前端大佬必备——Canvas
【前言】本课程是基础HTML5的canvas做出的一个小游戏 , 着重介绍了canvas小游戏制作流程以及开发小游戏的中需要处理的问题 。 对web游戏开发感兴趣的同学可以通过这个项目学习到很多知识 。
【正文】canvas1.1canvas简介应用场景:游戏 背景动画
下载网址:
canvas是画布
js控制画布canvas 绘制图形
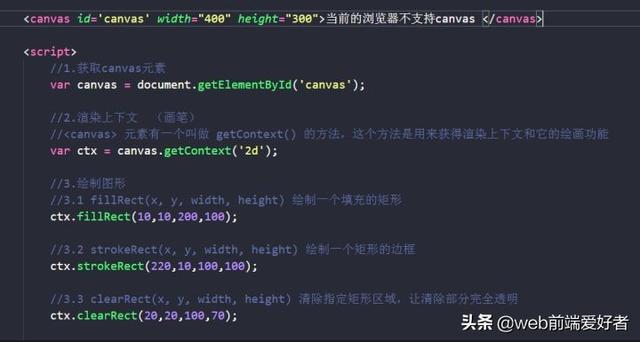
1.2canvas基本绘制步骤
canvas画布标签 默认大小:300*150
具有两个属性:width height 设置大小不能通过样式 , 只能是修改属性
 文章插图
文章插图
1.3canvas绘制路径以及颜色【前端大佬必备——Canvas】绘制路径方法:
beginPath()
新建一条路径 , 生成之后 , 图形绘制命令被指向到路径上生成路径 。
closePath()
闭合路径之后图形绘制命令又重新指向到上下文中 。
stroke()
通过线条来绘制图形轮廓 。
fill()
通过填充路径的内容区域生成实心的图形 。
moveTo(x, y)
将笔触移动到指定的坐标x以及y上
绘制直线 , 需要用到的方法lineTo() 。
lineTo(x, y)
绘制一条从当前位置到指定x以及y位置的直线
绘制路径:
首先 , 你需要创建路径起始点 。
// 然后你使用画图命令去画出路径 。
// 之后你把路径封闭 。
// 一旦路径生成 , 你就能通过描边或填充路径区域来渲染图形
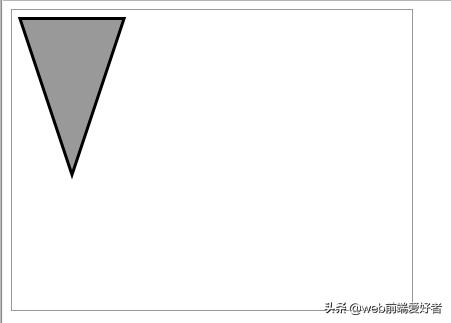
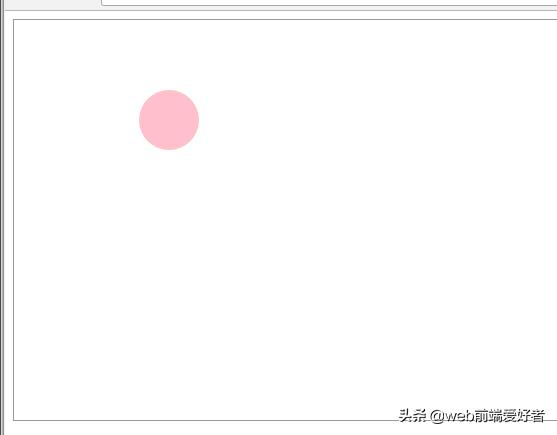
效果:
 文章插图
文章插图
【代码演示】
 文章插图
文章插图
二、绘制圆2.1绘制圆语法arc(x, y, radius, startAngle, endAngle, anticlockwise)
画一个以(x,y)为圆心的以radius为半径的圆弧(圆) , 从startAngle开始到endAngle结束 , 按照anticlockwise给定的方向(默认为顺时针)来生成 。
