ж•ҷзЁӢ|PSж•ҷзЁӢ/йҳҙжЈ®й¬јеұӢ
еӣҫ/ж–Ү Dek Wid
жіЁпјҡжӯӨж•ҷзЁӢдёәиӢұзҝ»ж•ҷзЁӢпјҢиҪҜ件ж“ҚдҪңдёҚеЁҙзҶҹзҡ„е°Ҹдјҷдјҙе„ҝпјҢи°Ёж…Һе°қиҜ•е“ҰгҖӮзҝ»иҜ‘дёҚи¶ід№ӢеӨ„жҲ–иҖ…жңүй”ҷеҲ«еӯ—пјҢиҮӘиЎҢи„‘иЎҘдёҖдёӢе“ҰгҖӮ
жүҖйңҖзҙ жқҗпјҡhttps://pan.baidu.com/s/1-1xLMbh3bN1u6tz0fTtPZA жҸҗеҸ–з Ғпјҡkmoh

ж–Үз« еӣҫзүҮ
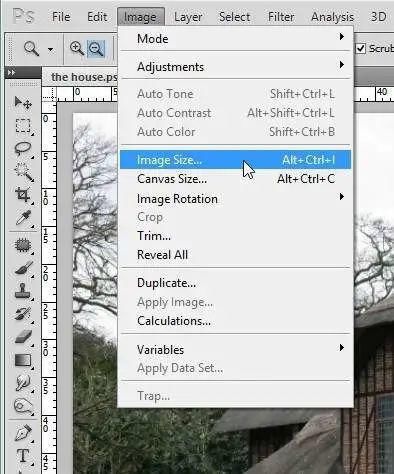
жӯҘйӘӨ1
йҰ–е…ҲпјҢеңЁphotoshopдёӯжү“ејҖжҲҝеұӢеӣҫеғҸгҖӮиҜҘеӣҫеғҸе°ҶжҲҗдёәеӣҫеұӮйқўжқҝдёӯзҡ„иғҢжҷҜеӣҫеұӮгҖӮдёҖж¬ЎеӨҚеҲ¶жҲҝеұӢеӣҫеғҸпјҲCtrl + JпјүгҖӮйҮҚе‘ҪеҗҚжӯӨйҮҚеӨҚзҡ„еӣҫеұӮжҲҝеӯҗгҖӮ

ж–Үз« еӣҫзүҮ
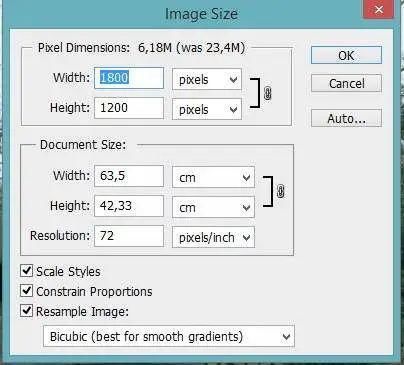
жҲ‘们еҸҜд»ҘйҖҡиҝҮиҪ¬еҲ°еӣҫеғҸ>еӣҫеғҸе°әеҜёжқҘе°Ҷж–ҮжЎЈи°ғж•ҙдёәиҫғе°Ҹзҡ„е°әеҜёгҖӮе°Ҷе°әеҜёи®ҫзҪ®дёәд»ҘдёӢеұҸ幕жҲӘеӣҫдёӯжүҖзӨәзҡ„е°әеҜёгҖӮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ2
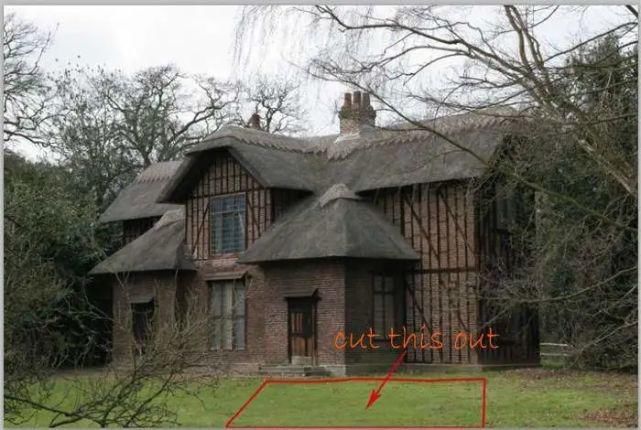
жҲ‘们е°ҶйҖҡиҝҮйҡҗи—ҸдёҖдәӣдёҚеҝ…иҰҒзҡ„йғЁеҲҶпјҲеҰӮжҲҝеұӢеүҚйқўзҡ„ж ‘жһқпјүжқҘеҜ№жҲҝеұӢиҝӣиЎҢдёҖдәӣзј–иҫ‘гҖӮдёәжӯӨпјҢжҲ‘们е°ҶеҲҮжҺүиҚүеқӘзҡ„жҹҗдәӣйғЁеҲҶпјҢ并用еҲҮжҺүзҡ„йғЁеҲҶиҰҶзӣ–еүҚж ‘жһқгҖӮдёӢйқўзҡ„еұҸ幕жҲӘеӣҫжҳҫзӨәдәҶиҰҒдҝ®еүӘзҡ„иҚүеқӘйғЁеҲҶгҖӮе®ғд»ҘзәўиүІйғЁеҲҶжҢҮзӨәгҖӮ

ж–Үз« еӣҫзүҮ
йҮҮеҸ–жӮЁзҶҹжӮүзҡ„еҲҮеүҠе·Ҙе…·пјҲжҲ‘жң¬дәәйҖҡеёёдҪҝ用钢笔е·Ҙе…·пјҲPпјүиҝӣиЎҢжӯӨж“ҚдҪңпјүпјҢ然еҗҺйҖүжӢ©иҰҒеҲҮеүҠзҡ„йӣ¶д»¶гҖӮйҖүжӢ©йӣ¶д»¶еҗҺпјҢйҮҚеӨҚпјҲCtrl + Jпјүе°Ҷе…¶еҲҮжҲҗж–°зҡ„еҚ•еұӮгҖӮ

ж–Үз« еӣҫзүҮ
зҺ°еңЁпјҢйҖҡиҝҮиҪ¬еҲ°еӣҫеұӮ>еӣҫеұӮи’ҷзүҲ>е…ЁйғЁжҳҫзӨәдёәиҜҘжҠ еӣҫеӣҫеұӮжҸҗдҫӣдёҖдёӘеӣҫеұӮи’ҷзүҲгҖӮйҒ®зӣ–еұӮзҡ„иҫ№зјҳд»ҘдҪҝе…¶е……еҲҶиһҚеҗҲгҖӮдёәжӯӨпјҢиҜ·дҪҝз”ЁйҖҸжҳҺеәҰиҫғдҪҺзҡ„йқһеёёжҹ”иҪҜпјҲ0пј…зЎ¬еәҰпјүзҡ„еңҶеҪўеҲ·еӯҗпјҲBпјүгҖӮз»“жһңеҰӮдёӢпјҡ

ж–Үз« еӣҫзүҮ
йҮҚеӨҚпјҲCtrl + JпјүжҠ еӣҫеӣҫеұӮдёҖж¬ЎгҖӮе°ҶеүҜжң¬з§»еҲ°д»Қ然еҸҜд»ҘзңӢеҲ°ж ‘жһқзҡ„йғЁеҲҶгҖӮ

