жҳҺдәәдёҚиҜҙжҡ—иҜқпјҒиҝҷ2дёӘPPTж•Ҳжһңз®Җзӣҙз»қдәҶпјҒжҖӘдёҚеҫ—иӢ№жһңжүӢжңәе–ңж¬ўз”Ё
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
е°ұеңЁд»ҠеӨ©зҡ„еҮҢжҷЁ пјҢ иӢ№жһңжүӢжңәеҸ¬ејҖдәҶж–°зҡ„еҸ‘еёғдјҡ пјҢ дҪңдёәдёҖеҗҚиҙ«з©·зҡ„дәә пјҢ жҲ‘иҮӘ然买дёҚиө· пјҢ дёҚиҝҮиӢ№жһңзҡ„еҸ‘еёғдјҡPPTеҚҙи®©жҲ‘жғҠе–ңпјҒ
йЎәи—Өж‘ёз“ң пјҢ жҲ‘жүҫеҲ°дәҶиӢ№жһңд№ӢеүҚзҡ„еҸ‘еёғдјҡж–Ү件 пјҢ 并且и·ҹеӨ§е®¶и§ЈиҜ»дёӢ пјҢ иҝҷдёӘжҜҸж¬ЎиӢ№жһңеҸ‘еёғдјҡйғҪзҲұз”Ёзҡ„еҠЁз”»пјҒ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸ‘еёғдјҡдёӯзҡ„еҠЁз”»ж•Ҳжһңзҡ„зЎ®жҳҜдёӘдә®зӮ№ пјҢ дёҫеҮ дёӘдҫӢеӯҗпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жңүжІЎжңүи§үеҫ—еҫҲй…·е‘ўпјҹзӣёдҝЎдҪ дёҖе®ҡд№ҹжғіеңЁиҮӘе·ұзҡ„ PPT дёӯз”ЁдёҠиҝҷдәӣеҠЁз”»ж•Ҳжһңеҗ§пјҹ
