и¶…й«ҳж•Ҳ Vue еүҚеҗҺз«ҜеҲҶзҰ»cmsз®ЎзҗҶзі»з»ҹLinCMS-Vue
д»ҠеӨ©з»ҷеӨ§е®¶еҲҶдә«дёҖж¬ҫи¶…дјҳиҙЁзҡ„VueеҶ…е®№з®ЎзҗҶзі»з»ҹжЎҶжһ¶LinCMSVue гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
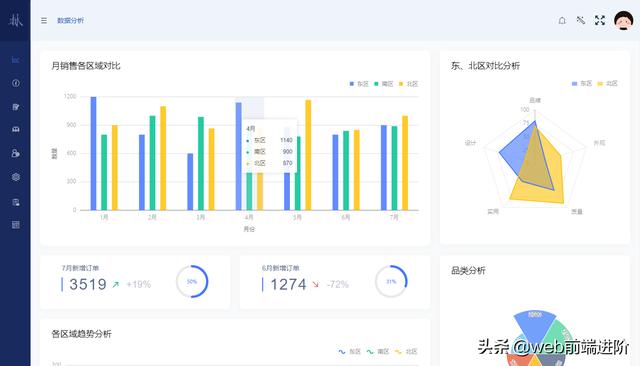
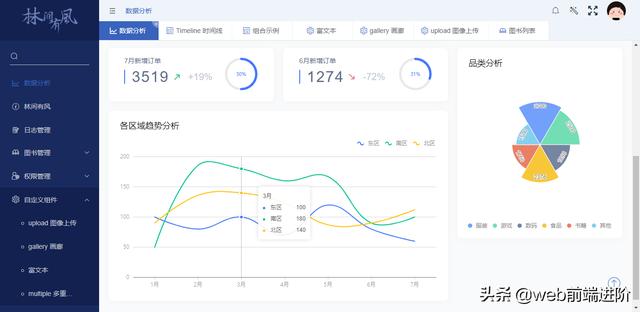
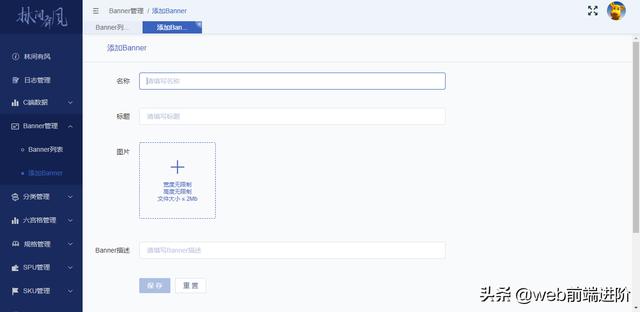
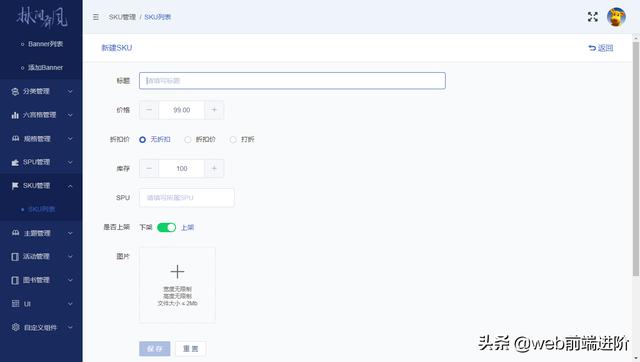
lin-cms-vue еҹәдәҺvue+element-ui+.net coreжһ„е»әзҡ„еүҚеҗҺз«ҜеҲҶзҰ»CMSзі»з»ҹжЎҶжһ¶ пјҢ starй«ҳиҫҫ1.7K+ гҖӮ еҶ…зҪ®дәҶз”ЁжҲ·з®ЎзҗҶгҖҒж–Үз« з®ЎзҗҶгҖҒж Үзӯҫз®ЎзҗҶгҖҒйў‘йҒ“з®ЎзҗҶзӯүеёёз”ЁеҠҹиғҪ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
зү№жҖ§
- еүҚеҗҺз«ҜеҲҶзҰ»зҡ„CMSи§ЈеҶіж–№жЎҲпјӣ
- жЎҶжһ¶еҶ…зҪ®дәҶCMSеёёз”ЁеҠҹиғҪпјӣ
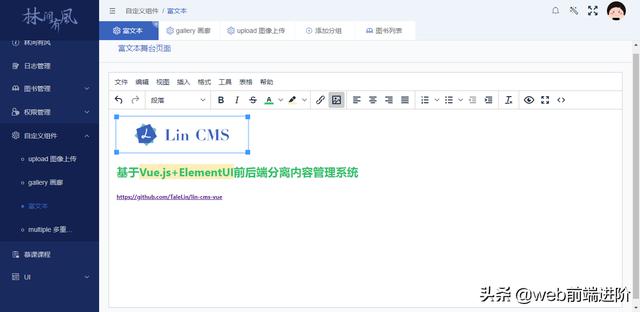
- еүҚз«Ҝ组件еә“ж”ҜжҢҒ пјҢ еҹәдәҺelementжү©е……дәҶдёҖзі»еҲ—е…·еӨҮиҮӘиә«и®ҫи®ЎйЈҺж јзҡ„组件пјӣ
- жңүзқҖиҮӘз ”зү№иүІзҡ„дёҖеҘ—ејҖеҸ‘规иҢғпјӣ
- е®Ңе–„зҡ„дҪҝз”Ёж–ҮжЎЈпјӣ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫзӣ®еҪ•з»“жһ„
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
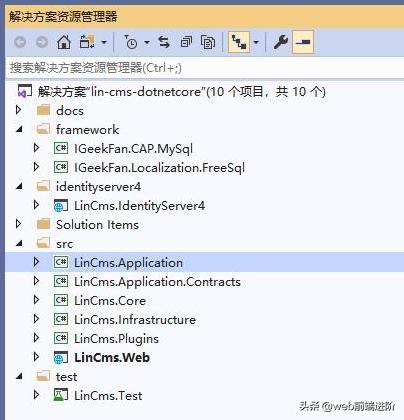
ж–Үз« жҸ’еӣҫеҗҺз«Ҝжәҗз Ғз»“жһ„
еҝ«йҖҹе®үиЈ…
# е…ӢйҡҶйЎ№зӣ®git clone # иҝӣе…Ҙзӣ®еҪ•cd lin-cms-vue# е®үиЈ…дҫқиө–npm install# жң¬ең°ејҖеҸ‘npm run serveжҸҗдҫӣдәҶйқһеёёдё°еҜҢзҡ„ж–ҮжЎЈеҸҠзӨәдҫӢ пјҢ еҝ«йҖҹжңүж•Ҳеё®еҠ©ејҖеҸ‘иҖ…жҸҗеҚҮејҖеҸ‘ж•ҲзҺҮ гҖӮ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫйқһеёёжЈ’зҡ„дёҖж¬ҫејҖжәҗеүҚеҗҺз«ҜеҲҶзҰ»еҶ…е®№з®ЎзҗҶзі»з»ҹ гҖӮ з•ҢйқўзІҫзҫҺгҖҒеҠҹиғҪйҪҗе…ЁгҖҒеҸҜжү©еұ•жҖ§й«ҳ пјҢ еӨ§е®¶дёҚиҰҒй”ҷиҝҮе“ҲпјҒ
ending пјҢ йҷ„дёҠйЎ№зӣ®зӨәдҫӢеҸҠең°еқҖй“ҫжҺҘ гҖӮ