ж–Үз« еӣҫзүҮ
йҒ®зӣ–жӯӨеұӮзҡ„жҹҗдәӣиҫ№зјҳд»Ҙеҫ—еҲ°еҰӮдёӢз»“жһңпјҡ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ3
еҶҚж¬ЎеҲҮжҺүжҲҝеұӢеӣҫеғҸдёҠзҡ„е…¶д»–иҚүеқӘгҖӮ

ж–Үз« еӣҫзүҮ
е°ҶйҮҚеӨҚеүҜжң¬з§»еҲ°йңҖиҰҒзҡ„еҢәеҹҹгҖӮ

ж–Үз« еӣҫзүҮ
йҒ®зӣ–еҲҮеҸЈзҡ„жҹҗдәӣйғЁеҲҶгҖӮиҝҷжҳҜжҲ‘еҲӣе»әзҡ„з»“жһңгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ4
еңЁжҺҘдёӢжқҘзҡ„еҮ дёӘжӯҘйӘӨдёӯпјҢжҲ‘们е°Ҷжё…зҗҶжҲҝеӯҗеүҚйқўзҡ„ж ‘жһқгҖӮжҲ‘们еҸӘжҳҜйҮҚеӨҚдёҺд№ӢеүҚзҡ„жӯҘйӘӨзӣёеҗҢзҡ„з®ҖеҚ•жӯҘйӘӨпјҢдҫӢеҰӮеҲҮеҮәдёҖдәӣйӣ¶д»¶пјҢ移еҠЁе’ҢйҒ®зҪ©гҖӮиҝҷж¬ЎпјҢжҲ‘们е°ҶеүӘжҺүеӨ§й—ЁеүҚзҡ„йңІеҸ°гҖӮе°ҶеҲҮеҸЈз§»еҲ°з¬¬дәҢдёӘй—Ёзҡ„еүҚйқўгҖӮиҜ·и®°дҪҸеңЁйңҖиҰҒзҡ„ең°ж–№йҒ®зӣ–жҹҗдәӣйғЁеҲҶгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ5
з”ЁзӣёеҗҢзҡ„ж–№жі•иҰҶзӣ–еўҷеүҚзҡ„ж ‘жһқгҖӮеҲҮжҺүеўҷз –гҖӮдҪҝз”ЁеҲҮеҸЈиҰҶзӣ–еҸҜд»ҘзңӢеҲ°ж ‘жһқзҡ„еҸҰдёҖеқ—з –гҖӮйҒ®зҪ©еҲҮеҸЈзҡ„жҹҗдәӣйғЁеҲҶпјҢд»ҘдҪҝеӣҫеғҸиҝҮжёЎеҫҲеҘҪең°иһҚеҗҲгҖӮ

ж–Үз« еӣҫзүҮ
з”ЁзӣёеҗҢзҡ„ж–№жі•иҰҶзӣ–еҸҰдёҖеқ—з –гҖӮ

ж–Үз« еӣҫзүҮ
еӨҚеҲ¶пјҲCtrl + JпјүеҲҮеҸЈпјҢ并дҪҝз”ЁеӨҚеҲ¶е“ҒиҰҶзӣ–е…¶д»–з –еқ—дёҠзҡ„ж ‘жһқгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ6
继з»ӯжё…жҙҒ第дәҢжүҮй—Ёдёӯзҡ„е…¶дҪҷж ‘жһқгҖӮжҲ‘们еҸҜд»Ҙз®ҖеҚ•ең°еҲҮеҮәдё»й—ЁпјҢ然еҗҺз”ЁеҲҮеҮәзҡ„й—Ёд»Јжӣҝ第дәҢжүҮй—ЁгҖӮ

ж–Үз« еӣҫзүҮ
иҝҷжҳҜжҲ‘жё…жҙҒеұӢйЎ¶дёҠзҡ„ж ‘жһқпјҢе°ҶдёӢйғЁзӘ—жҲ·жӣҝжҚўдёәдёҠйғЁзӘ—жҲ·пјҢеңЁйңҖиҰҒзҡ„жҹҗдәӣеҢәеҹҹж·»еҠ йҳҙеҪұеҗҺеҲӣе»әзҡ„з»“жһңгҖӮиҰҒж·»еҠ дёҖдәӣйҳҙеҪұпјҢжҲ‘们еҸҜд»ҘеңЁйҳҙеҪұеә”иҜҘжҺүиҗҪзҡ„йғЁеҲҶдёҠз»ҳеҲ¶гҖӮжҢүз…§еҺҹе§ӢжҲҝеұӢеӣҫеғҸиҝӣиЎҢе®ҡд№үгҖӮдҪҝз”Ёйқһеёёжҹ”иҪҜзҡ„еңҶеҪўз¬”еҲ·й»‘иүІпјҢе…¶дёҚйҖҸжҳҺеәҰдҪҺиҮі10-15пј…гҖӮжүҫеҲ°жүҖйңҖзҡ„з»“жһңеҗҺпјҢйҖүжӢ©жүҖжңүжҲҝеұӢеӣҫеұӮпјҢ然еҗҺжҢүCtrl + Eе°Ҷе…¶еҗҲ并дёәдёҖдёӘеӣҫеұӮгҖӮе‘ҪеҗҚеӣҫеұӮжҲҝеӯҗгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ7
зҺ°еңЁпјҢжҲ‘们е°ҶдёәеңәжҷҜж·»еҠ иғҢжҷҜгҖӮйҰ–е…ҲпјҢжҲ‘们еә”ж“ҰйҷӨзәўзәҝйғЁеҲҶжүҖзӨәзҡ„еҺҹе§ӢеӣҫеғҸзҡ„дә‘иғҢжҷҜгҖӮ

ж–Үз« еӣҫзүҮ
еҶҚж¬ЎиҰҒиҫҫеҲ°жӯӨзӣ®зҡ„пјҢиҜ·дҪҝ用钢笔е·Ҙе…·пјҲPпјүгҖӮйҖүжӢ©иҰҒеҲ йҷӨзҡ„йғЁеҲҶгҖӮйҖүжӢ©йӣ¶д»¶еҗҺпјҢжҢүй”®зӣҳдёҠзҡ„delй”®е°Ҷе…¶еҲ йҷӨгҖӮиҝҷжҳҜжӮЁиҺ·еҫ—зҒөж„ҹзҡ„з»“жһңгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ8
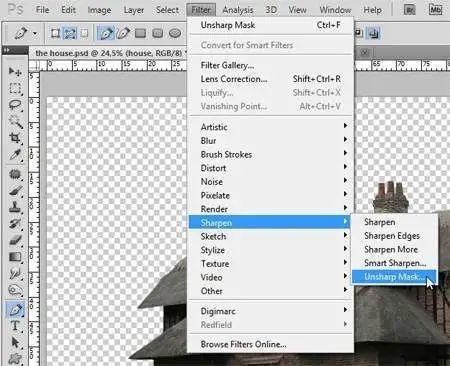
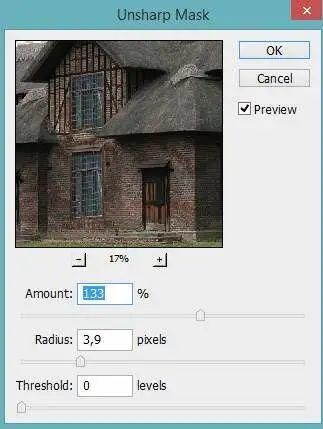
жҲ‘们е°Ҷз»ҷжҲҝеӯҗжӣҙжё…жҷ°зҡ„еӨ–и§ӮгҖӮдёәжӯӨпјҢиҜ·з»ҷиҜҘеұӮдёҖдәӣиҝҮж»ӨеҷЁпјҡй’қеҢ–и’ҷзүҲгҖӮеңЁжҲҝеұӢеұӮдёҠеӨ„дәҺжҙ»еҠЁзҠ¶жҖҒж—¶пјҢиҪ¬еҲ°ж»Өй•ң>й”җеҢ–>й”җеҢ–и’ҷзүҲгҖӮи®ҫзҪ®иҝҮж»ӨеҷЁпјҢеҰӮеұҸ幕жҲӘеӣҫжүҖзӨәгҖӮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ
жҲ‘们жңүиҝҷдёӘз»“жһңгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ9
继з»ӯдёәеңәжҷҜзҡ„иғҢжҷҜж·»еҠ дёҖдәӣдә‘зә№зҗҶгҖӮжү“ејҖж–ҮжЎЈдёӯзҡ„дә‘жҳ еғҸгҖӮе°Ҷдә‘еұӮж”ҫзҪ®еңЁжҲҝеұӢеұӮдёӢж–№гҖӮ

