жҳҺдәәдёҚиҜҙжҡ—иҜқпјҒиҝҷ2дёӘPPTж•Ҳжһңз®Җзӣҙз»қдәҶпјҒжҖӘдёҚеҫ—иӢ№жһңжүӢжңәе–ңж¬ўз”Ё( дәҢ )
е…·дҪ“иҜҘжҖҺд№Ҳж“ҚдҪңе‘ўпјҹ
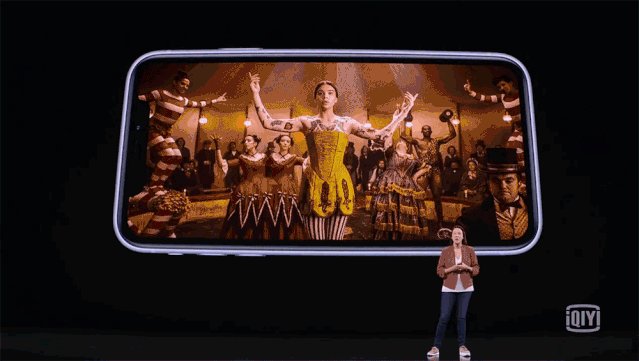
е°ұжӢҝиӢ№жһңеҸ‘еёғдјҡдёӯзҡ„йЎөйқўдёәдҫӢ пјҢ жҲ‘з®ҖеҚ•иҜҙдёҖдёӢж“ҚдҪңжӯҘйӘӨ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
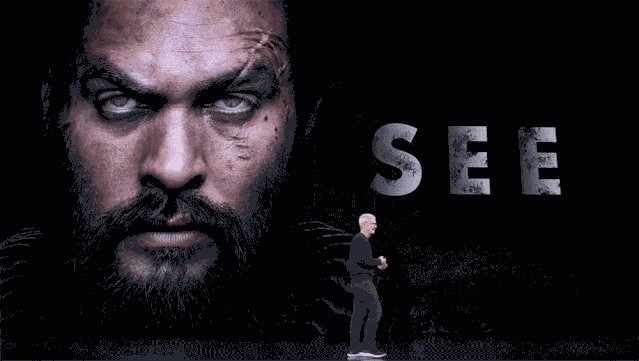
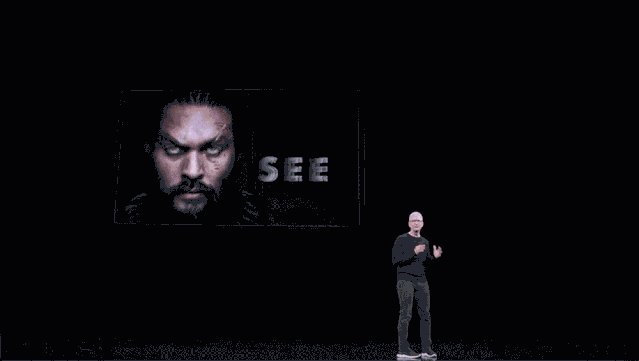
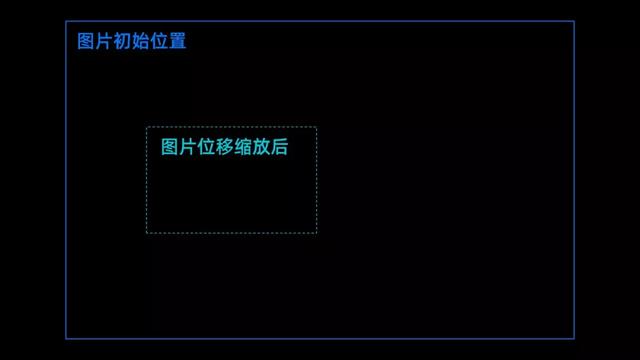
йҰ–е…Ҳ пјҢ е°ҶеӣҫзүҮеӨҚеҲ¶дёҖд»Ҫ пјҢ 并еҲҶеҲ«ж‘Ҷж”ҫеңЁеҲқе§ӢдҪҚзҪ® пјҢ е’ҢдҪҚ移缩ж”ҫеҗҺзҡ„дҪҚзҪ® гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
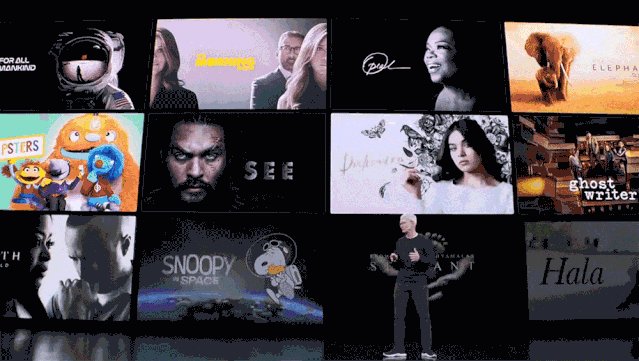
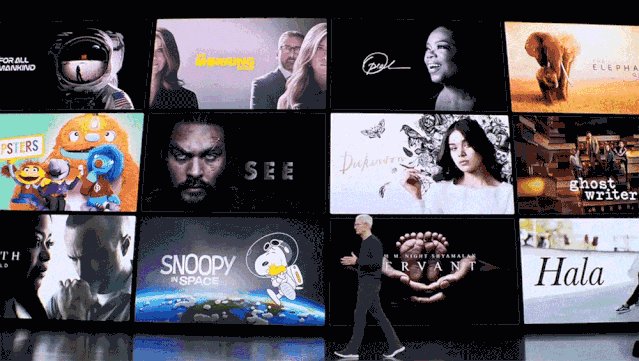
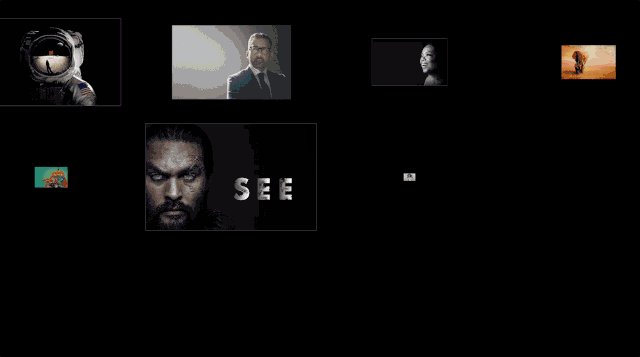
е°ұеғҸиҝҷж ·пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
