10 дёӘ VS Code дҪҝз”ЁжҠҖе·§( дәҢ )
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸӮиҖғпјҡGo to Symbol(#_go-to-symbol)
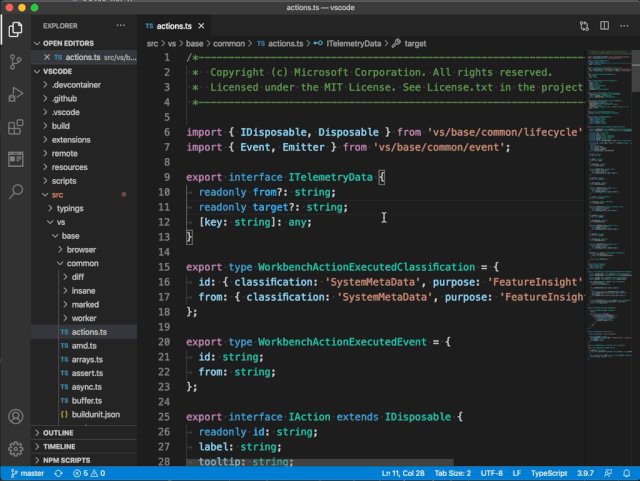
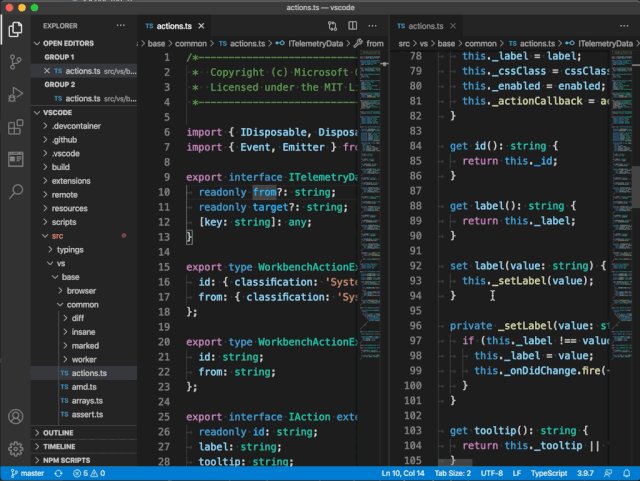
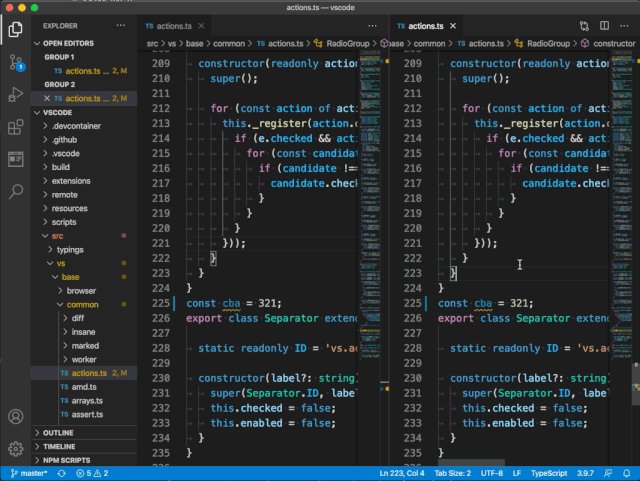
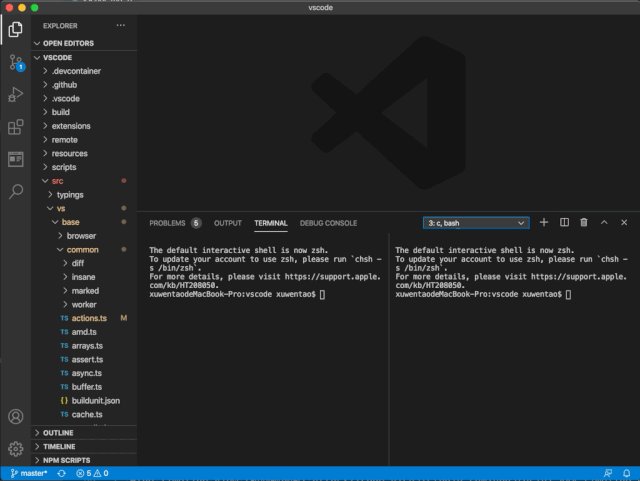
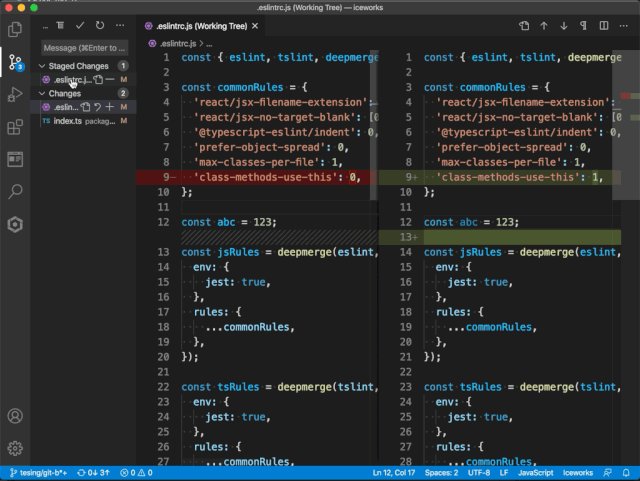
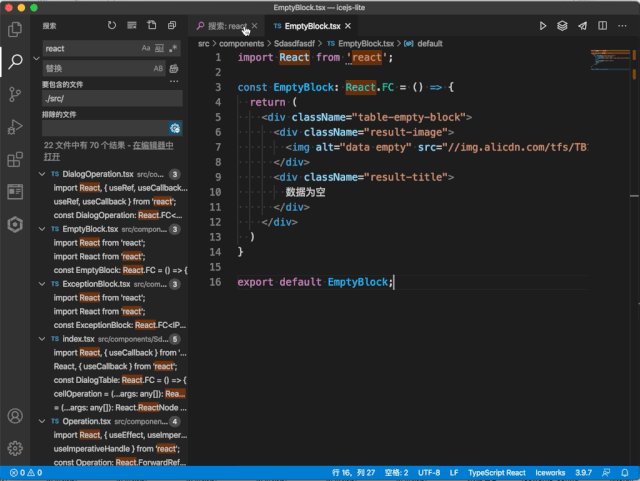
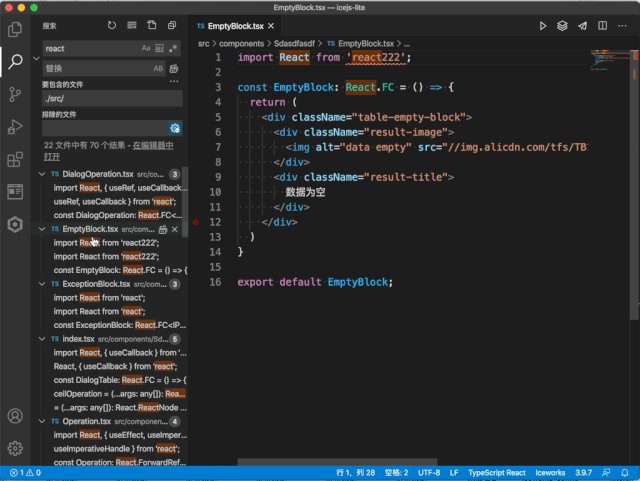