ж–Үз« еӣҫзүҮ
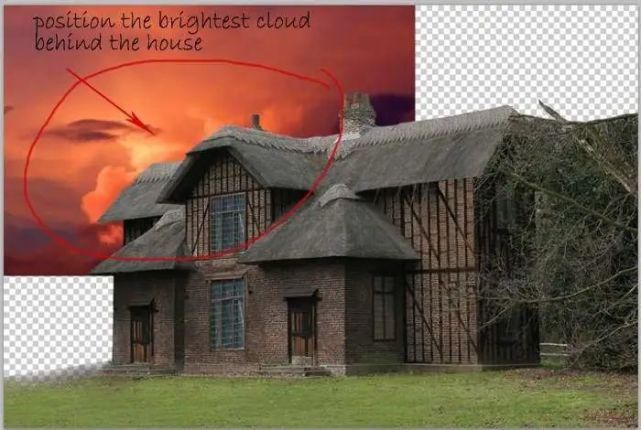
дҪҝз”Ёе…Қиҙ№зҡ„еҸҳжҚўе·Ҙе…·пјҲCtrl + TпјүгҖӮе°ҶеӣҫеғҸзј©ж”ҫеҲ°жүҖйңҖеӨ§е°ҸгҖӮжҲ‘们е°ҶйҮҮз”Ёдә‘зҡ„жңҖдә®йғЁеҲҶдҪңдёәиғҢжҷҜзҡ„дә‘зә№зҗҶгҖӮзј©ж”ҫеҗҺпјҢе°ҶжңҖжҳҺдә®зҡ„дә‘жңөж”ҫеңЁеұӢйЎ¶жҲҝеұӢе·Ұдҫ§еҗҺйқўзҡ„дёҠж–№дҪҚзҪ®гҖӮиҝҷжҳҜжҲ‘们иҺ·еҫ—зҒөж„ҹзҡ„з»“жһңгҖӮ

ж–Үз« еӣҫзүҮ
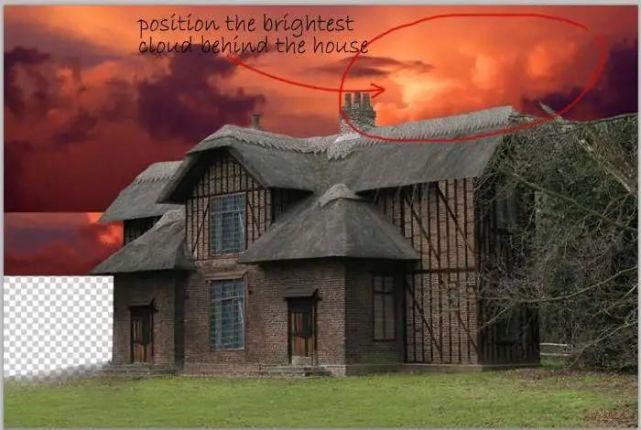
еӨҚеҲ¶пјҲCtrl + Jпјүдә‘еұӮгҖӮе°ҶеүҜжң¬з§»еҲ°еӣҫеғҸжңҖдә®зҡ„дә‘дҪҚдәҺеұӢйЎ¶жҲҝеұӢеҸідҫ§еҗҺйқўдёҠж–№зҡ„дҪҚзҪ®гҖӮ

ж–Үз« еӣҫзүҮ
иҝҷжҳҜжҲ‘们еә”иҜҘеҫ—еҲ°зҡ„з»“жһңпјҡ

ж–Үз« еӣҫзүҮ
еҶҚж¬ЎеӨҚеҲ¶пјҲCtrl + Jпјүдә‘еұӮпјҢ然еҗҺж”ҫзҪ®еүҜжң¬д»ҘиҰҶзӣ–е…·жңүдә‘зә№зҗҶзҡ„з©әзҷҪйғЁеҲҶгҖӮиҝҷжҳҜжҲ‘еҲӣе»әзҡ„з»“жһңгҖӮйҖүжӢ©жүҖжңүдә‘еұӮпјҢ然еҗҺжҢүCtrl + Gе°Ҷе…¶еҲҶз»„еҲ°дёҖдёӘж–Ү件еӨ№дёӯгҖӮе°ҶжӯӨж–Ү件еӨ№/з»„дә‘е‘ҪеҗҚдёәBGгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ10
жҺҘдёӢжқҘпјҢжҲ‘们е°Ҷдҝ®еӨҚжҲҝеұӢж—Ғиҫ№зҡ„ж ‘гҖӮжҲ‘们е°Ҷдёәж ‘ж·»еҠ еҸ¶еӯҗгҖӮ

