矩形|下次主管问你为什么要用圆角矩形的时候,你要这么回答
_原题是:下次主管问你为什么要用圆角矩形的时候 , 你要这么回答

文章图片
原文地址:
https://medium.com/as-a-product-designer/ui-ux-下次主管問你為什麼-ui-要用圓角的時候-a5bf52cfdc1c
译文地址:应谋鬼计(公众号)
作者: H.Ching
译者:大鱼海棠Rena
听说过这个小故事吗?在1981年苹果的 Macintosh开发阶段 , 乔布斯要求Bill Atkinson(他是负责为Mac开发图形的)——让他设计一种 能快速绘制圆角矩形的方法 。 Atkinson在那时只想出了制作长方形 , 椭圆和圆形的方法 , 但乔布斯坚持要把矩形做成圆角 。 Atkinson认为很难用计算机技术画出这种形状 , 并且觉得这一要求非常没有必要 , 但是Jobs立即对此表示:
带圆角的长方形到处都是!你尽管看看房间里的东西!——Steve Jobs
“圆角矩形无处不在!” Jobs指着房间里的白板、桌椅、窗外的景色 , 点名的是一个圆角长方形 ,Jobs更带着Atkinson出去转了一圈 , 指着每个小角落的圆角矩形给他看 。 最后 , 当 Jobs看到一块“禁止停车”的路标时 ,Atkinson认输了:“好啦 , 我放弃了 , 我要回去看看是否真的和我想象中的一样艰难 。 ”
隔天下午 , Atkinson就研究出了如何画出圆角矩形的方法 , 这一技术后来被应用于苹果的各种产品中 , 并发展到现在 , 已经演变成为设计的基础 。
圆角到底有什么好处?
外观之美
这些年来 , 无论是安卓手机 , iPhone , Apple Watch , iPad还是电脑 , 都在硬体设计方面大量使用圆角 。 当所有的设备都有圆角的时候 , 那么UI界面的设计就自然地要跟上它的步伐 , 大量地进入到视觉当中 。

文章图片
现在看各种类型的硬件设备 , 圆角设计已经成为了基本配置 。
圆角的设计使产品看起来更加新颖 , 紧跟潮流 , 圆润的造型也使产品感觉更加容易接近 , 适用于服务性产品、社交软件、电子商务/网店等 。
但使用圆角仅仅是因为“好看”吗?对于 UI/UX设计 , 它能带来什么样的效果和好处?
让用户更容易地接纳内容
1. 认识负荷理论
与某些仅仅为了视觉美观的潮流不同 , 圆角设计对用户体验也有很多正面影响 。 由于可以减少大脑的认知负荷 ,圆角使大脑更容易处理信息 。 Jürg N?nni(Visual Perception的作者)表示 ,视网膜中区域处理正圆时 , 速度是最快的 , 而当处理边边角角时速度更慢 。 因此 , 带有圆润圆角的矩形 , 与普通矩形相比 , 更容易被使用者所接受 。
Barrow Neurological Institute的研究也表明了 物体的显著性与边角的角度成线性关系 , 锐角比钝角更显著 。 换句话说 , 角度越大 , 物体看起来就越明亮 , 而越亮的物体看上去越难让人直视 。

