3. жҳ“дәҺжү©еұ•з»ҙжҠӨеҪ“еҗҺжңҹдә§е“ҒдјҳеҢ–иҝӯд»Јж—¶пјҢжҲ‘们仅йңҖиҰҒеңЁзі»з»ҹдёӯж”№еҠЁеҺҹеӯҗгҖҒеҲҶеӯҗжҲ–иҖ…жңүжңәдҪ“зҡ„еұһжҖ§еҚіеҸҜе®һзҺ°е…ЁеұҖеҗҢжӯҘжӣҙж–°пјҢйқһеёёжҳ“дәҺжү©еұ•з»ҙжҠӨгҖӮ
04 еӨ§еҺӮ们зҡ„еҺҹеӯҗи®ҫи®Ўзі»з»ҹеңЁзӣёеҪ“й•ҝзҡ„дёҖж®өж—¶й—ҙеҶ…пјҢж··д№ұе’Ңж— еәҸжҳҜAndroidеңЁз•Ңйқўи®ҫи®Ўдёӯзҡ„д»ЈеҗҚиҜҚпјҢеҪ“ж—¶з”ұе·ҘзЁӢеёҲдёәдё»еҜјзҡ„AndroidеҸҜи°“жҳҜдёҖзүҮж— дәәз®ЎзҗҶзҡ„иҚ’йҮҺпјҢд»»дҪ•дәәйғҪеҸҜд»ҘеңЁдёҠйқўе»әйҖ иҮӘе·ұжғіиҰҒзҡ„дёңиҘҝгҖӮзӣҙеҲ°2014е№ҙпјҢGoogle I/OеӨ§дјҡдёҠеҸ‘еёғдәҶMaterial DesignпјҢиҝҷжҲҗдёәдәҶGoogleзңҹжӯЈж„Ҹд№үдёҠзҡ„йҰ–ж¬Ўи®ҫи®Ўйқ©е‘ҪгҖӮ

ж–Үз« жҸ’еӣҫ
еҰӮжһңиҜҙи°ҒжҳҜеҺҹеӯҗи®ҫи®Ўзі»з»ҹжңҖдјҹеӨ§гҖҒжңҖз»Ҹе…ёзҡ„е…ҲиЎҢиҖ…пјҢйӮЈд№ҲMaterial DesignеҪ“д№Ӣж— ж„§гҖӮе®ғдёҚд»…д»…дёәејҖеҸ‘иҖ…е’Ңи®ҫи®ЎеёҲжҸҗдҫӣдәҶдёҖж•ҙеҘ—组件еә“пјҢиҝҳеҲ¶е®ҡдәҶMaterial DesignзӢ¬жңүзҡ„и®ҫи®ЎеҺҹеҲҷе’Ңи®ҫи®ЎиҜӯиЁҖпјҢеҪўжҲҗдәҶдёҖеқ—зӣёеҪ“еәһеӨ§иҖҢжңүеәҸзҡ„и®ҫи®ЎдҪ“зі»гҖӮ
