Vue3.0жҺЁеҮәе·ІжңүдёҖж®өж—¶й—ҙдәҶ пјҢ еҗ„дҪҚе°Ҹдјҷдјҙ们йғҪжңүе®үжҺ’дёҠеӯҰд№ жІЎ пјҢ жғіиҰҒжҠҖжңҜиҝӣйҳ¶зҡ„еҗҢеӯҰиө¶зҙ§еӯҰд№ иө·жқҘеҗ§ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҰӮжһңдҪ еҜ№vue3дёҚжҳҜзү№еҲ«дәҶи§Ј пјҢ жҲ–иҖ…жү“з®—еҺ»еӯҰд№ пјҢ еҸҜд»ҘзңӢзңӢдёӢйқўзҡ„еҲҶдә« пјҢ еёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҒ
еҲӣе»әйЎ№зӣ®йҰ–е…Ҳжӣҙж–°vue-cliеҲ°жңҖж–°зүҲжң¬ гҖӮ
npm install -g @vue/cli # OR yarn global add @vue/clivue create hello-vue3# select vue 3 presetйЎ№зӣ®еҸҳеҢ–vue2.xе’Ңvue3.xзӣ®еҪ•з»“жһ„жІЎжңүд»Җд№ҲеҸҳеҢ– пјҢ еҸӘжҳҜдёҖдәӣдҪҝз”Ёж–№жі•еҸҳдәҶ пјҢ иҖҢдё”й»ҳи®ӨжҳҜе®үиЈ…дәҶTypeScript гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
vue2.xдҪҝз”Ё
import Vue from 'vue' пјҢ 然еҗҺдҪҝз”Ёnew Vue()еҲӣе»әе®һдҫӢ гҖӮ vue3.xеҲҷжҳҜ
import {createApp} from 'vue' пјҢ йҖҡиҝҮcreateApp()жқҘеҲӣе»әе®һдҫӢдәҶ гҖӮ
иҝҷе°ұеҜјиҮҙдәҶеҫҲеӨҡзҡ„жҸ’件жҲ–UI组件еә“дёҚиғҪдҪҝз”Ё пјҢ жҜ”еҰӮElementUIгҖҒiView...

ж–Үз« жҸ’еӣҫ
vue3.xйңҖиҰҒеј•е…ҘcreateRouterеҲӣе»әең°еқҖи·Ҝз”ұ гҖӮ
createWebHashHistoryеҜ№еә”д№ӢеүҚзҡ„
hash пјҢ
createWebHistoryеҜ№еә”д№ӢеүҚзҡ„
history гҖӮ

ж–Үз« жҸ’еӣҫ
vue3.xдёӯзҠ¶жҖҒз®ЎзҗҶзҡ„еҲӣе»әж–№ејҸеҸҳдёәдәҶcreateStoreгҖӮ д»Јз Ғз»“жһ„жӣҙзІҫз®ҖеҗҲзҗҶ гҖӮ

ж–Үз« жҸ’еӣҫ
иҝҷдёӘжҳҜvue3.xеҸҳеҢ–жңҖеӨ§зҡ„ең°ж–№ пјҢ vue2.xж•°жҚ®еӯҳж”ҫеңЁdata пјҢ ж–№жі•еңЁmethods пјҢ йҖҡиҝҮthisеҺ»и°ғз”Ё гҖӮ дҪҶжҳҜеңЁvue3.xиҝҷдәӣйғҪжІЎжңүдәҶ пјҢ жүҖжңүзҡ„д»Јз Ғе…ЁйғЁйғҪеңЁ setup йҮҢйқўе®һзҺ° пјҢ дҪ йЎөйқўйңҖиҰҒе“Әдәӣж–№жі• пјҢ е°ұиҰҒеңЁеҪ“еүҚйЎөеј•е…ҘеҚіеҸҜ гҖӮ