# ж–ҮжЎЈең°еқҖ# жј”зӨәең°еқҖ# д»“еә“ең°еқҖгҖҗи¶…й«ҳж•Ҳ Vue еүҚеҗҺз«ҜеҲҶзҰ»cmsз®ЎзҗҶзі»з»ҹLinCMS-VueгҖ‘ok пјҢ д»ҠеӨ©е°ұеҲҶдә«еҲ°иҝҷйҮҢ гҖӮ еҰӮжһңеӨ§е®¶еҜ№Vue CMSеҶ…е®№з®ЎзҗҶжңүе…ҙи¶Јзҡ„иҜқ пјҢ еҸҜд»ҘеҺ»зңӢзңӢе“ҲпјҒжҺЁиҚҗйҳ…иҜ»
- й”Ӯз”өжұ йңёдё»ең°дҪҚеІҢеІҢеҸҜеҚұпјҒж–°еһӢй«ҳж•Ҳи¶…зә§з”өе®№еҷЁжҖ§иғҪзӣёеҪ“ еҜҝе‘Ҫиҝҳжӣҙй•ҝ
- дјҳжҙҫVX1630-4K-HDиҜ„жөӢпјҡеӨ§еҹҺеёӮе°ҸжҲҝй—ҙзҡ„й«ҳж•Ҳдә«еҸ—
- еҚҺдёәMateStation B515е•Ҷз”ЁеҸ°ејҸжңәпјҢжү“йҖ й«ҳж•Ҳжҷәж…§зҡ„еҠһе…¬ж–°дҪ“йӘҢ
- и®Ўз®—жңәдё“дёҡзҡ„еҗҢеӯҰеңЁжҺҢжҸЎдәҶJavaд№ӢеҗҺпјҢиҝҳеҸҜд»ҘеӯҰд№ е“Әй—ЁеҗҺз«ҜиҜӯиЁҖ
- дёҖжү«еҚіеҮәпјҢз®ҖеҚ•й«ҳж•Ҳ и®ҜйЈһиҜҚ典笔еёҰжқҘиӢұиҜӯеӯҰд№ ж–°дҪ“йӘҢ
- жү“з ҙиҪ»еҠһе…¬еЈҒеһ’пјҢеқҡжһңR2з”Ёзі»з»ҹйҮҚж–°иҜ йҮҠжүӢжңәвҖңй«ҳж•ҲзҺҮвҖқ
- еӣҪ家з”өзҪ‘иҮӘеҠ©з»Ҳз«ҜйӣҶжҲҗеҗ‘ж—Ҙи‘өпјҢиҝңзЁӢиҝҗз»ҙе®үе…Ёй«ҳж•Ҳ
- жҢәиҝӣдә‘з«ҜAIи®ӯз»ғ&жҺЁзҗҶеҸҢиөӣйҒ“пјҒзӢ¬е®¶еҜ№иҜқзҮ§еҺҹ科жҠҖCOOеј дәҡжһ—пјҡжҸӯз§ҳи¶…й«ҳж•ҲзҺҮиғҢеҗҺзҡ„вҖңеҶ…еҠҹвҖқ
- й«ҳж•ҲзҺҜдҝқ жІіеҢ—йҰ–дёӘдҫӣеҶ·дҫӣзғӯиЈ…й…ҚејҸжҷәж…§иғҪжәҗз«ҷжӯЈејҸжҠ•иҝҗ
- дјҳжҙҫVX2780-4K-HDUиҜ„жөӢпјҡй«ҳж•ҲдҫҝжҚ·дҪ“йӘҢ4Kд№ӢзҫҺ




![[з–ҫз—…ж—©йў„йҳІ]иҝҷж ·вҖңдёүжӯҘиө°вҖқжүҚжҳҜж…ўд№ҷиӮқзҡ„жІ»з–—зӣ®ж Ү](http://ttbs.guangsuss.com/image/3bc8818b8fb320c427d4a227673c8419)