10 дёӘ VS Code дҪҝз”ЁжҠҖе·§
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
VS Code дҪңдёәе№ҝеҸ—еҘҪиҜ„зҡ„ејҖеҸ‘е·Ҙе…· пјҢ е·Із»Ҹиў«и¶ҠжқҘи¶ҠеӨҡзҡ„ејҖеҸ‘иҖ…дҪҝз”Ё гҖӮ 然иҖҢ пјҢ дҪ зңҹзҡ„дәҶи§ЈVS Code дәҶеҗ—пјҹ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
笔иҖ…з»Ҹеёёеё®дёҖдәӣеҗҢеӯҰ One-on-One ең°и§ЈеҶій—®йўҳ пјҢ еңЁзңӢйғЁеҲҶеҗҢеӯҰдҪҝз”Ё VS Code зҡ„ж—¶еҖҷ пјҢ жңүдәӣ蹩и„ҡ пјҢ е®һйҷ…дёҠдёҖдәӣжңүз”Ёзҡ„жҠҖе·§иғҪеӨҹжҸҗй«ҳжҲ‘们зҡ„ж—Ҙеёёе·ҘдҪңж•ҲзҺҮ пјҢ жң¬ж–Үж•ҙзҗҶдәҶ10дёӘVS CodeдҪҝз”ЁжҠҖе·§ пјҢ еёҢжңӣеҸҜд»Ҙеё®еҠ©еҲ°жңүйңҖиҰҒзҡ„еҗҢеӯҰ гҖӮ
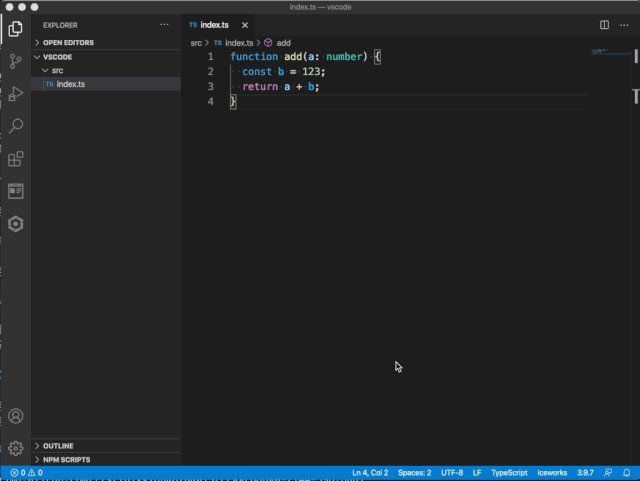
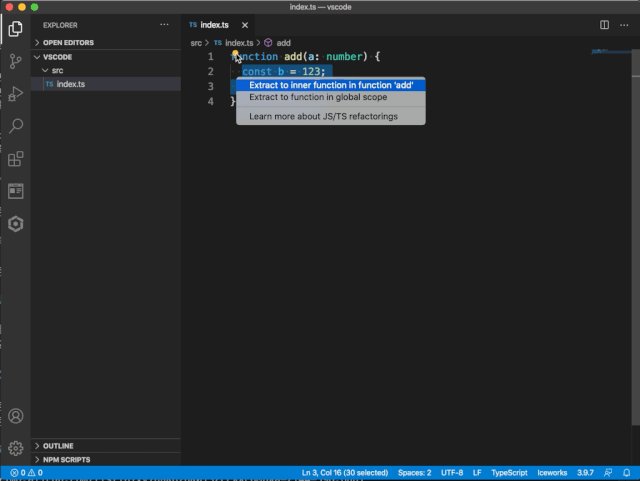
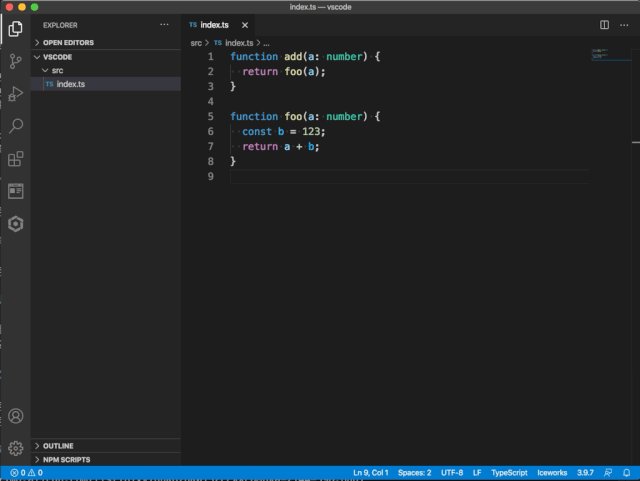
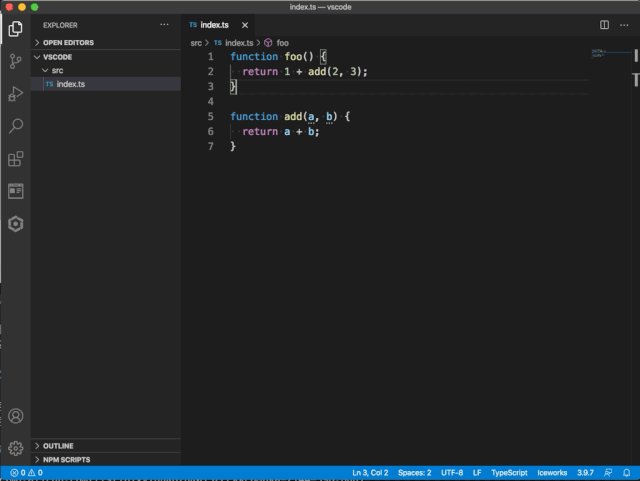
