дёҖж–Үж•ҷдҪ еҰӮдҪ•жҗӯе»әhttpжёёжҲҸжңҚеҠЎеҷЁ
еүҚиЁҖе…ій”®иҜҚпјҡNodeJsгҖҒexpressгҖҒhttpжңҚеҠЎеҷЁ
дёҖгҖҒжҗӯе»әдёҖдёӘhttpзҡ„жңҚеҠЎеҷЁ1. д»Җд№ҲжҳҜејұиҒ”зҪ‘жёёжҲҸзҡ„дё»дҪ“ пјҢ дёҚйңҖиҰҒзҪ‘з»ңе°ұиғҪжёёжҲҸ вҶ’ еҚ•жңәжёёжҲҸ гҖӮ
дҪҶжҳҜдёәдәҶдјҳеҢ–жёёжҲҸдҪ“йӘҢ пјҢ еҹ№е…»з”ЁжҲ·й»ҸжҖ§ пјҢ йҖҡеёёдјҡи®ҫи®ЎеҘҪеҸӢжҺ’иЎҢгҖҒеҫ—еҲҶгҖҒйҒ“е…·гҖҒжҠҪеҘ–зӯүзҺҜиҠӮйңҖиҰҒиҒ”зҪ‘ пјҢ иҝҷдәӣе°ұйңҖиҰҒз”ЁејұиҒ”зҪ‘жҠҖжңҜжқҘеҒҡ гҖӮ
гҖҗдёҖж–Үж•ҷдҪ еҰӮдҪ•жҗӯе»әhttpжёёжҲҸжңҚеҠЎеҷЁгҖ‘ејұиҒ”зҪ‘жҠҖжңҜдёҖиҲ¬йңҖиҰҒи®ҝй—®жңҚеҠЎеҷЁ пјҢ йҖҡеёёйҮҮз”ЁhttpжңҚеҠЎеҷЁпјҢ д№ҹе°ұжҳҜwebжңҚеҠЎеҷЁ+ж•°жҚ®еә“ гҖӮ
з”Ёд»Җд№ҲжҠҖжңҜпјҹ
дё»жөҒзҡ„жңҚеҠЎеҷЁејҖеҸ‘иҜӯиЁҖ пјҢ йғҪжңүhttpзҡ„жҠҖжңҜ пјҢ жҲҗзҶҹзҡ„еә”з”Ё гҖӮ JavaпјҡTomcat пјҢ Pythonпјҡtornado пјҢ C#пјҡIIS; Node.jsдёӯжңүдёӘ expressжЁЎеқ— пјҢ жҳҜиҪ»йҮҸзә§httpжңҚеҠЎеҷЁ гҖӮ дҪҝз”ЁJavaScriptејҖеҸ‘ гҖӮ
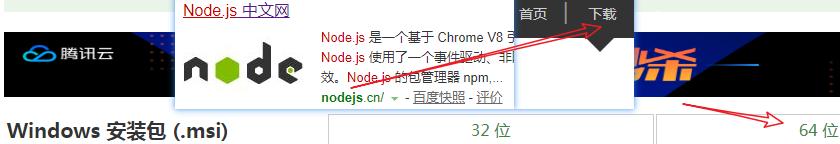
2. жҗӯе»әhttpжңҚеҠЎеҷЁ(1)е®үиЈ…Node.js: www.baidu.com --> Node.js --> node -v -->жү“еҚ°еҮәжқҘNode.jsзүҲжң¬;
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
(2)е®үиЈ…express: expressеҹәдәҺNode.js httpжЎҶжһ¶ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
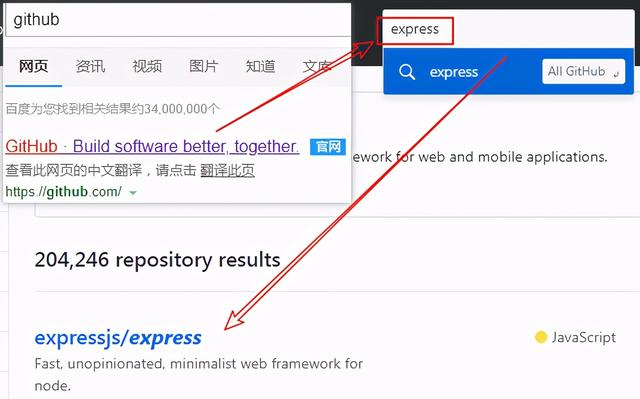
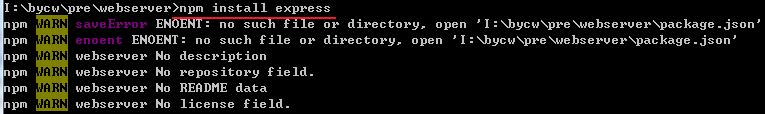