жӢҶеҲҶзј–иҫ‘еҷЁеҪ“еҜ№еҶ…е®№зү№еҲ«еӨҡзҡ„ж–Ү件иҝӣиЎҢзј–иҫ‘зҡ„ж—¶еҖҷ пјҢ з»ҸеёёйңҖиҰҒеңЁдёҠдёӢж–ҮдёӯиҝӣиЎҢеҲҮжҚў пјҢ иҝҷж—¶еҖҷеҸҜд»ҘйҖҡиҝҮжӢҶеҲҶзј–иҫ‘еҷЁжқҘдҪҝз”ЁдёӨдёӘзј–иҫ‘еҷЁжӣҙж–°еҗҢдёҖдёӘж–Ү件пјҡжҢүдёӢеҝ«жҚ·й”® ?\ е°Ҷжҙ»еҠЁзј–иҫ‘еҷЁжӢҶеҲҶдёәдёӨдёӘ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
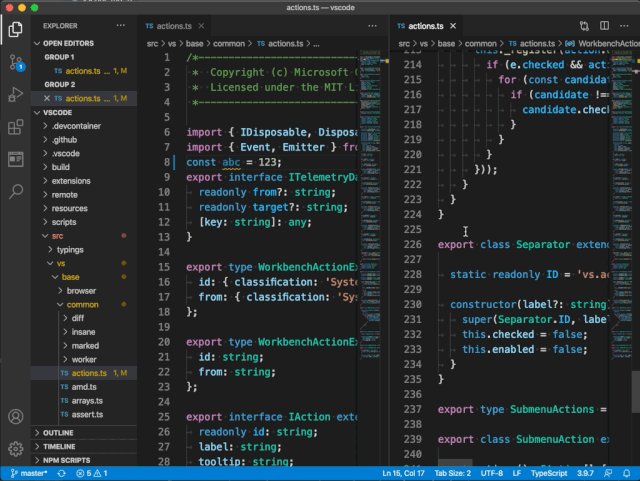
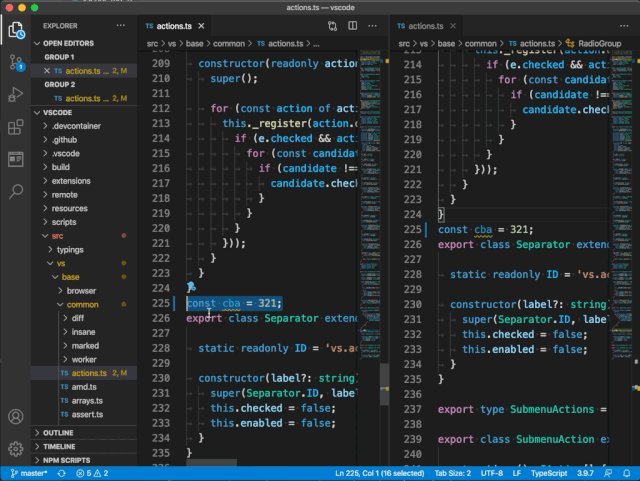
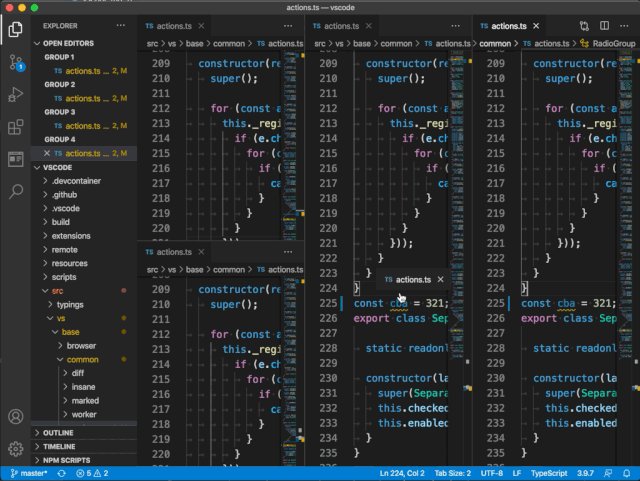
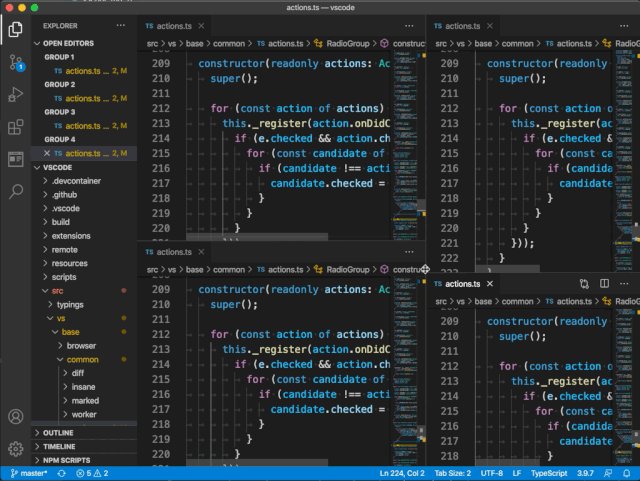
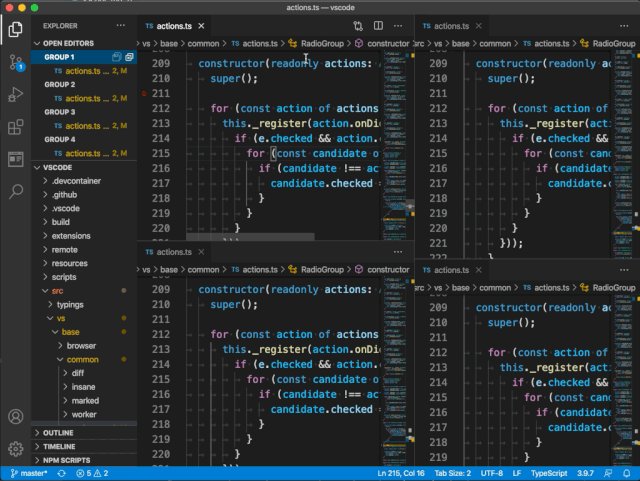