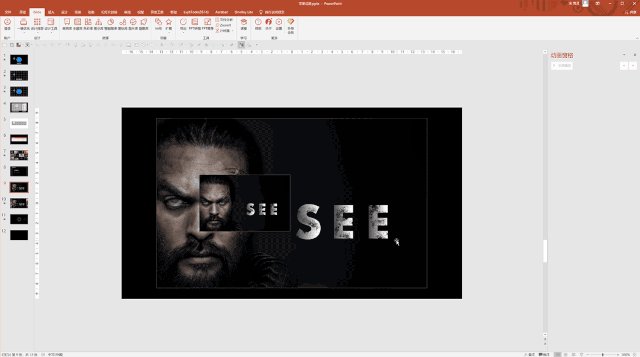
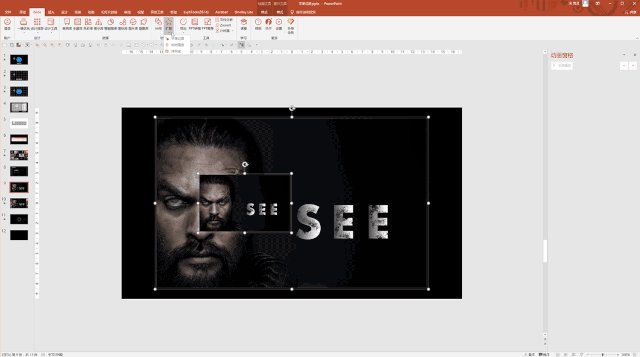
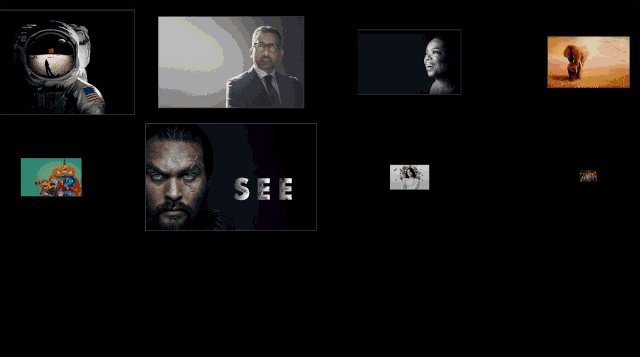
жҺҘзқҖ пјҢ е…ҲйҖүдёӯеӨ§еӣҫ пјҢ жҢү Shift й”® пјҢ еҶҚйҖүдёӯе°Ҹеӣҫ пјҢ зӮ№еҮ»е№іж»‘иҝҮжёЎеҚіеҸҜ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жіЁж„ҸпјҡиҝҷйҮҢеӣҫзүҮзҡ„е…ҲеҗҺйҖүдёӯйЎәеәҸдёҚиҰҒжҗһй”ҷдәҶ
然еҗҺ пјҢ еҜ№е…¶д»–еӣҫзүҮж·»еҠ гҖҢеҹәжң¬зј©ж”ҫгҖҚеҠЁз”»пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
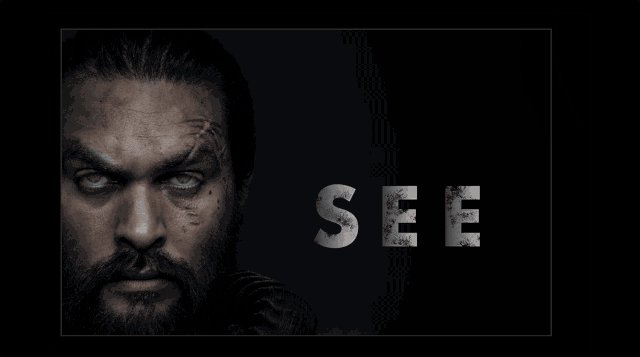
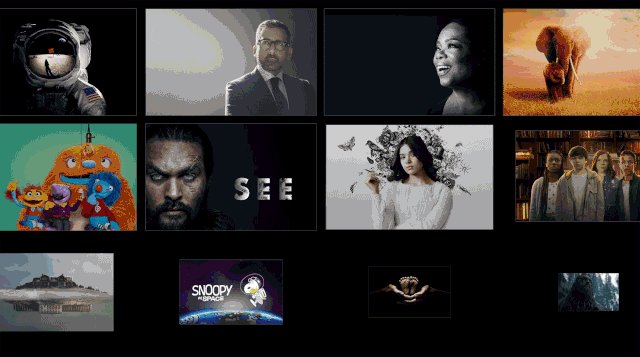
жңҖеҗҺ пјҢ жҲ‘们жқҘзңӢдёӢж•ҙдҪ“ж•Ҳжһңпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еӯҰдјҡдәҶеҳӣпјҹеҚідҪҝжІЎжңүе№іж»‘еҲҮжҚўиҝҷдёӘеҠҹиғҪ пјҢ д№ҹдёҖж ·иғҪеӨҹеҒҡеҮәй…·зӮ«зҡ„еҠЁз”»ж•Ҳжһң гҖӮ иҝҷдёӘеҠЁз”»зҡ„PPTжәҗж–Ү件 пјҢ жҲ‘д№ҹз»ҷдҪ еҮҶеӨҮеҘҪдәҶпјҡ