文章图片
角度越尖锐 , 物体看起来更明亮 , 而明亮的物体却让人难以直视 。
从上图中可以看出 , 角度越大 , 星形越明显 , 看上去越引人注目 , 在视觉上也令人感到更明亮和不适 , 对大脑的认知负荷也更大 。
2. 视觉动线理论
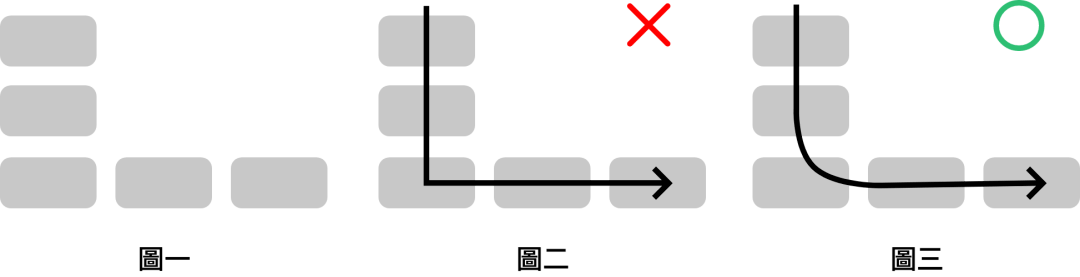
还有一种说法 , 是圆角——也就是「曲线」 , 更符合一般人的视觉动线和眼球运动 。 例如 , 参考一下下面的图表:

文章图片
按照顺序看图(一)这五个矩形排列时 , 我们的视线并不像图(二)那样是垂直的 , 而是像图(三)那样 , 以一个弧度转弯 。

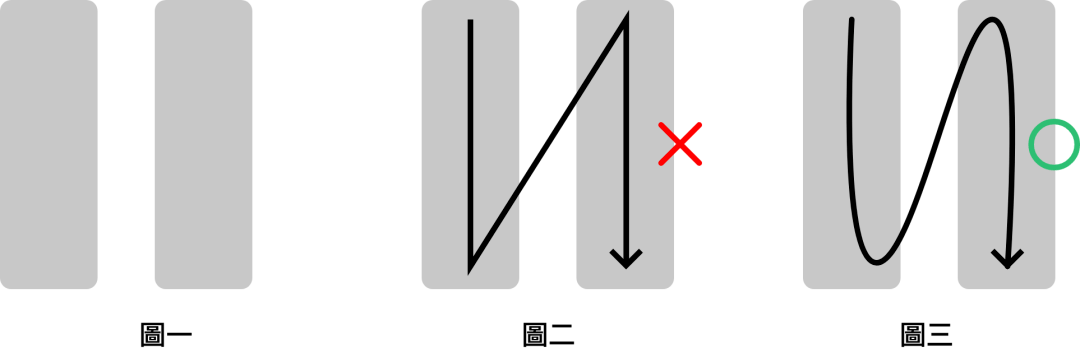
文章图片
类似地 , 我们可以看到上图中的视觉线 , 并没有像图(二)中那样剧烈地来回移动 。 若跟随图(2)的动线移动视线 , 就会发现在移动到尖角时 , 视觉上会出现了“断点” , 即停顿时间 。 像图(三)一样 , 以一种弧形来回移动 , 则是一种更自然流动的视觉动线 。
换言之 , 当我们说圆角更好看时 , 并不仅仅是视觉上的“好看” , 而是真的比较好“看” 。
3. 曲线偏袒(Contour Bias)
也有一种解释认为 , 我们接受圆角相对于直角和锐角更容易 , 这是由于我们的反射本能 。 在生活中 , 我们很容易把尖锐的东西看作 「危险的东西」 , 而避免与之接触 。
【矩形|下次主管问你为什么要用圆角矩形的时候,你要这么回答】当孩子拿起一把牛排刀时 , 你会迅速地把它放下 , 以免发生危险;而当孩子拿起一个球时 , 你不会有什么反应 。 神经学会把这种表现称为对尖锐事物的“回避反应” 。
在Universal Principles of Design 中也提到了曲线偏袒contour bias , 这一词指的是人们倾向于偏爱具有曲线轮廓的物体 , 而非那些有尖角和顶点的物体 。 我们的扁桃体活性在面对尖锐物体时会增强(扁桃体对于调节情感反应 , 特别是恐惧 , 十分重要 。
当个体受到伤害性刺激时 , 扁桃体的特定区域会学会恐惧 , 并产生恐惧记忆) 。 同样 , 当我们看到一个尖锐的物体时 , 我们会本能地产生抗拒 , 而对于圆润的物体 , 我们会产生更高的接纳度 。
试验表明 ,如果取两个相似的物体 , 比如两只表 , 但是一个是圆的 , 另一个是方的 , 实验对象就会明显地偏爱较圆的物体 。
在UX设计中 , 除了圆角看起来更舒适之外 , 圆角有什么用处呢?
让类似的内容更容易被区分
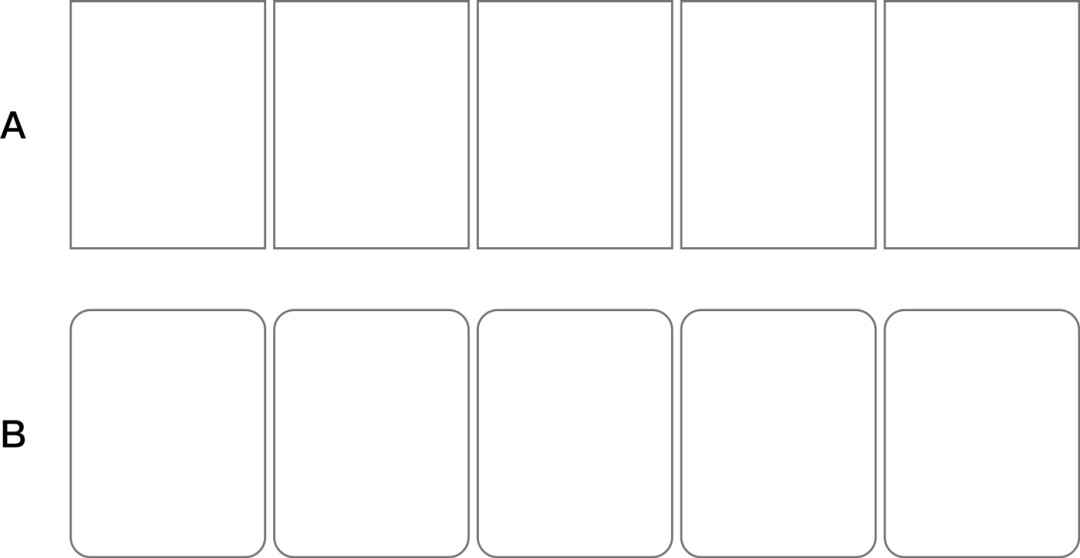
圆角矩形也是一种非常高效的「容器」 , 在用户并行处理相似、相关内容时 , 比单纯的矩形更容易区分彼此 。

