平面设计师版式设计的七大技巧 平面构成肌理

文章插图
图形肌理(平面设计师版面设计的七大技巧)
对于平面设计来说 , 版面设计可以说是最基础的部分 , 但也体现了设计师的功力 。很多人都对版式设计的技巧感兴趣 , 所以今天大君在这里和大家分享一下版式设计的七大技巧 。
对比|隔离|柔和|节奏|比例|纹理|故事情节
1.对比
对比是指多个元素之间的差异 。通常设计师给客户提供设计稿的时候 , 客户会缠着他说 , 两个稿有区别吗?其实这种客户认知上的“不同”就是对比 。
差别越大 , 对比越明显 , 可以让具体元素更加显眼 。反之 , 差异越不明显 , 越不能体现重要的元素和重要的信息 , 读者就不会有强烈的印象 。
同一个人不同拍摄手法的比较
版面添加对比效果的方法有很多种 , 其中印象最深的就是明暗对比 。
说到明暗对比 , 可能大家第一反应想到的就是伦勃朗 。伦勃朗的画经常使用明显的明暗对比 , 光影效果使人物面部立体生动 。
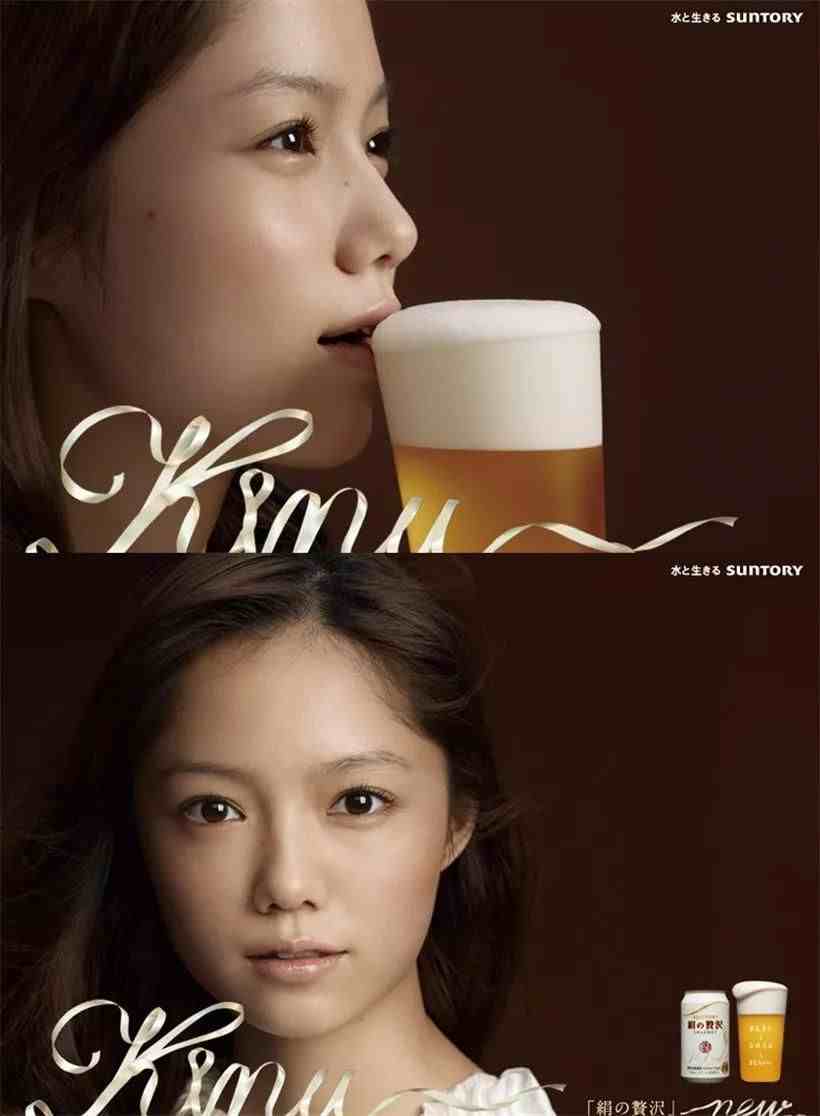
一幅画中的明暗差别越明显 , 越容易引起注意;文字也是如此 。背景越亮 , 文字越暗 , 越显眼 。
下图是某日本丝袜品牌的广告 。画面中 , 模特穿着黑色的裤子和鞋子 , 脸和手都被涂成黑色 。画面中唯一的白色“物体”——腿部被突出 , 很自然地将观众的注意力集中在她的腿上 。
香奈儿小姐的黑色香水系列海报 , 黑色的瓶子极其轻松 , 与背后同样的黑暗画面融为一体 。所以设计师为瓶子做了偏振光 , 通过明暗对比突出瓶子的轮廓和质感 。
你也可以用元素的大小对比来制造对比 。在设计字符时 , 即使是同样的字体 , 笔画粗的字符手感较硬 , 笔画细的字符手感较软 。两者结合可以形成对比 。
【平面设计师版式设计的七大技巧 平面构成肌理】此外 , 编辑元素的密度差异或使用的颜色等 。 , 任何能突出元素间“差异”的手法 , 都能创造出对比效果 。
02.隔离
全排版可以简单理解为信息资源网络挤占页面 , 会使版面生动活泼 。但如果强调其中某个元素的差异和重要性 , 不仅可以通过使用线框、分隔等方法来寻求差异 , 还可以通过在周围留白来强调 , 即使用孤立的设计方法 。