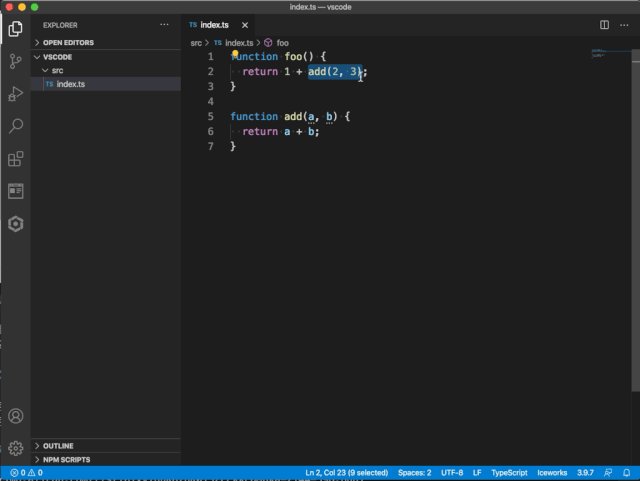
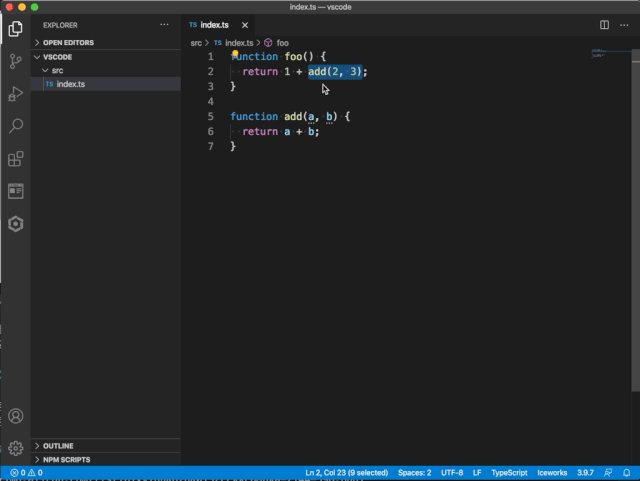
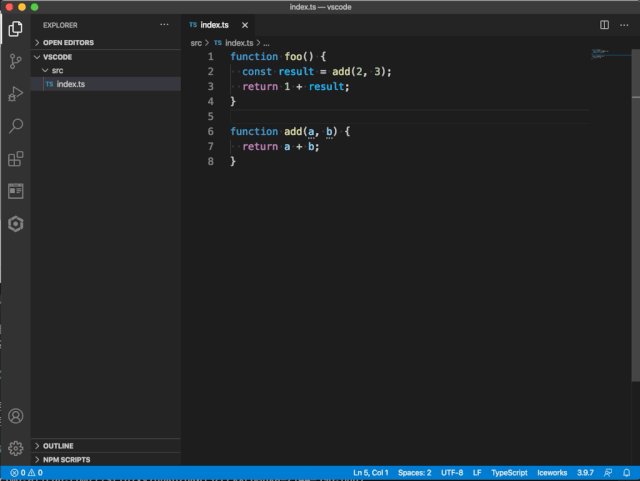
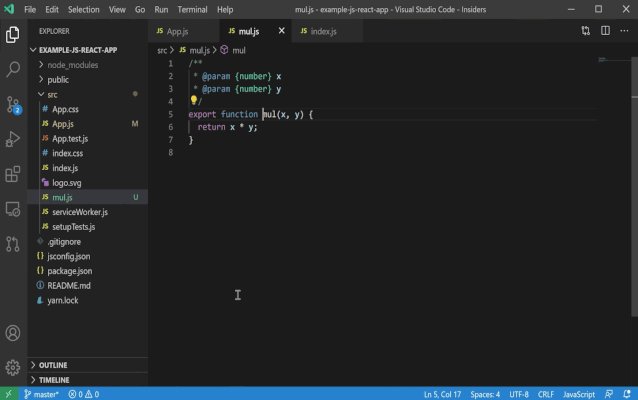
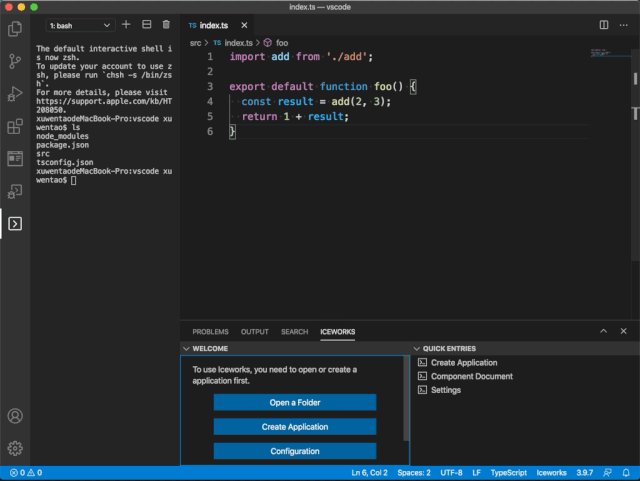
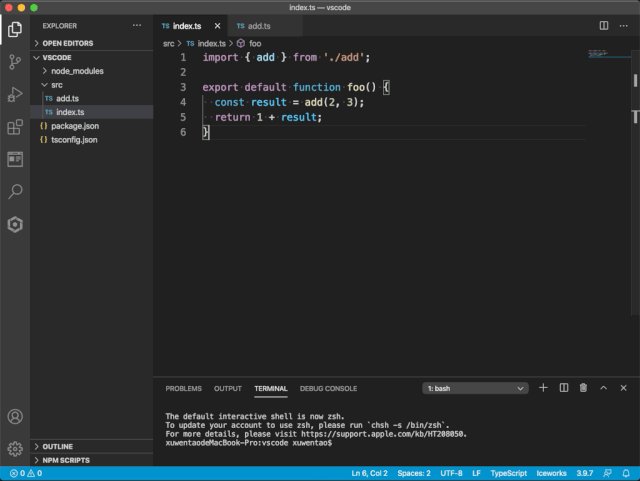
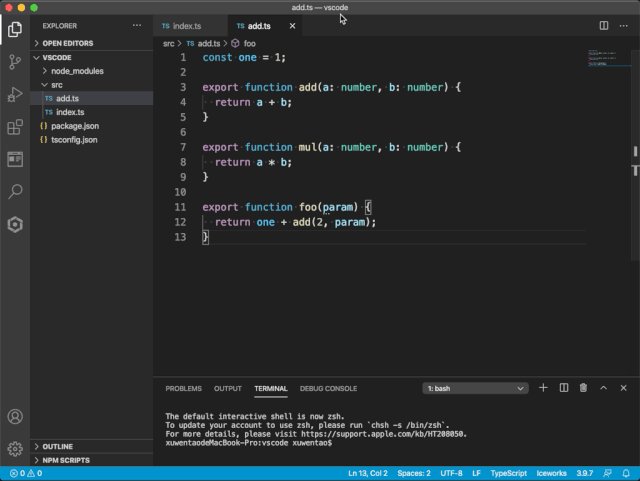
йҮҚжһ„д»Јз ҒVS Code жҸҗдҫӣдәҶдёҖдәӣеҝ«йҖҹйҮҚжһ„д»Јз Ғзҡ„ж“ҚдҪң пјҢ дҫӢеҰӮпјҡ
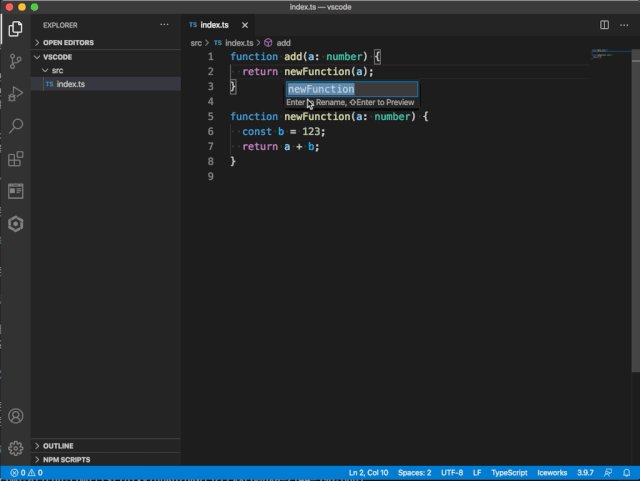
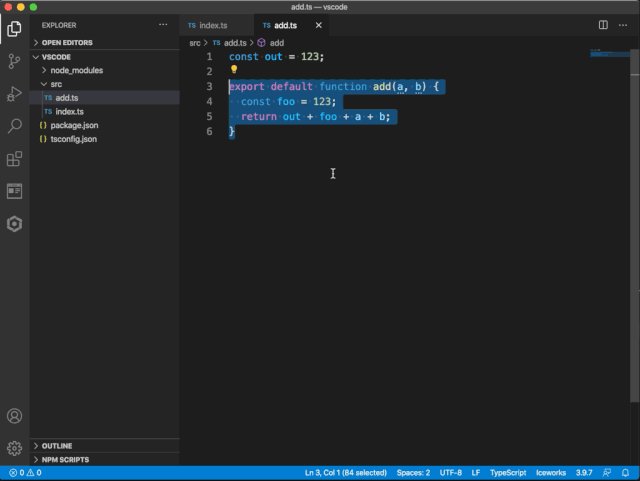
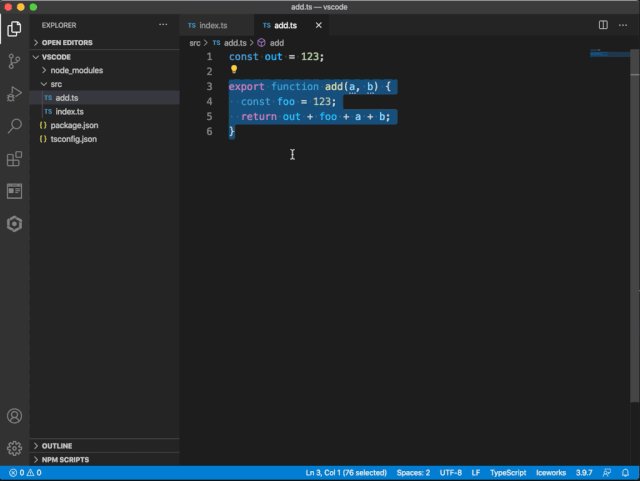
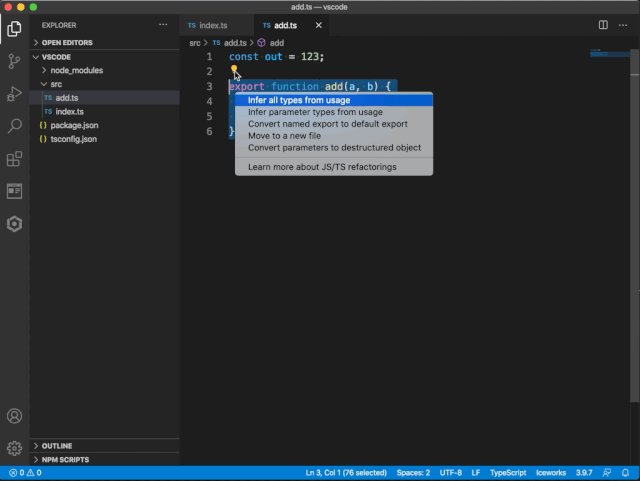
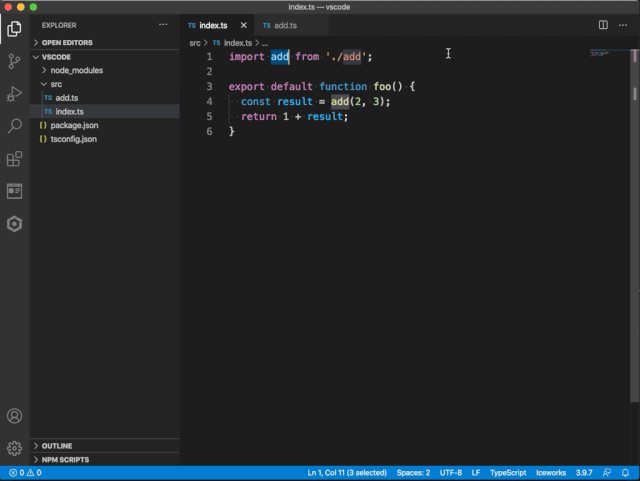
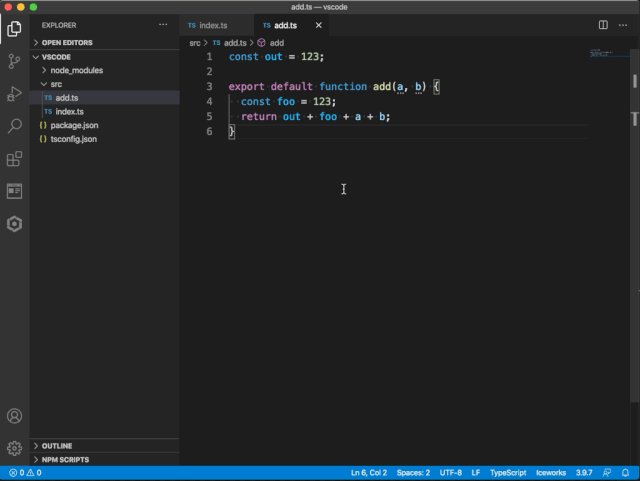
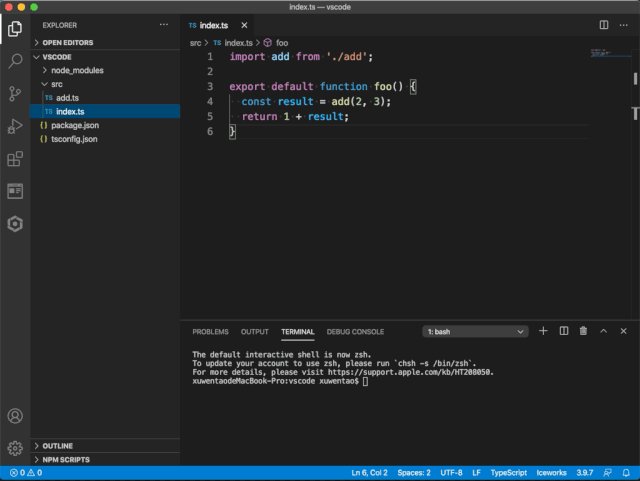
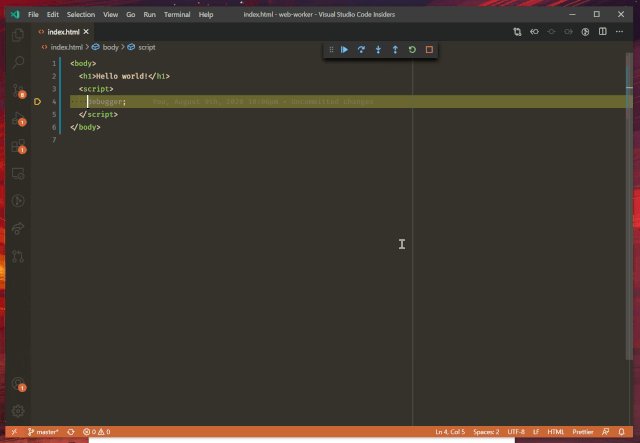