еҸҜд»Ҙ继з»ӯж— е°Ҫең°жӢҶеҲҶзј–иҫ‘еҷЁ пјҢ йҖҡиҝҮжӢ–жӢҪзј–иҫ‘еҷЁз»„зҡ„ж–№ејҸжҺ’еҲ—зј–иҫ‘еҷЁи§Ҷеӣҫ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸӮиҖғпјҡSide by side editing(#_side-by-side-editing)
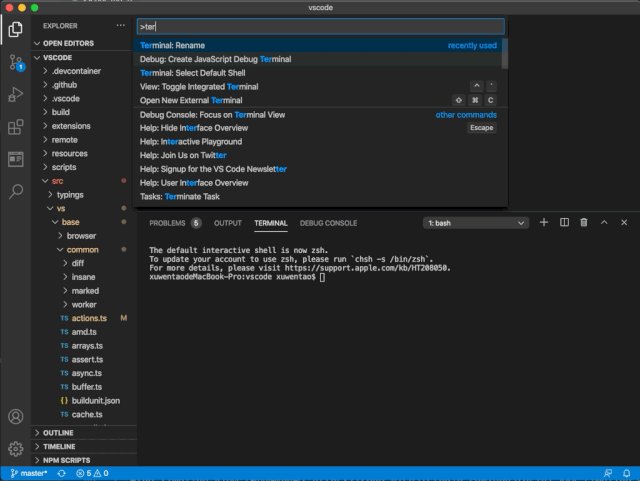
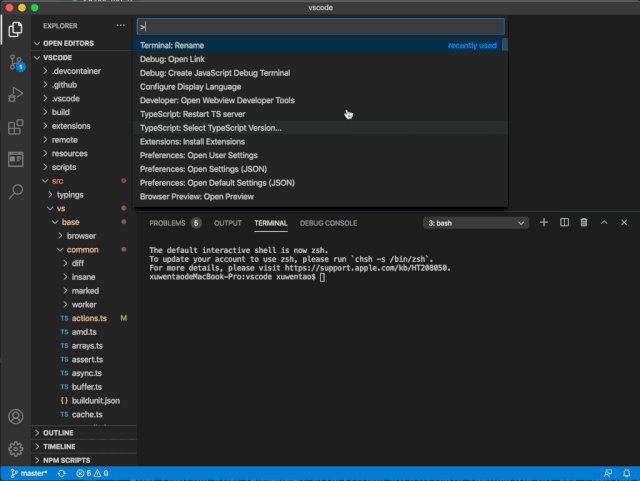
йҮҚе‘ҪеҗҚз»Ҳз«ҜVS Code жҸҗдҫӣдәҶйӣҶжҲҗз»Ҳз«Ҝ пјҢ еҸҜд»ҘеҫҲж–№дҫҝең°еҝ«йҖҹжү§иЎҢе‘Ҫд»ӨиЎҢд»»еҠЎ гҖӮ з”Ёеҫ—еӨҡдәҶз»Ҹеёёдјҡжү“ејҖеӨҡдёӘз»Ҳз«Ҝ пјҢ иҝҷж—¶еҖҷз»ҷз»Ҳз«Ҝе‘ҪеҗҚеҸҜд»ҘжҸҗй«ҳз»Ҳз«Ҝе®ҡдҪҚзҡ„ж•ҲзҺҮ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸӮиҖғпјҡRename terminal sessions(#_rename-terminal-sessions)
