软件测试工程师必备干货:Cypress查找页面元素的辅助方法
前言
单一的基础定位元素方法并不一定能满足复杂的场景 , 所以 Cypress 还提供了一些辅助方法 , 可以提高找到元素的准确性
 文章插图
文章插图
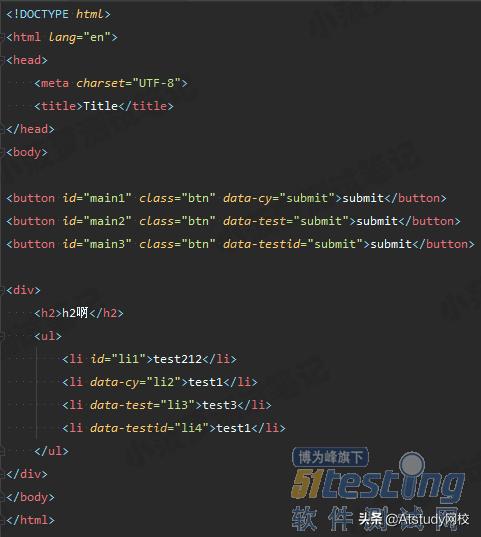
前端页面代码
后面写的 Cypress 代码 , 都会基于这个 html 页面来定位元素哦 , 文件位置随意放 , 代码需要手动自己敲一遍
 文章插图
文章插图
.children()
用来获取 DOM 元素的子元素
两种语法格式
.children()
.children(selector)
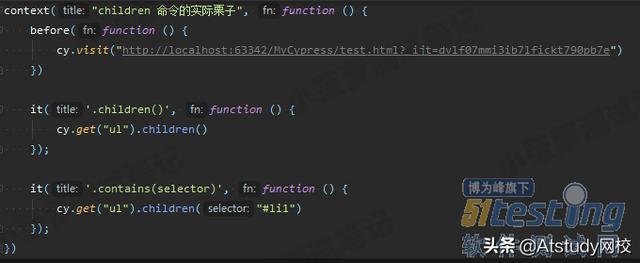
测试文件代码
 文章插图
文章插图
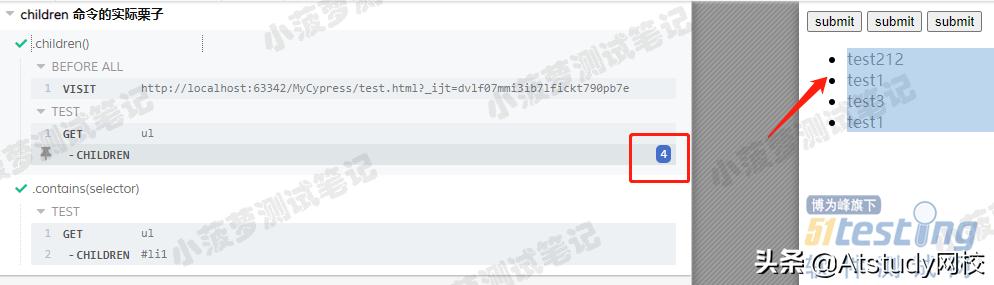
测试结果
 文章插图
文章插图
ul 标签的子元素有四个 li , 所以返回了四个 DOM 元素
.parents()
用来获取 DOM 元素的所有父元素 , 包括了爷爷级别、祖父级别....
