使用机器学习数据集构建销售预测Web应用程序( 六 )
我们正在使用Axios npm模块对后端Heroku服务器进行POST API调用 。 确保在process.env.REACT_APP_HEROKU_SERVER_URL占位符的第8行上添加自己的Heroku服务器URL , 以接收来自服务器API的响应 。
最好将API URL变量保存在.env文件中 , 然后在部署环境中进行设置 。 可以在这里找到更多详细信息:
- Env变量:
- 视频游戏销售预测前端:
第5部分:将客户端应用程序部署到NetlifyNetlify是一个可以轻松在线部署静态网站的平台 。 在部署使用createreact app模块生成的应用程序时 , 它有一个非常简单的过程 。 我们将利用此服务在线托管我们的web应用程序 。
首先 , 我们需要在Github上创建一个帐户 。
然后 , 我们需要将前端文件夹上传到Github存储库 。 我们可以按照官方文档中显示的步骤将项目部署到Github:官方文档()
一旦该项目在GitHub上进行部署 , 通过遵循以下官方文档即可简单 , 直接地完成netlify的过程:Netlify Deploy()
如果你已在上一步中将环境变量用于服务器URL , 请确保如本文档所示将其添加到netlify dashboard中 。
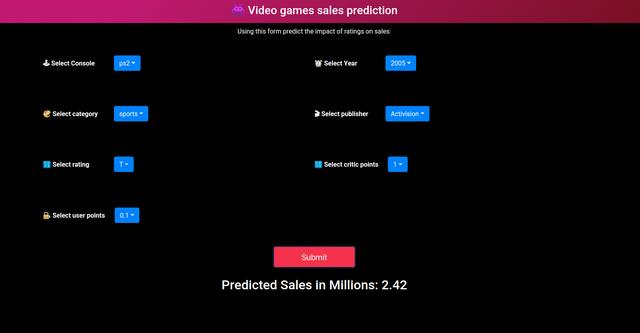
最后 , 我们将提供一个如下所示的网络应用程序:
 文章插图
文章插图额外提示
- 改进UI和配色方案
尾注【使用机器学习数据集构建销售预测Web应用程序】这样就完成了从机器学习hackathon数据集创建销售预测Web应用程序的过程 。
推荐阅读
- Biogen将使用Apple Watch研究老年痴呆症的早期症状
- Eyeware Beam使用iPhone追踪玩家在游戏中的眼睛运动
- 唐山四维智能科技有限公司:双臂机器人引领人机协作新纪元
- 计算机专业大一下学期,该选择学习Java还是Python
- 大众展示EV公共充电新解决方案:移动充电机器人
- 普渡机器人获最佳商用服务机器人奖
- 翻译|机器翻译能达60个语种3000个方向,近日又夺全球五冠,这家牛企是谁?
- 假期弯道超车 国美学习“神器”助孩子变身“学霸”
- 想自学Python来开发爬虫,需要按照哪几个阶段制定学习计划
- 未来想进入AI领域,该学习Python还是Java大数据开发

