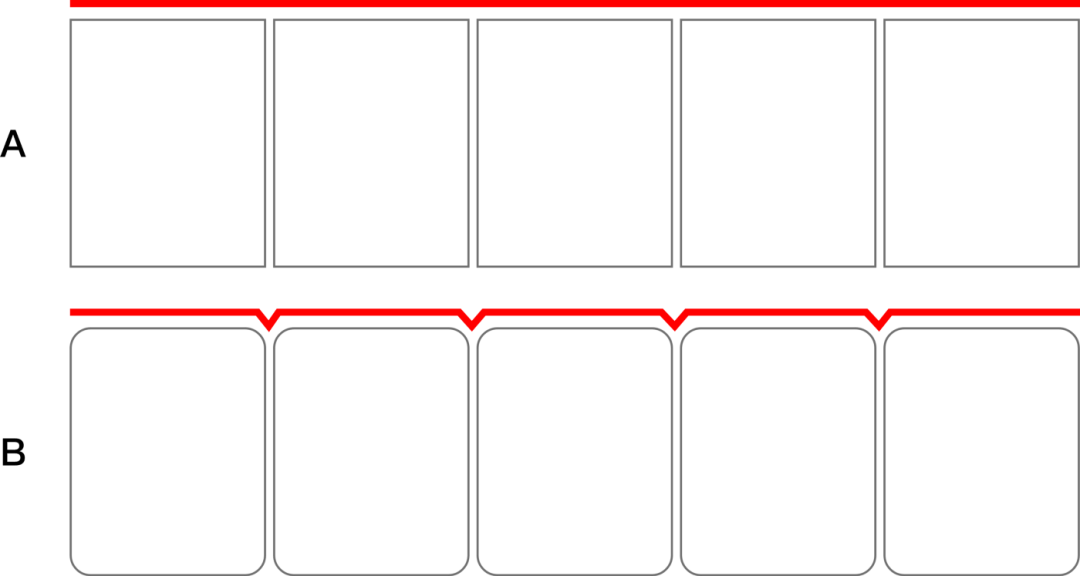
文章图片
即使间距相同 , B排的圆角矩形辨识度还是明显比A排的矩形高 。
上图中 ,A、 B两排的矩形间距相同 , 颜色和边框相同 , 但B排的矩形辨识度明显高于A排 。 为什么会这样?
第一眼看到过去时 ,A行的矩形整体是连成一体的 , 中间没有断点 。 和 B排矩形一样 , 由于有圆角关系 , 所以断点很明显 。 ▼

