computed е’Ңvue2.xе·®дёҚеӨҡ пјҢ еҸӘжҳҜдҪҝз”ЁеүҚиҰҒе…Ҳеј•е…Ҙ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
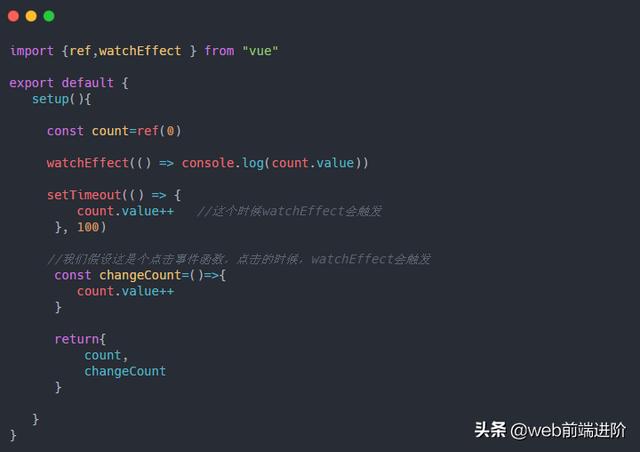
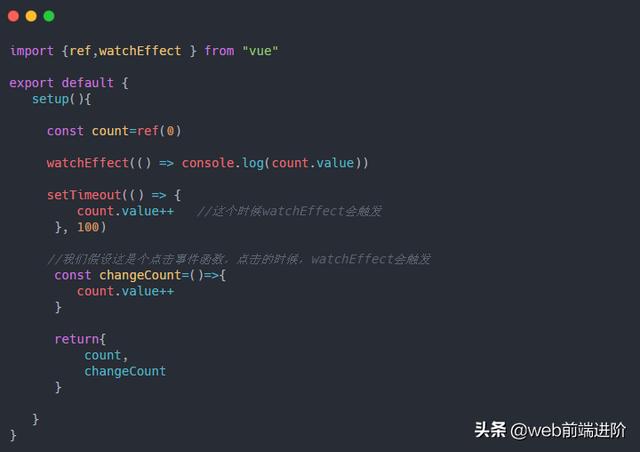
йҖҡиҝҮrefжҲ–иҖ…reactiveеҺ»еҲӣе»әеӨҡдёӘе“Қеә”ејҸзҡ„еҖј пјҢ еҪ“д»»дҪ•дёҖдёӘеҖјеҸ‘з”ҹж”№еҸҳзҡ„ж—¶еҖҷ пјҢ з«ӢеҚіи§ҰеҸ‘иҝҷдёӘеҮҪж•° гҖӮ

ж–Үз« жҸ’еӣҫ
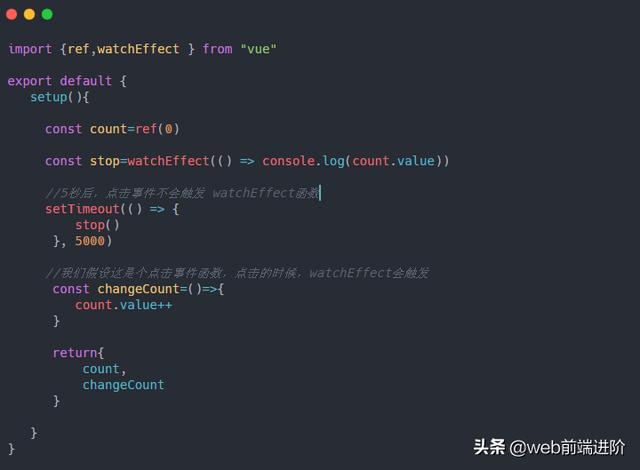
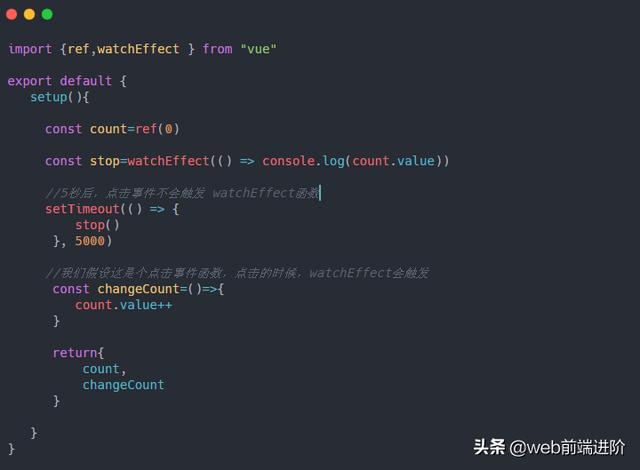
watchEffectж–№жі•дјҡиҝ”еӣһдёҖдёӘstop handleеҒңжӯўзӣ‘еҗ¬ гҖӮ

ж–Үз« жҸ’еӣҫ
vue3.xзҡ„routerе’ҢrouteеұһжҖ§д№ҹжңүдәҶеҫҲеӨ§зҡ„еҸҳеҢ– пјҢ еңЁvue2.xдёӯдҪҝз”Ёthis.$routerи·Ҝз”ұи·іиҪ¬ пјҢ this.$routeиҺ·еҸ–еҪ“еүҚйЎөйқўи·Ҝз”ұдҝЎжҒҜ гҖӮ
// и·Ҝз”ұи·іиҪ¬import { useRouter} from "vue-router"; setup(){const router=useRouter()router.push('/path')}// иҺ·еҸ–еҪ“еүҚйЎөйқўи·Ҝз”ұдҝЎжҒҜimport { useRoute} from "vue-router"; setup(){const route=useRoute()console.log(route) //иҝҷйҮҢзҡ„routeзӣёеҪ“дәҺvue2.xдёӯзҡ„this.$route}