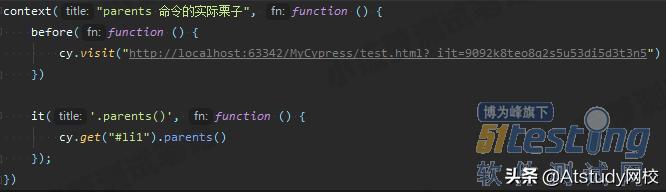
测试文件代码
 文章插图
文章插图
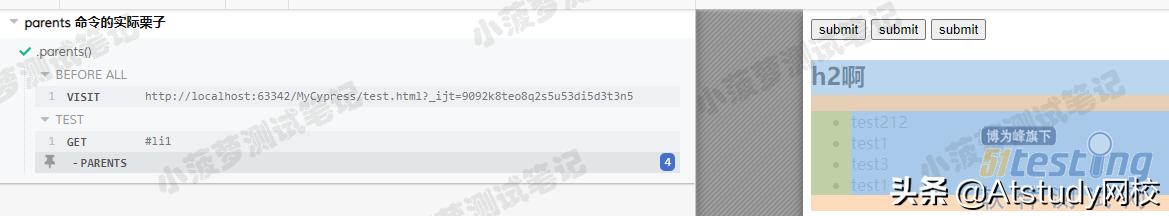
测试结果
 文章插图
文章插图
li 的父元素(父亲、爷爷、祖父....)一共有四个:ul > div > body > html
.parent()
用来获取 DOM 元素的第一层父元素
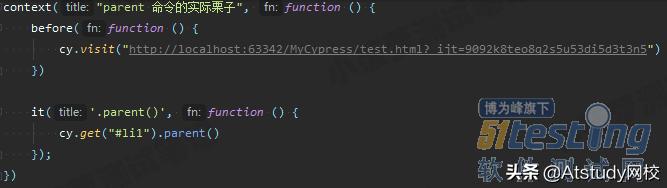
测试文件代码
 文章插图
文章插图
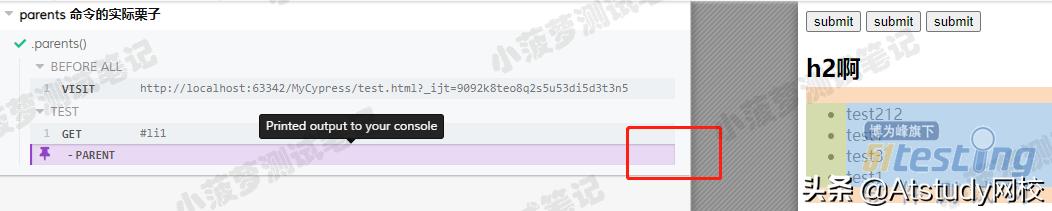
测试结果
 文章插图
文章插图
li 的第一任父亲是 ul , 所以只返回它
.siblings()
用来获取 DOM 元素的所有同级元素
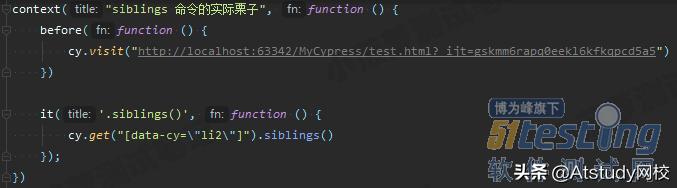
测试文件代码
 文章插图
文章插图
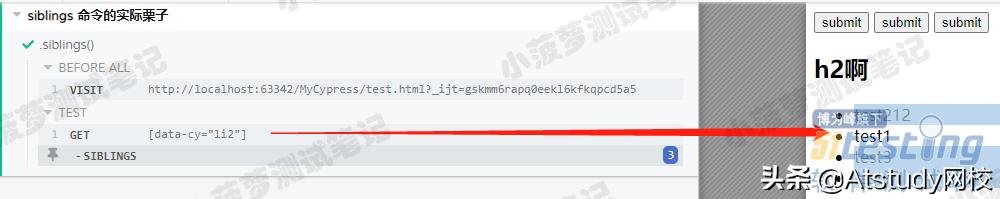
测试结果
 文章插图
文章插图
li 的同级元素有其他三个 li 元素
.first()
· 匹配给定的 DOM 元素列表中的第一个元素
· 重点:如果是单个 DOM 元素调用此方法 , 则返回自己
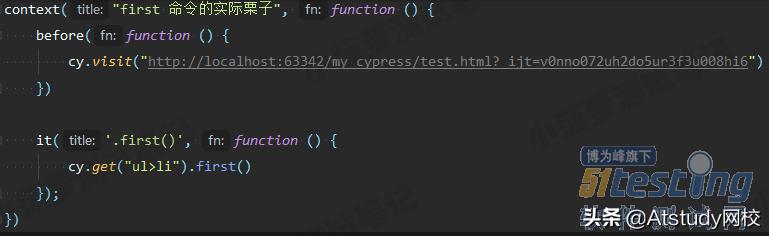
测试文件代码
 文章插图
文章插图
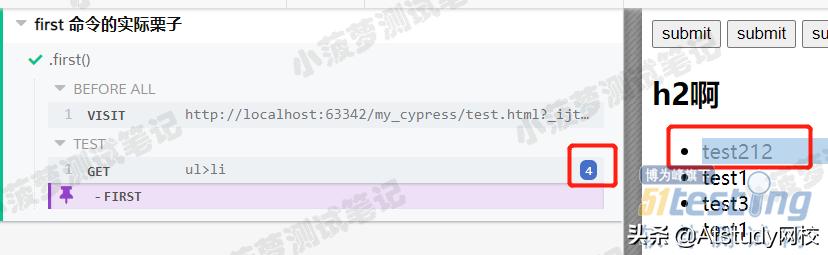
测试结果
 文章插图
文章插图
.last()
· 匹配给定的 DOM 元素列表中的最后一个元素
· 重点:如果是单个 DOM 元素调用此方法 , 则返回自己
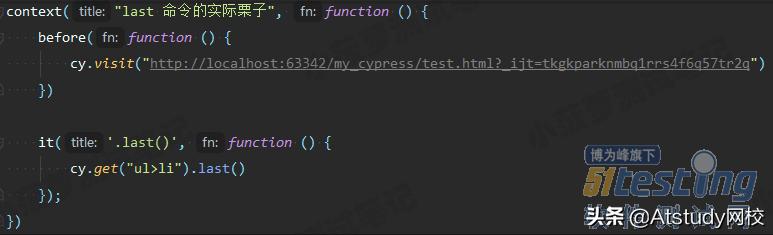