ж–Үз« еӣҫзүҮ
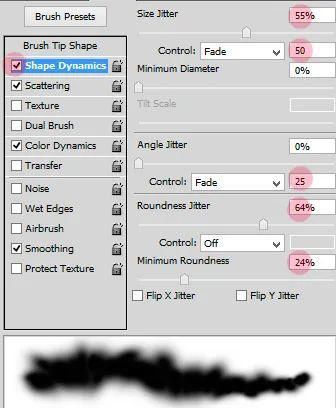
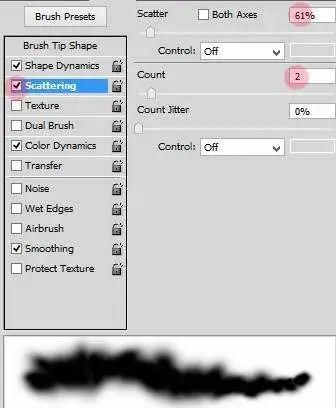
иҰҒдёәж ‘ж·»еҠ еҸ¶еӯҗпјҢжҲ‘们е°ҶдҪҝз”ЁphotoshopдёӯжҸҗдҫӣзҡ„画笔пјҲBпјүдёәе…¶з»ҳеҲ¶жІ№жјҶгҖӮжӢҝиө·з”»з¬”е·Ҙе…·пјҲBпјү并жү“ејҖ画笔йқўжқҝд»Ҙи®ҫзҪ®з”»з¬”еҪўзҠ¶зҡ„еҪўзҠ¶гҖӮиҜ·жҢүз…§д»ҘдёӢи®ҫзҪ®пјҡ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ
и®ҫзҪ®з”»з¬”еҗҺпјҢе°ҶеүҚжҷҜиүІи®ҫзҪ®дёәпјғ006113пјҢе°ҶиғҢжҷҜи®ҫзҪ®дёәпјғ174f01гҖӮйҖҡиҝҮжҢүShift + Ctrl + NжқҘеҲӣе»әдёҖдёӘж–°еұӮгҖӮжӯӨж–°еұӮзҡ„еҗҚз§°зҰ»ејҖгҖӮеңЁжӯӨеұӮдёҠпјҢеңЁеә”ж·»еҠ еҸ¶еӯҗзҡ„йғЁеҲҶдёҠз”»гҖӮе°қиҜ•ж”№еҸҳ画笔зҡ„еӨ§е°Ҹд»ҘиҺ·еҫ—жүҖйңҖзҡ„з»“жһңгҖӮиҝҷжҳҜжӮЁзҒөж„ҹзҡ„з»“жһңгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ11
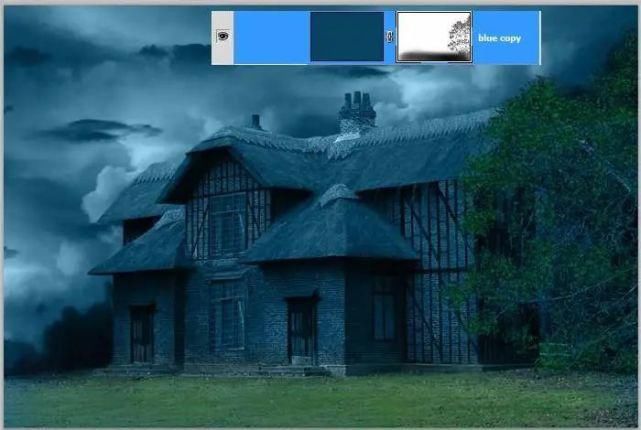
зҺ°еңЁпјҢжҲ‘们е°Ҷи®ҫзҪ®еңәжҷҜзҡ„ж•ҙдҪ“йўңиүІгҖӮеңЁжүҖжңүеӣҫеұӮдёҠж–№еҲӣе»әдёҖдёӘж–°еӣҫеұӮпјҲShift + Ctrl + NпјүгҖӮз”Ёпјғ09425fеҚ•иүІеЎ«е……еӣҫеұӮпјҲжҢүShift + F5пјүгҖӮе°ҶжӯӨеұӮе‘ҪеҗҚдёәи“қиүІгҖӮ

ж–Үз« еӣҫзүҮ
е°ҶжӯӨеұӮи®ҫзҪ®дёә100пј…дёҚйҖҸжҳҺеәҰзҡ„жҹ”е…үж··еҗҲгҖӮ

ж–Үз« еӣҫзүҮ
еӨҚеҲ¶пјҲCtrl + JпјүжӯӨи“қиүІеұӮгҖӮе°ҶйҮҚеӨҚйЎ№и®ҫзҪ®дёә100пј…дёҚйҖҸжҳҺеәҰзҡ„йўңиүІж··еҗҲгҖӮиҝҷе°ҶдҪҝеңәжҷҜе…·жңүж•ҙдҪ“зҡ„и“қиүІи°ғгҖӮ

ж–Үз« еӣҫзүҮ
жҲ‘们еә”иҜҘйңІеҮәиҚүеқӘзҡ„з»ҝиүІе’ҢдёҖзӮ№зӮ№зҡ„еҸ¶еӯҗгҖӮдёәжӯӨпјҢжҲ‘们еә”иҜҘз»ҷйҮҚеӨҚзҡ„еӣҫеұӮж·»еҠ дёҖдёӘеӣҫеұӮи’ҷзүҲгҖӮйҒ®зӣ–иҚүеқӘе’Ңж ‘еҸ¶е‘Ёеӣҙзҡ„жҹҗдәӣйғЁеҲҶгҖӮ

ж–Үз« еӣҫзүҮ
жҺҘдёӢжқҘпјҢеҶҚж¬ЎеӨҚеҲ¶и“қиүІеұӮгҖӮе°ҶжӯӨеүҜжң¬и®ҫзҪ®дёәдёҚйҖҸжҳҺеәҰзәҰдёә60пј…зҡ„зәҝжҖ§е…үгҖӮиҝҷе°ҶдҪҝеңәжҷҜе…·жңүжӣҙејәзҡ„и“қиүІи°ғгҖӮе®һйҷ…дёҠпјҢжҲ‘们并дёҚйңҖиҰҒйӮЈд№Ҳи“қи°ғгҖӮйҖҡиҝҮйҒ®зӣ–жҲҝеұӢпјҢиҚүеқӘпјҢж ‘еҸ¶е’Ңдә‘еұӮе‘Ёеӣҙзҡ„жҹҗдәӣйғЁеҲҶпјҢжҲ‘们е°Ҷйҡҗи—ҸдёҖдәӣеҒҸи“қзҡ„ж•ҲжһңгҖӮ

ж–Үз« еӣҫзүҮ
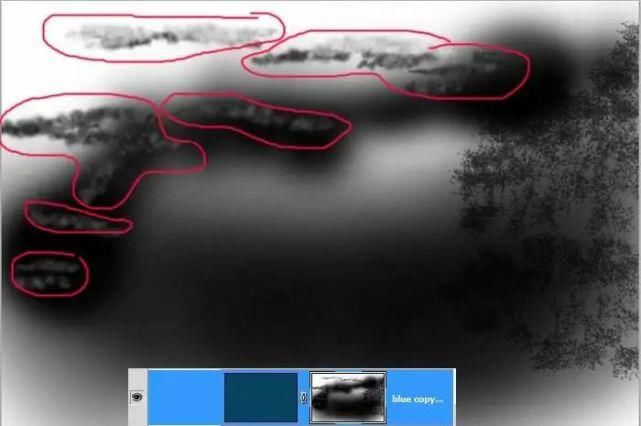
з»ҷйҮҚеӨҚзҡ„еӣҫеұӮж·»еҠ еӣҫеұӮи’ҷзүҲгҖӮз”Ёйқһеёёжҹ”иҪҜзҡ„еңҶеҪўеҲ·еӯҗйҒ®зӣ–еүҚйқўжҸҗеҲ°зҡ„жҹҗдәӣеҢәеҹҹгҖӮеҪ“жҲ‘们жғідҪҝз”ЁдёӢйқўзҡ„и®ҫзҪ®жқҘе®ҡд№үдә‘зҡ„зә№зҗҶж—¶пјҢиҰҒйҒ®зӣ–дә‘зҡ„жҹҗдәӣйғЁеҲҶпјҢжҲ‘们еә”иҜҘж”№еҸҳ画笔зҡ„笔и§Ұе’ҢеӨ§е°ҸгҖӮи®ҫзҪ®еҰӮдёӢпјҡ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ
иҝҷжҳҜеӣҫеұӮи’ҷзүҲзҡ„з»“жһңеә”иҜҘзңӢиө·жқҘеғҸжҲ‘еҲӣе»әзҡ„йӮЈж ·гҖӮзәўиүІеҢәеҹҹж Үи®°зҡ„йғЁеҲҶжҳҜд№ӢеүҚз”Ёз”өеҲ·з»„ж¶ӮжҠ№йҒ®зҪ©йғЁеҲҶгҖӮе…¶д»–йғЁеҲҶжҳҜз”Ёйқһеёёжҹ”иҪҜзҡ„еңҶеҪўеҲ·еӯҗж¶ӮжҠ№пјҢ并具жңүжё…жҷ°зҡ„еҲ·еӯҗжҺ§еҲ¶еҠҹиғҪгҖӮ