зҷҫеәҰжҗңзҙўиҝӣе…ҘGitHubе®ҳзҪ‘ пјҢ зӮ№еҮ»иҝӣе…Ҙ пјҢ жҗңзҙўexpress пјҢ еҰӮдёҠеӣҫ гҖӮ 然еҗҺ пјҢ зӮ№еҮ»иҝӣе…Ҙ гҖӮ еңЁзЈҒзӣҳж–°е»әдёҖдёӘж–Ү件еӨ№webserver пјҢ иҝӣе…ҘжӯӨж–Ү件еӨ№ пјҢ жҢүдҪҸShiftй”®еҗҢж—¶ пјҢ еҸіеҮ» пјҢ йҖүжӢ©гҖҗеңЁжӯӨеӨ„жү“ејҖе‘ҪеҗҚзӘ—еҸЈгҖ‘ пјҢ д№ӢеҗҺжү§иЎҢе‘Ҫд»Өпјҡnpm install express пјҢ е®үиЈ…express гҖӮ еҸӮз…§
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
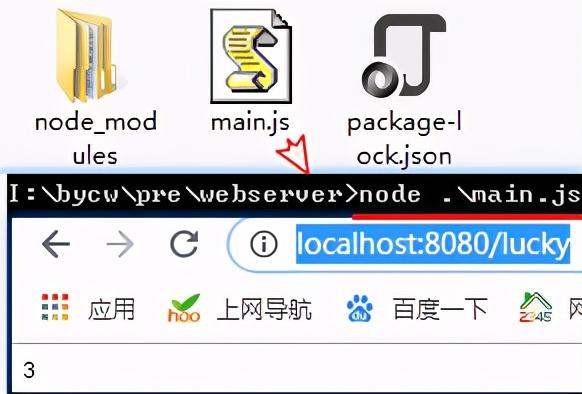
(3)жҗӯе»әдёҖдёӘhttp server --> 6иЎҢд»Јз Ғ; еңЁж–Ү件еӨ№webserverдёӯж–°е»әmain.jsж–Ү件 пјҢ дҝ®ж”№ж–Ү件еҶ…е®№еҰӮдёӢпјҡ
1.`var express = require('express'); // creatorApplication: её®еҠ©жҲ‘们еҲӣе»әдёҖдёӘweb appе®һдҫӢ;`3.`var app = express(); // app зҡ„е®һдҫӢ;`5.`// зҷҫеәҰж–°й—»пјҡеӣҪеҶ…--->дёҖдёӘз«ҷзӮ№йҮҢйқўдёҚеҗҢең°еқҖ;`6.`// зҷҫеәҰж¬Јж…°пјҡеӣҪйҷ…`7.`// : з«ҷзӮ№:IP(жңҚеҠЎеҷЁIP + еҹҹеҗҚи§Јжһҗ) + з«ҜеҸЈ;`8.`// еҹҹеҗҚ ---гҖӢDNSжңҚеҠЎеҷЁ---гҖӢи§Јжһҗеҫ—еҲ°IPең°еқҖ;`9.`//---> `10.`// з«ҷзӮ№IP: 127.0.0.1, з«ҜеҸЈ: жңҚеҠЎеҷЁжҢҮе®ҡ: 8080;`11.`// `12.`// ең°еқҖзҡ„е“Қеә”иҜ·жұӮ, --->еӨ„зҗҶеҮҪж•°;`13.`// ең°еқҖпјҡе“Қеә”иҜ·жұӮ`14.`// lucky --->funtion()`15.`// req е®ўжҲ·з«ҜеҸ‘иҝҮжқҘзҡ„иҜ·жұӮеҜ№иұЎ пјҢ ж•°жҚ®йғҪеҶҚйҮҢйқў;`16.`// res: жңҚеҠЎз«Ҝдјҡж•°жҚ®з»ҷе®ўжҲ·з«Ҝзҡ„ еҜ№иұЎ;`18.