еүҚз«ҜеӨ§дҪ¬еҝ…еӨҮвҖ”вҖ”Canvas( дәҢ )
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
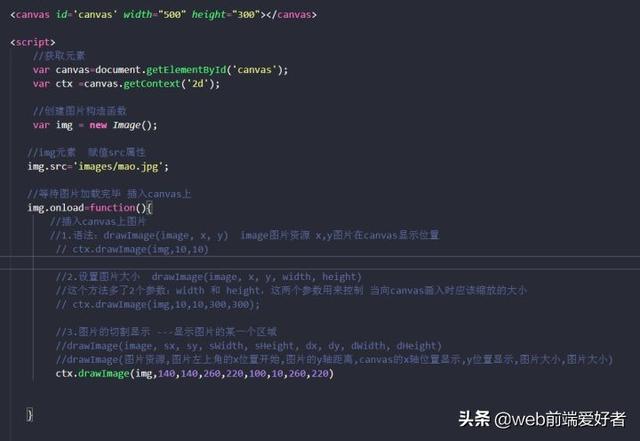
3.2 з»ҳеҲ¶еӣҫзүҮдёҖж—ҰиҺ·еҫ—дәҶжәҗеӣҫеҜ№иұЎ пјҢ жҲ‘们е°ұеҸҜд»ҘдҪҝз”Ё drawImage ж–№жі•е°Ҷе®ғжёІжҹ“еҲ° canvas йҮҢ гҖӮ drawImage ж–№жі•жңүдёүз§ҚеҪўжҖҒ пјҢ дёӢйқўжҳҜжңҖеҹәзЎҖзҡ„дёҖз§Қ гҖӮ
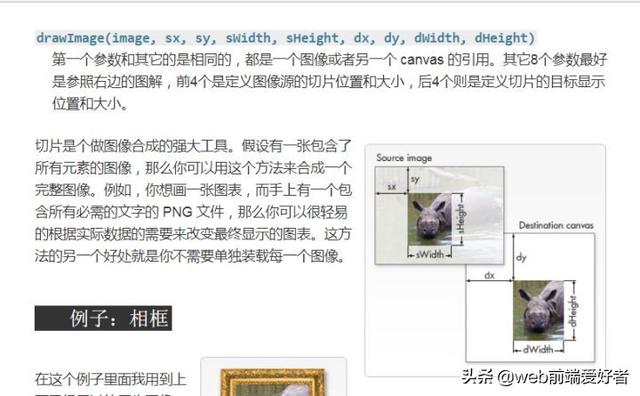
drawImage(image, x, y)
е…¶дёӯ image жҳҜ image жҲ–иҖ… canvas еҜ№иұЎ пјҢ x е’Ң y жҳҜе…¶еңЁзӣ®ж Ү canvas йҮҢзҡ„иө·е§Ӣеқҗж Ү гҖӮ
drawImage ж–№жі•зҡ„еҸҲдёҖеҸҳз§ҚжҳҜеўһеҠ дәҶдёӨдёӘз”ЁдәҺжҺ§еҲ¶еӣҫеғҸеңЁ canvas дёӯзј©ж”ҫзҡ„еҸӮж•° гҖӮ
drawImage(image, x, y, width, height)
иҝҷдёӘж–№жі•еӨҡдәҶ2дёӘеҸӮж•°пјҡwidth е’Ң height пјҢ иҝҷдёӨдёӘеҸӮж•°з”ЁжқҘжҺ§еҲ¶ еҪ“еҗ‘canvasз”»е…Ҙж—¶еә”иҜҘзј©ж”ҫзҡ„еӨ§е°Ҹ
drawImage ж–№жі•зҡ„第дёүдёӘд№ҹжҳҜжңҖеҗҺдёҖдёӘеҸҳз§Қжңү8дёӘж–°еҸӮж•° пјҢ з”ЁдәҺжҺ§еҲ¶еҒҡеҲҮзүҮжҳҫзӨәзҡ„ гҖӮ drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)第дёҖдёӘеҸӮж•°е’Ңе…¶е®ғзҡ„жҳҜзӣёеҗҢзҡ„ пјҢ йғҪжҳҜдёҖдёӘеӣҫеғҸжҲ–иҖ…еҸҰдёҖдёӘ canvas зҡ„еј•з”Ё гҖӮ е…¶е®ғ8дёӘеҸӮж•°жңҖеҘҪжҳҜеҸӮз…§еҸіиҫ№зҡ„еӣҫи§Ј пјҢ еүҚ4дёӘжҳҜе®ҡд№үеӣҫеғҸжәҗзҡ„еҲҮзүҮдҪҚзҪ®е’ҢеӨ§е°Ҹ пјҢ еҗҺ4дёӘеҲҷжҳҜе®ҡд№үеҲҮзүҮзҡ„зӣ®ж ҮжҳҫзӨәдҪҚзҪ®е’ҢеӨ§е°Ҹ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