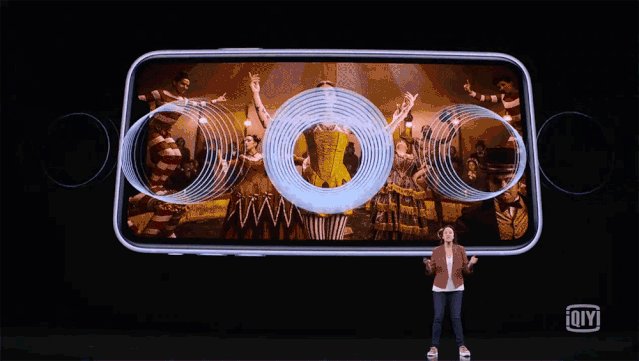
е…іжіЁжҲ‘зҡ„еӨҙжқЎеҸ· пјҢ еҸ‘йҖҒз§ҒдҝЎгҖҗиӢ№жһңеҠЁз”»гҖ‘зӣҙжҺҘйўҶеҸ–пјҒжіўзә№жү©ж•ЈеҠЁз”»иҝҷжҳҜеңЁд»Ӣз»ҚжүӢжңәз©әй—ҙйҹійў‘ж—¶ пјҢ жүҖз”Ёзҡ„еҠЁз”»ж•Ҳжһң пјҢ йҖҡиҝҮеңҶзҺҜзҡ„зҡ„жү©ж•Ј пјҢ жқҘжЁЎжӢҹеЈ°йҹізҡ„дј ж’ӯ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
иҝҷдёӘеҠЁз”»зңӢдјјеҫҲйҡҫ пјҢ дҪҶе…¶е®һе®ғзҡ„еҺҹзҗҶйқһеёёз®ҖеҚ• пјҢ е°ұжҳҜеӨҡдёӘеҗҢеҝғеңҶзҺҜ пјҢ дҫқж¬ЎеҮәзҺ° пјҢ 然еҗҺеҶҚж¶ҲеӨұ гҖӮ
йӮЈе…·дҪ“иҜҘжҖҺд№ҲеҒҡе‘ўпјҹйҡҫеҲ°иҰҒдёҖдёӘдёҖдёӘзҡ„еҺ»з»ҷеңҶзҺҜж·»еҠ еҠЁз”»пјҹ
еҪ“然дёҚжҳҜ гҖӮ дёҚжҳҜиҜҙиҝҷдёӘж–№жі•иЎҢдёҚйҖҡ пјҢ иҖҢжҳҜеӨӘжөӘиҙ№ж—¶й—ҙдәҶпјҒ
еҳҝеҳҝ пјҢ жҺҘдёӢжқҘ пјҢ еҶҚи·ҹеҗ„дҪҚеҲҶдә«дёҖдёӘжӣҙз®ҖеҚ•еҝ«жҚ·зҡ„ж–№жі• вҖ”вҖ” еҖҹеҠ© iSlide жҸ’件дёӯзҡ„иЎҘй—ҙеҠЁз”» гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
и·ҹеҗ„дҪҚиҜҙдёҖдёӢе…·дҪ“зҡ„ж“ҚдҪңжӯҘйӘӨпјҡ
01.еңЁйЎөйқўдёӯз”»еҮәдёӨдёӘеҗҢеҝғеңҶ пјҢ жҲ‘жҠҠе®ғе‘ҪеҗҚдёәеңҶ A е’ҢеңҶ B гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
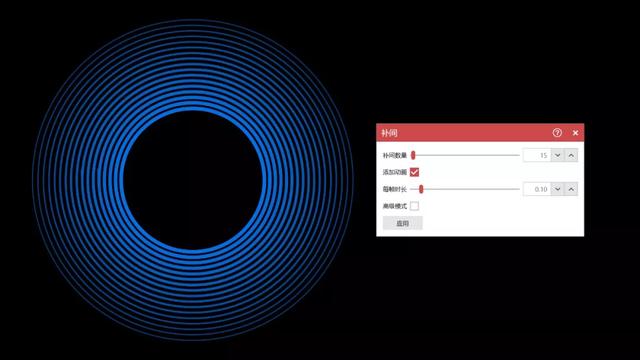
02.е…ҲйҖүдёӯеңҶ Aе’ҢеӣҫзүҮ B пјҢ 然еҗҺзӮ№еҮ»гҖҢиЎҘй—ҙеҠЁз”»гҖҚ пјҢ 并и®ҫзҪ®е…·дҪ“еҸӮж•° гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жқҘзңӢдёӢзҺ°йҳ¶ж®өзҡ„ж•Ҳжһңпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
иҷҪ然з”ҹзЎ¬ пјҢ дҪҶе·Із»ҸеҫҲжҺҘиҝ‘дәҶ пјҢ жҲ‘们еҶҚжқҘдјҳеҢ–дёҖдёӢ гҖӮ
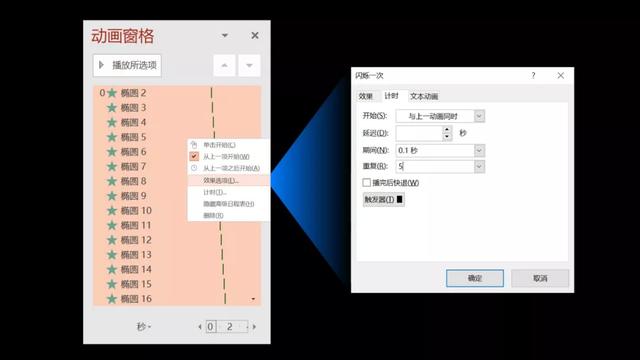