`app.get('/lucky', function(req, res) {`19.`var ret = 1+ Math.random() * 7;`20.`ret = Math.floor(ret);`21.`res.send(""+ ret);`22.`});`app.listen(8080); // з«ҷзӮ№з«ҜеҸЈ; еҰӮдёӢеӣҫ пјҢ еңЁwebserverзӣ®еҪ•дёӢжү“ејҖе‘Ҫд»ӨзӘ—еҸЈ пјҢ иҫ“е…Ҙnode .\main.jsеҗҜеҠЁжҠҪеҘ–жёёжҲҸзҡ„еҗҺеҸ°жңҚеҠЎ гҖӮ 然еҗҺеңЁжөҸи§ҲеҷЁең°еқҖж Ҹиҫ“е…Ҙlocalhost:8080/lucky пјҢ ж•ҲжһңеҰӮдёӢпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
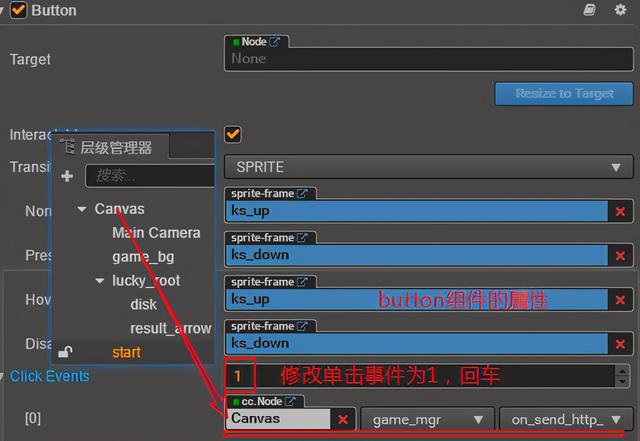
дәҢгҖҒе®ўжҲ·з«Ҝеҗ‘httpжңҚеҠЎеҷЁеҸ‘йҖҒиҜ·жұӮ пјҢ 并еұ•зӨәж•°жҚ®1. жҠҪеҘ–е®ўжҲ·з«ҜеҸ‘йҖҒиҜ·жұӮеңЁscriptsдёӯж–°е»әgamemgr.js пјҢ ж·»еҠ onsendhttpclickж–№жі• пјҢ еҪ“зӮ№еҮ»ејҖе§ӢжҢүй’®зҡ„ж—¶еҖҷи°ғз”ЁжӯӨж–№жі• гҖӮ е°Ҷgamemgrз”ЁжҲ·иҮӘе®ҡд№үи„ҡжң¬з»‘е®ҡеҲ°CanvasдёҠ пјҢ йҖүдёӯstartжҢүй’®иҠӮзӮ№ пјҢ дҝ®ж”№startејҖе§ӢжҢүй’®иҠӮзӮ№дёҠзҡ„Button组件зҡ„Click EventsеұһжҖ§еҖјдёә1 пјҢ еӣһиҪҰ пјҢ 然еҗҺе°ҶCanvasжӢ–е…Ҙ пјҢ йҖүдёӯgamemgr пјҢ йҖүдёӯonsendhttp_clickж–№жі• гҖӮ еҰӮжӯӨ пјҢ еҚ•еҮ»ејҖе§ӢжҢүй’®е°ұдјҡи°ғз”ЁжӯӨж–№жі• гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
1.`var http = require("http");`2.`var lucky_anim = require("lucky_anim");`3.`cc.Class({`4.`extends: cc.Component,`5.`properties: {`6.`disk: {`7.`type: lucky_anim,`8.`default: null,`9.`},`10.`},`11.