Echart可视化学习笔记(六)( 二 )
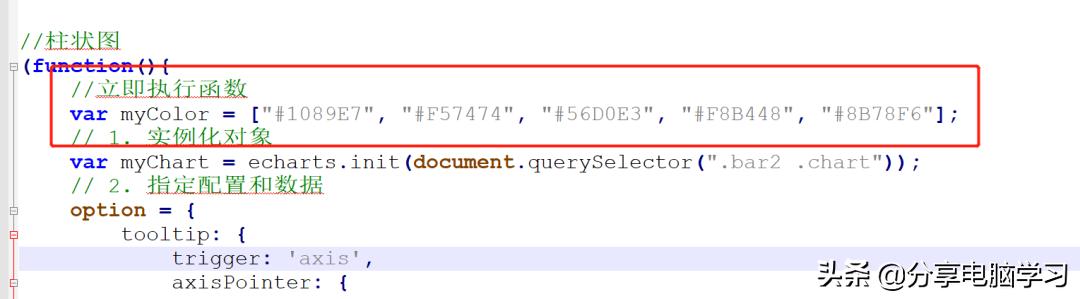
设置第一组柱子不同颜色
声明颜色数组
 文章插图
文章插图
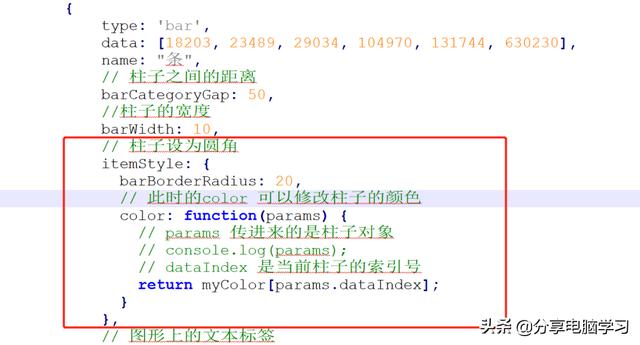
给itemStyle里面的color属性设置一个 返回值函数
 文章插图
文章插图
查看效果
 文章插图
文章插图
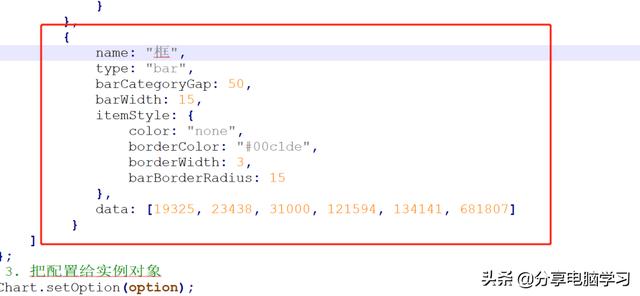
需求5: 修改第二组柱子的相关配置(框状)
 文章插图
文章插图
查看效果
 文章插图
文章插图
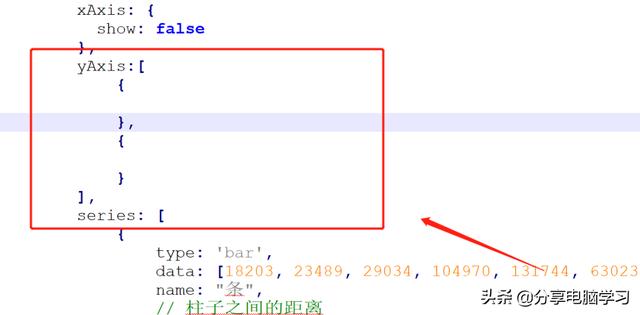
需求6: 给y轴添加第二组数据
将yAxis剪切备份走 , 准备基本结构
 文章插图
文章插图
把剪切的数据放回
 文章插图
文章插图
将第二组的数据改一下
 文章插图
文章插图
查看效果
 文章插图
文章插图
需求7: 设置两组柱子层叠以及更换数据
// 给series 第一个对象里面的 添加
yAxisIndex: 0,
 文章插图
文章插图
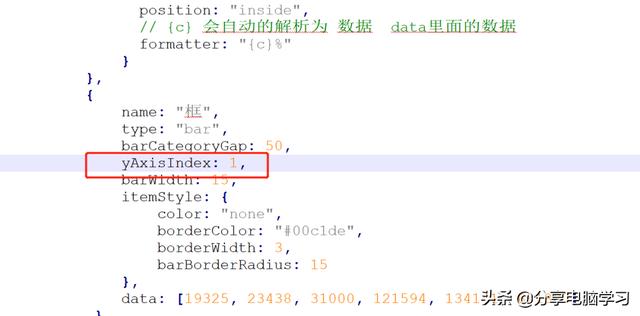
// 给series 第二个对象里面的 添加
yAxisIndex: 1,