ж–Үз« жҸ’еӣҫ
еҘҪдәҶ пјҢ е°ұе…ҲеҲҶжһҗеҲ°иҝҷд№ҲеӨҡ пјҢ еҗҺз»ӯд№ҹдјҡйҷҶз»ӯеҲҶдә«дёҖдәӣж–°еҸҳеҢ– гҖӮ ж¬ўиҝҺдёҖиө·дәӨжөҒи®Ёи®әпјҒ
жҺЁиҚҗйҳ…иҜ»
-
еҶіжҲҳпјҒе№іе®үдә¬|еҶіжҲҳе№іе®үдә¬пјҢиҝ”ж ЎеӯЈеӨ§жҸӯз§ҳпјҢж–°жүӢжңҖе…Ёж”»з•ҘпјҒпјҒпјҒ
-
еҚҒеӨ§и“қзүҷе°Ҹйҹіз®ұжҺ’иЎҢжҰңпјҢй…·зӢ—иҳ‘иҳ‘е°ҸйҹіиҠӮеҘҸй—ӘзҒҜдёҖй”®DJвҖңеҹҺдјҡзҺ©вҖқ
-
йЈҺзӯқ|гҖҠиҝҪйЈҺзӯқзҡ„дәәгҖӢпјҡ жҜҸдёӘдәәз»Ҳе…¶дёҖз”ҹпјҢйғҪеңЁиҝҪйҖҗеұһдәҺиҮӘе·ұзҡ„е‘Ҫиҝҗ
-
з”өи§Ҷеү§|еҗҢж ·жҳҜжү®жј”вҖңд№һдёҗвҖқпјҢеӯҷдҝӘжөҒ鼻涕пјҢе‘Ёжҳҹй©°жҠўзӢ—зӣҶпјҢиҖҢд»–жң¬иүІеҮәжј”пјҒ
-
иөөйңІжҖқ|гҖҠйӘ„йҳідјјжҲ‘гҖӢеҸҲдј еҮәж–°йҳөе®№пјҢжқҺзҺ°е°ҶжҗӯжЎЈиөөйңІжҖқпјҢдҪ и®Өдёәз¬ҰеҗҲеҗ—пјҹ
-
йЎ¶зә§еҘўдҫҲе“ҒйӣҶеӣўKeringзҡ„д»ЈиЎЁе“ҒзүҢеҸҠдә§ең°е’Ңд»ЈиЎЁдҪңе“ҒжҲ–йЈҺж јжңүе“Әдәӣ
-
жҳ“з®Җиҙўз»Ҹ|27дёҮиӮЎж°‘д»ҠеӨңж— зң пјҢй»„дәҶпјҒдёӨ家еҲёе•ҶеҚғдәҝзә§еҗҲ并е‘Ҡеҗ№
-
еҚҺдёә|еҚҺдёәиҝҺжқҘеӨ§ж¶ҲжҒҜпјҒдҝ„еӨ–й•ҝеҲҡеҲҡиЎЁжҖҒпјҢдҝ„зҪ—ж–ҜеҮҶеӨҮдёҺдёӯеӣҪд»ҘеҸҠеҚҺдёәејҖеұ•5GжҠҖжңҜеҗҲдҪң
-
гҖҺеҢ…дёҚеҗҢгҖҸз–«жғ…д№ӢдёӢпјҢдә¬дёңжңүжғҠе–ңпјҒ