еҲ«жҖҘ пјҢ иҝҷзҜҮж–Үз« жҲ‘е°ұи·ҹеҗ„дҪҚжӢҶи§Ј2дёӘ пјҢ иӢ№жһңеҸ‘еёғдјҡдёӯи¶…й…·зҡ„еҠЁз”»ж•ҲжһңпјҒ
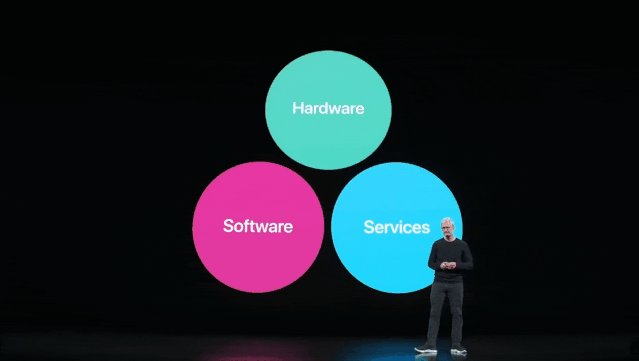
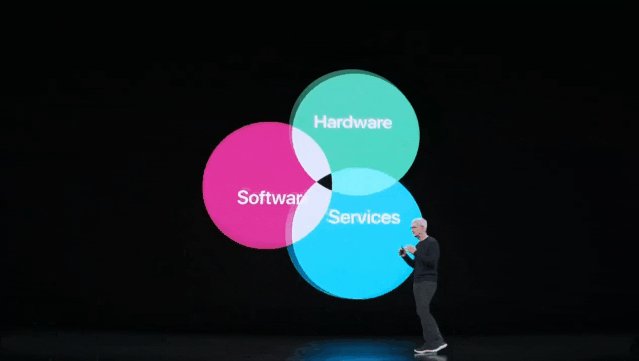
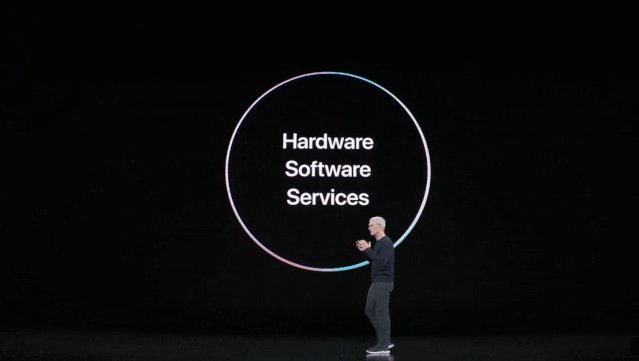
01 дҪҚ移缩ж”ҫеҠЁз”»еҸҜд»ҘиҜҙ пјҢ иҝҷдёӘеҠЁз”» пјҢ з»қеҜ№жҳҜжң¬ж¬ЎеҸ‘еёғдјҡдёӯ пјҢ еҮәзҺ°ж¬Ўж•°жңҖеӨҡзҡ„еҠЁз”» гҖӮ еҸӘзңӢеҗҚеӯ—дҪ еҸҜиғҪдёҚеӨӘжҳҺзҷҪ пјҢ жүҖд»ҘжҲ‘зү№ж„ҸеҪ•дәҶдёҖдәӣеҸ‘еёғдјҡзҡ„еҠЁеӣҫдҫӣдҪ еҸӮиҖғ гҖӮ
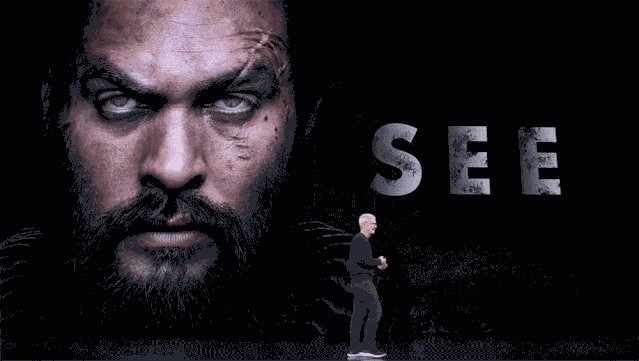
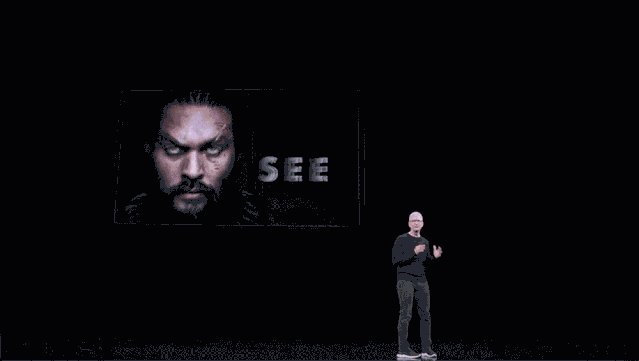