ж–Үз« еӣҫзүҮ
иҝҷжҳҜи’ҷзүҲеҗҺзҡ„еңәжҷҜгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ12
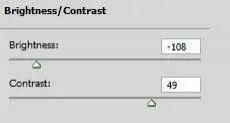
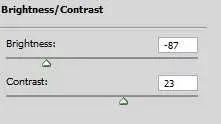
зҺ°еңЁз»ҷеңәжҷҜж–°зҡ„и°ғж•ҙеұӮгҖӮиҪ¬еҲ°еӣҫеұӮ>ж–°и°ғж•ҙеӣҫеұӮ>дә®еәҰ/еҜ№жҜ”еәҰгҖӮеңЁдёҚйҖҸжҳҺеәҰдёә60пј…зҡ„жғ…еҶөдёӢе°ҶжӯӨеӣҫеұӮи®ҫзҪ®дёәжӯЈеёё

ж–Үз« еӣҫзүҮ
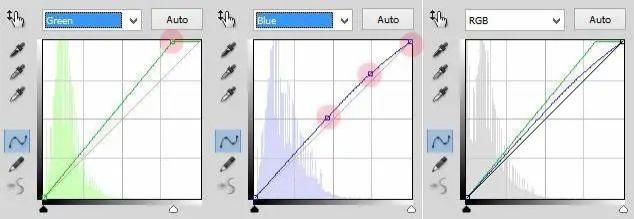
з»ҷеҮәеҸҰдёҖдёӘи°ғж•ҙеұӮпјҡжӣІзәҝгҖӮе°ҶжӯӨеӣҫеұӮи®ҫзҪ®дёәдёҚйҖҸжҳҺеәҰдёә100пј…зҡ„жҷ®йҖҡж··еҗҲгҖӮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ13
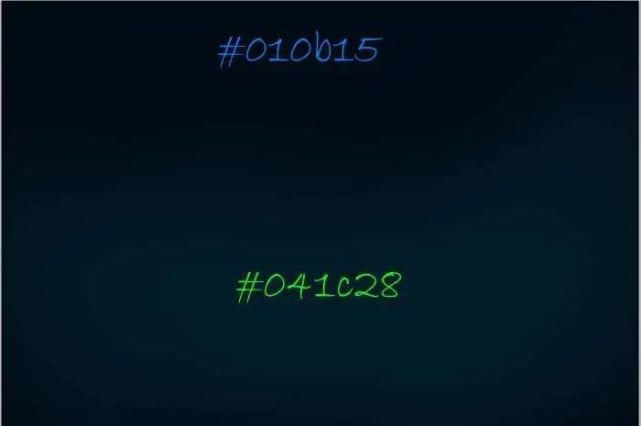
еңЁжүҖжңүе…¶д»–еӣҫеұӮд№ӢдёҠеҲӣе»әдёҖдёӘж–°еӣҫеұӮпјҲShift + Ctrl + NпјүгҖӮе°ҶжӯӨеұӮе‘ҪеҗҚдёәвҖң colorвҖқгҖӮеңЁиҝҷдёҖеұӮдёҠпјҢз»ҳеҲ¶йўңиүІзә№зҗҶпјҢеҰӮдёӢжүҖзӨәгҖӮжӯӨзә№зҗҶжҳҜж·ұи“қиүІпјғ010b15е’Ңз»ҝиүІж·ұи“қиүІпјғ041c28зҡ„з»„еҗҲгҖӮдёәд»Җд№ҲйҖүжӢ©иҝҷз§ҚйўңиүІз»„еҗҲпјҹжҲ‘们е°ҶдёәеңәжҷҜеҲӣе»әд»ӨдәәжІ®дё§зҡ„жңҰиғ§з»Ҷеҫ®е·®еҲ«гҖӮиҝҷз§ҚйўңиүІз»„еҗҲе°ҶжңүеҠ©дәҺе®һзҺ°жӯӨзӣ®зҡ„гҖӮ

ж–Үз« еӣҫзүҮ
е°ҶжӯӨеӣҫеұӮи®ҫзҪ®дёәдёҚйҖҸжҳҺеәҰдёә100пј…зҡ„жҺ’йҷӨж··еҗҲжЁЎејҸгҖӮ

ж–Үз« еӣҫзүҮ
еӨҚеҲ¶жӯӨеұӮдёӨж¬ЎгҖӮе°Ҷ第дёҖдёӘйҮҚеӨҚйЎ№и®ҫзҪ®дёәд»Ҙ100пј…дёҚйҖҸжҳҺеәҰиҝӣиЎҢжҺ’йҷӨж··еҗҲпјҢе°Ҷ第дәҢдёӘйҮҚеӨҚйЎ№и®ҫзҪ®дёәд»Ҙ35пј…дёҚйҖҸжҳҺеәҰиҝӣиЎҢд№ҳжі•гҖӮз»ҷиҝҷдёӨдёӘйҮҚеӨҚзҡ„еӣҫеұӮи’ҷзүҲгҖӮйҒ®зӣ–жңҖжҳҺдә®зҡ„дә‘еұӮиғҢжҷҜе’ҢеұӢйЎ¶жңҖйЎ¶йғЁе‘Ёеӣҙзҡ„еҢәеҹҹгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ14
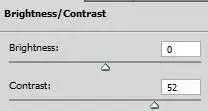
继з»ӯеңЁжүҖжңүе…¶д»–еұӮд№ӢдёҠжҸҗдҫӣеҸҰдёҖдёӘж–°зҡ„и°ғж•ҙеұӮгҖӮеҶҚж¬ЎиҪ¬еҲ°еӣҫеұӮ>ж–°зҡ„и°ғж•ҙеӣҫеұӮ>дә®еәҰ/еҜ№жҜ”еәҰгҖӮе°ҶжӯӨеұӮи®ҫзҪ®дёәдёҚйҖҸжҳҺеәҰдёә80пј…зҡ„жҷ®йҖҡж··еҗҲгҖӮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ15
еңЁиҝҷдёҖжӯҘдёӯпјҢжҲ‘们е°ҶеңЁдә‘иғҢжҷҜдёӢе·ҘдҪңгҖӮеҰӮеұҸ幕жҲӘеӣҫжүҖзӨәпјҢжҲ‘们еә”иҜҘжӣҙж”№дёҖдәӣзңӢиө·жқҘеқҮеҢҖзҡ„дә‘гҖӮ

ж–Үз« еӣҫзүҮ
йҮҮеҸ–дёҖдёӘиҪҜзҡ„еңҶеҪўз”»з¬”е·Ҙе…·пјҲBпјүпјҢ并е°Ҷ画笔зҡ„и®ҫзҪ®и®ҫзҪ®дёәдёҠдёҖжӯҘ11дёӯжүҖеҒҡзҡ„и®ҫзҪ®гҖӮдҪҝз”Ёпјғfcdgb1зҡ„йўңиүІпјҢеҰӮеұҸ幕жҲӘеӣҫжүҖзӨәпјҢз»ҳеҲ¶дә‘гҖӮ