-
#жіҢе°ҝеӨ–科жқҺжҲҗж–№#й•ҝжңҹз–ІеҠідјҡеҪұе“Қиә«дҪ“зҡ„е“ӘдәӣйғЁеҲҶпјҹ
-
дәҡзҫҺе°јдәҡдәә|дәҢеҚҒдё–зәӘеҲқпјҢдәҡзҫҺе°јдәҡдәәйҒӯеҲ°дәҶеӨ§еұ жқҖпјҢ100дёҮдәәжӯ»дәҺеңҹиҖіе…¶дәәд№ӢжүӢ
-
гҖҺйӣ·еёқзҪ‘гҖҸCFOз§°жұҪиҪҰдёҡеӣһжҠҘе‘Ёжңҹй•ҝ дәҸжҚҹжҳҜйҳ¶ж®өжҖ§зҡ„пјҢжҒ’еӨ§еҒҘеә·дәҸиҝ‘50дәҝ
-
жӢңзҷ»|зҫҺеӣҪдёӢд»»жҖ»з»ҹе·Іе®ҡпјҹжӢңзҷ»зҠҜдёӢвҖңиҮҙе‘ҪвҖқй”ҷиҜҜпјҢиҝҷж¬ЎеҘҘе·ҙ马д№ҹвҖңдҝқдёҚдҪҸвҖқд»–пјҒ
-
зІҫеӯҗиғҪжңүжқҖиҸҢж¶ҲзӮҺдҪңз”Ёеҗ—
-
жҖҺд№Ҳж ·и®©еҲ«дәәж„ҝж„ҸдәҶи§ЈиҮӘе·ұ
-
ж—¶е°ҡж—…жёёе®ҲеңЁеҜҢиұӘй—ЁеүҚ32е№ҙпјҢи°ҒиғҪи®©д»–еҠЁе°ұеҘ–еҠұдёҖдёҮпјҢеҚ°еәҰжңҖвҖңе°ҪиҒҢвҖқдҝқе®ү
-
еҸЈи…”з§‘еј е…ҙеҢ»з”ҹпјҡз§ҚжӨҚзүҷиҰҒеҰӮдҪ•жҠӨзҗҶпјҹзүҷ科еҢ»з”ҹж•ҷдҪ 4жӢӣпјҢиҪ»жқҫ延й•ҝдҪҝз”ЁеҜҝе‘ҪпјҒеҫҲе®һз”Ё
-
жқғеҝ—йҫҷеҗҰи®ӨеҗёжҜ’дј й—»пјҢжӣҫиў«жҢҮеңЁжңәеңәиЎҢдёәејӮеёёпјҢз–‘дјјжҜ’зҳҫеҸ‘дҪңпјҢ12е№ҙеүҚжӣҫжүҝи®ӨеҗёжҜ’
-
жқҺдә‘иҝӘе’Ңжң—жң—и°ҒеҺүе®іпјҹ
-
й«ҳдёүжңҖеҗҺдёҖдёӘеӯҰжңҹжҳҜе•ҘеҝғжҖҒгҖҒ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ

