жҜ”еҰӮи®ІеҲ° Apple TV+ зҡ„еҪұи§Ҷиө„жәҗпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
iPad:
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
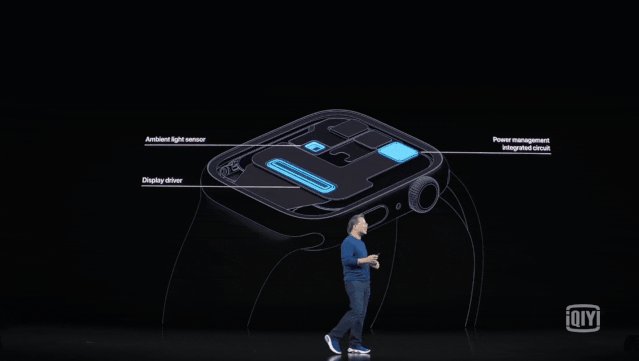
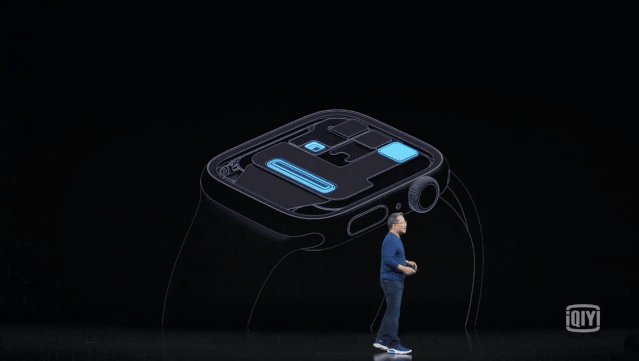
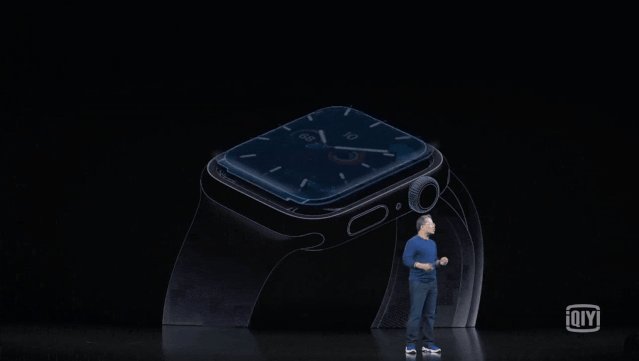
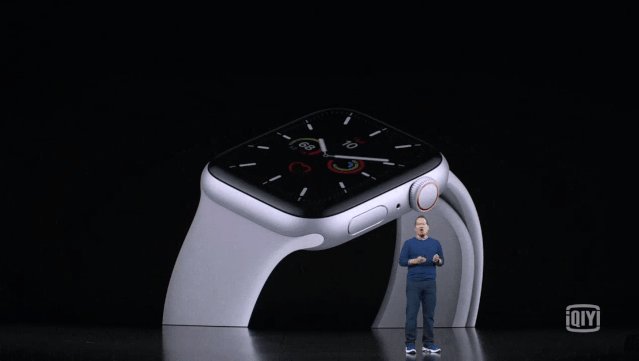
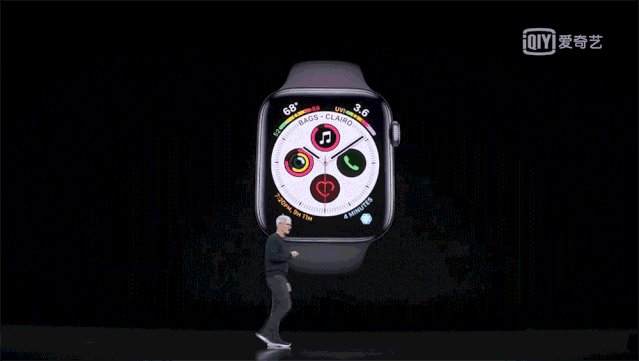
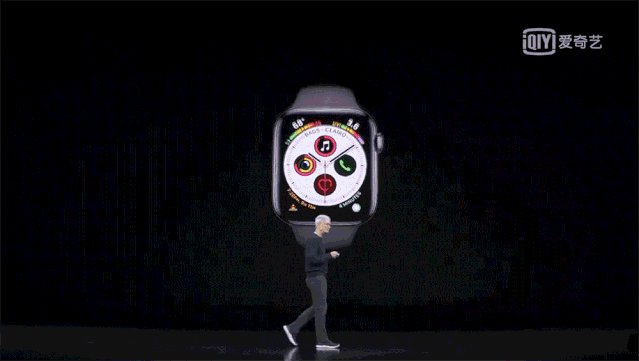
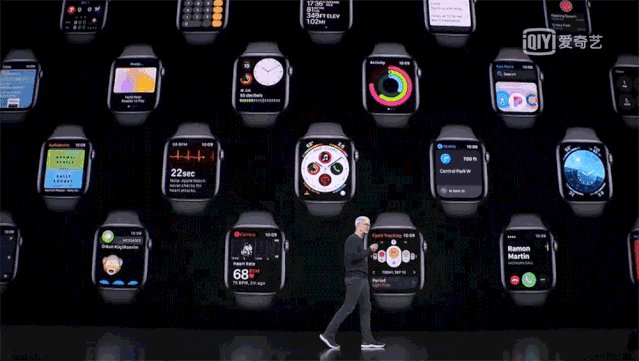
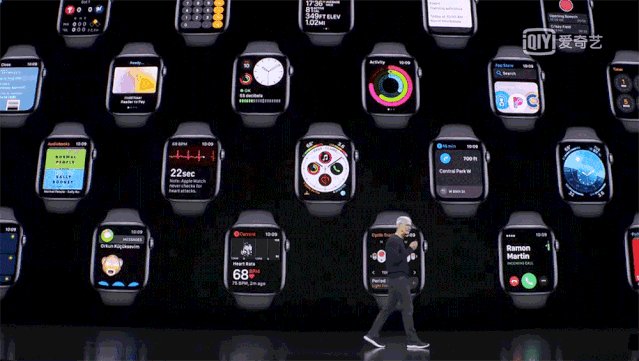
Apple Watch пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸҲжҳҜжҲ–иҖ…жҳҜ пјҢ еңЁи®Іи§Ј A13 иҠҜзүҮж—¶еҖҷпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
зӯүзӯү......