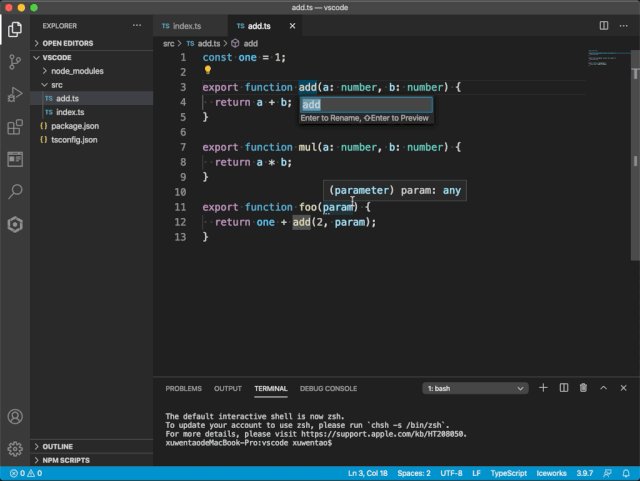
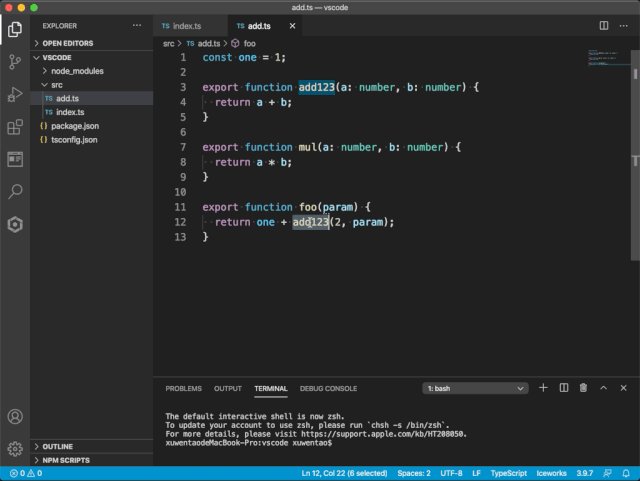
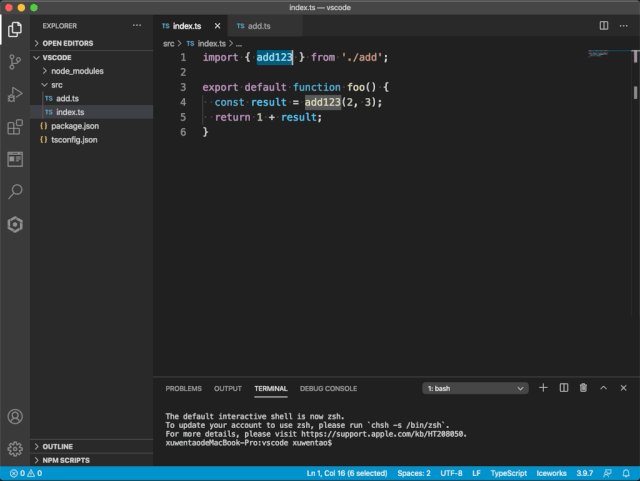
гҖҗ10 дёӘ VS Code дҪҝз”ЁжҠҖе·§гҖ‘е°ҶдёҖж•ҙж®өд»Јз ҒжҸҗеҸ–дёәеҮҪж•°пјҡйҖүжӢ©иҰҒжҸҗеҸ–зҡ„жәҗд»Јз ҒзүҮж®ө пјҢ 然еҗҺеҚ•еҮ»еҒҡжҲҗж§Ҫдёӯзҡ„зҒҜжіЎжҹҘзңӢеҸҜз”Ёзҡ„йҮҚжһ„ж“ҚдҪң гҖӮ д»Јз ҒзүҮж®өеҸҜд»Ҙиў«жҸҗеҸ–еҲ°дёҖдёӘж–°ж–№жі•дёӯ пјҢ жҲ–иҖ…еңЁдёҚеҗҢзҡ„иҢғеӣҙеҶ…пјҲеҪ“еүҚй—ӯеҢ…гҖҒеҪ“еүҚеҮҪж•°еҶ…гҖҒеҪ“еүҚзұ»дёӯгҖҒеҪ“еүҚж–Ү件еҶ…пјүжҸҗеҸ–еҲ°дёҖдёӘж–°еҮҪж•°дёӯ гҖӮ еңЁжҸҗеҸ–йҮҚжһ„жңҹй—ҙ пјҢ VS Code дјҡеј•еҜјдёәиҜҘеҮҪж•°иҝӣиЎҢе‘ҪеҗҚ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
е°ҶиЎЁиҫҫејҸжҸҗеҸ–еҲ°еёёйҮҸпјҡдёәеҪ“еүҚйҖүе®ҡзҡ„иЎЁиҫҫејҸеҲӣе»әж–°зҡ„еёёйҮҸ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
