Echart可视化学习笔记(六)
柱状图定制
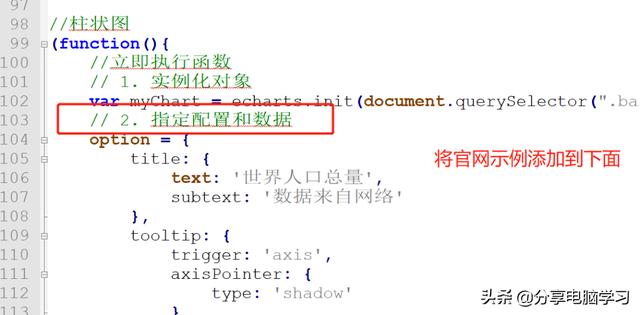
官网找到类似实例 ,适当分析 , 并且引入到HTML页面中
 文章插图
文章插图
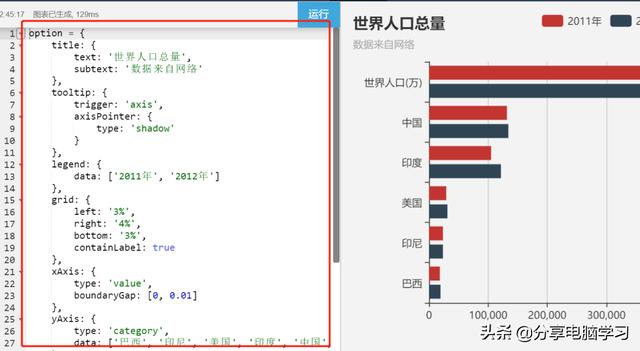
引入代码
 文章插图
文章插图
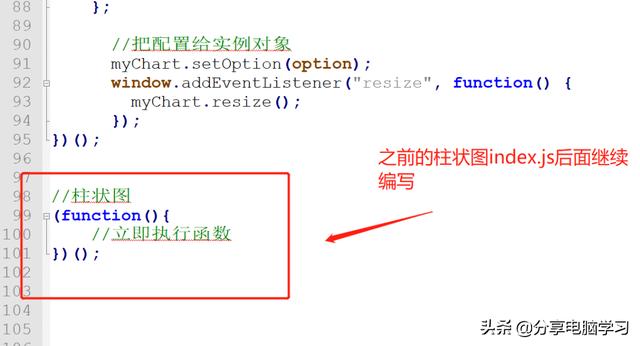
在之前的index.html中添加代码
 文章插图
文章插图
查看效果
 文章插图
文章插图
根据需求定制图表
 文章插图
文章插图
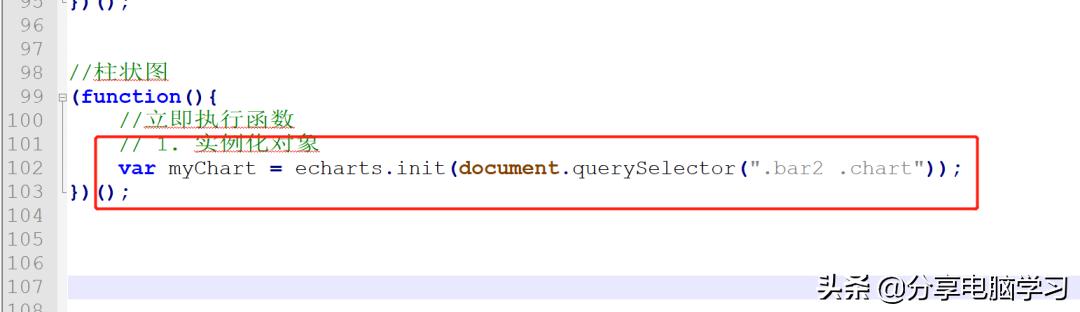
实例化对象
 文章插图
文章插图
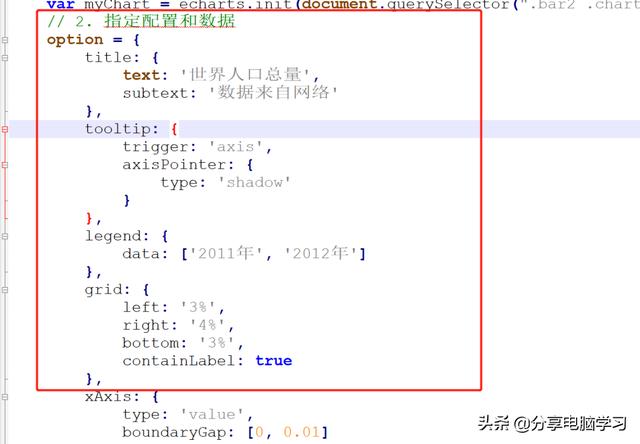
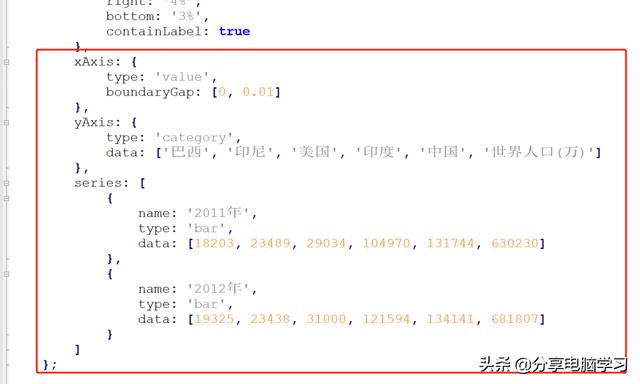
指定配置和数据
 文章插图
文章插图
没有网的同学代码如下:
 文章插图
文章插图
 文章插图
文章插图
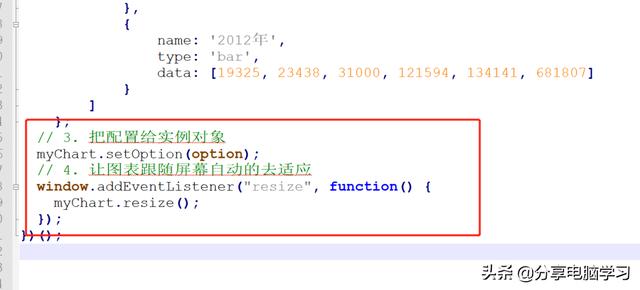
把配置给实例对象同时让图表跟随屏幕自动的去适应
 文章插图
文章插图
查看效果
 文章插图
文章插图