通过颜色区分来强调主题
将外围留白 , 突出主体 。
当布局中有足够的空空间时 , 这种方法非常有效 。因为周围留白意味着内容不同于其他元素 , 所以留白一定要足够彻底 , 足够大 。
以下两张海报改编自安藤忠雄的展览海报 。如果想突出右下角的一个点 , 有两种方法:左图周围留白小而一致 , 用色差突出;右图不是色彩调整 , 而是放大了周围的留白 , 也可以隔离和突出元素 。
在布局中留很多空白色会给人一种很空的感觉 , 反而能给人一种优雅的感觉 。
通常的排版方法是用“紧密度”来建立元素之间的关联 , 从而使版面有条理 , 但这并不有趣 。
如果想让某个元素突出 , 可以用“远离”来形成一个孤立的属性 , 这样就可以强调这个元素 。
3.软硬兼施
硬元素和软元素的结合可以带来显著的对比效果 。
通常 , 布局中的元素大多是正方形的信息资源 , 或者是直线、四边形等水平或垂直的线条 。
这样的安排虽然清晰 , 但也给人一种比较生硬的感觉 。
如果希望版面给人一种柔和或柔和的感觉 , 可以把棱角分明的正方形整体改成柔和的曲线或圆角 。
设置圆角时 , 圆的半径或曲率越大 , 感觉就越柔和可爱 。
稍微渐变一张图片的颜色边界或者清晰的区域 , 图片会更有女人味 。这种方法适合想得到的时候逐渐淡化 。效果无穷的时候就用 。
4.节奏
节奏可以定义为“由强弱要素或相反或不同条件组成的运动” 。其实很好理解 。把鼓和年轻人常听的电音分开 , 就是节奏 。
推荐阅读
- 家装改造设计师?美美是一名室内装饰设计师
- 适合剪辑师的笔记本电脑 设计师剪辑师笔记本推荐
- 设计师|给30岁设计师建议
- 展示设计师应具备的能力?设计师职业素养包含哪些内容
- 福建一位女主拒绝请设计师,独立装修后效果太高级了,给大家晒晒
- |魔兽WLK:设计师一句话,战士和法师直接凉凉,3个职业地位上升
- 衰老|西装很是合身,感谢设计师的量体裁衣,也感谢工作人员的热情!
- 苹果|感叹号屏+iOS 16!设计师汇总曝光细节 苹果iPhone 14外形抢先看
- 设计师的个人实习报告范文 设计实习报告
- 会平面设计如何赚外快 设计网赚钱