测试文件代码
 文章插图
文章插图
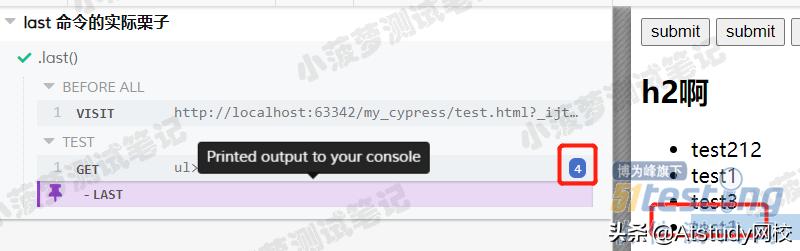
测试结果
 文章插图
文章插图
next家族
.next()
获取给定的 DOM 元素后面紧跟的下一个同级元素
.nextAll()
获取给定的 DOM 元素后面紧跟的所有同级元素
.nextUntil(selector)
获取给定的 DOM 元素后面紧跟的所有同级元素 , 直到遇到 Until 里定义的元素为止
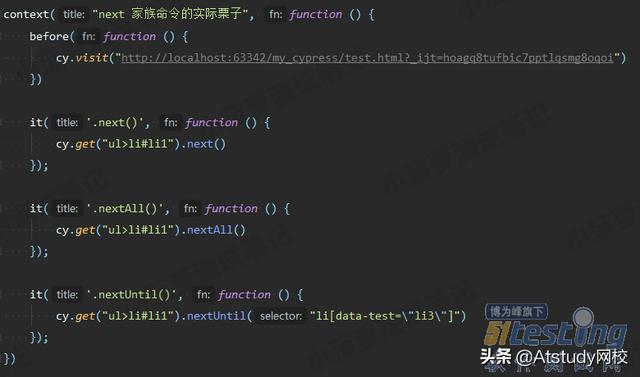
测试文件代码
 文章插图
文章插图
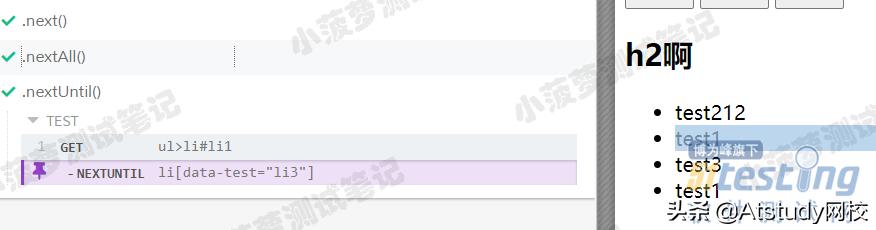
测试结果
next() 测试结果
 文章插图
文章插图
推荐阅读
- 雷军:2021年的第一件大事,给工程师发百万美金大奖
- 日本工程师:潘多拉魔盒被美国打开,中国办芯片大学只为打破禁令
- 从工程师到“水果猎人”他在百度做科普
- NVIDIA Broadcast体验 主播必备30系显卡
- 详解工程师不可不会的LRU缓存淘汰算法
- 小米11必备!小米55W充电器开始预约:仅99元
- 年代感十足!前苹果工程师放出初代iPhone生产线照片
- 能装进口袋的工程师运维笔记本:壹号本壹号工程师PC A1
- 布局AI药物研发!华为招聘药物研发算法工程师,早有准备进军医疗行业?
- 腾讯数据工程师推荐的Python新手入门书籍,还是首发电子版









![[王源]王源山区钓鱼,却不露正脸,粉丝感叹美爆了!](http://img88.010lm.com/img.php?https://image.uc.cn/s/wemedia/s/2020/bdea5742809d0a511ad7ad44d9686f55.jpg)