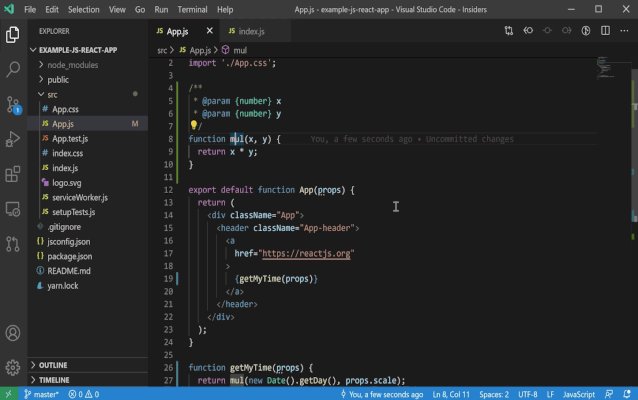
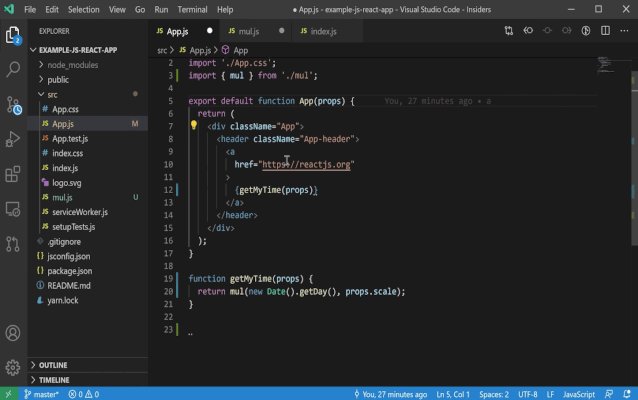
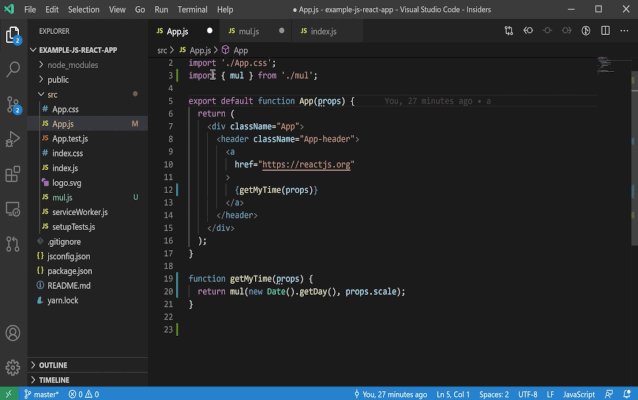
移еҠЁеҲ°ж–°зҡ„ж–Ү件пјҡе°ҶжҢҮе®ҡзҡ„еҮҪ数移еҠЁеҲ°ж–°зҡ„ж–Ү件 пјҢ VS Code е°ҶиҮӘеҠЁе‘ҪеҗҚ并еҲӣе»әж–Ү件 пјҢ дё”еңЁеҪ“еүҚж–Ү件еҶ…еј•е…Ҙж–°зҡ„ж–Ү件 гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
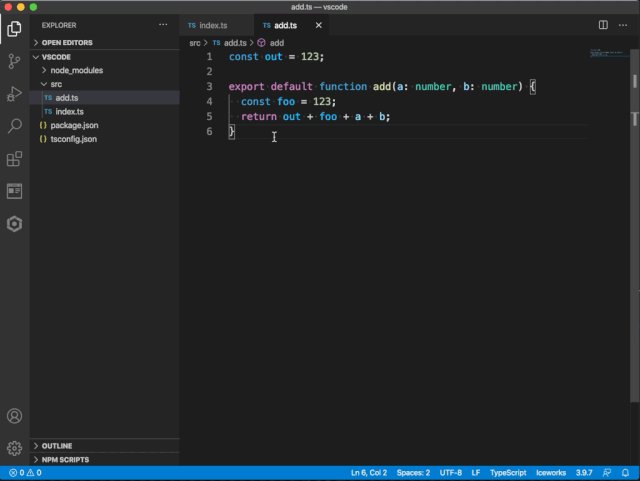
иҪ¬жҚўеҜјеҮәж–№ејҸпјҡexport const name жҲ–иҖ… export default гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
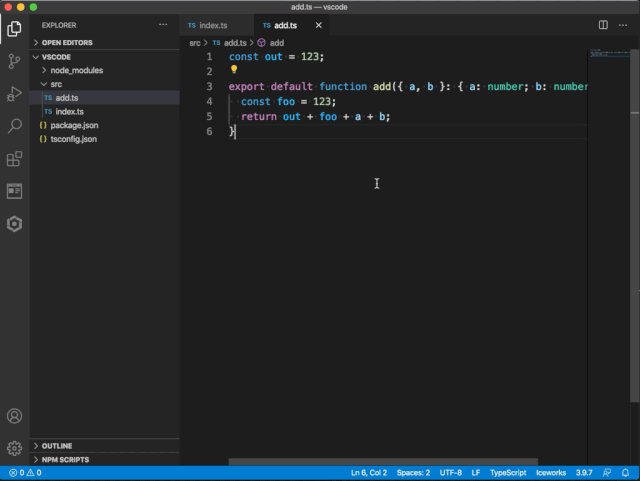
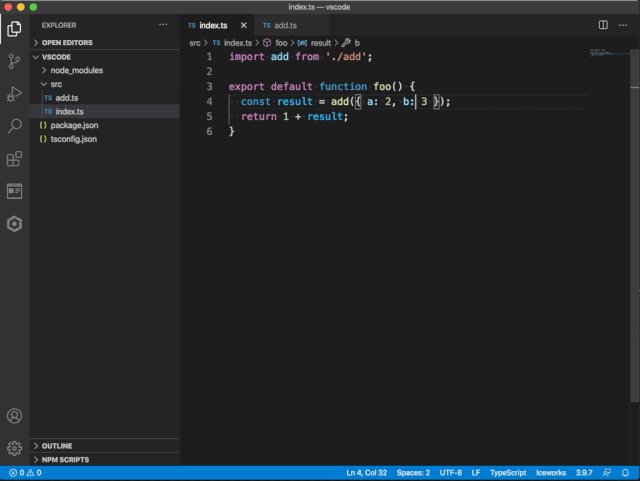
еҗҲ并еҸӮж•°пјҡе°ҶеҮҪж•°зҡ„еӨҡдёӘеҸӮж•°еҗҲ并дёәеҚ•дёӘеҜ№иұЎеҸӮж•°пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸӮиҖғпјҡ йҮҚжһ„ж“ҚдҪң()гҖҒJS/TS йҮҚжһ„ж“ҚдҪң(#_refactoring)