 文章插图
文章插图
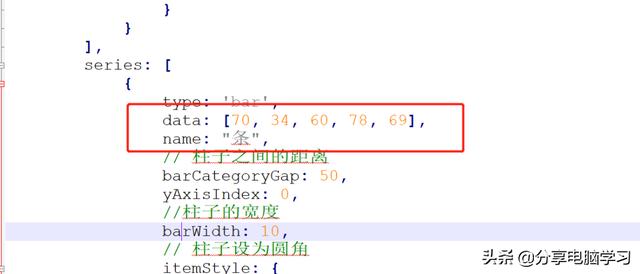
// series第一个对象里面的data
data: [70, 34, 60, 78, 69],
 文章插图
文章插图
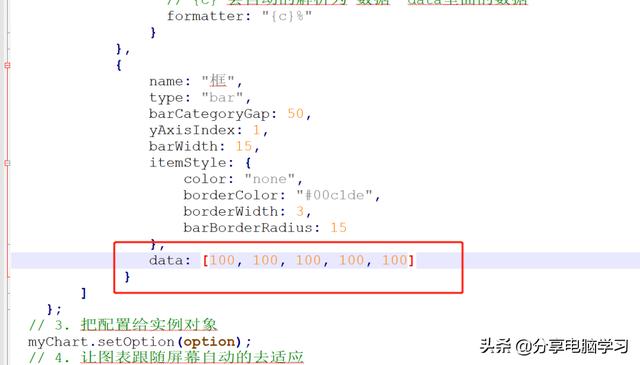
【Echart可视化学习笔记(六)】// series第二个对象里面的data
data: [100, 100, 100, 100, 100],
 文章插图
文章插图
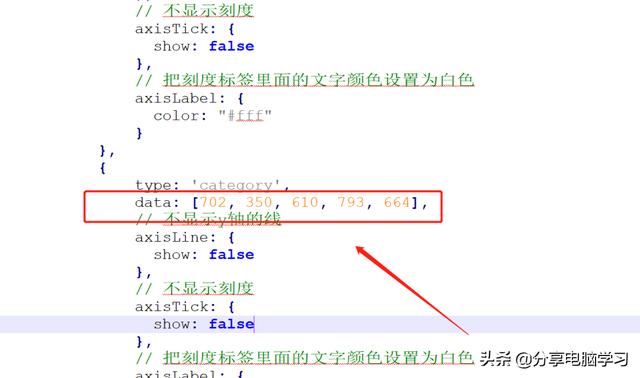
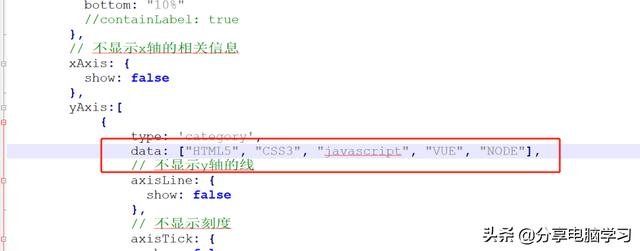
// y轴更换第一个对象更换data数据
data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"],
 文章插图
文章插图
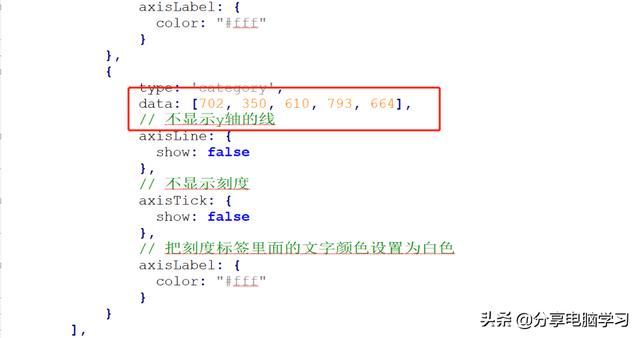
// y轴更换第二个对象更换data数据
data:[702, 350, 610, 793, 664],
 文章插图
文章插图
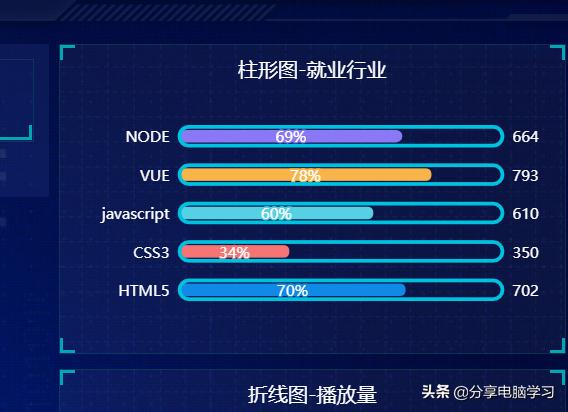
查看效果
 文章插图
文章插图
