иҝҷеқ—зҡ„ж–Үз« зҪ‘дёҠд№ҹжҳҜжҜ”иҫғеӨҡзҡ„пјҢдҪҶеӨ§еӨҡж•°йғҪжҳҜи®Іи§ЈDOMж ‘зҡ„жёІжҹ“пјҢеҜ№дәҺйЎөйқўд»ҺиҜ·жұӮеҲ°еұ•зӨәзҡ„иҜҰз»ҶжөҒзЁӢи®Іи§ЈиҝҳжҳҜжҜ”иҫғе°‘зҡ„пјҢиҖҢдё”жңүдәӣиҜҙзҡ„д№ҹдёҚе®№жҳ“зҗҶи§ЈпјҢдёӢйқўжҲ‘е°Ҷд»Ҙеӣҫж–Үз»“еҗҲзҡ„еҪўејҸз»ҷеӨ§дјҷи®Іи®І гҖӮ
DNSжҹҘиҜўдҪңз”Ё
DNS зҡ„дҪңз”Ёе°ұжҳҜйҖҡиҝҮеҹҹеҗҚжҹҘиҜўеҲ°е…·дҪ“зҡ„ IP гҖӮ
иғҢжҷҜ
еӣ дёә IP еӯҳеңЁж•°еӯ—е’ҢиӢұж–Үзҡ„з»„еҗҲпјҲIPv6пјүпјҢеҫҲдёҚеҲ©дәҺдәәзұ»и®°еҝҶпјҢжүҖд»Ҙе°ұеҮәзҺ°дәҶеҹҹеҗҚ гҖӮдҪ еҸҜд»ҘжҠҠеҹҹеҗҚзңӢжҲҗжҳҜжҹҗдёӘ IP зҡ„еҲ«еҗҚпјҢDNS е°ұжҳҜеҺ»жҹҘиҜўиҝҷдёӘеҲ«еҗҚзҡ„зңҹжӯЈеҗҚз§°жҳҜд»Җд№Ҳ гҖӮ
иҝҮзЁӢ
еңЁ TCP жҸЎжүӢд№ӢеүҚе°ұе·Із»ҸиҝӣиЎҢдәҶ DNS жҹҘиҜўпјҢиҝҷдёӘжҹҘиҜўжҳҜж“ҚдҪңзі»з»ҹиҮӘе·ұеҒҡзҡ„ гҖӮеҪ“дҪ еңЁжөҸи§ҲеҷЁдёӯжғіи®ҝй—® www.test.com ж—¶пјҢдјҡиҝӣиЎҢдёҖдёӢж“ҚдҪңпјҡ

ж–Үз« жҸ’еӣҫ
- ж“ҚдҪңзі»з»ҹдјҡйҰ–е…ҲеңЁжң¬ең°зј“еӯҳдёӯжҹҘиҜў IP
- жІЎжңүзҡ„иҜқдјҡеҺ»зі»з»ҹй…ҚзҪ®зҡ„ DNS жңҚеҠЎеҷЁдёӯжҹҘиҜў
- еҰӮжһңиҝҷж—¶еҖҷиҝҳжІЎеҫ—иҜқпјҢдјҡзӣҙжҺҘеҺ» DNS ж №жңҚеҠЎеҷЁжҹҘиҜўпјҢиҝҷдёҖжӯҘжҹҘиҜўдјҡжүҫеҮәиҙҹиҙЈ com иҝҷдёӘдёҖзә§еҹҹеҗҚзҡ„жңҚеҠЎеҷЁ
- 然еҗҺеҺ»иҜҘжңҚеҠЎеҷЁжҹҘиҜў baidu иҝҷдёӘдәҢзә§еҹҹеҗҚ