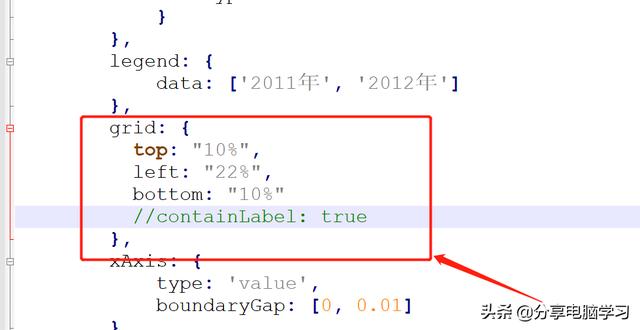
需求1: 修改图形大小 grid
 文章插图
文章插图
查看效果
 文章插图
文章插图
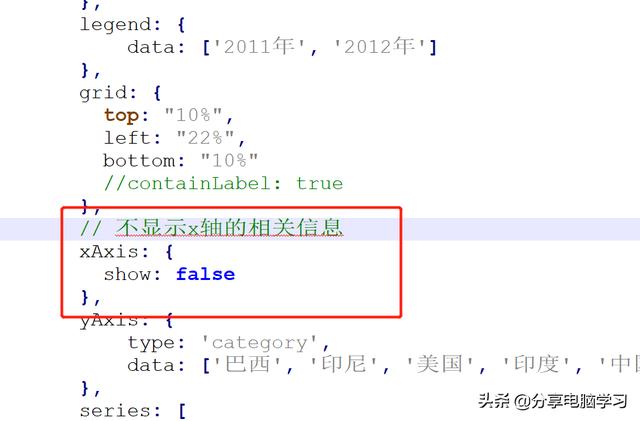
需求2: 不显示x轴
 文章插图
文章插图
查看效果
 文章插图
文章插图
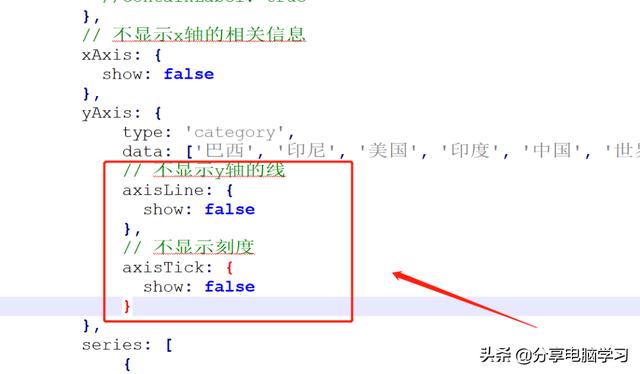
需求3:y轴相关定制
不显示y轴线和相关刻度
 文章插图
文章插图
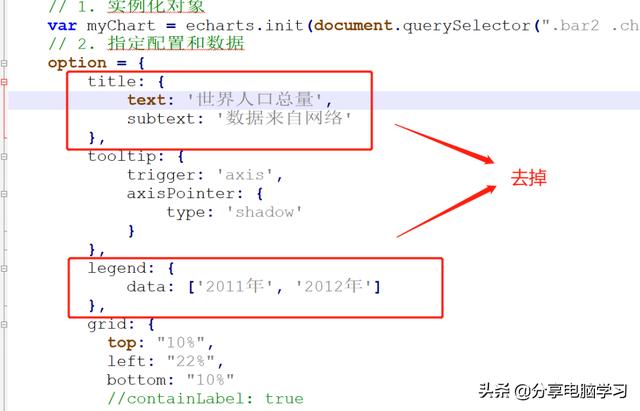
为了后续查看 , 把标题也去掉
 文章插图
文章插图
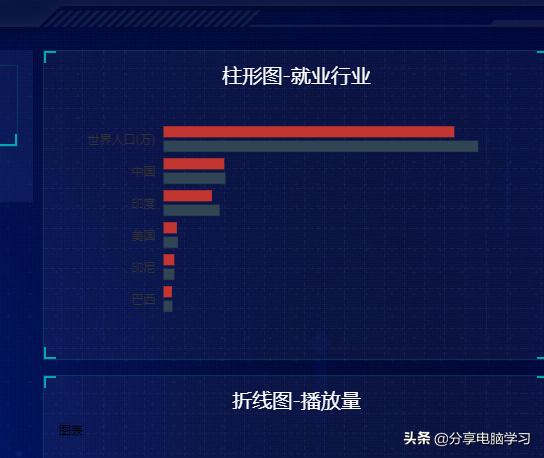
查看效果
 文章插图
文章插图
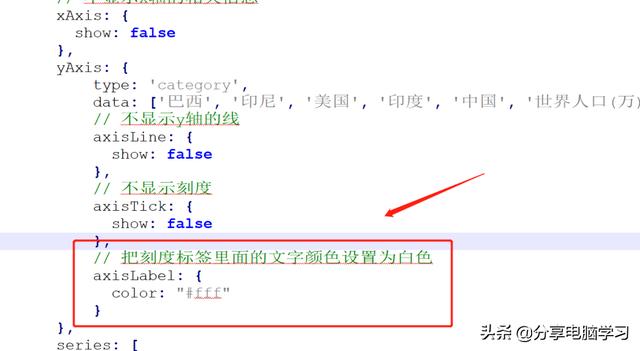
y轴文字的颜色设置为白色
 文章插图
文章插图
查看效果
 文章插图
文章插图
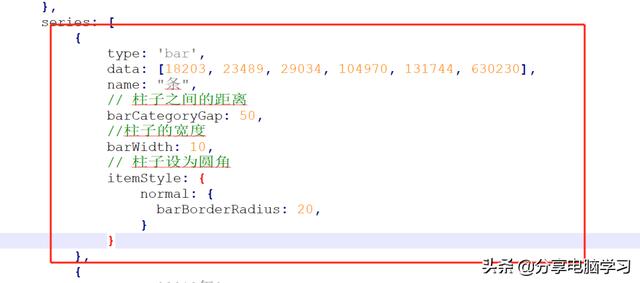
需求4: 修改第一组柱子相关样式(条状)
 文章插图
文章插图
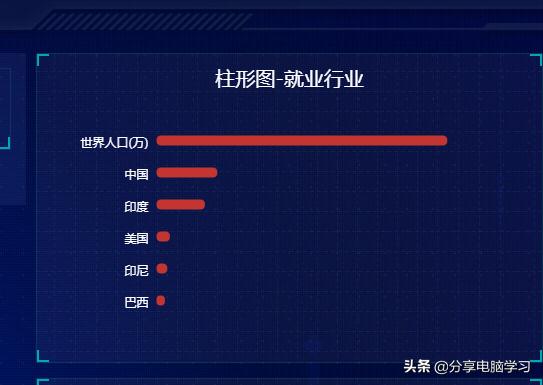
查看效果