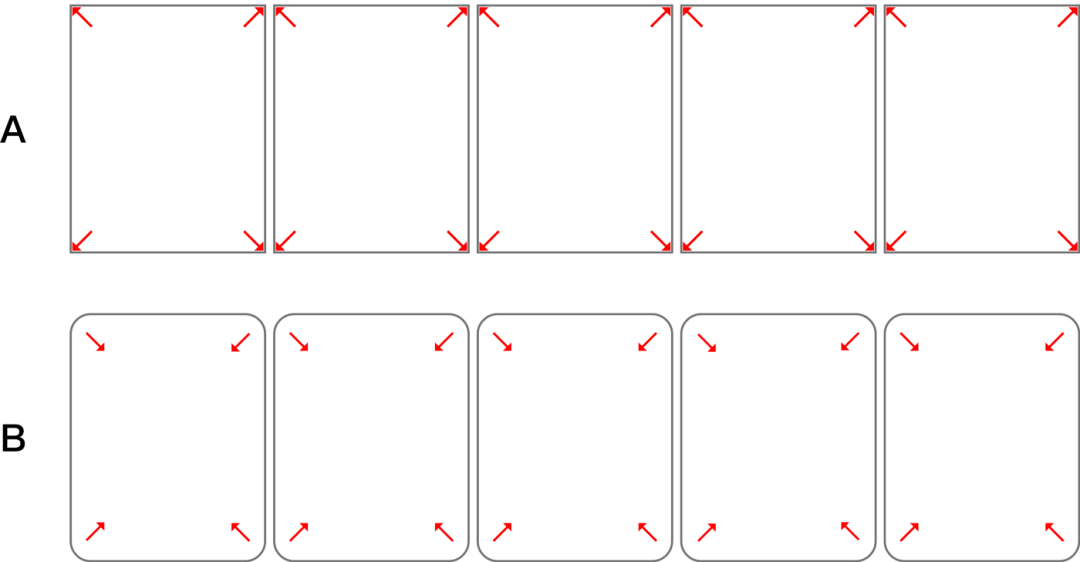
文章图片
再来看两个矩形的视觉聚焦:A排由于直角的关系 , 将视觉聚焦推到外部 , 使整体效果比较发散 。 这样在第一眼看到过去时 , 就很容易分不清哪个边框属于哪个矩形 。 相反的 ,B排由于圆角收拢的关系 , 将视觉焦点集中到中心 , 块就比较容易区分 。 ▼