- жҺҘдёӢжқҘдёүзә§еҹҹеҗҚзҡ„жҹҘиҜўе…¶е®һжҳҜжҲ‘们й…ҚзҪ®зҡ„пјҢдҪ еҸҜд»Ҙз»ҷ www иҝҷдёӘеҹҹеҗҚй…ҚзҪ®дёҖдёӘ IPпјҢ然еҗҺиҝҳеҸҜд»Ҙз»ҷеҲ«зҡ„дёүзә§еҹҹеҗҚй…ҚзҪ®дёҖдёӘ IP
TCPжҸЎжүӢеңЁиҝӣиЎҢе®ҢDNSи§Јжһҗд№ӢеҗҺпјҢжҺҘдёӢжқҘе°ұжҳҜ TCP жҸЎжүӢпјҢеә”з”ЁеұӮдјҡдёӢеҸ‘ж•°жҚ®з»ҷдј иҫ“еұӮпјҢиҝҷйҮҢ TCP еҚҸи®®дјҡжҢҮжҳҺдёӨз«Ҝзҡ„з«ҜеҸЈеҸ·пјҢ然еҗҺдёӢеҸ‘з»ҷзҪ‘з»ңеұӮ гҖӮзҪ‘з»ңеұӮдёӯзҡ„ IP еҚҸи®®дјҡзЎ®е®ҡ IP ең°еқҖпјҢ并且жҢҮзӨәдәҶж•°жҚ®дј иҫ“дёӯеҰӮдҪ•и·іиҪ¬и·Ҝз”ұеҷЁ гҖӮ然еҗҺеҢ…дјҡеҶҚиў«е°ҒиЈ…еҲ°ж•°жҚ®й“ҫи·ҜеұӮзҡ„ж•°жҚ®её§з»“жһ„дёӯпјҢжңҖеҗҺе°ұжҳҜзү©зҗҶеұӮйқўзҡ„дј иҫ“дәҶ гҖӮ
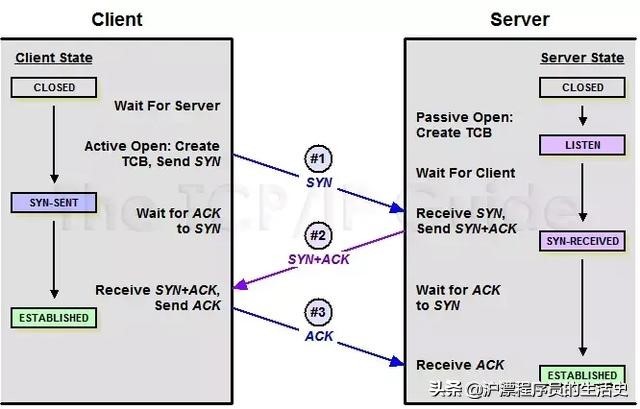
TCPе»әз«ӢиҝһжҺҘзҡ„дёүж¬ЎжҸЎжүӢ

ж–Үз« жҸ’еӣҫ
йҰ–е…ҲеҒҮи®ҫдё»еҠЁеҸ‘иө·иҜ·жұӮзҡ„дёҖз«Ҝз§°дёәе®ўжҲ·з«ҜпјҢиў«еҠЁиҝһжҺҘзҡ„дёҖз«Ҝз§°дёәжңҚеҠЎз«Ҝ гҖӮдёҚз®ЎжҳҜе®ўжҲ·з«ҜиҝҳжҳҜжңҚеҠЎз«ҜпјҢTCP иҝһжҺҘе»әз«Ӣе®ҢеҗҺйғҪиғҪеҸ‘йҖҒе’ҢжҺҘ收数жҚ®пјҢжүҖд»Ҙ TCP жҳҜдёҖдёӘе…ЁеҸҢе·Ҙзҡ„еҚҸи®® гҖӮ
иө·еҲқпјҢдёӨз«ҜйғҪдёә CLOSED зҠ¶жҖҒ гҖӮеңЁйҖҡдҝЎејҖе§ӢеүҚпјҢеҸҢж–№йғҪдјҡеҲӣе»ә TCB гҖӮжңҚеҠЎеҷЁеҲӣе»әе®Ң TCB еҗҺдҫҝиҝӣе…Ҙ LISTEN зҠ¶жҖҒпјҢжӯӨж—¶ејҖе§Ӣзӯүеҫ…е®ўжҲ·з«ҜеҸ‘йҖҒж•°жҚ® гҖӮ
第дёҖж¬ЎжҸЎжүӢ