 文章插图
文章插图
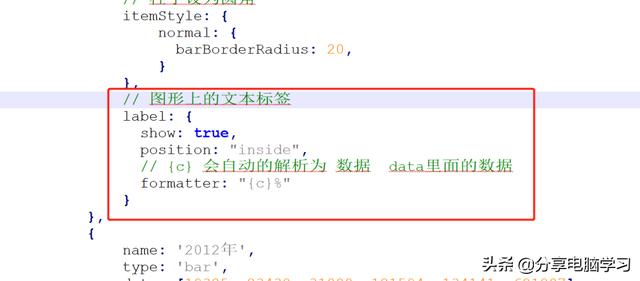
设置第一组柱子内百分比显示数据
 文章插图
文章插图
查看效果
 文章插图
文章插图
推荐阅读
- 计算机专业大一下学期,该选择学习Java还是Python
- 假期弯道超车 国美学习“神器”助孩子变身“学霸”
- 想自学Python来开发爬虫,需要按照哪几个阶段制定学习计划
- 未来想进入AI领域,该学习Python还是Java大数据开发
- Google AI建立了一个能够分析烘焙食谱的机器学习模型
- 学习大数据是否需要学习JavaEE
- 学习“时代楷模”精神 信息科技创新助跑5G智慧港口
- Facebook Messenger收集的数据量有多吓人?可视化对比图告诉你
- 非计算机专业的本科生,想利用寒假学习Python,该怎么入手
- 数据可视化三节课之二:可视化的使用














![[生肖]家有此3大生肖,贵人助力,富足旺财,6月下旬,职场风生水起](http://img88.010lm.com/img.php?https://image.uc.cn/s/wemedia/s/2020/6713007d388380cdc720a75fc79f7b37.jpg)


