дҪҝз”ЁжңәеҷЁеӯҰд№ ж•°жҚ®йӣҶжһ„е»әй”Җе”®йў„жөӢWebеә”з”ЁзЁӢеәҸ( дә” )
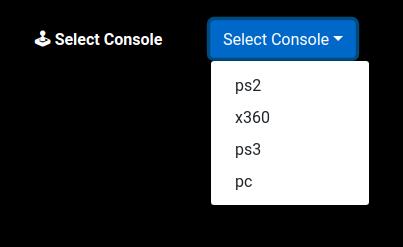
жҲ‘们зҡ„жңҖз»Ҳз”ЁжҲ·з•ҢйқўжҳҜйӣҶеҗҲдёӢжӢүиҸңеҚ•йЎ№ пјҢ е…¶дёӯеҚ•дёӘйЎ№еҰӮдёӢжүҖзӨәпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жҲ‘们е°ҶеңЁsrcж–Ү件еӨ№дёӯеҲӣе»әдёҖдёӘеҗҚз§°дёәoptionsSources.jsonзҡ„JSONж–Ү件 гҖӮ JSONж–Ү件дёӯзҡ„жҜҸдёӘжқЎзӣ®йғҪеҢ…еҗ«д»ҘдёӢеҜ№иұЎпјҡ
{"CONSOLE": {"options": ["ps2","x360","ps3","pc"],"icon": "?","dropDownPlaceholder": "Select Console"}}дёӢжӢүиҸңеҚ•дёӯжҳҫзӨәзҡ„йҖүйЎ№дҪҚдәҺoptionsж•°з»„дёӯ пјҢ дёӢжӢүиҸңеҚ•йҖүйЎ№е·Ұдҫ§жҳҫзӨәзҡ„еӣҫж Үе’Ңж ҮзӯҫдҪҚдәҺiconе’ҢdropDownPlaceholderйЎ№ гҖӮ жҲ‘们йңҖиҰҒеҲӣе»әеӨҡдёӘиҝҷж ·зҡ„дёӢжӢүеҲ—иЎЁ пјҢ еӣ жӯӨиҰҒж·»еҠ зҡ„е®Ңж•ҙJSONж–Ү件еҰӮд»ҘдёӢж–Ү件жүҖзӨәпјҡ
жҲ‘们е°Ҷзј–еҶҷдёҖдёӘеҠҹиғҪ组件 пјҢ иҜҘ组件иҝ”еӣһдёҖдёӘдёӢжӢүйЎ№ пјҢ еҰӮдёӢжүҖзӨәпјҡ
import React,{ useState } from 'react';import optionSources from'../optionsSources.json';function OptionSelection({itemKey, setOptionInObject}) {const title = optionSources[itemKey].dropDownPlaceholder;const icon = optionSources[itemKey].icon;return({icon}{` ${title}`}{title}{renderOptionsDropdown()})}export default OptionSelection;еңЁдёҠйқўзҡ„组件дёӯ пјҢ жҲ‘们itemKeyд»Һ第3иЎҢзҡ„зҲ¶з»„件дёӯиҺ·еҫ—propпјҲparamпјүеҖј гҖӮ жҲ‘们еҒҮи®ҫitemKeyд»ҺзҲ¶з»„件жҺҘ收зҡ„жҳҜCONSOLE гҖӮ еңЁз¬¬4иЎҢе’Ң第5иЎҢ пјҢ жҲ‘们йҰ–е…ҲжҸҗеҸ–жҳҫзӨәеңЁдёӢжӢүиҸңеҚ•е·Ұдҫ§зҡ„ж Үйўҳе’Ңеӣҫж Ү гҖӮ 然еҗҺ пјҢ ж №жҚ®Boostrapж–ҮжЎЈеңЁеҲӣе»әдёӢжӢүеҲ—иЎЁж—¶ пјҢ еңЁз¬¬6иЎҢзҡ„иҝ”еӣһеҮҪж•°дёӯдҪҝз”ЁHTMLж Үзӯҫ гҖӮжҺҘдёӢжқҘ пјҢ жҲ‘们йңҖиҰҒе®һзҺ°renderOptionsDropеңЁиҝ”еӣһеҮҪж•°дёӯе®ҡд№үзҡ„еҮҪж•° пјҢ еҰӮдёӢжүҖзӨәпјҡ
import optionSources from'../optionsSources.json';function OptionSelection({itemKey, setOptionInObject}) {...const renderOptionsDropdown = () => {const selectionOptions = optionSources[itemKey].options;return selectionOptions.map((selectionOption, index)=>{return (handleDropDownSelection(selectionOption)}>{selectionOption});})}...}еңЁз¬¬5иЎҢ пјҢ жҲ‘们д»ҺoptionSources JSONеҜ№иұЎиҺ·еҸ–зү№е®ҡйЎ№зҡ„optionsж•°з»„ пјҢ 并е°Ҷе…¶еӯҳеӮЁеңЁselectionOptionsеҸҳйҮҸдёӯ гҖӮ然еҗҺеңЁз¬¬6иЎҢ пјҢ жҲ‘们дҪҝз”ЁmapеҮҪж•°иҝӯ代数组并жҳҫзӨәдёӢжӢүйҖүжӢ©йЎ№ гҖӮ жҲ‘们еҝ…йЎ»еңЁз¬¬10иЎҢдҪҝз”ЁonClickеҮҪж•°жӣҙж–°дёӢжӢүйЎ№зҡ„йҖүе®ҡеҖј гҖӮ