иҖҢ2016е№ҙз”ұиҡӮиҡҒйҮ‘жңҚеӣўйҳҹжүҖеҸ‘еёғзҡ„AntdesignпјҢеҲҷжҳҜеӣҪеҶ…дҪҝз”ЁеҺҹеӯҗи®ҫи®ЎиҖҢжҗӯе»әзҡ„йҰ–дёӘи®ҫи®Ўзі»з»ҹгҖӮе®ғжңҖеӨ§зҡ„дә®зӮ№еә”иҜҘжҳҜиҜҰе°ҪжҸҗдҫӣдәҶејҖз®ұеҚіз”Ёзҡ„组件жЎҶжһ¶пјҢ并且иҰҶзӣ–дәҶз»қеӨ§йғЁеҲҶзҡ„еә”з”ЁеңәжҷҜгҖӮеҜ№дәҺеҪ“ж—¶дёӯеҗҺеҸ°и®ҫи®ЎжғЁдёҚеҝҚзқ№жІЎзңјзңӢзҡ„дә§е“ҒжқҘиҜҙе Әз§°жҳҜдёҖзүҮз»ҝжҙІгҖӮ

ж–Үз« жҸ’еӣҫ
еҪ“然пјҢе…¶д»–еҫҲеӨҡдјҳз§Җзҡ„е…¬еҸёд№ҹйғҪдҪҝз”ЁдәҶеҺҹеӯҗи®ҫи®ЎжқҘжһ„е»әиҮӘе·ұзҡ„и®ҫи®Ўзі»з»ҹпјҢжҜ”еҰӮUberпјҢPrimerзӯүзӯүгҖӮ
05 и®ҫи®Ўзі»з»ҹеҢ…жӢ¬е“Әдәӣпјҹи®ҫи®Ўзі»з»ҹйҖҡеёёз”ұи®ҫи®ЎеҺҹеҲҷгҖҒи®ҫи®ЎиҜӯиЁҖе’Ң组件еә“з»„жҲҗгҖӮ
1. и®ҫи®ЎеҺҹеҲҷи®ҫи®ЎеҺҹеҲҷеҚіиҝҷдёҖеҘ—и®ҫи®Ўзі»з»ҹжүҖйҒөеҫӘзҡ„жі•еҲҷгҖӮдёҚи®әжҳҜйўңиүІгҖҒеңҶи§’гҖҒжҢүй’®иҝҳжҳҜеӣҫж ҮзӯүзӯүпјҢе®ғ们зҡ„еҲ¶е®ҡйғҪйңҖиҰҒеӣҙз»•иҝҷдёӘи®ҫи®ЎеҺҹеҲҷеұ•ејҖжү§иЎҢгҖӮ
е®ғжүҖеӯҳеңЁзҡ„ж„Ҹд№үе°ұжҳҜдёәжҺҘдёӢжқҘзҡ„жүҖжңүи®ҫи®ЎжҸҗдҫӣдәҶж–№еҗ‘пјҢеҗҢж—¶дј йҖ’е№іеҸ°зҡ„е“ҒзүҢгҖҒд»ӘејҸж„ҹгҖӮ
жҜ”еҰӮжҲ‘们жүҖзҶҹзҹҘзҡ„Material DesignпјҢе°ұз”ЁдәҶжқҗиҙЁйҡҗе–»гҖҒеӨ§иғҶз”ҹеҠЁжңүж„Ҹд№үе’Ңе…·жңүж„Ҹд№үзҡ„еҠЁз”»жқҘдҪңдёәе®ғзҡ„и®ҫи®ЎеҺҹеҲҷгҖӮ