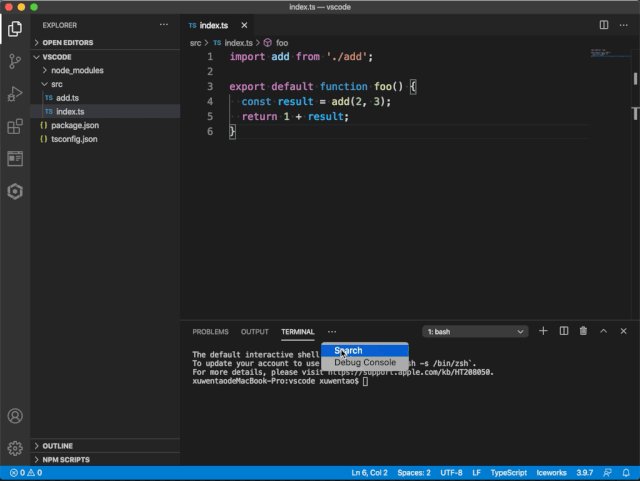
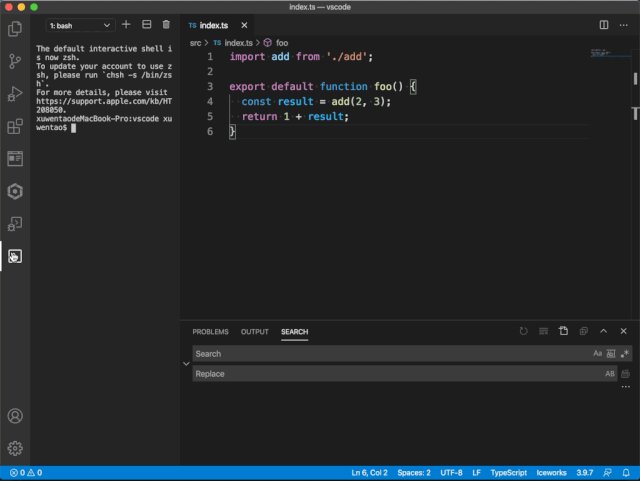
иҮӘе®ҡд№үи§ҶеӣҫеёғеұҖVS Code зҡ„еёғеұҖзі»з»ҹйқһеёёзҒөжҙ» пјҢ еҸҜд»ҘеңЁе·ҘдҪңеҸ°дёҠзҡ„жҙ»еҠЁж ҸгҖҒйқўжқҝдёӯ移еҠЁи§Ҷеӣҫ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸӮиҖғпјҡйҮҚж–°жҺ’еҲ—и§Ҷеӣҫ(#_dynamic-view-icons-and-titles)
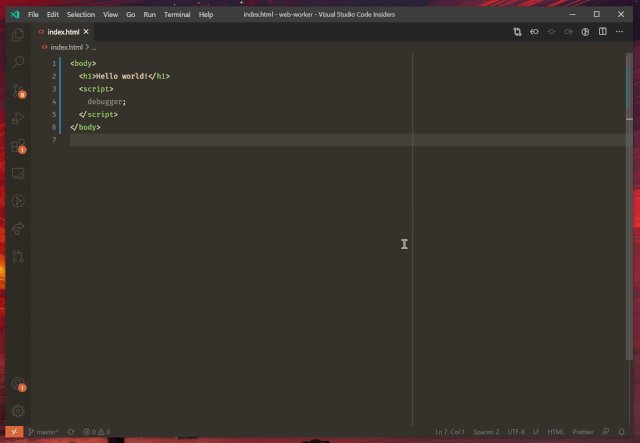
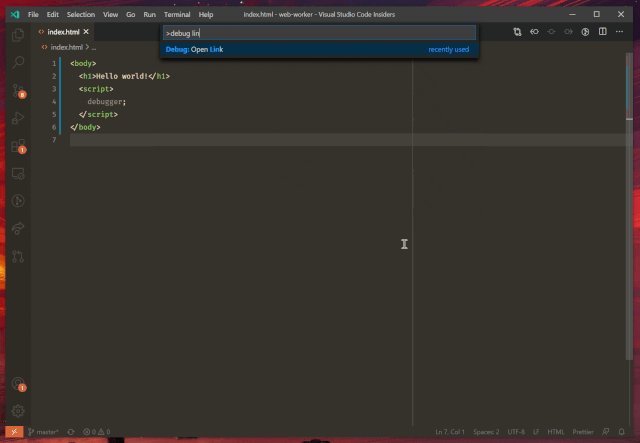
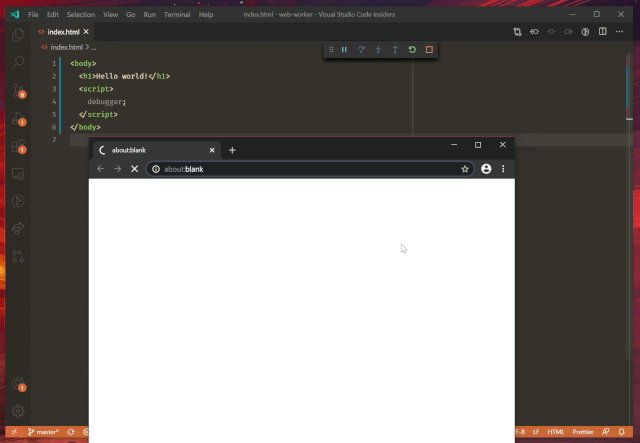
еҝ«йҖҹи°ғиҜ•д»Јз ҒеңЁ VS Code еҶ…и°ғиҜ• JS/TS д»Јз Ғйқһеёёз®ҖеҚ• пјҢ еҸӘйңҖиҰҒдҪҝз”Ё Debug: Open Link е‘Ҫд»ӨеҚіеҸҜ гҖӮ иҝҷеңЁи°ғиҜ•еүҚз«ҜжҲ– Node йЎ№зӣ®ж—¶йқһеёёжңүз”Ё пјҢ иҝҷзұ»еһӢзҡ„йЎ№зӣ®йҖҡеёёдјҡеҗҜеҠЁдёҖдёӘжң¬ең°жңҚеҠЎ пјҢ иҝҷж—¶еҖҷеҸӘйңҖиҰҒе°Ҷжң¬ең°жңҚеҠЎең°еқҖеЎ«еҶҷеҲ° Debug: Open Link иҫ“е…ҘжЎҶдёӯеҚіеҸҜ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸӮиҖғпјҡDebug()
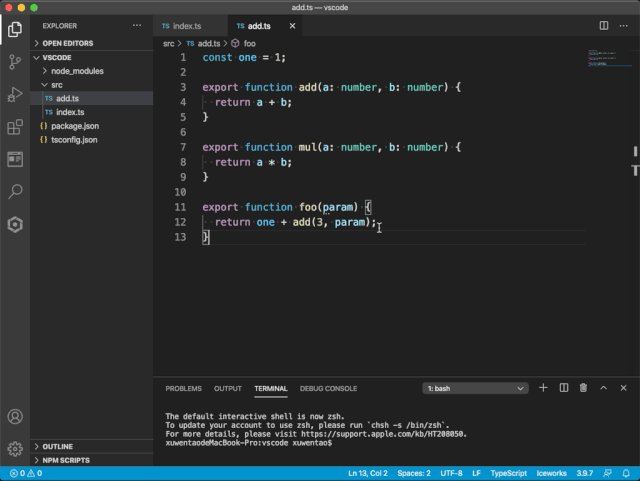
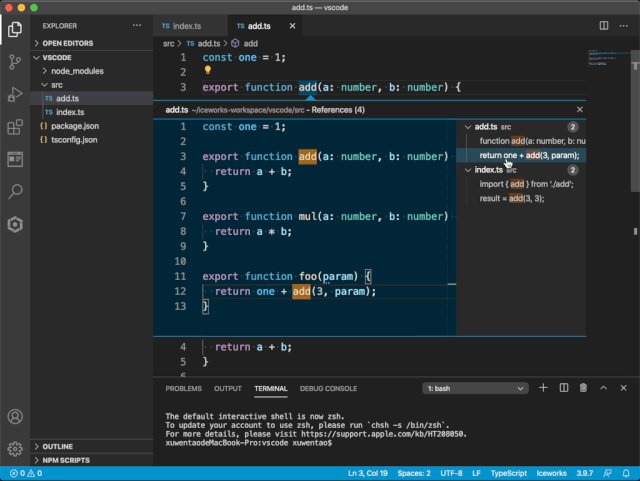
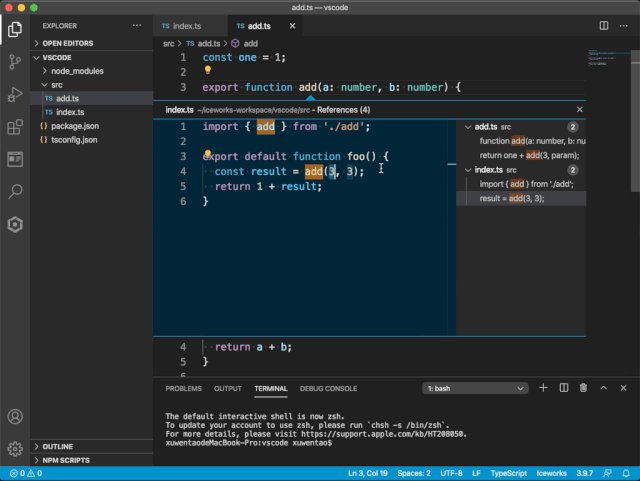
жҹҘзңӢе’Ңжӣҙж–°з¬ҰеҸ·зҡ„еј•з”ЁжҹҘзңӢз¬ҰеҸ·зҡ„еј•з”ЁгҖҒеҝ«йҖҹдҝ®ж”№еј•з”Ёзҡ„дёҠдёӢж–ҮпјҡдҫӢеҰӮ пјҢ еҝ«йҖҹйў„и§ҲжҹҗдёӘеҮҪж•°еңЁе“Әдәӣең°ж–№иў«и°ғз”ЁдәҶеҸҠе…¶и°ғз”Ёж—¶дёҠдёӢж–Ү пјҢ иҝҳеҸҜд»ҘеңЁйў„и§Ҳи§Ҷеӣҫдёӯжӣҙж–°и°ғз”ЁдёҠдёӢж–Үзҡ„д»Јз Ғ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