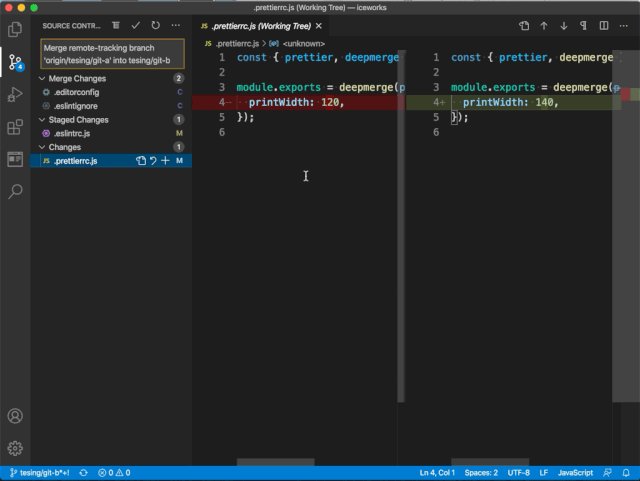
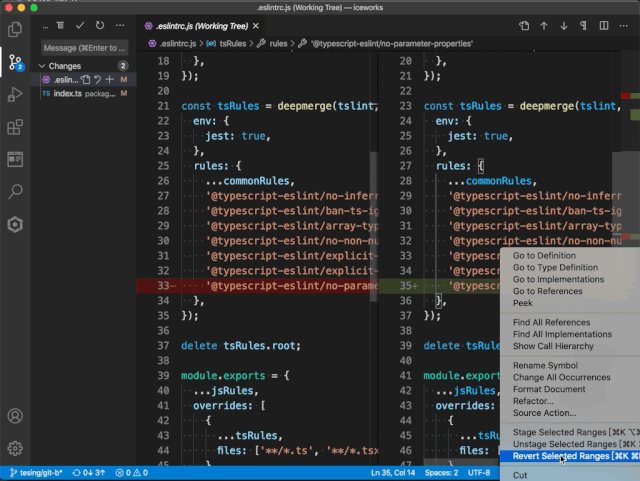
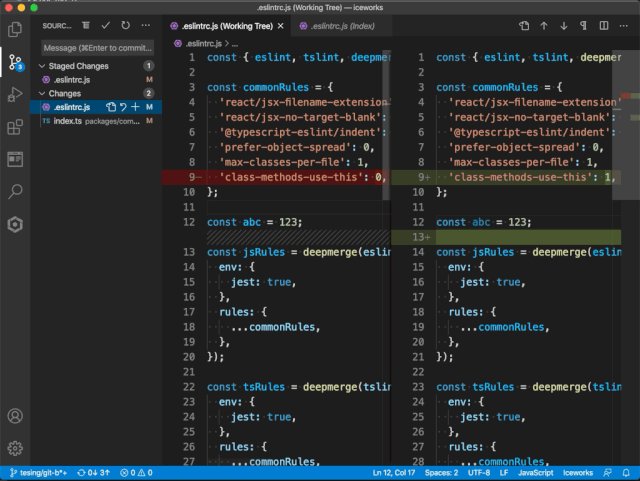
Git ж“ҚдҪңVS Code еҶ…зҪ®дәҶ Git жәҗд»Јз Ғз®ЎзҗҶеҠҹиғҪ пјҢ жҸҗдҫӣдәҶдёҖдәӣдҫҝжҚ·зҡ„ Git ж“ҚдҪңж–№ејҸ гҖӮ дҫӢеҰӮпјҡ
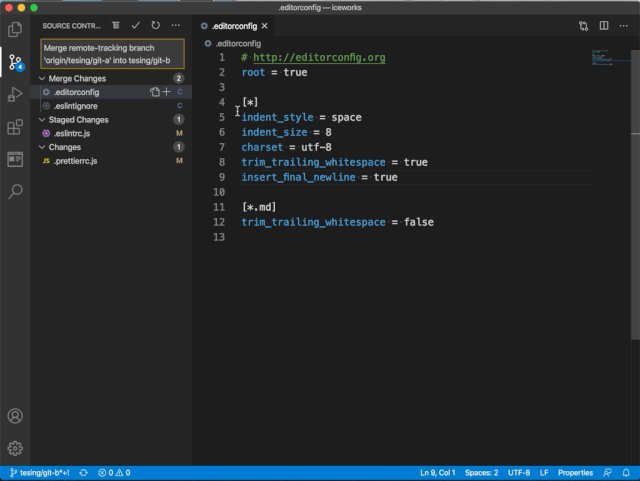
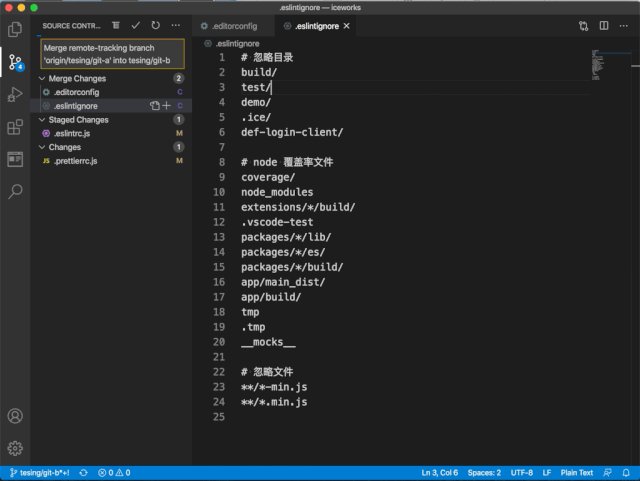
и§ЈеҶіеҶІзӘҒпјҡVS Code дјҡиҜҶеҲ«еҗҲ并еҶІзӘҒ пјҢ еҶІзӘҒзҡ„е·®ејӮдјҡиў«зӘҒеҮәжҳҫзӨә пјҢ 