然еҗҺе®һзҺ°onClickеӨ„зҗҶзЁӢеәҸдёӯзҡ„еҮҪж•°handleDropDownSelection пјҢ еҰӮдёӢжүҖзӨәпјҡ
import React,{ useState } from 'react';...function OptionSelection({itemKey, setOptionInObject}) {const [currentSelectedOption, setSelectedOption] = useState(null);const handleDropDownSelection = (consoleOption) => {setSelectedOption(consoleOption)setOptionInObject(itemKey, consoleOption)}...}жҲ‘们еңЁз¬¬1иЎҢиҫ“е…ҘдәҶuseState hook гҖӮ е®ғжҳҜдёҖдёӘеҶ…йғЁеҮҪж•° пјҢ е…Ғи®ёжҲ‘们дҪҝз”ЁзҠ¶жҖҒеҸҳйҮҸзҡ„жҰӮеҝөеҠЁжҖҒжӣҙж–°еҖј гҖӮ е…ідәҺиҝҷдёӘеҮҪж•°зҡ„жӣҙеӨҡдҝЎжҒҜеҸҜд»ҘеңЁиҝҷйҮҢжүҫеҲ°пјҡ- React useState docs:
иҝҷдёӘ组件зҡ„е®Ңж•ҙд»Јз ҒеҸҜд»ҘеңЁиҝҷйҮҢжүҫеҲ°пјҡ
然еҗҺжҲ‘们еңЁsrcж–Ү件еӨ№дёӯеҜје…ҘжӯӨйҖү项并еҜ№жңҚеҠЎеҷЁиҝӣиЎҢAPIи°ғз”Ё гҖӮ е®Ңж•ҙзҡ„д»Јз ҒеҸҜд»ҘеңЁиҝҷйҮҢжүҫеҲ°пјҡ
import React, {useState} from 'react';import axios from 'axios';function App() {...const handleInputSubmission = () => {if(selectedObject} else {setRequestFailed("Please select all fields before submitting request")}}}
жҺЁиҚҗйҳ…иҜ»
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- Biogenе°ҶдҪҝз”ЁApple Watchз ”з©¶иҖҒе№ҙз—ҙе‘Ҷз—Үзҡ„ж—©жңҹз—ҮзҠ¶
- Eyeware BeamдҪҝз”ЁiPhoneиҝҪиёӘзҺ©е®¶еңЁжёёжҲҸдёӯзҡ„зңјзқӣиҝҗеҠЁ
- е”җеұұеӣӣз»ҙжҷәиғҪ科жҠҖжңүйҷҗе…¬еҸёпјҡеҸҢиҮӮжңәеҷЁдәәеј•йўҶдәәжңәеҚҸдҪңж–°зәӘе…ғ
- и®Ўз®—жңәдё“дёҡеӨ§дёҖдёӢеӯҰжңҹпјҢиҜҘйҖүжӢ©еӯҰд№ JavaиҝҳжҳҜPython
- еӨ§дј—еұ•зӨәEVе…¬е…ұе……з”өж–°и§ЈеҶіж–№жЎҲпјҡ移еҠЁе……з”өжңәеҷЁдәә
- жҷ®жёЎжңәеҷЁдәәиҺ·жңҖдҪіе•Ҷз”ЁжңҚеҠЎжңәеҷЁдәәеҘ–
- зҝ»иҜ‘|жңәеҷЁзҝ»иҜ‘иғҪиҫҫ60дёӘиҜӯз§Қ3000дёӘж–№еҗ‘пјҢиҝ‘ж—ҘеҸҲеӨәе…Ёзҗғдә”еҶ пјҢиҝҷ家зүӣдјҒжҳҜи°Ғпјҹ
- еҒҮжңҹејҜйҒ“и¶…иҪҰ еӣҪзҫҺеӯҰд№ вҖңзҘһеҷЁвҖқеҠ©еӯ©еӯҗеҸҳиә«вҖңеӯҰйңёвҖқ
- жғіиҮӘеӯҰPythonжқҘејҖеҸ‘зҲ¬иҷ«пјҢйңҖиҰҒжҢүз…§е“ӘеҮ дёӘйҳ¶ж®өеҲ¶е®ҡеӯҰд№ и®ЎеҲ’
- жңӘжқҘжғіиҝӣе…ҘAIйўҶеҹҹпјҢиҜҘеӯҰд№ PythonиҝҳжҳҜJavaеӨ§ж•°жҚ®ејҖеҸ‘

