йҮҚе‘ҪеҗҚз¬ҰеҸ·еҸҠе…¶еј•з”ЁпјҡжҺҘзқҖдёҠйқўзҡ„дҫӢеӯҗ пјҢ еҰӮжһңжғіжӣҙж–°еҮҪж•°еҗҚд»ҘеҸҠжүҖжңүи°ғз”Ё пјҢ жҖҺд№Ҳе®һзҺ°пјҹжҢү F2 й”® пјҢ 然еҗҺй”®е…ҘжүҖйңҖзҡ„ж–°еҗҚз§° пјҢ еҶҚжҢү Enter й”®иҝӣиЎҢжҸҗдәӨ гҖӮ з¬ҰеҸ·зҡ„жүҖжңүеј•з”ЁйғҪе°Ҷиў«йҮҚе‘ҪеҗҚ пјҢ иҜҘж“ҚдҪңиҝҳжҳҜи·Ёж–Ү件зҡ„ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸӮиҖғпјҡPeek(#_peek)гҖҒRename Symbol(#_rename-symbol)
з¬ҰеҸ·еҜјиҲӘеңЁжҹҘзңӢдёҖдёӘй•ҝж–Ү件зҡ„ж—¶еҖҷ пјҢ д»Јз Ғе®ҡдҪҚдјҡжҳҜйқһеёёз—ӣиӢҰзҡ„дәӢжғ… гҖӮ дёҖдәӣејҖеҸ‘иҖ…дјҡдҪҝз”Ё VS Code зҡ„е°Ҹең°еӣҫ пјҢ дҪҶе…¶е®һиҝҳжңүжӣҙдҫҝжҚ·зҡ„ж–№жі•пјҡеҸҜд»ҘдҪҝз”Ё ??O еҝ«жҚ·й”®е”Өиө·з¬ҰеҸ·еҜјиҲӘйқўжқҝ пјҢ еңЁеҪ“еүҚзј–иҫ‘зҡ„ж–Ү件дёӯйҖҡиҝҮз¬ҰеҸ·еҝ«йҖҹе®ҡдҪҚд»Јз Ғ гҖӮ еңЁиҫ“е…ҘжЎҶдёӯй”®е…Ҙеӯ—з¬ҰеҸҜд»ҘиҝӣиЎҢзӯӣйҖү пјҢ еңЁеҲ—иЎЁдёӯйҖҡиҝҮз®ӯеӨҙжқҘиҝӣиЎҢдёҠдёӢеҜјиҲӘ гҖӮ иҝҷз§Қж–№ејҸеҜ№дәҺ Markdown ж–Ү件д№ҹйқһеёёеҸӢеҘҪ пјҢ еҸҜд»ҘйҖҡиҝҮж ҮйўҳжқҘеҝ«йҖҹеҜјиҲӘ гҖӮ