е®ўжҲ·з«Ҝеҗ‘жңҚеҠЎз«ҜеҸ‘йҖҒиҝһжҺҘиҜ·жұӮжҠҘж–Үж®ө гҖӮиҜҘжҠҘж–Үж®өдёӯеҢ…еҗ«иҮӘиә«зҡ„ж•°жҚ®йҖҡи®ҜеҲқе§ӢеәҸеҸ· гҖӮиҜ·жұӮеҸ‘йҖҒеҗҺпјҢе®ўжҲ·з«Ҝдҫҝиҝӣе…Ҙ SYN-SENT зҠ¶жҖҒ гҖӮ
第дәҢж¬ЎжҸЎжүӢ
жңҚеҠЎз«Ҝ收еҲ°иҝһжҺҘиҜ·жұӮжҠҘж–Үж®өеҗҺпјҢеҰӮжһңеҗҢж„ҸиҝһжҺҘпјҢеҲҷдјҡеҸ‘йҖҒдёҖдёӘеә”зӯ”пјҢиҜҘеә”зӯ”дёӯд№ҹдјҡеҢ…еҗ«иҮӘиә«зҡ„ж•°жҚ®йҖҡи®ҜеҲқе§ӢеәҸеҸ·пјҢеҸ‘йҖҒе®ҢжҲҗеҗҺдҫҝиҝӣе…Ҙ SYN-RECEIVED зҠ¶жҖҒ гҖӮ
第дёүж¬ЎжҸЎжүӢ
еҪ“е®ўжҲ·з«Ҝ收еҲ°иҝһжҺҘеҗҢж„Ҹзҡ„еә”зӯ”еҗҺпјҢиҝҳиҰҒеҗ‘жңҚеҠЎз«ҜеҸ‘йҖҒдёҖдёӘзЎ®и®ӨжҠҘж–Ү гҖӮе®ўжҲ·з«ҜеҸ‘е®ҢиҝҷдёӘжҠҘж–Үж®өеҗҺдҫҝиҝӣе…Ҙ ESTABLISHED зҠ¶жҖҒпјҢжңҚеҠЎз«Ҝ收еҲ°иҝҷдёӘеә”зӯ”еҗҺд№ҹиҝӣе…Ҙ ESTABLISHED зҠ¶жҖҒпјҢжӯӨж—¶иҝһжҺҘе»әз«ӢжҲҗеҠҹ гҖӮ
第дёүж¬ЎжҸЎжүӢдёӯеҸҜд»ҘеҢ…еҗ«ж•°жҚ®пјҢйҖҡиҝҮеҝ«йҖҹжү“ејҖпјҲTFOпјүжҠҖжңҜе°ұеҸҜд»Ҙе®һзҺ°иҝҷдёҖеҠҹиғҪ гҖӮе…¶е®һеҸӘиҰҒж¶үеҸҠеҲ°жҸЎжүӢзҡ„еҚҸи®®пјҢйғҪеҸҜд»ҘдҪҝз”Ёзұ»дјј TFO зҡ„ж–№ејҸпјҢе®ўжҲ·з«Ҝе’ҢжңҚеҠЎз«ҜеӯҳеӮЁзӣёеҗҢзҡ„ cookieпјҢдёӢж¬ЎжҸЎжүӢж—¶еҸ‘еҮә cookie иҫҫеҲ°еҮҸе°‘ RTT зҡ„зӣ®зҡ„ гҖӮ
TLSжҸЎжүӢTLS еҚҸи®®дҪҚдәҺдј иҫ“еұӮд№ӢдёҠпјҢеә”з”ЁеұӮд№ӢдёӢпјҢдё»иҰҒжҳҜеҜ№HTTPиҜ·жұӮиҝӣиЎҢеҠ еҜҶ гҖӮйҰ–ж¬ЎиҝӣиЎҢ TLS еҚҸи®®дј иҫ“йңҖиҰҒдёӨдёӘ RTT пјҢжҺҘдёӢжқҘеҸҜд»ҘйҖҡиҝҮ Session Resumption еҮҸе°‘еҲ°дёҖдёӘ RTT гҖӮ