ж–Үз« жҸ’еӣҫ
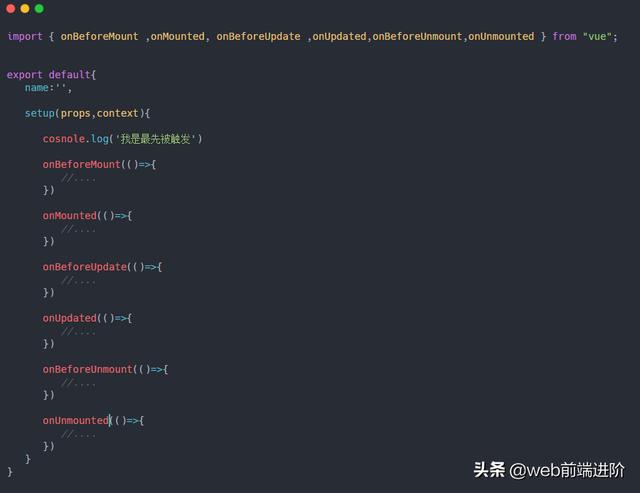
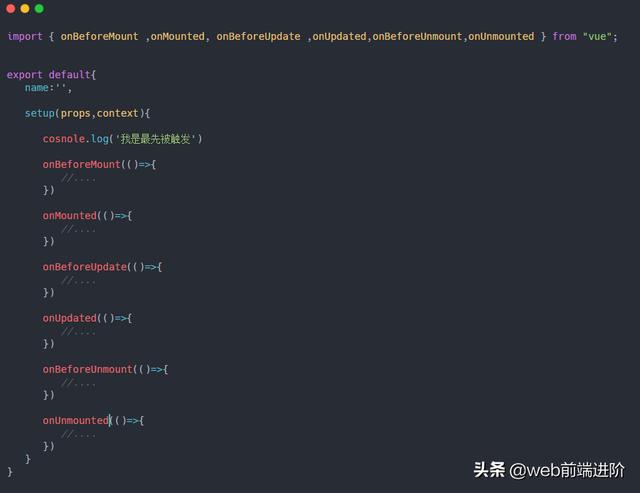
vue3.xзҡ„з”ҹе‘Ҫе‘Ёжңҹд№ҹеҸ‘з”ҹдәҶдёҖдәӣеҸҳеҢ– пјҢ еӨ§е®¶еҸҜд»ҘзңӢдёӢйқўиҝҷеј еӣҫ гҖӮ

ж–Үз« жҸ’еӣҫ
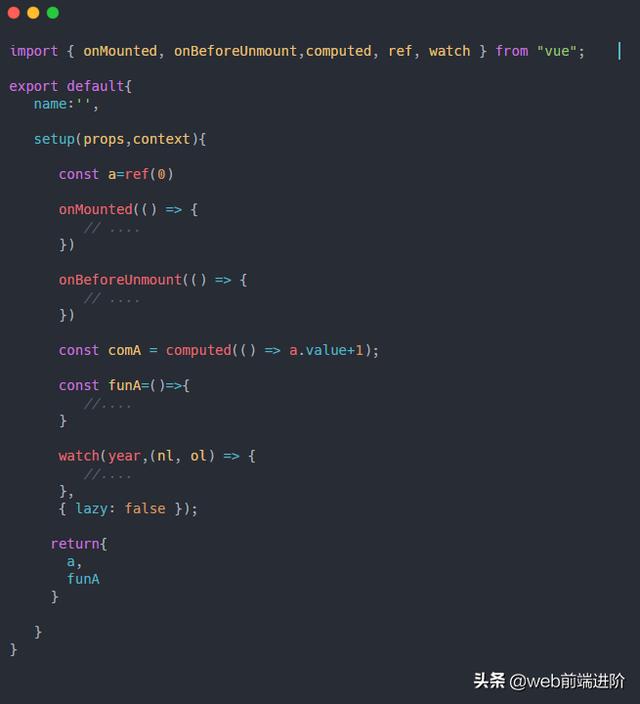
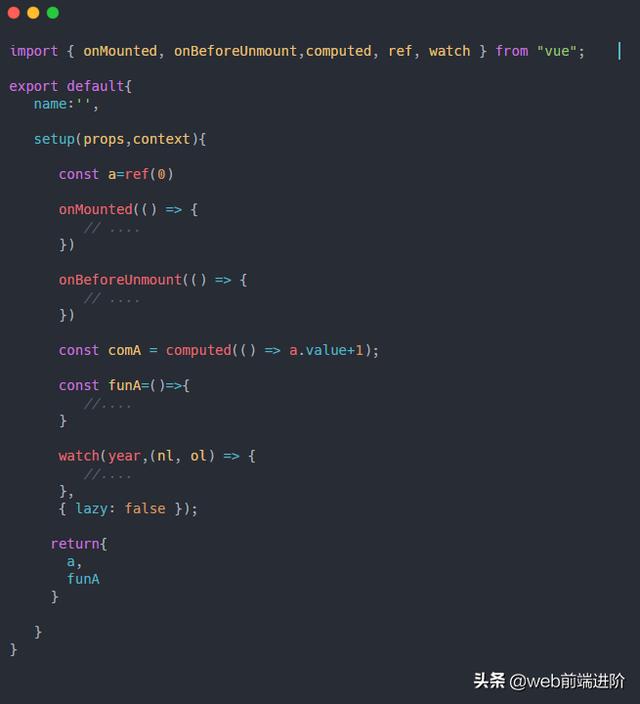
еңЁйЎ№зӣ®дёӯе…·дҪ“зҡ„дҪҝз”Ёж–№жі• гҖӮ