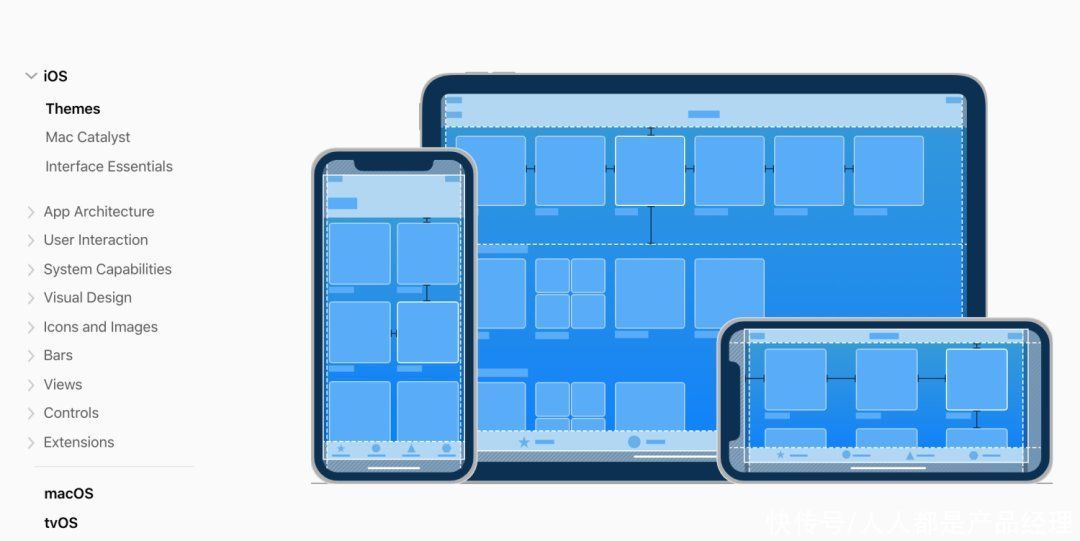
ж–Үз« жҸ’еӣҫ
иӢ№жһңзҡ„и®ҫи®ЎеҺҹеҲҷдёәеҲӣж„Ҹе®ЎзҫҺзҡ„йҮҚиҰҒжҖ§гҖҒйҡҗе–»зҡ„д»·еҖјгҖҒжҳ“з”ЁжҖ§еҺҹеҲҷе’ҢеҸҠж—¶зҡ„еҸҚйҰҲгҖӮе°Ҷе®ЎзҫҺдҪңдёәеҺҹеҲҷзҡ„第дёҖиҰҒд№үпјҢд№ҹиұЎеҫҒзқҖиӢ№жһңжң¬иә«зҡ„еҜ№зҫҺзҡ„иҝҪжұӮгҖӮ

ж–Үз« жҸ’еӣҫ
иҡӮиҡҒзҡ„AntDesignе°ұжҳҜе°ҶиҮӘ然гҖҒзЎ®е®ҡжҖ§гҖҒж„Ҹд№үжҖ§е’Ңз”ҹй•ҝжҖ§дҪңдёәе®ғзҡ„и®ҫи®Ўд»·еҖји§ӮгҖӮ

ж–Үз« жҸ’еӣҫ
2. и®ҫи®ЎиҜӯиЁҖжҲ‘们常иҜҙзҡ„и®ҫи®ЎиҜӯиЁҖпјҢеҚіеңЁз§үжүҝи®ҫи®ЎеҺҹеҲҷгҖҒд»ҘеҸҠдёҡеҠЎи°ғжҖ§зҡ„еҹәзЎҖдёҠпјҢжүҖжҸҗеүҚеҲ¶е®ҡзҡ„дёҖзі»еҲ—и®ҫи®Ўзӯ–з•ҘгҖӮдёҡеҠЎи°ғжҖ§йңҖиҰҒжҲ‘们еҹәдәҺдёҡеҠЎиғҢжҷҜеҺ»иЎҚз”ҹеҮәдёҖзі»еҲ—е…ій”®иҜҚжқҘз»ҷдёҡеҠЎе®ҡжҖ§гҖӮжҜ”еҰӮйҮ‘иһҚдә§е“Ғж¶үеҸҠиө„йҮ‘зҡ„жөҒиҪ¬ж“ҚдҪңпјҢжүҖд»Ҙе®үе…Ёе°ұеҸҜд»ҘдҪңдёәе…¶дёӯдёҖдёӘе…ій”®иҜҚгҖӮиҖҢй’ҲеҜ№е№ҙиҪ»еӨ§еӯҰз”ҹзҡ„ж ЎеӣӯзӨҫдәӨдә§е“Ғе°ұеҸҜд»ҘдҪҝз”Ёе№ҙиҪ»дҪңдёәе…¶дёӯдёҖдёӘе…ій”®иҜҚгҖӮ
д№ӢеҗҺпјҢжҲ‘们еҹәдәҺиҝҷдәӣе…ій”®иҜҚиҝӣиЎҢжӣҙеҠ е…·иұЎзҡ„жҳ е°„пјҢ然еҗҺжҗӯе»әжғ…з»ӘзүҲжқҘеҲҶжһҗгҖҒжҺЁеҜјеҮәжңҖз»Ҳзҡ„еҪўгҖҒиүІгҖҒеӯ—гҖҒжһ„гҖҒиҙЁзҡ„и§Ҷи§үйЈҺж јгҖӮиҝҷдәӣи§Ҷи§үйЈҺж јжұҮжҖ»иө·жқҘеҚіеҸҜдҪңдёәдёҖеҘ—и®ҫи®ЎиҜӯиЁҖгҖӮиҝҷйғЁеҲҶдёҚеңЁжӯӨзҜҮи®Ёи®әиҢғеӣҙеҶ…пјҢжүҖд»Ҙе…Ҳз®ҖеҚ•еёҰиҝҮпјҢдёҚз»Ҷи®ІгҖӮ
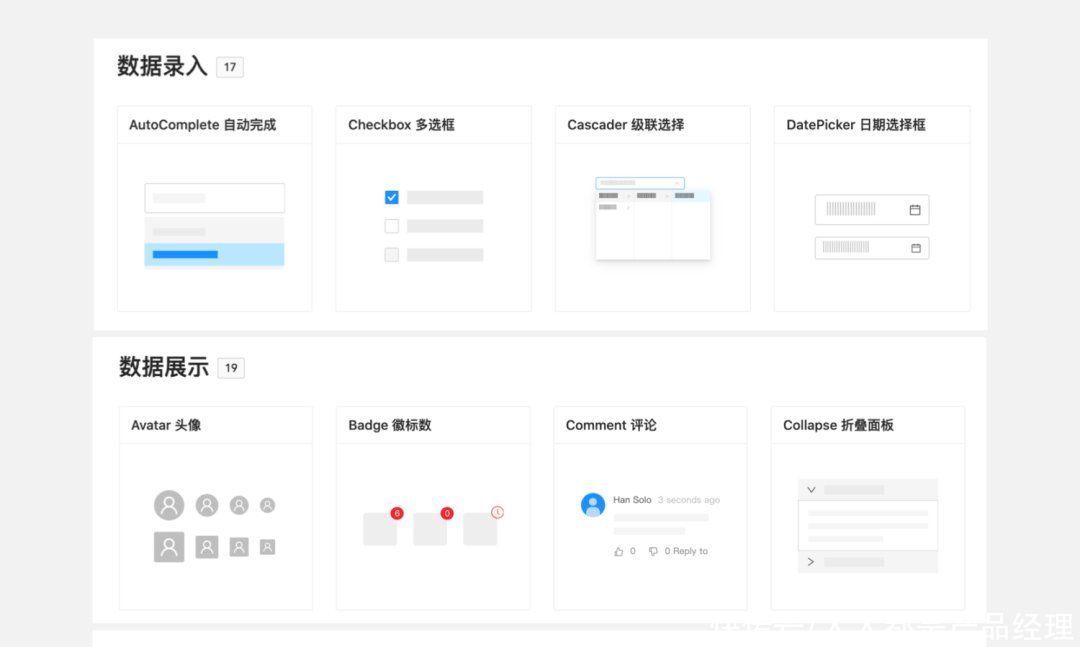
3. 组件еә“组件еә“пјҢдҪ еҸҜд»ҘзҗҶи§ЈжҲҗдёҖдёӘеЎһж»Ўеҗ„иүІеҗ„ж ·з»„д»¶зҡ„д»“еә“гҖӮжҜ”еҰӮеҪ•е…Ҙзұ»з»„件зҡ„иҫ“е…ҘжЎҶгҖҒиЎЁеҚ•гҖҒеҚ•йҖүжЎҶгҖҒеӨҡйҖүжЎҶзӯүпјҢжҜ”еҰӮеҸҚйҰҲзұ»з»„件зҡ„иӯҰе‘ҠжҸҗзӨәгҖҒеҜ№иҜқжЎҶгҖҒиҝӣеәҰжқЎзӯүзӯүгҖӮantDesignжҸҗдҫӣдәҶдёҖж•ҙеҘ—зҡ„组件еә“ж–№жЎҲпјҢиҰҶзӣ–дәҶз»қеӨ§йғЁеҲҶзҡ„дёҡеҠЎеңәжҷҜпјҢжҲ‘们еңЁжҗӯе»әиҮӘ家组件еә“ж—¶еҸҜд»Ҙе°Ҷе…¶дҪңдёәдёҖдёӘеҫҲеҘҪзҡ„еҸӮиҖғпјҒ

ж–Үз« жҸ’еӣҫ
еҰӮжһңиҜҙи®ҫи®ЎиҜӯиЁҖи§ЈеҶізҡ„жҳҜж ·ејҸеӨҚз”Ёй—®йўҳпјҢйӮЈд№Ҳ组件еә“и§ЈеҶізҡ„е°ұжҳҜ组件еӨҚз”Ёй—®йўҳгҖӮ
жғіжғіпјҢеҰӮжһңзјәд№ҸдёҖеҘ—з»ҹдёҖе®Ңе–„зҡ„组件еә“пјҢеҫҲе®№жҳ“еҮәзҺ°дёҖдёӘдә§е“Ғдёӯе‘ҲзҺ°дә”иҠұе…«й—Ёзҡ„иЎЁеҚ•гҖҒжҗңзҙўжЎҶзӯү组件зҡ„зҒҫйҡҫгҖӮиҖҢдё”еҜ№еҶ…д№ҹдјҡйҷҚдҪҺи®ҫи®Ўе’ҢејҖеҸ‘жҗӯе»әйЎөйқўзҡ„ж•ҲзҺҮгҖӮ