`// зӮ№еҮ» ејҖе§Ӣ жҢүй’® пјҢ е…ҲеҗҺеҸ°еҸ‘йҖҒhttpиҜ·жұӮи°ғз”ЁжңҚеҠЎ`12.`on_send_http_click(){`13.`// httpж ҮеҮҶеә“ -- > H5ж ҮеҮҶ жҹҘзңӢhttp.jsжәҗз Ғ`14.`http.get("", "/lucky", null, function(err, ret){`15.`if(err){`16.`return;`17.`}`18.`ret = parseInt(ret);`19.`this.show_anim(ret); // жҳҫзӨәжҠҪеҘ–еҠЁз”»`20.`}.bind(this));`21.`},`22.`show_anim(ret) { // жҳҫзӨәжҠҪеҘ–еҠЁз”»`23.`// жҠҪеҘ–зӣҳ ејҖе§Ӣз»ҳеҲ¶`24.`this.disk.start_lucky_draw(ret);`25.`},`26.`});`
жҺЁиҚҗйҳ…иҜ»
- еӨ§дёҖйқһи®Ўз®—жңәдё“дёҡзҡ„еӯҰз”ҹпјҢеҰӮдҪ•еҲ©з”ЁеҜ’еҒҮиҮӘеӯҰCиҜӯиЁҖ
- зәўзұіK40жёІжҹ“еӣҫжӣқе…үпјҡеұ…дёӯжҢ–еӯ”+еҗҺзҪ®еӣӣж‘„пјҢиҝҷеӨ–и§ӮдҪ и§үеҫ—еҰӮдҪ•пјҹ
- еҘӢж–—|иҜҘеҰӮдҪ•зңӢеҫ…жӢјеӨҡеӨҡе‘ҳе·ҘзҢқжӯ»пјҡйј“еҠұеҘӢж–—пјҢд№ҹиҰҒдҝқжҠӨеҘҪеҘӢж–—иҖ…
- иЈ…жңәзӮ№дёҚдә® еҰӮдҪ•з®Җжҳ“жҺ’жҹҘ硬件问йўҳпјҹ
- иҷҫзұійҹід№җе®Јеёғе…іеҒңпјҒжҲ‘зҡ„жӯҢеҚ•еҰӮдҪ•еҜје…ҘQQйҹід№җгҖҒзҪ‘жҳ“дә‘йҹід№җпјҹ
- дәәи„ёиҜҶеҲ«и®ҫеӨҮдё»жқҝеҰӮдҪ•йҖүеһӢ иҪҜзЎ¬ж•ҙеҗҲеӨ§е№…зј©зҹӯејҖеҸ‘ж—¶й—ҙ
- Mini-LEDдә§е“Ғж•Ҳжһң究з«ҹеҰӮдҪ•пјҹ
- 专家д»Ӣз»ҚеҰӮдҪ•еҲӨж–ӯжҷәиғҪжүӢжңәиў«е…ҘдҫөпјҡиҝҗиЎҢйҖҹеәҰеҸҳж…ўгҖҒз”өжұ ж¶ҲиҖ—иҝҮеҝ«д»ҘеҸҠеҚЎйЎҝ
- жңҖдҫҝе®ңзҡ„йӘҒйҫҷ888жүӢжңәпјҹзәўзұіK40жӣқе…үпјҡиҝҷеӨ–и§ӮеҰӮдҪ•пјҹ
- е№ҝиүІеҹҹиҝҳдёҚеӨҹ жҠ•еҪұеҰӮдҪ•е®һзҺ°зІҫеҮҶиүІеҪ©иҝҳеҺҹпјҹ


