文章图片
正确使用圆角 , 但不要滥用

文章图片
h=48 的矩形按钮 , 搭配不同的圆角 , 就能带来不同的形象 。
圆角会给人以温暖和可信赖的印象 , 国外甚至把圆角矩形称为“友好矩形”(friendly rectangles) 。 另外 , 很多品牌的CTA按钮都是以不同幅度的圆角来设计的 , 因为这样可以使消费者或潜在合作伙伴相信与CTA进行交易是安全的 。

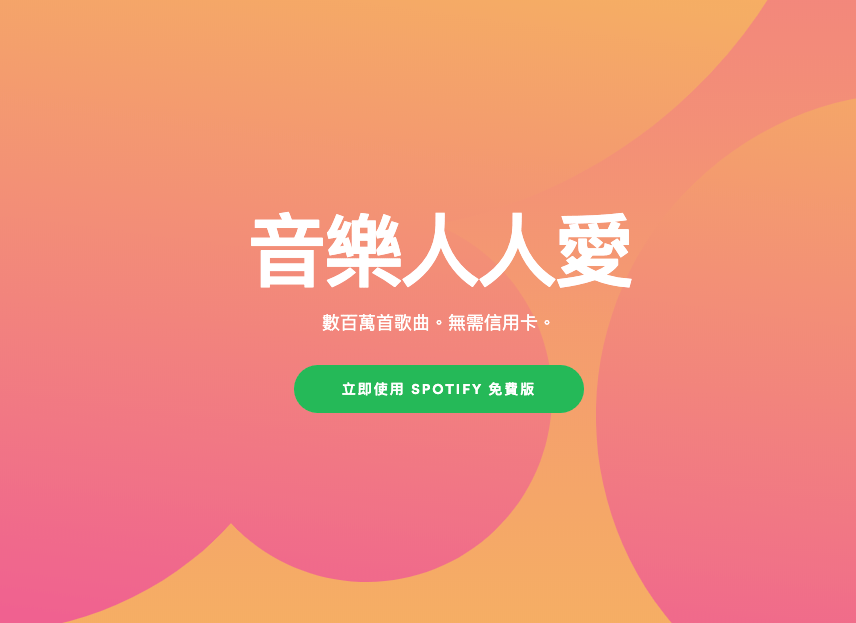
文章图片

文章图片
圆润的按钮设计 , 让用户感觉到“免费试用”或“使用免费版本”是一种安全的选择 。
就拿“免费试用”来说 , 当企业推出免费版本或试用版时 , 都是希望试用的人越多越好 , 因为可能会在使用完后转变为付费用户 。 圆形按钮相当于告诉消费者:“不用怕 , 试用不用花钱”“这是免费的 , 不用担心” , 以此来营造一个可以放心使用的氛围 。