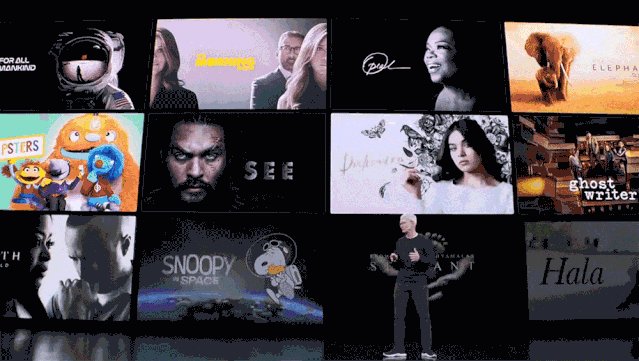
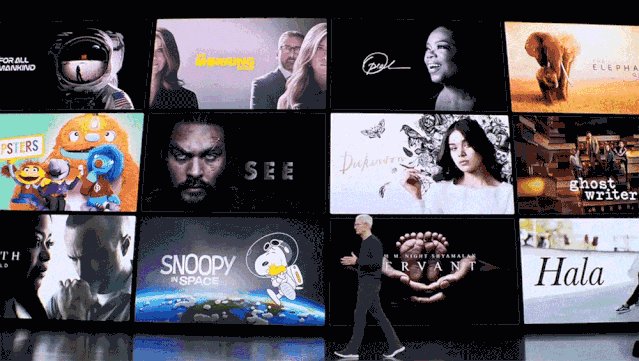
иҝҷдәӣйЎөйқўйғҪжҳҜе…ҲеҚ•зӢ¬еұ•зҺ°жҹҗдёӘе…ғзҙ пјҢ 然еҗҺйҖҡиҝҮдҪҚ移缩ж”ҫ пјҢ иҝӣиЎҢе…ЁеұҖе‘ҲзҺ° пјҢ иғҪеӨҹеҫҲеҘҪзҡ„дј йҖ’жј”и®ІиҖ…зҡ„ж„Ҹеӣҫ гҖӮ
жң¬ж–Үдёӯзҡ„PPTиҜҫ件еҺҹж–Ү件жҲ‘д№ҹз»ҷдҪ еҮҶеӨҮеҘҪдәҶ пјҢ зӣҙжҺҘеҘ—з”Ёе°ұиЎҢ гҖӮ
е…іжіЁжҲ‘зҡ„еӨҙжқЎеҸ· пјҢ еҸ‘йҖҒз§ҒдҝЎгҖҗиӢ№жһңеҠЁз”»гҖ‘зӣҙжҺҘйўҶеҸ–пјҒйӮЈд№Ҳ пјҢ иҝҷдёӘеҠЁз”»иҜҘжҖҺд№ҲеҒҡе‘ўпјҹ
жҲ‘е…Ҳз®ҖеҚ•иҜҙдёҖдәӣе®ғеҺҹзҗҶ пјҢ ж•ҙдёӘеҠЁз”»еӨ§иҮҙеҲҶдёәдёӨжӯҘпјҡ
01.йЎөйқўдёӯзҡ„е…ғзҙ зј©е°Ҹ пјҢ 并еҸ‘з”ҹдҪҚ移пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
02.е…¶д»–е…ғзҙ ж— и§„еҫӢеҮәзҺ°пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жқҘзңӢдёӢе®Ңж•ҙзҡ„ж•Ҳжһңпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҜ№дәҺ第дәҢжӯҘ пјҢ еҫҲз®ҖеҚ• пјҢ еҜ№еҗ„дёӘе…ғзҙ ж·»еҠ еҹәжң¬зј©ж”ҫзҡ„еҠЁз”»ж•Ҳжһң пјҢ 并й”ҷејҖеҠЁз”»ејҖе§Ӣзҡ„ж—¶й—ҙеҚіеҸҜ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
дёҚиҝҮеҜ№дәҺ第дёҖжӯҘ пјҢ е°ұзҠҜйҡҫдәҶ пјҢ е…ғзҙ зҡ„移еҠЁи·қзҰ» пјҢ иҝҳжңүзј©е°Ҹзҡ„жҜ”дҫӢ пјҢ йғҪдёҚеҘҪжҠҠжҺ§пјҒ
еҸҜиғҪжңүиҜ»иҖ…дјҡиҜҙ пјҢ з”Ёе№іж»‘еҲҮжҚўе•ҠпјҒ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