并且жҸҗдҫӣдәҶеҶ…иҒ”зҡ„ж“ҚдҪңжқҘи§ЈеҶіеҶІзӘҒ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жҡӮеӯҳжҲ–ж’Өй”ҖйҖүжӢ©зҡ„д»Јз ҒиЎҢпјҡеңЁзј–иҫ‘еҷЁеҶ…еҸҜд»Ҙй’ҲеҜ№йҖүжӢ©зҡ„иЎҢжқҘж’Өй”Җдҝ®ж”№гҖҒжҡӮеӯҳдҝ®ж”№гҖҒж’Өй”ҖжҡӮеӯҳ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸӮиҖғпјҡUsing Version Control in VS Code()
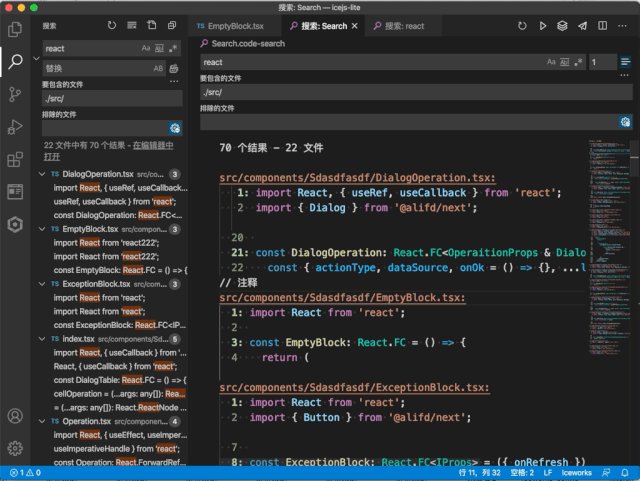
жҗңзҙўз»“жһңеҝ«з…§VS Code жҸҗдҫӣдәҶи·Ёж–Ү件жҗңзҙўеҠҹиғҪ пјҢ жҗңзҙўз»“жһңеҝ«з…§еҸҜд»ҘжҸҗдҫӣжӣҙеӨҡзҡ„жҗңзҙўз»“жһңзҡ„дҝЎжҒҜ пјҢ дҫӢеҰӮд»Јз ҒжүҖеңЁиЎҢз