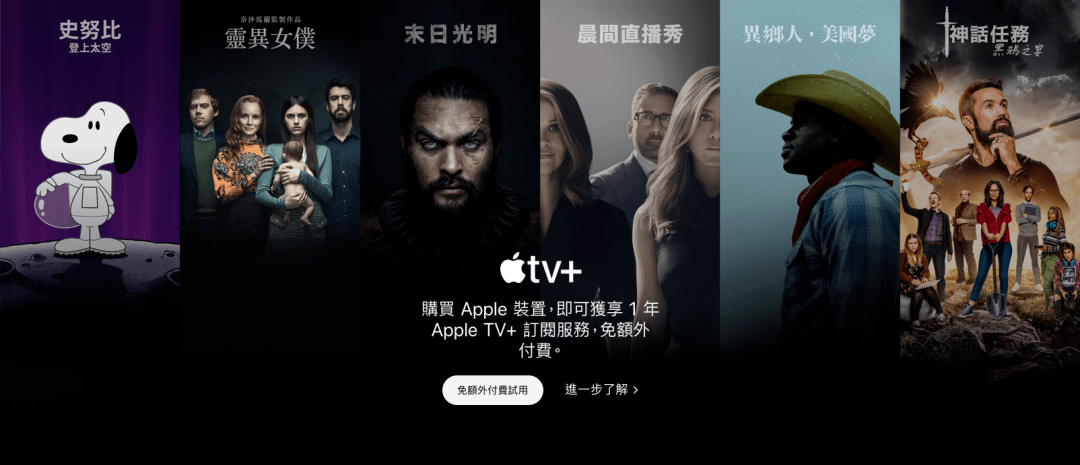
文章图片

文章图片
用圆角的按钮让使用者觉得可以放心点进去了解更多
同理 , 要让消费者对你的产品有更深层次的了解 ,最好的方法就是让他觉得「只是多了一点 , 不喜欢的话也没关系」 。
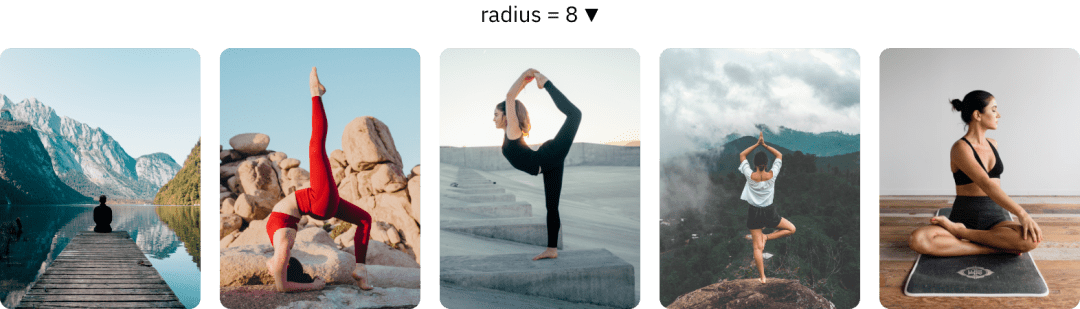
当使用圆角时 ,半径的大小也会影响用户对UI的印象 。 若还想保持直角带来的方正、稳重的感觉 , 可以考虑使用微圆角半径=1-2pt/dp 。 若要塑造一个圆而又容易接近的形象 , 可以使用半径=8-12pt/dp的弧度 。 假如半径的数值用得太大反而会矫枉过正 , 那么整个app会显得不专业 , 不好用 , 反而会产生反效果 。