ж–Үз« еӣҫзүҮ
еҰӮжһңжҲ‘们е°Ҷдә‘иҝҮеӨ§пјҢеҸҜд»ҘйҷҚдҪҺиҜҘеұӮзҡ„дёҚйҖҸжҳҺеәҰгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ16
зҺ°еңЁпјҢжҲ‘们е°ҶеҜ№жҲҝеұӢеұӮиҝӣиЎҢдёҖдәӣйўңиүІи°ғж•ҙгҖӮйҖүжӢ©иҰҒеңЁе…¶дёҠжҙ»еҠЁзҡ„жҲҝеұӢеұӮгҖӮиҪ¬еҲ°еӣҫеұӮ>ж–°и°ғж•ҙеӣҫеұӮ>дә®еәҰ/еҜ№жҜ”еәҰгҖӮз»ҷжӯӨи°ғж•ҙеұӮдёҖдёӘеүӘиҙҙи’ҷзүҲгҖӮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ
з»ҷиҜҘеұӮдёҖдёӘеӣҫеұӮи’ҷзүҲпјҢ并еңЁжңҖжҳҺдә®зҡ„дә‘е’ҢзӘ—еҸЈе‘ЁеӣҙйҒ®зӣ–дёҖдәӣеҢәеҹҹгҖӮжңҖеҗҺе°Ҷе…¶и®ҫзҪ®дёәзәҰ54пј…зҡ„дёҚйҖҸжҳҺеәҰдёәжӯЈеёёгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ17
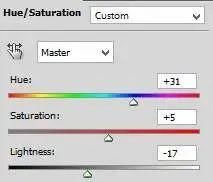
з»ҷеҸҰдёҖдёӘеёҰжңүеүӘиҙҙи’ҷзүҲзҡ„и°ғж•ҙеұӮгҖӮиҝҷж¬ЎжҲ‘们е°Ҷдёәе®ғжҸҗдҫӣиүІзӣё/йҘұе’ҢеәҰеұӮгҖӮ

ж–Үз« еӣҫзүҮ
е°ҶжӯӨи°ғж•ҙеұӮи®ҫзҪ®дёәдёҚйҖҸжҳҺеәҰзәҰдёә60пј…зҡ„жӯЈеёёзҠ¶жҖҒгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ18
жңҖеҗҺпјҢеңЁдёӨдёӘи°ғж•ҙеұӮдёҠж–№еҲӣе»әдёҖдёӘеёҰжңүеүӘиҙҙи’ҷзүҲзҡ„ж–°еұӮпјҲShift + Ctrl + NпјүгҖӮеҸ–дёҖдёӘйқһеёёжҹ”иҪҜзҡ„еңҶеҪўеҲ·еӯҗгҖӮе°ҶжӯӨ画笔и®ҫзҪ®дёәзәҰ10-15пј…зҡ„дёҚйҖҸжҳҺеәҰпјҢ然еҗҺеңЁдёҠеұӢйЎ¶зҡ„иҫ№зјҳдёҠз»ҳеҲ¶жҹ”е’Ңзҡ„зҷҪиүІпјҢдҪҝе…¶е…·жңүй«ҳе…үгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ19
зҺ°еңЁпјҢжҲ‘们е°ҶеңЁжҲҝеӯҗзҡ„дёҠйғЁзӘ—жҲ·дёҠе·ҘдҪңгҖӮжҲ‘们е°Ҷж·»еҠ дёҖдәӣжқҘиҮӘзӘ—жҲ·зҡ„е…үзәҝгҖӮдёәжӯӨпјҢйҰ–е…ҲеңЁжҲҝеұӢеұӮдёҠж–№еҲӣе»әдёҖдёӘж–°еұӮгҖӮеңЁжӯӨеұӮдёҠпјҢеҲӣе»әдёҖдёӘжӯЈж–№еҪўйҖүжӢ©пјҢ然еҗҺз”ЁзҷҪиүІеЎ«е……пјҲShift + F5}йҖүжӢ©жӯӨеұӮгҖӮ

ж–Үз« еӣҫзүҮ
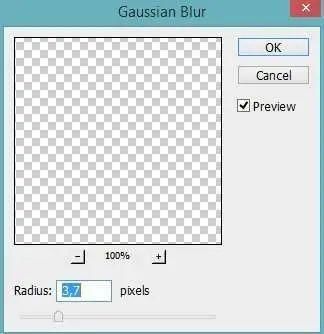
жҺҘдёӢжқҘпјҢиҪ¬еҲ°вҖңж»Өй•ңвҖқ>вҖңжЁЎзіҠвҖқ>вҖңй«ҳж–ҜжЁЎзіҠвҖқпјҢдҪҝиҜҘзҷҪиүІжӯЈж–№еҪўжӣҙеҫ®еҰҷзҡ„зҷҪиүІгҖӮжҲ‘дҪҝз”ЁдәҶ3.7еғҸзҙ зҡ„и®ҫзҪ®гҖӮ

ж–Үз« еӣҫзүҮ
жңҖеҗҺпјҢеңЁзҷҪиүІеұӮдёҠж–№еҲӣе»әдёҖдёӘж–°еұӮгҖӮеңЁжӯӨеұӮдёҠз»ҳеҲ¶зӘ—еҸЈзҡ„жЎҶжһ¶гҖӮ

ж–Үз« еӣҫзүҮ
иҝҷжҳҜеңәжҷҜзҡ„з»“жһңпјҢе…¶дёӯеҢ…еҗ«д»ӨдәәжІ®дё§е’ҢжЁЎзіҠзҡ„з»Ҷеҫ®е·®еҲ«гҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ20
еҜ№дәҺжҺҘдёӢжқҘзҡ„жӯҘйӘӨе’ҢжңҖеҗҺдёҖжӯҘпјҢжҲ‘们е°ҶйҖҡиҝҮж·»еҠ жқҘиҮӘзӘ—еҸЈзҡ„е…үзәҝ并еңЁж•ҙдёӘеңәжҷҜдёӯеҜ№й—Әз”өиҝӣиЎҢдёҖдәӣи°ғж•ҙжқҘдёәйҳҙжҡ—зҡ„еңәжҷҜжҸҗдҫӣдёҖдәӣеҜ№жҜ”гҖӮйҰ–е…ҲпјҢжҲ‘们еә”иҜҘзЁҚеҫ®йҷҚдҪҺйҳҙжҡ—ж•ҲжһңгҖӮдёәжӯӨпјҢиҜ·йҖүжӢ©дёҠдёҖжӯҘ12дёӯеҲӣе»әзҡ„дә®еәҰ/еҜ№жҜ”еәҰеұӮгҖӮдёәиҜҘи°ғж•ҙеұӮжҸҗдҫӣдёҖдёӘеӣҫеұӮи’ҷзүҲгҖӮдҪҝз”Ёйқһеёёжҹ”иҪҜзҡ„еңҶеҪўз¬”еҲ·пјҢйҒ®зӣ–зӘ—еҸЈдёӢж–№жңҖдә®зҡ„дә‘пјҢзӘ—еҸЈе’ҢиҚүеқӘе‘Ёеӣҙзҡ„еҢәеҹҹпјҢеҰӮд»ҘдёӢеұҸ幕жҲӘеӣҫдёӯзҡ„зәўиүІзӮ№жүҖзӨәпјҡ