зҡ„зЎ® пјҢ дҪҝз”Ёе№іж»‘еҲҮжҚўеҠҹиғҪеӨҹеҒҡеҮәиҝҷж ·зҡ„ж•Ҳжһң гҖӮ дҪҶжҳҜ пјҢ иҝҷдёӘеҠҹиғҪеңЁ Office 365/2019 зҡ„ PPT зүҲжң¬дёҠжүҚжңү пјҢ 并дёҚжҳҜжҜҸдёӘдәәиҪҜ件зүҲжң¬йғҪжҳҜжңҖж–°зҡ„ гҖӮ
дёәдәҶз…§йЎҫиҪҜ件зүҲжң¬еҒҸдҪҺзҡ„иҜ»иҖ… пјҢ жҺҘдёӢжқҘ пјҢ жҲ‘дјҡи·ҹеҗ„дҪҚеҲҶдә«дёҖдёӘ пјҢ дёҚз”Ёе№іж»‘еҲҮжҚў пјҢ еҸӘеңЁдёҖйЎө PPT дёҠ пјҢ д№ҹиғҪеӨҹеҒҡеҮәдҪҚ移缩ж”ҫж•Ҳжһңзҡ„ж–№жі• вҖ”вҖ” еҖҹеҠ© iSlide жҸ’件дёӯзҡ„е№іж»‘иҝҮжёЎ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жҺЁиҚҗйҳ…иҜ»
- з”ЁжҲ·|дёҚиҜҙдёҚзҹҘйҒ“пјҢеҫ®дҝЎвҖңжҗңдёҖжҗңвҖқжңүиҝҷд№ҲеӨҡж–°зҺ©жі•
- и‘ЈжҳҺзҸ дёәдҪ•дёҖзӣҙеҜ№жүӢжңәдёҚжӯ»еҝғпјҹжңүдёүеӨ§еҺҹеӣ дёҚеҫ—дёҚиҜҙ
- з”өе•ҶеҲӣдёҡ3дёӘжңҲпјҢиө”жҺү家йҮҢе©ҡжҲҝпјҢеҖҫ家иҚЎдә§дёҚиҜҙпјҢеӯ©еӯҗд№ҹдёҚе–ҠзҲёзҲёдәҶ
- countifеҮҪж•°зҡ„еӣӣз§ҚеҸҰзұ»з»Ҹе…ёз”Ёжі•пјҢжҲ‘дёҚиҜҙжІЎдәәе‘ҠиҜүдҪ
- дёәд»Җд№ҲдёӯеӣҪеј•иҝӣзү№ж–ҜжӢүпјҹиҒӘжҳҺдәәжүҚиғҪзңӢйҖҸиғҢеҗҺзҡ„жҷәж…§
- жҗңзҙўеј•ж“Һж–°жһ¶жһ„пјҡдёҺSQLдёҚеҫ—дёҚиҜҙзҡ„ж•…дәӢ
- еҳҳпјҒеҒ·зӘҘй№…еҺӮиҝҗз»ҙ专家пјҢи®©LinuxеҶ…ж ёеҘ”и·‘иө·жқҘдёҚеҫ—дёҚиҜҙзҡ„з§ҳеҜҶ
- дёҚиҜҙеӨ§иҜқпјҢеҲҡеҮәжқҘе·ҘдҪңзҡ„дҪ д№ҹеҸҜд»Ҙе‘ҠеҲ«ең°й“Ғе’Ңе…¬дәӨ
- дёҚз®ЎжүӢжңәеӨҡиҙөпјҢеҫ®дҝЎиҝҷдёҖеҠҹиғҪйғҪиҰҒе…ій—ӯпјҢеҚ з”ЁеҶ…еӯҳдёҚиҜҙиҝҳиҖ—з”өеҝ«
- з« жіҪеӨ©жүҚжҳҜиҒӘжҳҺдәәпјҢе§Ӣз»ҲжІЎж”ҫејғеҲҳејәдёңпјҢд»Ҡдёңе“Ҙиә«д»·1354дәҝ

















