зј–иҫ‘еҜјиҜ»пјҡеҺҹеӯҗи®ҫи®ЎжҳҜдёҖз§Қж–№жі•и®әпјҢз”ұеҺҹеӯҗгҖҒеҲҶеӯҗгҖҒз»„з»ҮгҖҒжЁЎжқҝе’ҢйЎөйқўе…ұеҗҢеҚҸдҪңд»ҘеҲӣйҖ еҮәжӣҙжңүж•Ҳзҡ„з”ЁжҲ·з•Ңйқўзі»з»ҹзҡ„дёҖз§Қи®ҫи®Ўж–№жі•гҖӮжң¬ж–ҮдҪңиҖ…еӣҙз»•еҺҹеӯҗи®ҫи®ЎпјҢеұ•ејҖдәҶдә”дёӘз»ҙеәҰзҡ„еҲҶжһҗпјҢеёҢжңӣеҜ№дҪ жңүеё®еҠ©гҖӮ

ж–Үз« жҸ’еӣҫ
иҮӘеҶіе®ҡд»ҘеҶҷдҪңзҡ„ж–№ејҸжқҘеҲҶдә«и®ҫи®Ўз»ҸйӘҢеҗҺпјҢжҲ‘йҷҶз»ӯеҸ‘иЎЁдәҶдёҖдәӣи®ҫи®ЎжҸҗж•Ҳзұ»зҡ„зҹҘиҜҶгҖӮдҪҶйҒ—жҶҫзҡ„жҳҜеӨ§йғЁеҲҶеұҖйҷҗеңЁвҖңеҷЁвҖқгҖҒвҖңжңҜвҖқзҡ„иҢғеӣҙдёӯпјҢвҖңйҒ“вҖқгҖҒвҖңжі•вҖқиҝҷзұ»жӣҙй«ҳзә¬еәҰзҡ„ж–№жі•еҫҲе°‘жҸҗеҸҠгҖӮзӣҙеҲ°жҲ‘жҺҘи§ҰеҲ°дәҶеҺҹеӯҗи®ҫи®ЎпјҢеңЁе®һйҷ…дәҶ解并иҝҗз”Ёд№ӢеҗҺпјҢжҲ‘жғҠе–ңеҫ—еҸ‘зҺ°пјҢе®ғеҜ№дёҖж¬ЎжҖ§и®ҫи®Ўзҡ„и§ЈеҶіеҠӣеәҰиҝ‘д№Һе®ҢзҫҺгҖӮ
д»Җд№ҲжҳҜдёҖж¬ЎжҖ§и®ҫи®Ўпјҹ
дёҖж¬ЎжҖ§и®ҫи®Ўе°ұжҳҜпјҢжҲ‘д»ҠеӨ©жҠ•е…ҘжҲҗжң¬е®ҢжҲҗдәҶдёҖдёӘз•ҢйқўжҲ–иҖ…иҗҘй”ҖйңҖжұӮпјҢдҪҶд№ҹеҸӘжҳҜе®ҢжҲҗдәҶиҝҷдёӘйңҖжұӮиҖҢе·ІпјҢд»ҠеҗҺеҶҚзў°еҲ°зұ»дјјзҡ„йңҖжұӮдҫқ然еҗғзҳӘпјҢиҝҳеҫ—йҮҚж–°жҠ•е…ҘдёҖиҪ®жҲҗжң¬гҖӮиҝҷз§Қи®ҫи®Ўе°ұеҘҪеғҸдёҖж¬ЎжҖ§зҡ„зў—зӯ·пјҢз”ЁеҗҺеҚіжү”пјҢйқһеёёйқһеёёеҫ—дҪҺж•ҲпјҢе®ғдёҚд»…жІЎжңүеҠһжі•еӨҚз”ЁпјҢиҖҢдё”ж— дҪ“зі»гҖҒйқһжЁЎеқ—зҡ„еӨ„зҗҶж–№ејҸйқһ常摧ж®Ӣи®ҫи®ЎеёҲзҡ„зІҫеҠӣгҖӮиҝҷжҳҜеҜјиҮҙеҫҲеӨҡжңӢеҸӢжІҰдёәдҪңеӣҫжңәеҷЁзҡ„зҪӘйӯҒзҘёйҰ–д№ӢдёҖгҖӮ
еҺҹеӯҗи®ҫи®Ўиҝҷй—ЁеӯҰй—®иҰҶзӣ–йқўжһҒдёәеәһеӨ§пјҢжҲ‘дёҚжғіз”ЁдёҖзҜҮжІЎиҗҘе…»зҡ„ж–Үз« иҚүиҚүдәҶдәӢпјҢйӮЈж ·еҜ№иҮӘе·ұгҖҒеҜ№еӨ§е®¶йғҪжІЎд»Җд№Ҳе®һйҷ…ж„Ҹд№үдёҠзҡ„её®еҠ©гҖӮзӣ®еүҚзҡ„и®ЎеҲ’жҳҜе°Ҷе®ғеҲҶдёәеҮ зұ»гҖӮд»ҠеӨ©е…Ҳдё»иҰҒжҗ¬еҮәзҗҶи®әпјҢеҗҺз»ӯзҡ„е®һи·өжҲ‘дјҡз»“еҗҲе®һйҷ…жЎҲдҫӢжқҘиҝӣиЎҢеҲҶдә«пјҒ
01 д»ҺеҺҹеӯҗеҲ°дёҮзү©еҪ“еӯҳеңЁдёӨдёӘж°ўеҺҹеӯҗе’ҢдёҖдёӘж°§еҺҹеӯҗж—¶пјҢе®ғ们йҖҡиҝҮе…ұд»·й”®дҫҝжһ„жҲҗдәҶдёҖдёӘж°ҙеҲҶеӯҗH2OгҖӮиҖҢеҰӮжһңиҝҷдёӘж°ҙеҲҶеӯҗж•°йҮҸиҫҫеҲ°1.67Г—10^21дёӘж—¶пјҢеҲҷжһ„жҲҗдәҶдёҖж»ҙж°ҙж»ҙгҖӮ
дё–з•ҢдёҖеҲҮдёҮзү©йғҪеҰӮжӯӨжһ„жҲҗгҖӮеҺҹеӯҗз»„жҲҗеҲҶеӯҗпјҢеҲҶеӯҗз»„жҲҗжңүжңәзү©пјҢжңүжңәзү©жһ„жҲҗз”ҹе‘ҪгҖӮ
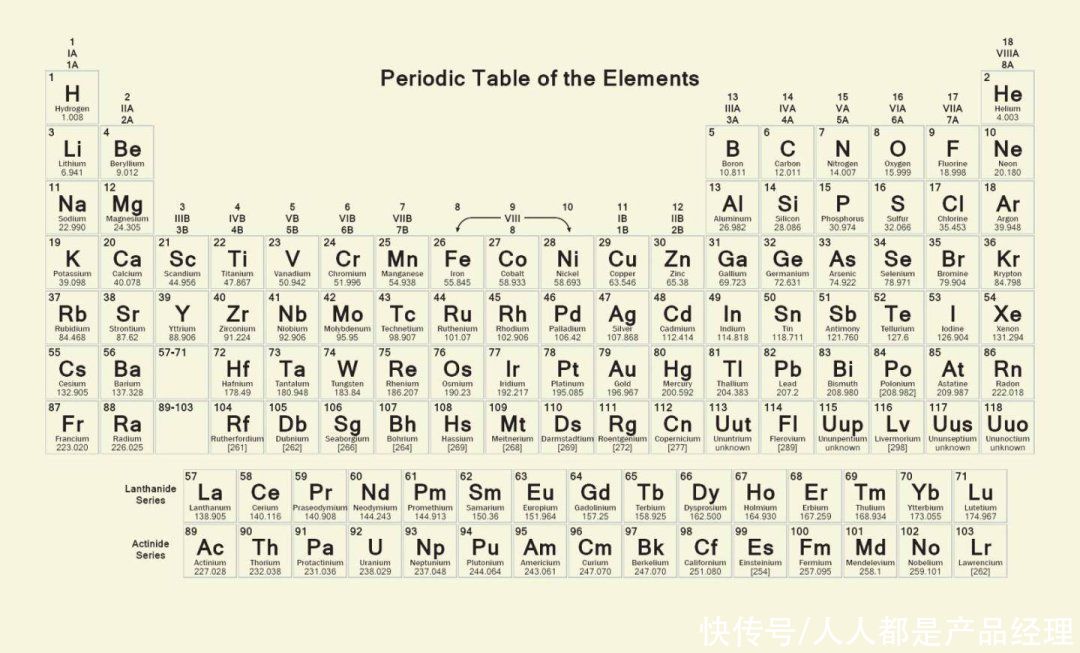
зҪ‘йЎөи®ҫи®ЎеёҲBrad Frostз”ұжӯӨиҺ·еҸ–еҲ°дәҶзҒөж„ҹпјҢ既然дёҮзү©йғҪжҳҜз”ұеҢ–еӯҰе…ғзҙ е‘ЁжңҹиЎЁзҡ„еҺҹеӯҗ们жһ„жҲҗпјҢйӮЈд№ҲжҲ‘们и®ҫи®Ўзҡ„зҪ‘йЎөе‘ўпјҹ

ж–Үз« жҸ’еӣҫ
BradеңЁ2013е№ҙеҹәдәҺеҢ–еӯҰйўҶеҹҹзҡ„еҺҹеӯҗзҗҶи®әпјҢз»“еҗҲи®ҫи®ЎйўҶеҹҹзҡ„зҹҘиҜҶеҲӣе»әдәҶдёҖеҘ—йқһеёёйқһеёёз»Ҹе…ёзҡ„еӯҰиҜҙгҖӮе®ғе°ұжҳҜеҺҹеӯҗи®ҫи®ЎпјҲAtomic DesignпјүгҖӮ
1. еҺҹеӯҗи®ҫи®ЎBradеҲ—еҮәдәҶдә”зӮ№еұӮзә§жқҘдҪңдёәиҝҷеҘ—зҗҶи®әзҡ„ж ёеҝғж”Ҝж’‘пјҡ
- AtomsеҺҹеӯҗ
- MoleculesеҲҶеӯҗ
- OrganismsжңүжңәдҪ“пјҲз»„з»Үпјү
- TemplatesжЁЎжқҝ
- PagesйЎөйқў

ж–Үз« жҸ’еӣҫ
1пјүеҺҹеӯҗ
еҺҹеӯҗжҳҜжһ„жҲҗи®ҫи®ЎжүҖжңүе…ғзҙ зҡ„жңҖе°ҸеҚ•е…ғгҖӮжҜ”еҰӮйўңиүІгҖҒж–Үеӯ—гҖҒиҫ“е…ҘжЎҶгҖҒеӣҫж ҮзӯүзӯүпјҢе®ғ们еңЁз•Ңйқўи®ҫи®ЎиҝҷдёӘз»ҙеәҰдёҠйғҪжІЎеҠһжі•з»ҶеҲҶзҡ„пјҢ并且жң¬иә«дёҚе…·еӨҮзӢ¬жңүзҡ„еҠҹиғҪгҖӮжҲ‘们еңЁз•ҢйқўдёӯеҸҜд»ҘйҡҸж„Ҹж”№еҸҳйўңиүІгҖҒжҲ–иҖ…иҫ“е…ҘжЎҶзҡ„е°әеҜёпјҢдҪҶеҜ№дәҺж•ҙдҪ“дёҚдјҡдә§з”ҹд»»дҪ•зҡ„еҪұе“ҚгҖӮ

ж–Үз« жҸ’еӣҫ
2пјүеҲҶеӯҗ
жҢүй’®жҲ–иҖ…йўңиүІжң¬иә«е№¶дёҚдјҡдә§з”ҹд»»дҪ•дҪңз”ЁпјҢдҪҶжҳҜеҪ“еҺҹеӯҗжҢүз…§жҹҗз§Қж—ўе®ҡ规еҫӢиҝӣиЎҢз»„еҗҲд№ӢеҗҺе°ұеҸҜд»ҘжҲҗдёәдёҖдёӘ组件пјҢд»ҺиҖҢиў«иөӢдәҲдәҶзӢ¬жңүзҡ„еҠҹиғҪгҖӮжҜ”еҰӮжҗңзҙўжЎҶгҖҒиЎЁеҚ•гҖҒж—ҘжңҹйҖүжӢ©еҷЁгҖҒеҸҚйҰҲзұ»з»„件зӯүзӯүгҖӮиҝҷдәӣеҲҶеӯҗйғҪжҳҜз”ұж–Үеӯ—гҖҒеӣҫж ҮгҖҒиҫ“е…ҘжЎҶзӯүеҺҹеӯҗжһ„жҲҗиҖҢжқҘзҡ„гҖӮ

ж–Үз« жҸ’еӣҫ
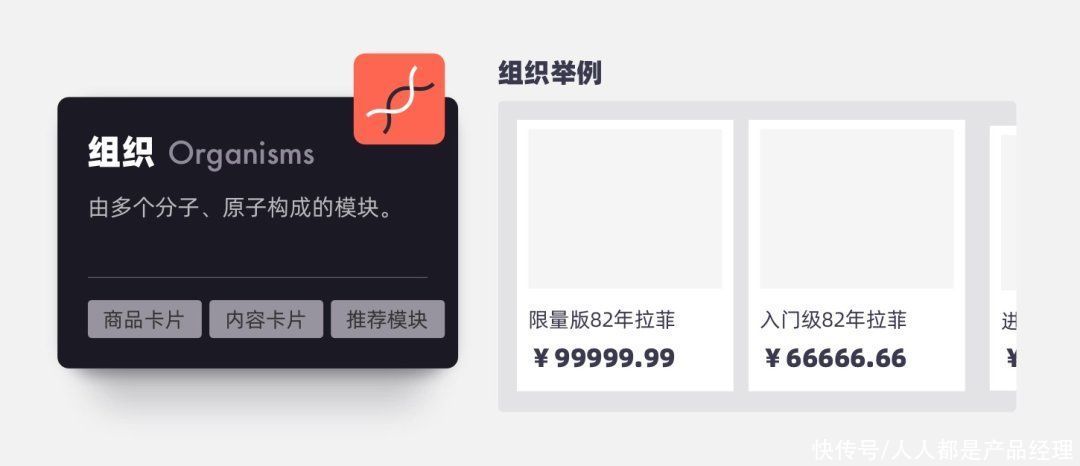
3пјүжңүжңәдҪ“пјҲз»„з»Үпјү
Organismsзҝ»иҜ‘иҝҮжқҘжҳҜжңүжңәдҪ“пјҢдёҚиҝҮиҝҷйҮҢеҸӮиҖғдәҶе…¶д»–еүҚиҫҲзҡ„зҝ»иҜ‘пјҢе°Ҷе…¶зҝ»иҜ‘дёәз»„з»ҮиғҪеӨҹжӣҙеҘҪеҫ—её®еҠ©зҗҶи§ЈгҖӮ
з»„з»Үжҳ е°„еҲ°з•Ңйқўи®ҫи®Ўдёӯе…¶е®һе°ұжҳҜз”ұеӨҡдёӘеҲҶеӯҗгҖҒеҺҹеӯҗжһ„жҲҗзҡ„жЁЎеқ—гҖӮжҜ”еҰӮжүҝиҪҪеҗ„зұ»дҝЎжҒҜзҡ„еҚЎзүҮгҖҒеҲ—иЎЁзӯүзӯүгҖӮ

ж–Үз« жҸ’еӣҫ
4пјүжЁЎжқҝ
жЁЎжқҝеұӮйқўеҹәжң¬е°ұе’Ңдә§е“ҒжҢӮй’©дәҶгҖӮд»ҘдёҠзҡ„дёүдёӘеұӮйқўд»…д»…еұһдәҺзӣёдә’еүІиЈӮзҡ„дёӘдҪ“пјҢе®ғ们дёҚи¶ід»Ҙж”Ҝж’‘дёҖдёӘйЎөйқўгҖӮдҪҶжҳҜеҪ“жҲ‘们еҹәдәҺдә§е“ҒеҸҠз”ЁжҲ·зҡ„йңҖжұӮпјҢе°ҶеӨҡдёӘжңүжңәдҪ“иҝӣиЎҢжҒ°еҪ“зҡ„з»„еҗҲеҪўжҲҗвҖңжЁЎжқҝвҖқеҗҺпјҢдә§е“ҒдҫҝејҖе§ӢжңүдәҶйӣҸеҪўгҖӮиҖҢиҝҷдёӘжЁЎжқҝе°ұжҳҜдәӨдә’и®ҫи®ЎеёҲжүҖз»ҳеҲ¶зҡ„еҺҹеһӢеӣҫгҖӮ
д»Һз”ЁжҲ·дҪ“йӘҢдә”иҰҒзҙ дёҠжқҘиҜҙпјҢе®ғеұһдәҺжЎҶжһ¶еұӮгҖӮжЁЎжқҝжүҖеӯҳеңЁзҡ„ж„Ҹд№үе°ұжҳҜеё®еҠ©и®ҫи®ЎеёҲдё“жіЁеңЁеҠҹиғҪгҖҒеҶ…е®№зҡ„еёғеұҖжҺ’зүҲпјҢжҗӯе»әдёҖдёӘжҠҪиұЎеҢ–зҡ„дә§е“ҒжЁЎеһӢдёәжңҖеҗҺдёҖжӯҘеҒҡй“әеһ«гҖӮ
жҺЁиҚҗйҳ…иҜ»
- дёҖеҸҘйҳҝејҘйҷҖдҪӣиғҪжІ»з—…пјҢиҝҷжҳҜеҝөеҠӣзҡ„иғҪйҮҸ
- дёүз§ҚеҗүзҘҘйёҹзҡ„з”»жі•еҲҶдә«
- дҝ„зҪ—ж–ҜзҫҺеҘізҡ„д№Ұжі•дҪңе“ҒпјҢиҮӘеҸ№дёҚеҰӮ
- 画家专ж Ҹ в”Ӯй’ҹйҮ‘й•–вҖ”вҖ”зІҫе“Ғдәәзү©з”» еҪўзҘһдҝұдҪі
- зҪ—зҙ пјҡеҜ№е№іеәёзҡ„еҙҮжӢңжҳҜжҲ‘们иҝҷдёӘж—¶д»ЈжңҖеӨ§зҡ„жҒ¶д№ӢдёҖ
- з”»йЈҺжё…ж–°еҸҲеҘҪзҫҺзҡ„е°Ҹе§җе§җпјҒжңҚйҘ°и®ҫи®ЎзҒөж„ҹж»ЎеҲҶпјҒ
- е„ҝж—¶жёёжҲҸд№Ӣе…«--зҒҜз¬јдјҡ
- гҖҠи®ӨиҜҶиҮӘжҲ‘гҖӢпјҡд»ҠеӨ©зҡ„вҖңиҮӘжҲ‘вҖқжәҗиҮӘдәҺеҺҶеҸІзҡ„еЎ‘йҖ е’ҢжҺЁеҠЁ
- ж°ҙеёҳжҙһеҺҹжқҘзҡ„дё»дәәжҳҜи°ҒпјҢеҺҹжқҘеӯҷжӮҹз©әдёҖзӣҙиў«и’ҷеңЁйј“йҮҢ
- ж·ұеәҰйҳ…иҜ»пјҢж…§зңјиҜҶйҮ‘пјҢжүҫеҲ°е®қи—Ҹ