ж–Үз« жҸ’еӣҫ
дҪҝз”Ёд»Ӣз»Қ
setupжңүдёӨдёӘеҸӮж•° props е’Ң context
- propsпјҡжҺҘеҸ—зҲ¶з»„д»¶дј зҡ„еҖј
- contextпјҡvue3.xйҮҢйқўжІЎжңүthis пјҢ жҸҗдҫӣдәҶдёҖдёӘcontextдёҠдёӢж–ҮеұһжҖ§ пјҢ дҪ еҸҜд»ҘйҖҡиҝҮиҝҷдёӘеұһжҖ§еҺ»иҺ·еҸ–иҝӣиЎҢ дёҖдәӣ vue2.x з”Ёthisе®һзҺ°зҡ„ж“ҚдҪң

ж–Үз« жҸ’еӣҫ
- ref еЈ°жҳҺеҹәзЎҖж•°жҚ®зұ»еһӢ
еҲӣе»әдёҖдёӘе“Қеә”ејҸзҡ„еҹәзЎҖзұ»еһӢ пјҢ еҸӘиғҪзӣ‘еҗ¬numberгҖҒStringгҖҒbooleanзӯүз®ҖеҚ•зҡ„зұ»еһӢ пјҢ иҜҘеұһжҖ§дёҖж—ҰеҸ‘з”ҹжӣҙж”№ пјҢ йғҪдјҡиў«жЈҖжөӢеҲ° гҖӮ
{{count}}// 1import {ref} from "vue"setup(){const count =ref(0)count.value++//еҝ…йЎ»иҰҒеҠ .valuereturn{count//дёҖе®ҡиҰҒreturn еҮәеҺ»}}- reactive еЈ°жҳҺе“Қеә”ејҸж•°жҚ®еҜ№иұЎ
гҖҗvue2.xдёҺvue3.xиҜӯжі•еҜ№жҜ”жө…жһҗгҖ‘{{count.name}}// 857import {reactive} from "vue"setup(){const count =reactive({name:'369'})count.name='857'return{count}}- computed и®Ўз®—еұһжҖ§
жҺЁиҚҗйҳ…иҜ»
-
е°ҸжҲ·еһӢ|е°ҸжҲ·еһӢжҖҺд№ҲеўһеҠ еӮЁзү©пјҹе°ҸжҲ·еһӢи®ҫи®ЎдёҠиҰҒжіЁж„Ҹд»Җд№Ҳ
-
жҡ—й»‘з ҙеқҸзҘһ2йҮҚеҲ¶зүҲжҖҺд№ҲзңӢping-жҡ—й»‘з ҙеқҸзҘһ2йҮҚеҲ¶зүҲеҲҶиҫЁзҺҮжҖҺд№Ҳи°ғ-
-
зҷҪйҶӢжҙ—и„ёжңүд»Җд№ҲеҘҪеӨ„е‘ў
-
дҪӣжі•еҺҡй»‘|жҙҫеҜ№дёҺзҫҺеҘідә’еҠЁж— и§Ҷи·қзҰ»пјҢвҖңдё–з•Ң第дёҖвҖқжҲҗдј—зҹўд№Ӣзҡ„пјҢеҫ·зәҰ科з»ҙеҘҮе’ҢеҰ»еӯҗйғҪйҳіжҖ§