ҒгҖҒжҗңзҙўе…ій”®еӯ—зҡ„дёҠдёӢж–Ү пјҢ 并且еҸҜд»ҘеҜ№жҗңзҙўз»“жһңиҝӣиЎҢзј–иҫ‘е’Ңдҝқеӯҳ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸӮиҖғпјҡSearch Editors(#search-editors)
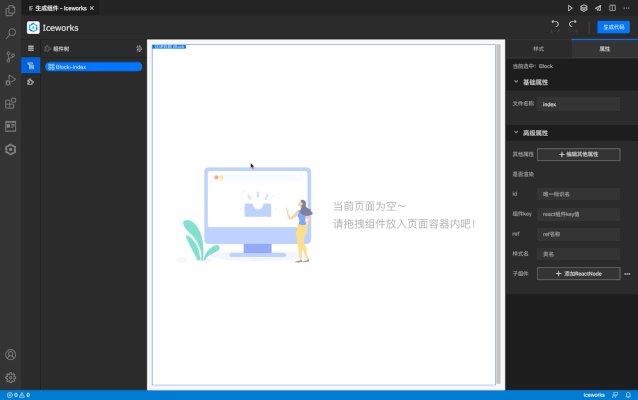
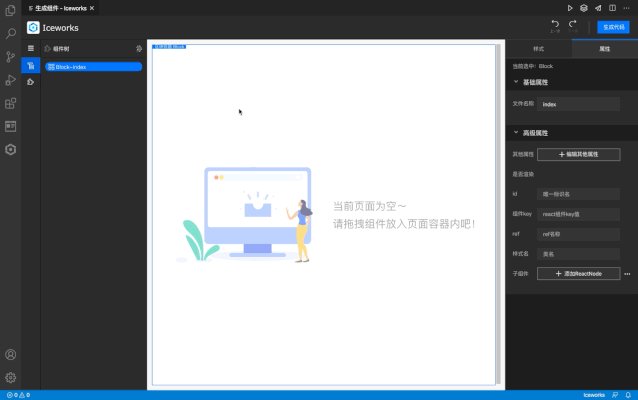
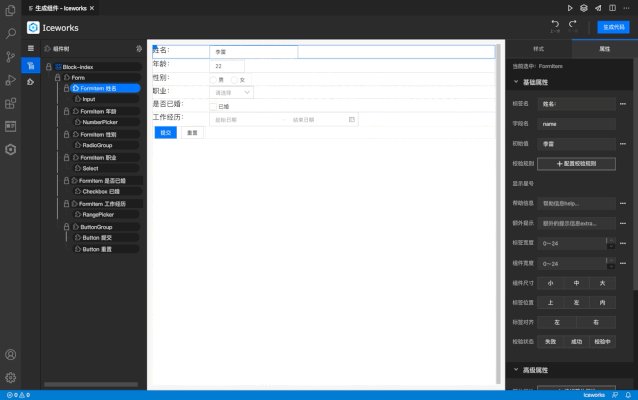
еҸҜи§ҶеҢ–жҗӯе»әйЎөйқўеңЁ VS Code дёӯеҸҜд»ҘйҖҡиҝҮеҸҜи§ҶеҢ–жҗӯе»әзҡ„ж–№ејҸз”ҹжҲҗ Web йЎөйқў пјҢ иҝҷжҳҜйҖҡиҝҮе®үиЈ… VS Code зҡ„ Iceworks() жҸ’件е®һзҺ°зҡ„ гҖӮ е®үиЈ…жҸ’件еҗҺ пјҢ йҖҡиҝҮ ??P