гҖҗжҖ»з»“гҖ‘еёҢжңӣйҖҡиҝҮд»ҘдёҠзҡ„еҶ…е®№еҸҜд»Ҙи®©жӮЁеӯҰд№ еҲ°жӣҙеӨҡзҡ„зҹҘиҜҶ пјҢ жҺҘдёӢжқҘдёҚе–ңж¬ўзңӢж–Үз« зҡ„е°Ҹдјҷдјҙ们жңүеҸЈзҰҸдәҶжҲ‘们иҝҳжңүи§Ҷйў‘ж•ҷзЁӢзӯүзқҖдҪ жқҘеӯҰд№ е“Ұ~
зӮ№еҮ»дёӢж–№зҡ„й“ҫжҺҘеӯҰд№ иө·жқҘеҗ§
жҺЁиҚҗйҳ…иҜ»
- и®Ўз®—жңәдё“дёҡеӨ§дёүеӯҰз”ҹпјҢеҰӮжһңжғідё»ж”»еүҚз«ҜејҖеҸ‘пјҢиҜҘйҮҚи§Ҷе“ӘдәӣеҶ…е®№
- NVIDIA BroadcastдҪ“йӘҢ дё»ж’ӯеҝ…еӨҮ30зі»жҳҫеҚЎ
- дә’иҒ”зҪ‘еӨ§дҪ¬йӣҶдҪ“вҖңе“‘зҒ«вҖқпјҹ马дә‘гҖҒеҲҳејәдёңеҸҳдҪҺи°ғпјҢеҸӘжңүд»–дҫқж—§жҙ»и·ғ
- е°Ҹзұі11еҝ…еӨҮпјҒе°Ҹзұі55Wе……з”өеҷЁејҖе§Ӣйў„зәҰпјҡд»…99е…ғ
- жҷ®йҖҡеӨ§еӯҰи®Ўз®—жңәдё“дёҡзҡ„жң¬з§‘з”ҹпјҢиҜҘйҖүжӢ©дё»ж”»еүҚз«ҜиҝҳжҳҜJava
- ж–°иғҪжәҗеӨ§дҪ¬д№ҹиҮӘзҮғпјҹжӢҶејҖиҮӘзҮғзү№ж–ҜжӢүпјҢ7еҚғеӨҡиҠӮ5еҸ·з”өжұ жҳ е…Ҙзңјеёҳ
- дёӯеӣҪзәізұіи°·йҰ–дёӘжҠ•иҜ•дә§йЎ№зӣ®жқҘдәҶпјҒеҠ©еҠӣи§ЈеҶі5GйҖҡдҝЎе°„йў‘еүҚз«ҜеҚЎи„–еӯҗй—®йўҳ
- 6зәізұіпјҒжҲ‘еӣҪиҠҜзүҮе·ЁеӨҙе®ҳе®ЈпјҢжҺЁеҮәй«ҳз«Ҝе°„йў‘еүҚз«ҜжЁЎз»„пјҒ
- еҶ¬еӯЈе®ӨеҶ…з©әж°”жұЎжҹ“жҜ”дҪ жғіиұЎжӣҙдёҘйҮҚпјҒеҲӣдёҡеҝ…еӨҮз©әж°”еҮҖеҢ–еҷЁеҜјиҙӯжҺЁиҚҗ
- е•Ҷз•ҢеӨ§дҪ¬жӣҫйў„иЁҖпјҢ50%е°Ҷдјҡиў«AIж·ҳжұ°пјҢиҝҷ3еӨ§иҒҢдёҡжңҖе®№жҳ“иў«еҸ–д»Ј

