03.е…Ҳе°ҶеңҶAгҖҒBеҲ йҷӨ пјҢ и°ғеҮәгҖҢеҠЁз”»зӘ—ж јгҖҚ пјҢ 并全йҖүжүҖжңүеҠЁз”»йҖүйЎ№ пјҢ еңЁгҖҢж•ҲжһңйҖүйЎ№гҖҚдёӯ пјҢ е°ҶгҖҢйҮҚеӨҚгҖҚи®ҫзҪ®дёә 5 гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҶҚжқҘзңӢдёӢж•Ҳжһңпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
зңӢиө·жқҘиҝҳдёҚй”ҷ пјҢ еҜ№еҗ§пјҹ
йӮЈд№Ҳ пјҢ й—®йўҳжқҘдәҶ пјҢ еңЁжҲ‘们平时зҡ„е№»зҒҜзүҮеҲ¶дҪңдёӯ пјҢ иҝҷдёӘеҠЁз”»жңүд»Җд№Ҳз”Ёе‘ўпјҹ
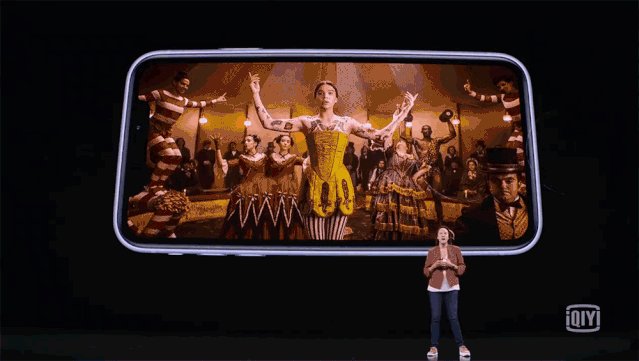
жҜ”еҰӮ пјҢ жҲ‘们еҲ©з”Ёе®ғжқҘжЁЎжӢҹйҹійў‘зҡ„дј ж’ӯ пјҢ е°ҶзңӢдёҚи§Ғзҡ„еЈ°йҹіе…·иұЎеҢ–пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
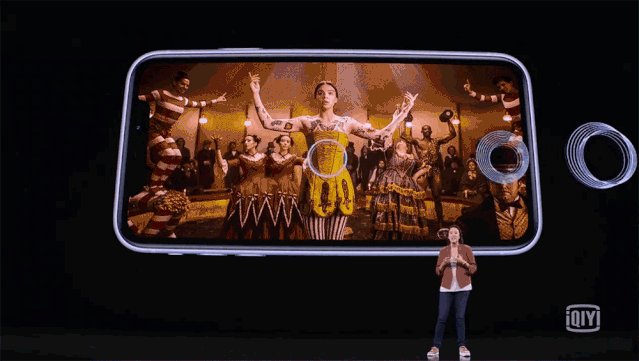
йҷӨжӯӨд№ӢеӨ– пјҢ жҲ‘们еҸҜд»ҘеҲ©з”Ёе®ғдёҚж–ӯжү©ж•Јзҡ„зү№зӮ№ пјҢ иЎЁиҫҫеҜ№еӨ–ејҖж”ҫзҡ„еҗ«д№ү пјҢ е°ұеғҸиҝҷж ·пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жҺЁиҚҗйҳ…иҜ»