TLS жҸЎжүӢиҝҮзЁӢеҰӮдёӢеӣҫпјҡ

ж–Үз« жҸ’еӣҫ
- е®ўжҲ·з«ҜеҸ‘йҖҒдёҖдёӘйҡҸжңәеҖјд»ҘеҸҠйңҖиҰҒзҡ„еҚҸи®®е’ҢеҠ еҜҶж–№ејҸ гҖӮ
- жңҚеҠЎз«Ҝ收еҲ°е®ўжҲ·з«Ҝзҡ„йҡҸжңәеҖјпјҢиҮӘе·ұд№ҹдә§з”ҹдёҖдёӘйҡҸжңәеҖјпјҢе№¶ж №жҚ®е®ўжҲ·з«ҜйңҖжұӮзҡ„еҚҸи®®е’ҢеҠ еҜҶж–№ејҸжқҘдҪҝз”ЁеҜ№еә”зҡ„ж–№ејҸпјҢ并且еҸ‘йҖҒиҮӘе·ұзҡ„иҜҒд№ҰпјҲеҰӮжһңйңҖиҰҒйӘҢиҜҒе®ўжҲ·з«ҜиҜҒд№ҰйңҖиҰҒиҜҙжҳҺпјү
- е®ўжҲ·з«Ҝ收еҲ°жңҚеҠЎз«Ҝзҡ„иҜҒд№Ұ并йӘҢиҜҒжҳҜеҗҰжңүж•ҲпјҢйӘҢиҜҒйҖҡиҝҮдјҡеҶҚз”ҹжҲҗдёҖдёӘйҡҸжңәеҖјпјҢйҖҡиҝҮжңҚеҠЎз«ҜиҜҒд№Ұзҡ„е…¬й’ҘеҺ»еҠ еҜҶиҝҷдёӘйҡҸжңәеҖје№¶еҸ‘йҖҒз»ҷжңҚеҠЎз«ҜпјҢеҰӮжһңжңҚеҠЎз«ҜйңҖиҰҒйӘҢиҜҒе®ўжҲ·з«ҜиҜҒд№Ұзҡ„иҜқдјҡйҷ„еёҰиҜҒд№Ұ
- жңҚеҠЎз«Ҝ收еҲ°еҠ еҜҶиҝҮзҡ„йҡҸжңәеҖје№¶дҪҝз”Ёз§Ғй’Ҙи§ЈеҜҶиҺ·еҫ—第дёүдёӘйҡҸжңәеҖјпјҢиҝҷж—¶еҖҷдёӨз«ҜйғҪжӢҘжңүдәҶдёүдёӘйҡҸжңәеҖјпјҢеҸҜд»ҘйҖҡиҝҮиҝҷдёүдёӘйҡҸжңәеҖјжҢүз…§д№ӢеүҚзәҰе®ҡзҡ„еҠ еҜҶж–№ејҸз”ҹжҲҗеҜҶй’ҘпјҢжҺҘдёӢжқҘзҡ„йҖҡдҝЎе°ұеҸҜд»ҘйҖҡиҝҮиҜҘеҜҶй’ҘжқҘеҠ еҜҶи§ЈеҜҶ
иҙҹиҪҪеқҮиЎЎжңҚеҠЎеҷЁж•°жҚ®еңЁиҝӣе…ҘжңҚеҠЎз«Ҝд№ӢеүҚпјҢеҸҜиғҪиҝҳдјҡе…Ҳз»ҸиҝҮиҙҹиҙЈиҙҹиҪҪеқҮиЎЎзҡ„жңҚеҠЎеҷЁпјҢе®ғзҡ„дҪңз”Ёе°ұжҳҜе°ҶиҜ·жұӮеҗҲзҗҶзҡ„еҲҶеҸ‘еҲ°еