“小屏旗舰”的文艺复兴( 二 )
举个例子 , 微信最近把聊天窗口内长按对话气泡弹出的选项 , 由菜单形式改为小图标样式 。 一旦界面小于一定的尺寸之后(例如在支持分屏的手机上 , 试着把微信拉到屏幕上 1/3 的狭窄空间) , 有些功能会被遮挡 。
 文章插图
文章插图
图说...
小屏幕布局需要翻很多页 , 加上历史沿袭 。 2010 年代的手机 App 大量采用宫格布局和菜单交互 , 甚至可以闭着眼睛用实体方向键操作 。 一旦改为大屏 , 就有了更自由灵活的排版布局 , 也让 App 界面变得更像是早些年的网页般丰富多彩 。
 文章插图
文章插图
图说...
被 TCL 收购的 Palm 品牌 , 出过一款 3.3 寸屏幕的智能小手机 , 配置先放到一边 , 它上面可是任何一个 APK 都能装的 。 问题是装完了以后 , 不是所有 App 都能正常显示 , 因为屏幕实在是太迷你了 。
 文章插图
文章插图
Palm 这款手机本来是为方便不带包时使用 , 如跑步时候 , 为此它有一款专用的臂带 。 但现在也有了配备独立 eSIM 卡 , 可以接打电话的手表 , 所以全功能的小屏、超小屏手机似乎就成为一个不合时宜的小众选项了 。
为什么现在做小屏 iPhone以下就让我们猜测一下为什么现在苹果发布了一台不妥协的小屏 iPhone 。 虽然如今的苹果已经不再像乔布斯时代那样死抠细节 , 但是还是对出品有一定的坚持 , 不能草率发布用户体验上明显有缺陷的产品(也许 Touch Bar 是例外?) 。
相对常见的“摊大饼”式大屏旗舰 , 小屏手机的弱点如上文所讲 , 主要有三个:性能、交互、续航 。
性能的话 , iPhone 12 mini 证明了只要往上堆料就能搞定;续航问题 , 可以通过无线充电宝及充电板 , 搭配快充解决 。 带个充电宝并不麻烦 , 因为我自己曾经试验过手机+充电宝+蓝牙小键盘三件套的装备 , 确实可以用一个小包 , 就解决在外简单办公的需求 。
所以 , 最大的问题 , 其实是交互 。 交互包含输出和输入 , 即显示和输入法两方面 。 iPhone 12 mini 选择此时发布 , 似乎意味着苹果认为 , 未来短时间内 , 小屏交互的问题就可以有很大程度的改善 。
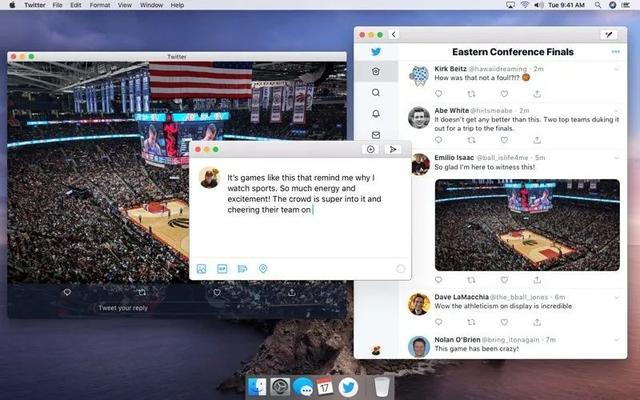
上文说了 , 很多 App 的界面是为大屏设计 , 写死固定尺寸 , 并且堆了很多内容在同一屏内的 。 但是近几年 iOS 的更新 , 特别是 Catalyst 为同时在 Mac 和 iOS 设备开发应用铺平了道路 , 开发者必须将灵活可调整大小的界面纳入开发的考虑 。
 文章插图
文章插图
经过多年铺垫 , 如今 iPhone 上可供消费的各种内容(可能除了游戏)在自适应不同大小的屏幕这一点上都有了显著的改善 , 即使是小尺寸屏幕也能完全适应 。
在大尺寸直板手机普及后 , 紧随而来的全面屏进一步增加了屏幕可用尺寸 , 让手机俨然成为小型的平板 。 此时 , 多数操作系统都为了充分利用屏幕而设置了分屏功能 , 意味着应用有时需要在更小的屏幕上运行 。
伴随着未来柔性屏技术的改进 , 相信各种各样的折叠屏、异形屏幕将会逐渐兴起 , 此时最能适应屏幕大小不断变化的界面组织形式就变成了信息流和无限滚动 。 巧的是 , 信息流是一种我们非常熟悉和习惯的交互模式 。
随着今后越来越多的信息可以用流式的形态来显示 , 而不在乎固定的排版 , 甚至原本针对印刷及桌面显示器而设计的 Word 及 PDF 文档也都将迎来革新 。 微软和 Adobe 作为这两种文件格式的发明者 , 目前都在做将文档由固定排版转化为流式排版的工作 , 使得它们可以在移动设备上自动重新排版 。
推荐阅读
- 苹果小屏旗舰不热销,安卓不敢试水,小屏旗舰有春天吗?
- 安卓还敢做小屏旗舰?iPhone 12 mini预约量最少
- iPhone12mini成行业“冥灯”,安卓小屏旗舰没有春天
- 小屏|苹果果然被坑了,说好要买小屏旗舰iPhone 12 mini卖的不好
- 爱辉科技|目前新款的“小屏旗舰机”有哪些?