ж–Үз« еӣҫзүҮ
иҝҷжҳҜз»“жһңгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ21
ејҖе§Ӣж·»еҠ жқҘиҮӘзӘ—жҲ·зҡ„е…үзәҝгҖӮеңЁжүҖжңүе…¶д»–еұӮд№ӢдёҠеҲӣе»әдёҖдёӘж–°еұӮгҖӮе°ҶжӯӨеұӮе‘ҪеҗҚдёәlightгҖӮйҮҮеҸ–йқһеёёжҹ”иҪҜзҡ„еңҶеҪўз¬”еҲ·пјҢе°Ҷе…¶и®ҫзҪ®дёәзәҰ5-15пј…зҡ„дҪҺдёҚйҖҸжҳҺеәҰгҖӮз”Ёж©ҷиүІпјҢе°ҶзӘ—жҲ·е‘Ёеӣҙзҡ„е…үзәҝж¶ӮдёҠгҖӮеҰӮжһңжҲ‘们画еҫ—еӨӘејәпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮеҮҸе°‘иҜҘеұӮзҡ„дёҚйҖҸжҳҺеәҰжқҘеҮҸе°‘е…үзәҝгҖӮйўңиүІпјҡпјғFD9601

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ22
еңЁзҒҜе…үеӣҫеұӮдёҠж–№еҲӣе»әеҸҰдёҖдёӘж–°еӣҫеұӮгҖӮз”Ёй»‘иүІеЎ«е……иҜҘеұӮпјҢ并е°Ҷе…¶ж··еҗҲи®ҫзҪ®дёәеҪ©иүІеҮҸж·ЎгҖӮеңЁжӯӨеұӮдёҠпјҢеңЁзӘ—еҸЈе‘Ёеӣҙж¶ӮжҲҗй»„иүІгҖӮдҪҝз”Ёйқһеёёжҹ”иҪҜзҡ„еңҶеҪўз”»з¬”е°ҶдёҚйҖҸжҳҺеәҰйҷҚдҪҺеҲ°еӨ§зәҰ3-5пј…гҖӮеңЁйңҖиҰҒзҡ„ең°ж–№ж·Ўж·Ўзҡ„й»„иүІгҖӮ

ж–Үз« еӣҫзүҮ
е°Ҷж··еҗҲжЁЎејҸи®ҫзҪ®дёәйўңиүІеҮҸж·ЎеҗҺпјҢжӯӨеұӮзҡ„ж•ҲжһңеҰӮдёӢгҖӮеҰӮжһң笔и§ҰеӨӘејәпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮеҮҸе°‘дёҚйҖҸжҳҺеәҰжқҘеҮҸиҪ»ж•ҲжһңгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ23
继з»ӯеҲӣе»әдёҖдёӘеёҰзҒҜе…үзҡ„зӘ—еҸЈгҖӮиҜҘиҝҮзЁӢжӯЈеңЁйҮҚеӨҚдёҺд№ӢеүҚжӯҘйӘӨзӣёеҗҢзҡ„жӯҘйӘӨпјҢд»ҘеңЁдё»зӘ—еҸЈдёҠеҲӣе»әе…үгҖӮйҰ–е…ҲпјҢеңЁжүҖжңүе…¶д»–еұӮд№ӢдёҠеҲӣе»әдёҖдёӘж–°еұӮгҖӮеңЁжӯӨеұӮдёҠпјҢиҝӣиЎҢд»ҘзҷҪиүІеЎ«е……зҡ„жӯЈж–№еҪўйҖүжӢ©гҖӮ然еҗҺе°ҶжӯӨеұӮй«ҳж–ҜжЁЎзіҠи®ҫзҪ®дёәеҚҠеҫ„зҡ„3-4пј…гҖӮ

ж–Үз« еӣҫзүҮ
жҺҘдёӢжқҘпјҢеңЁж–°еӣҫеұӮдёҠпјҢз»ҳеҲ¶зӘ—еҸЈзҡ„жЎҶжһ¶гҖӮ
д№ӢеҗҺпјҢеҲӣе»әеҸҰдёҖдёӘж–°еұӮпјҢеңЁиҜҘеұӮдёҠжҲ‘们е°ҶеңЁзӘ—еҸЈдёҠз»ҳеҲ¶йқһеёёжҹ”е’Ңзҡ„ж©ҷиүІгҖӮ

ж–Үз« еӣҫзүҮ
жңҖеҗҺпјҢеҶҚж¬ЎеңЁе……ж»Ўй»‘иүІе№¶и®ҫзҪ®йўңиүІж··еҗҲзҡ„ж–°еӣҫеұӮдёҠпјҢеңЁзӘ—еҸЈдёҠз»ҳеҲ¶йқһеёёжҹ”е’Ңзҡ„й»„иүІгҖӮйҖүжӢ©жүҖжңүзӘ—еҸЈеұӮпјҢжҢүCtrl + Gе°Ҷе®ғ们еҲҶз»„еңЁдёҖдёӘж–Ү件еӨ№дёӯгҖӮе‘ҪеҗҚжӯӨз»„зӘ—еҸЈгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ24
е°ҶзӘ—еҸЈж–Ү件еӨ№еӨҚеҲ¶еӣӣж¬ЎгҖӮе°ҶеӨҚеҲ¶е“Ғ移еҲ°йңҖиҰҒдёәжҲҝеұӢж·»еҠ жӣҙеӨҡзӘ—жҲ·зҡ„йғЁеҲҶгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ25
еңЁжӯӨжӯҘйӘӨдёӯпјҢжҲ‘们е°ҶеңЁйңҖиҰҒзҡ„йғЁеҲҶж·»еҠ дёҖдәӣзӘҒеҮәжҳҫзӨәгҖӮеңЁвҖңеӣҫеұӮвҖқйқўжқҝдёӯжңҖйЎ¶еұӮзҡ„дҪҚзҪ®дёҠеҲӣе»әдёҖдёӘж–°еӣҫеұӮгҖӮз”Ё50пј…зҡ„зҒ°иүІеЎ«е……жӯӨж–°еұӮпјҲпјғ808080пјүгҖӮе°ҶжӯӨеұӮи®ҫзҪ®дёәеҸ еҠ гҖӮеңЁиҝҷдёҖеұӮдёҠпјҢеңЁдё»зӘ—еҸЈе‘Ёеӣҙзҡ„з –еқ—е‘Ёеӣҙз»ҳеҲ¶йқһеёёжҹ”е’Ңзҡ„ж·Ўж©ҷиүІж©ҷиүІгҖӮиҝҷжҳҜжҲ‘еҲӣе»әзҡ„иҜҘеұӮзҡ„жҷ®йҖҡж··еҗҲгҖӮ