- з”ЁжҲ·|дёҚиҜҙдёҚзҹҘйҒ“пјҢеҫ®дҝЎвҖңжҗңдёҖжҗңвҖқжңүиҝҷд№ҲеӨҡж–°зҺ©жі•
- и‘ЈжҳҺзҸ дёәдҪ•дёҖзӣҙеҜ№жүӢжңәдёҚжӯ»еҝғпјҹжңүдёүеӨ§еҺҹеӣ дёҚеҫ—дёҚиҜҙ
- з”өе•ҶеҲӣдёҡ3дёӘжңҲпјҢиө”жҺү家йҮҢе©ҡжҲҝпјҢеҖҫ家иҚЎдә§дёҚиҜҙпјҢеӯ©еӯҗд№ҹдёҚе–ҠзҲёзҲёдәҶ
- countifеҮҪж•°зҡ„еӣӣз§ҚеҸҰзұ»з»Ҹе…ёз”Ёжі•пјҢжҲ‘дёҚиҜҙжІЎдәәе‘ҠиҜүдҪ
- дёәд»Җд№ҲдёӯеӣҪеј•иҝӣзү№ж–ҜжӢүпјҹиҒӘжҳҺдәәжүҚиғҪзңӢйҖҸиғҢеҗҺзҡ„жҷәж…§
- жҗңзҙўеј•ж“Һж–°жһ¶жһ„пјҡдёҺSQLдёҚеҫ—дёҚиҜҙзҡ„ж•…дәӢ
- еҳҳпјҒеҒ·зӘҘй№…еҺӮиҝҗз»ҙ专家пјҢи®©LinuxеҶ…ж ёеҘ”и·‘иө·жқҘдёҚеҫ—дёҚиҜҙзҡ„з§ҳеҜҶ
- дёҚиҜҙеӨ§иҜқпјҢеҲҡеҮәжқҘе·ҘдҪңзҡ„дҪ д№ҹеҸҜд»Ҙе‘ҠеҲ«ең°й“Ғе’Ңе…¬дәӨ
- дёҚз®ЎжүӢжңәеӨҡиҙөпјҢеҫ®дҝЎиҝҷдёҖеҠҹиғҪйғҪиҰҒе…ій—ӯпјҢеҚ з”ЁеҶ…еӯҳдёҚиҜҙиҝҳиҖ—з”өеҝ«
- з« жіҪеӨ©жүҚжҳҜиҒӘжҳҺдәәпјҢе§Ӣз»ҲжІЎж”ҫејғеҲҳејәдёңпјҢд»Ҡдёңе“Ҙиә«д»·1354дәҝ
