文章图片

文章图片
结语
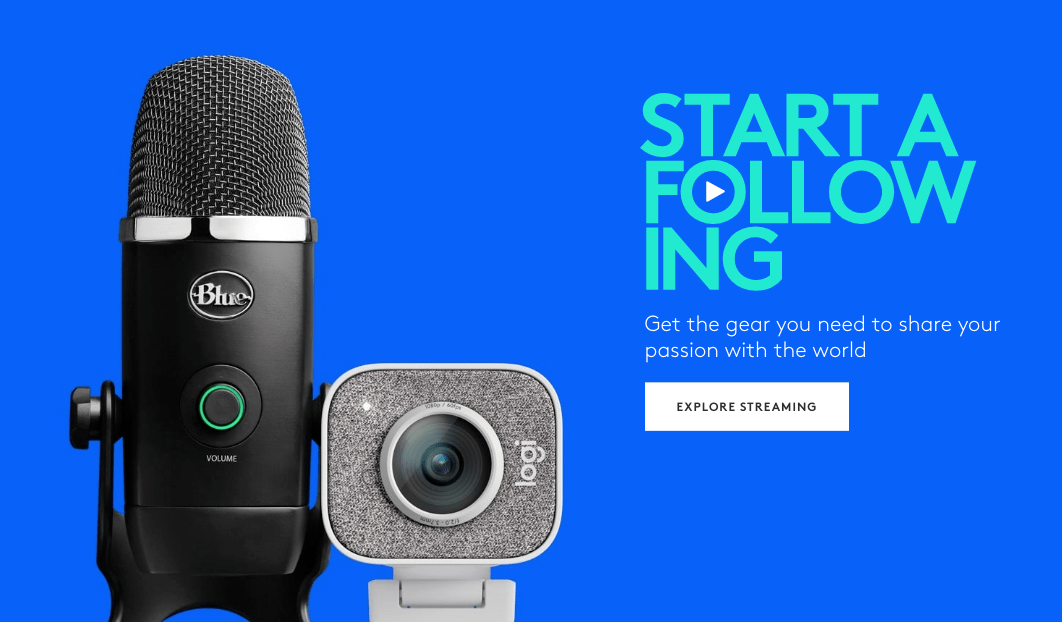
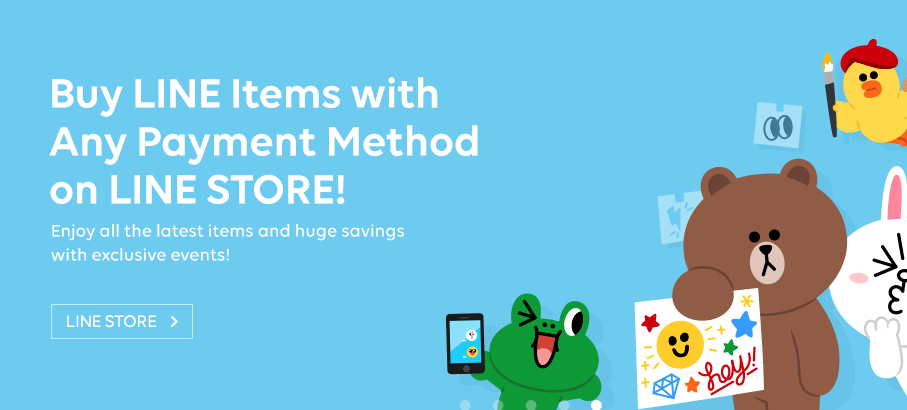
尽管圆角的优点有很多 , 但是设计稿中也不宜过度使用 , 同时这也不代表不使用圆角就是设计不好 。 还有很多知名企业的官网都不吃圆角这套 , 比如 LINE, logitech和 nVIDIA 。

文章图片

文章图片
logitech 和 LINE 官网使用直角矩形的CTA按钮 。
能否使用圆角 , 以及圆角幅度到底有多大 , 取决于你的品牌视觉、你想要传达什么信息 , 以及你希望用户做什么 。 例如:一个图片素材图库可能不会选择用圆角来呈现内容 , 因为那样会破坏图片素材的完整性;或者 , 像 Medium这样的平台 , 文章中的图片不会使用圆角 , 因为无法保证圆角不会被裁剪到用户实际上希望保持的角落 。
因此 , 下一次主管问你“为什么 UI使用圆角?”这时 , 除了“这样比较美”以外 , 你还可以说:
推荐阅读
- 亲戚来家里做客,做几道家常菜,亲戚说比饭店的还好吃,下次还来
- 洋葱|买洋葱时,挑紫皮还是黄皮的?原来差别这么大,下次别再买错了
- 招待客人的超级硬菜,色香味俱全,客人吃都夸你,还说下次再来
- 明星大侦探|综艺《明星大侦探》,甄即使这次丢了证据没抹黑成,也会有下次的
- 心肌梗塞|每天一包烟,38岁男子突发心梗,医生:再不改,下次就没法抢救了
- 朋友来做客,老婆做了7个菜,吃完说以后下次来客人还是去饭店吧
- 分享几道家常菜,妈妈做几道美味家常菜招待,朋友说下次还想来
- 过年吃饺子,试试这个馅,鲜香多汁,吃过下次还要做
- 日本|蔚来第三季度营收45.26亿元;Twitter 任命知名黑客为安全主管;GitHub 恢复 YouTube-DL 库|Do早报
- 洁癖小偷入室盗窃,却是邋遢女子的家,网友:下次来我家偷东西吧
