组件еә“зҡ„жҗӯе»әйҖҡеёёжҳҜеҲ©з”Ёsketchдёӯзҡ„symbolеҠҹиғҪпјҢеҗҢж—¶з»“еҗҲжҷәиғҪеёғеұҖе’Ңеј№жҖ§еёғеұҖеҠҹиғҪжқҘе®һзҺ°з»„件зҡ„еҠЁжҖҒе“Қеә”гҖӮsketchзҡ„е…·дҪ“жҗӯе»әжөҒзЁӢиҫғдёәеӨҚжқӮпјҢиҝҷйҮҢдёҚеңЁи®Ёи®әиҢғеӣҙеҶ…пјҢеҗҢж ·еңЁд№ӢеҗҺзҡ„ж–Үз« еҲҶдә«еҮәжқҘгҖӮ
жҺЁиҚҗйҳ…иҜ»
- дёҖеҸҘйҳҝејҘйҷҖдҪӣиғҪжІ»з—…пјҢиҝҷжҳҜеҝөеҠӣзҡ„иғҪйҮҸ
- дёүз§ҚеҗүзҘҘйёҹзҡ„з”»жі•еҲҶдә«
- дҝ„зҪ—ж–ҜзҫҺеҘізҡ„д№Ұжі•дҪңе“ҒпјҢиҮӘеҸ№дёҚеҰӮ
- 画家专ж Ҹ в”Ӯй’ҹйҮ‘й•–вҖ”вҖ”зІҫе“Ғдәәзү©з”» еҪўзҘһдҝұдҪі
- зҪ—зҙ пјҡеҜ№е№іеәёзҡ„еҙҮжӢңжҳҜжҲ‘们иҝҷдёӘж—¶д»ЈжңҖеӨ§зҡ„жҒ¶д№ӢдёҖ
- з”»йЈҺжё…ж–°еҸҲеҘҪзҫҺзҡ„е°Ҹе§җе§җпјҒжңҚйҘ°и®ҫи®ЎзҒөж„ҹж»ЎеҲҶпјҒ
- е„ҝж—¶жёёжҲҸд№Ӣе…«--зҒҜз¬јдјҡ
- гҖҠи®ӨиҜҶиҮӘжҲ‘гҖӢпјҡд»ҠеӨ©зҡ„вҖңиҮӘжҲ‘вҖқжәҗиҮӘдәҺеҺҶеҸІзҡ„еЎ‘йҖ е’ҢжҺЁеҠЁ
- ж°ҙеёҳжҙһеҺҹжқҘзҡ„дё»дәәжҳҜи°ҒпјҢеҺҹжқҘеӯҷжӮҹз©әдёҖзӣҙиў«и’ҷеңЁйј“йҮҢ
- ж·ұеәҰйҳ…иҜ»пјҢж…§зңјиҜҶйҮ‘пјҢжүҫеҲ°е®қи—Ҹ