ж–Үз« еӣҫзүҮ
еңЁеҸ еҠ ж··еҗҲдёӯпјҢз»“жһңеә”иҜҘеғҸиҝҷж ·гҖӮ

ж–Үз« еӣҫзүҮ
继з»ӯдҪҝеұӢйЎ¶е’Ңз –еқ—е‘Ёеӣҙзҡ„еҢәеҹҹжӣҙеҠ зӘҒеҮәгҖӮ

ж–Үз« еӣҫзүҮ
иҝҷжҳҜз»“жһңгҖӮ

ж–Үз« еӣҫзүҮ
жӯҘйӘӨ26
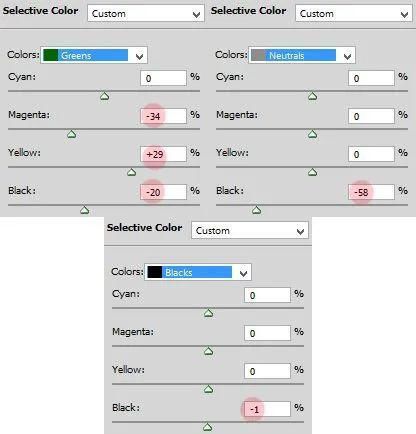
дҪҶжҳҜиҜ·ж”ҫеҝғпјҢжҺҘдёӢжқҘзҡ„еҮ дёӘжӯҘйӘӨе°ҶжҳҜеңЁиҝӣиЎҢеӨ§йҮҸеүӘеҲҮе’ҢйҒ®зҪ©д№ӢеҗҺзҡ„жңҖеҗҺдёҖдёӘд№ҹжҳҜжңҖжңүи¶Јзҡ„жӯҘйӘӨпјҢжҲ‘д»ҘжӯӨдёәдҝқиҜҒпјҡ)гҖӮжҲ‘们е°Ҷеҫ®еҰҷзҡ„е…үзәҝж·»еҠ еҲ°еңәжҷҜдёӯгҖӮжҲ‘们йҰ–е…ҲиҰҒеҒҡзҡ„жҳҜеңЁвҖңеӣҫеұӮвҖқйқўжқҝдёӯзҡ„жңҖй«ҳдҪҚзҪ®дёҠеҲӣе»әдёҖдёӘж–°зҡ„и°ғж•ҙеӣҫеұӮгҖӮиҪ¬еҲ°жңҖеҗҺдёҖдёӘеӣҫеұӮ>ж–°и°ғж•ҙеӣҫеұӮ>йҖүжӢ©жҖ§йўңиүІгҖӮи®ҫзҪ®еҰӮдёӢеҖјпјҡ

ж–Үз« еӣҫзүҮ
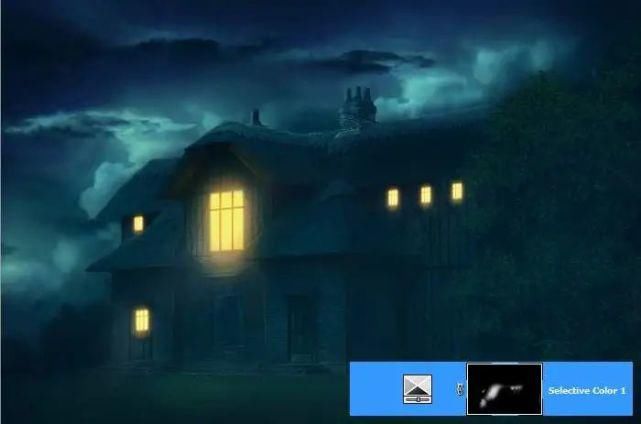
иҝҷжҳҜи°ғж•ҙеұӮзҡ„з»“жһңгҖӮеңәжҷҜиў«жңҰиғ§зҡ„зҷҪиүІиҰҶзӣ–гҖӮ

ж–Үз« еӣҫзүҮ
жҲ‘们дёҚйңҖиҰҒйҖүжӢ©жҖ§йўңиүІеұӮзҡ„е…ЁйғЁж•ҲжһңгҖӮеӣ жӯӨпјҢжҲ‘们е°Ҷйҡҗи—Ҹж•ҲжһңгҖӮзЎ®дҝқжҲ‘们еңЁжӯӨеӣҫеұӮзҡ„и’ҷзүҲзј©з•ҘеӣҫдёҠеӨ„дәҺжҙ»еҠЁзҠ¶жҖҒгҖӮжҢүctrl + IеҸҚиҪ¬и’ҷзүҲпјҢиҝҷж„Ҹе‘ізқҖиҜҘи’ҷзүҲе®Ңе…Ёз”Ёй»‘иүІеЎ«е……д»Ҙйҡҗи—Ҹж•ҲжһңгҖӮжҲ‘们е°ҶеңЁжҹҗдәӣиҰҒж·»еҠ е…үзәҝзҡ„еҢәеҹҹдёҠжҸӯзӨәиҜҘеұӮзҡ„ж•ҲжһңгҖӮдёәжӯӨпјҢиҜ·дҪҝз”Ёйқһеёёжҹ”иҪҜзҡ„еңҶеҪўз¬”еҲ·пјҢе°Ҷе…¶и®ҫзҪ®дёәзәҰ10пј…зҡ„дҪҺдёҚйҖҸжҳҺеәҰгҖӮ

ж–Үз« еӣҫзүҮ
еңЁиҝҷйҮҢеҫ—еҲ°зҒөж„ҹзҡ„з»“жһңгҖӮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ
иҮіжӯӨе°ұе®ҢжҲҗе•ҰпјҒ
гҖҗ ж•ҷзЁӢ|PSж•ҷзЁӢ/йҳҙжЈ®й¬јеұӢгҖ‘
ж–Үз« еӣҫзүҮ
жҺЁиҚҗйҳ…иҜ»
- еҲҶдә«10йҒ“家常иҸңи°ұж•ҷзЁӢпјҢ收и—Ҹиө·жқҘпјҢдёҖдёӘжҳҹжңҹдёҚйҮҚж ·
- и¶…е®һз”Ёе…«е®қйҘӯж•ҷзЁӢпјҢжіЎдёҖжіЎжҙ—дёҖжҙ—пјҢйҰҷз”ңиҪҜзіҜеҸҲиЎҘиЎҖпјҢдёҚиҙ№еҠӣжӣҙзңҒдәӢ
- иҮӘе·ұеңЁзҪ‘дёҠзңӢж•ҷзЁӢеӯҰдјҡдәҶжҜӣиЎҖж—әпјҢиҮӘеӯҰжҲҗжүҚпјҢж„ҹи§үжҜ”еӨ–йқўд№°зҡ„еҘҪеҗғ
- и¶…Qеј№зҡ„зәўзі–马жӢүзі•ж•ҷзЁӢ
- еҢ…йҰ„йҘЁзҡ„з®ҖеҚ•ж•ҷзЁӢпјҢдёҖзңӢе°ұдјҡпјҢйІңйҰҷзҫҺе‘іпјҢи®©дәәеһӮж¶Һж¬Іж»ҙпјҢиө¶зҙ§иҜ•иҜ•
- иҺІиҠұиұҶжҖҺд№ҲзӮ’ иҺІиҠұиұҶзҡ„жҒ°еҪ“еҒҡжі•ж•ҷзЁӢ
- е°ҸзҷҪж•ҷзЁӢпјҢд»ҠеӨ©ж•ҷеӨ§е®¶еҒҡи¶…з®ҖеҚ•зҡ„е…ЁйәҰ欧еҢ…пјҢиҝҳеҗ«жңүй»‘иҠқйә»е’Ңж ёжЎғпјҢеҒҘеә·еҸҲе…»з”ҹ
- ж–°жҷӢеӣҪж°‘зҪ‘зәўйӣ¶йЈҹ-жқҸд»ҒеҘ¶жһЈж•ҷзЁӢпјҢдҪ зЎ®е®ҡдёҚеӯҰдёҖдёӢпјҹ
- йҷ„иҜҰз»Ҷж•ҷзЁӢпјҢжЎғй…Ҙе»әи®®еҒҡе®ҢеҶ·еҚҙ20еҲҶй’ҹд№ӢеҗҺеҶҚеҗғпјҢеҜ»еӣһе„ҝж—¶е‘і
- йҘӯеӣўжҖҺд№ҲеҒҡ йҘӯеӣўзҡ„еҒҡжі•жөҒзЁӢж•ҷзЁӢ


















