҸжҖқ
- жүӢжҠҠжүӢж•ҷдҪ иҝӣиЎҢGoиҜӯиЁҖзҺҜеўғе®үиЈ…еҸҠзӣёе…іVSCodeй…ҚзҪ®
- еӨҚеҸӨйЈҺжңәжў°й”®зӣҳпјҹжқңдјҪFusionиҝҷйЈҺж јдҪ зҲұдәҶеҗ—пјҹ
