е”Өиө·е‘ҪеҗҚйқўжқҝ пјҢ еңЁе‘Ҫд»Өйқўжқҝдёӯиҫ“е…ҘгҖҺеҸҜи§ҶеҢ–жҗӯе»әгҖҸеҚіеҸҜе”Өиө·еҸҜи§ҶеҢ–жҗӯе»әз•Ңйқў пјҢ еңЁз•ҢйқўеҶ…йҖҡиҝҮйҖүжӢ©зҪ‘йЎөе…ғзҙ гҖҒиҝӣиЎҢжӢ–жӢҪеёғеұҖгҖҒи®ҫзҪ®е…ғзҙ ж ·ејҸе’ҢеұһжҖ§жқҘжҗӯе»әйЎөйқў пјҢ жңҖеҗҺзӮ№еҮ»гҖҺз”ҹжҲҗд»Јз ҒгҖҸе°ұеҸҜд»Ҙз”ҹжҲҗ React д»Јз Ғ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸӮиҖғпјҡIceworks еҸҜи§ҶеҢ–жҗӯе»ә()
жҺЁиҚҗйҳ…иҜ»
- 111е®ҢзҫҺйӮ®з®ұдёҠзәҝпјҢе®ҡдҪҚвҖңе№ҙиҪ»дәәзҡ„дё“еұһйӮ®з®ұвҖқ
- з»ҷдҪ зҡ„iPhone12е…Ёж–№дҪҚдҝқжҠӨпјҡ6ж¬ҫжүӢжңәдҝқжҠӨеЈіжЁӘиҜ„
