Security|肝到头秃!阿里爆款的顶配版Spring Security笔记( 二 )

文章图片

文章图片

文章图片
第二部分:Spring Security授权操作
- 11.实现用户管理角色查询功能
- 12.为授权做准备
- 13.实现用户角色的修改功能
- 14.可增添可删减用户的角色
- 15.在jsp页面上采用springsecurity动态标签控制菜单的显示或隐藏
- 16.Springsecurity在独立web工程中使用,其实并未用到权限表,就是说菜单并没有入库,直接全部写死在页面上,使用springsecurity动态标签控制显示或隐藏。
- 17.在后台使用注解真正控制用户对资源的访问权限
- 18.这里会使用jsr250,springEL,springsecurity三类注解来演示
- 19.403异常的处理
- 20.用三种方式来处理403异常的拦截

文章图片

文章图片
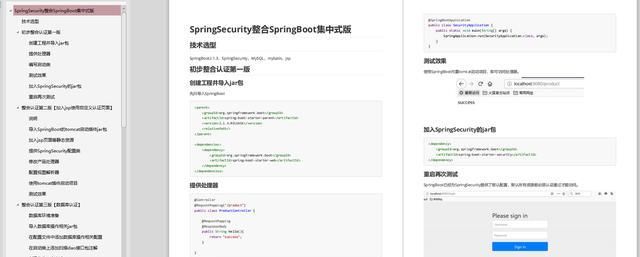
第三部分:SpringSecurity整合SpringBoot集中式版

文章图片
- 21.Swagger制作restfulAPI介绍
- 22.既然要使用前后端分离的方式,怎么能少了API?
- 23.将后台所有返回页面的处理器改成返回数据的处理器
- 24.都前后端分离了,再返回页面还有什么意义?
- 25.说明前后端分离后项目中认证的问题
- 26.这时的页面和后台在不同的服务器中,所以会存在session不能共享的问题。
- 27.介绍JWT
- 28.说明JWT的功能和作用
- 29.Springsecurity整合JWT
- 30.通过springsecurity加JWT的方式来实现前后端分离的认证

文章图片

文章图片
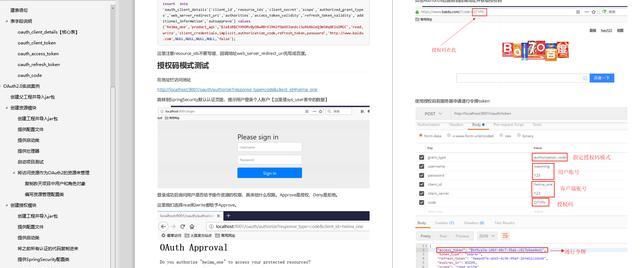
第四部分:OAuth2.0实战案例
- 31.将所有页面换成vue
- 32.前后端分离jsp自然就不能再用了
- 33.创建权限表并将所有菜单入库
- 34.之前独立一个web工程的时候,菜单是直接写死在页面上并没有入库的,而前后端分离后springsecurity的动态标签无法使用了。
- 35.完成角色管理权限查询功能
- 36.为动态展示菜单做准备。
- 37.完成修改角色下菜单的功能
- 38.还是为动态展示菜单做准备
- 39.介绍element-ui的使用
- 40.页面展示菜单技术准备
- 41.认证通过后在页面上动态展示菜单
- 42.使用element-ui完成动态菜单的展示。

文章图片

文章图片
有需要完整版源码+笔记的朋友:
——————转发+评论文章,关注我之后私信关键字:【666】即可。
推荐阅读
- |NEWLINK能链对话世界500强 励志成为能源产业“阿里巴巴”
- 户需求为导|阿里巴巴副总裁:最大的竞争并不来自于拼多多等电商平台
- 阿里|电商“最难啃的骨头”今年成最大黑马 阿里瞄准家装生意:3年冲刺1万亿
- #新浪财经#阿里副总裁:600万零售小店出货量占快消业40% 疫中1/5营业额获增新浪财经2020-08-29 02:17:230阅
- 阿里|中国广电牵手国电阿里,5G在农村大有可为
- 数字化|阿里家装生态战略再升级 躺平设计家赋能行业数字化转型
- 重构|阿里零售通:150万家小店上“云” 重构中国商业“毛细血管”
- |阿里本地生活“首届全国生活服务业直播大会”在京启幕
- 新人|阿里CCO推“网购新人服务计划” 让“网购新人”购物更畅通
- 黑马|家装成电商黑马产业阿里计划3年达到万亿














![[亮剑君]怀才不遇,终被我国赏识,这位美国教授为我国天网贡献巨大!,](https://imgcdn.toutiaoyule.com/20200402/20200402010437473463a_t.jpeg)