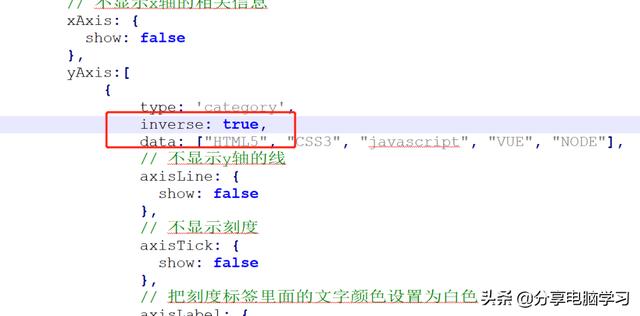
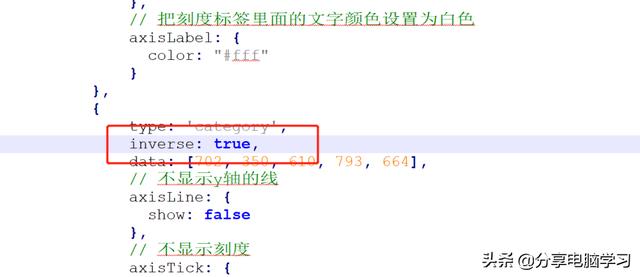
反向坐标
 文章插图
文章插图
 文章插图
文章插图
查看效果
 文章插图
文章插图
推荐阅读
- 计算机专业大一下学期,该选择学习Java还是Python
- 假期弯道超车 国美学习“神器”助孩子变身“学霸”
- 想自学Python来开发爬虫,需要按照哪几个阶段制定学习计划
- 未来想进入AI领域,该学习Python还是Java大数据开发
- Google AI建立了一个能够分析烘焙食谱的机器学习模型
- 学习大数据是否需要学习JavaEE
- 学习“时代楷模”精神 信息科技创新助跑5G智慧港口
- Facebook Messenger收集的数据量有多吓人?可视化对比图告诉你
- 非计算机专业的本科生,想利用寒假学习Python,该怎么入手
- 数据可视化三节课之二:可视化的使用







![[电子商务]马云又一预言成真?2020年最赚钱的不是房地产,而是这三个行业](http://img88.010lm.com/img.php?https://image.uc.cn/s/wemedia/s/2020/84275620325d46b6c1ee28e809d3002f.jpg)