жҺЁиҚҗйҳ…иҜ»
- 111е®ҢзҫҺйӮ®з®ұдёҠзәҝпјҢе®ҡдҪҚвҖңе№ҙиҪ»дәәзҡ„дё“еұһйӮ®з®ұвҖқ
- з»ҷдҪ зҡ„iPhone12е…Ёж–№дҪҚдҝқжҠӨпјҡ6ж¬ҫжүӢжңәдҝқжҠӨеЈіжЁӘиҜ„
- еҚҺдә‘еӨ§е’–иҜҙ дә‘и®Ўз®—дә‘иҝҗз»ҙжө…и°Ҳ
- еңЁзәҝйҹід№җз”ЁжҲ·еҜ„жңӣз”ЁзҲұеҸ‘з”өпјҢиө„жң¬дёҚж„ҝж— зұід№ӢзӮҠ
- 36еІҒпјҢжҲ‘еңЁеӨ§еҺӮпјҢе’Ңе…Ҳз”ҹе…»иӮІвҖңдә’иҒ”зҪ‘еӯӨе„ҝвҖқ
- иҷҫзұійҹід№җпјҢдёӢдёӘжңҲжӯЈејҸеҒңжӯўжңҚеҠЎ
- ж”Ҝд»ҳе®қе№ҙиҙҰеҚ•жқҘдәҶпјҢдҪ еҸҜиғҪй”ҷеӨұдәҶдёҖеҘ—жҲҝвҖҰвҖҰ
- жІіеҢ—зңҒйҰ–家вҖңж”ҝзӯ–жҷәйҖҡвҖқи®Ўз®—еҷЁжӯЈејҸдёҠзәҝ
- вҖңе…ЁиғҪзҘһвҖқејҖеҸ‘и°·жӯҢеә”з”ЁAPPдј ж’ӯйӮӘж•ҷж•ҷд№ү
- еҗ‘зҫҺеӣҪйқ жӢўпјҹз‘һе…ёз»•ејҖеҚҺдёәйғЁзҪІ5GпјҒеҚҺдёәе·І2ж¬Ўиө·иҜү


