- еҚҺдә‘еӨ§е’–иҜҙ дә‘и®Ўз®—дә‘иҝҗз»ҙжө…и°Ҳ
- еңЁзәҝйҹід№җз”ЁжҲ·еҜ„жңӣз”ЁзҲұеҸ‘з”өпјҢиө„жң¬дёҚж„ҝж— зұід№ӢзӮҠ
- 36еІҒпјҢжҲ‘еңЁеӨ§еҺӮпјҢе’Ңе…Ҳз”ҹе…»иӮІвҖңдә’иҒ”зҪ‘еӯӨе„ҝвҖқ
- иҷҫзұійҹід№җпјҢдёӢдёӘжңҲжӯЈејҸеҒңжӯўжңҚеҠЎ
- ж”Ҝд»ҳе®қе№ҙиҙҰеҚ•жқҘдәҶпјҢдҪ еҸҜиғҪй”ҷеӨұдәҶдёҖеҘ—жҲҝвҖҰвҖҰ
- жІіеҢ—зңҒйҰ–家вҖңж”ҝзӯ–жҷәйҖҡвҖқи®Ўз®—еҷЁжӯЈејҸдёҠзәҝ
- вҖңе…ЁиғҪзҘһвҖқејҖеҸ‘и°·жӯҢеә”з”ЁAPPдј ж’ӯйӮӘж•ҷж•ҷд№ү
- еҗ‘зҫҺеӣҪйқ жӢўпјҹз‘һе…ёз»•ејҖеҚҺдёәйғЁзҪІ5GпјҒеҚҺдёәе·І2ж¬Ўиө·иҜү

