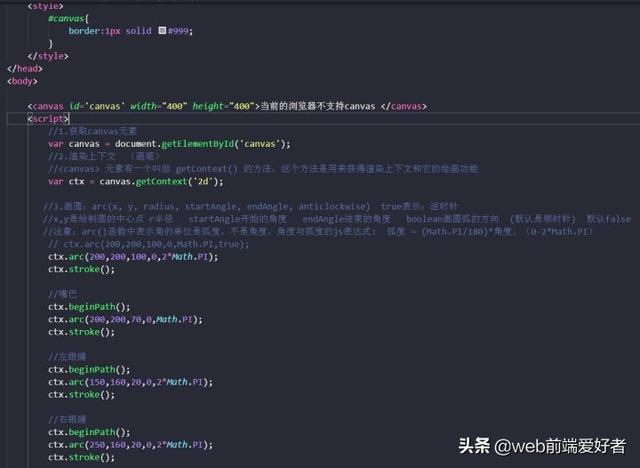
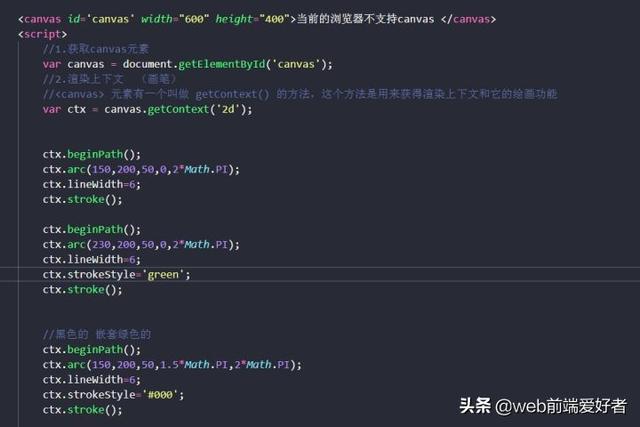
【代码演示】
 文章插图
文章插图
 文章插图
文章插图
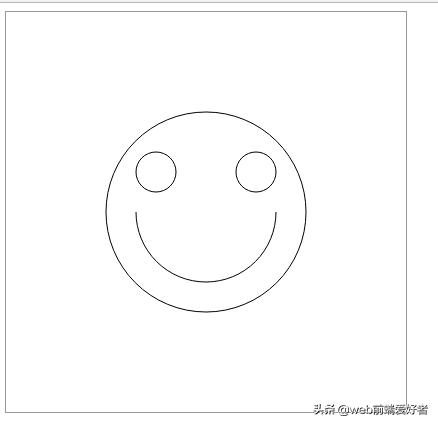
2.2 绘制圆环 文章插图
文章插图
【代码演示】
 文章插图
文章插图
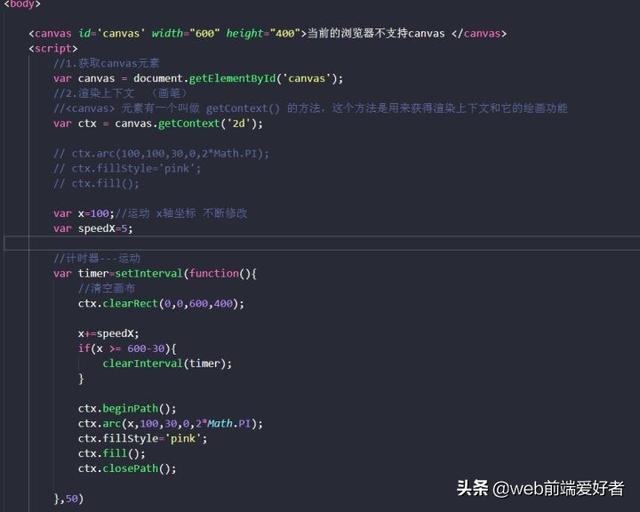
2.3 绘制运动的小球水平向右运动的小球
思路:x轴不断的修改 向右运动不断的加大
 文章插图
文章插图
 文章插图
文章插图
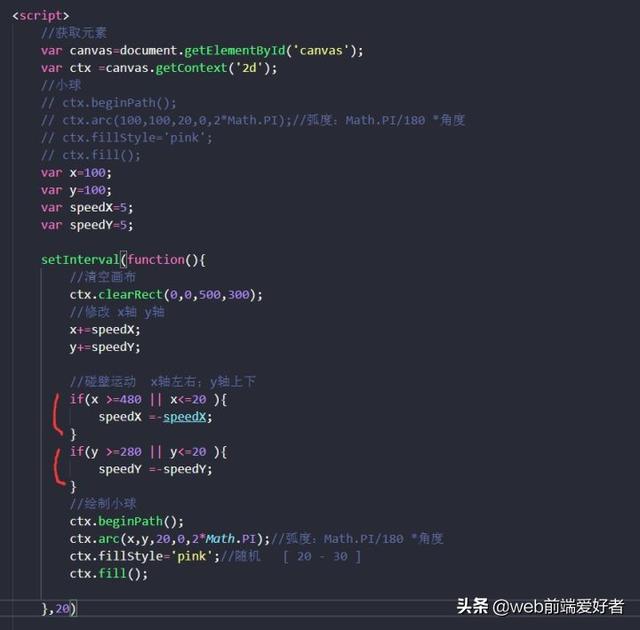
2.4 小球四周碰壁运动 文章插图
文章插图
思路:x轴和y轴同时修改 注意:x轴从0到右侧最大 y轴同步垂直方向的范围
 文章插图
文章插图
绘制图片3.1 绘制文字canvas 提供了两种方法来渲染文本:
fillText(text, x, y [, maxWidth])
在指定的(x,y)位置填充指定的文本 , 绘制的最大宽度是可选的.
strokeText(text, x, y [, maxWidth])
在指定的(x,y)位置绘制文本边框 , 绘制的最大宽度是可选的.
【代码演示】
推荐阅读
- 计算机专业大三学生,如果想主攻前端开发,该重视哪些内容
- NVIDIA Broadcast体验 主播必备30系显卡
- 互联网大佬集体“哑火”?马云、刘强东变低调,只有他依旧活跃
- 小米11必备!小米55W充电器开始预约:仅99元
- 普通大学计算机专业的本科生,该选择主攻前端还是Java
- 新能源大佬也自燃?拆开自燃特斯拉,7千多节5号电池映入眼帘
- 中国纳米谷首个投试产项目来了!助力解决5G通信射频前端卡脖子问题
- 6纳米!我国芯片巨头官宣,推出高端射频前端模组!
- 冬季室内空气污染比你想象更严重!创业必备空气净化器导购推荐
- 商界大佬曾预言,50%将会被AI淘汰,这3大职业最容易被取代

