-
йұји…ҢеҲ¶еӨҡй•ҝж—¶й—ҙеҸҜд»Ҙжҷ’ йұји…ҢеҲ¶24е°Ҹж—¶еҸҜд»Ҙжҷ’дәҶеҗ—
-
й©ҙжү“ж»ҡ|жҲ‘еӣҪжңҖеҸ—ж¬ўиҝҺзҡ„еҮ з§Қе°ҸеҗғпјҢеҫҲеӨҡдәәеҗ¬иҝҮжІЎеҗғиҝҮпјҢдҪ йғҪеҗғиҝҮе“Әдәӣе‘ў
-
1.зү№жң—жҷ®зҡ„еҲ©еҷЁпјҢеҜ№дәҺдә’иҒ”зҪ‘е…¬еҸёзҡ„е°ҒжқҖ
-
д№җи§Ӯзҡ„е°ҸеҲҡ科жҠҖиҝҳжңү90Hzз”өз«һеұҸ+50Wеҝ«е……пјҢеҸӢе•Ҷж— еҘҲжё…д»“пјҢйӘҒйҫҷ855+жүӢжңәи·ҢиҮі2299
-
еӨ®и§Ҷ|еҸҚеҮ»жқҘдәҶпјҒеӨ®и§ҶвҖңдёәеӣҪж’‘и…°вҖқпјҢдёҖдёӘеҶіе®ҡд»ӨиӢұж–№вҖңиӢҰдёҚе ӘиЁҖвҖқпјҒ
-
е№ҝе·һж—ҘжҠҘ|5Gеҹәз«ҷгҖҒжҷәж…§и·ҜзҒҜвҖҰиҝҷйҮҢжңү7е…¬йҮҢвҖңиҒӘжҳҺи·ҜвҖқ
-
biжҳҜд»Җд№Ҳ еӯ©еӯҗжҳҜеҗҢжҖ§жҒӢжҖҺд№ҲеҠһ
-
з®ҖеҚ•еҝ«йҖҹзҡ„д»ҺGitHubеҗҢжӯҘд»Јз Ғ
-
йҰҷиҸҮиұҶи§’и’ёйҘәв–ІиҠұж ·и’ёйҘәзҡ„10еҒҡжі•еӨ§е…Ё
-
ж»Ўжұҹзәў|гҖҠж»ЎжұҹзәўгҖӢжҲҗдәҶвҖңж»Ўжұҹж№–вҖқпјҹжө·жҠҘд№Ұжі•иў«зҢӣжү№пјҢе…ЁжҳҜй”ҷеӯ—еҲ«еӯ—жұҹж№–еӯ—
-
еҚ§е®Өе…»иҠұзҡ„еҚұе®і еҚ§е®Өе…»иҠұеҜ№иә«дҪ“еҘҪдёҚеҘҪ
-
зәўиҢ¶дёәд»Җд№ҲиҰҒж”ҫеҘ¶е’Ңзі–,иҚ”жһқзәўиҢ¶жіЎжі•
-
еӨ®и§ҶзҪ‘|е…ұеҗҢзӨҫпјҡиҸ…д№үдјҹжңүж„ҸеҸӮйҖүиҮӘж°‘е…ҡжҖ»иЈҒ
-
еҶңжӮҰ|д№°еӣһжқҘе…»дәҶдёҚеҲ°дёҖе№ҙпјҢеҰӮд»ҠйўңиүІпјҢзҠ¶жҖҒйғҪдёҚй”ҷпјҢдёҖзӣҶд№ҷеҘіеҝғйҖҶиўӯи„ұеҸҳ
-
-
еӯӨзӢ¬зҡ„еӨ§еҚ«|ең°йҮҸеҶҚзҺ°еҸҚеј№иҝҳиғҪ延з»ӯпјҹ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
















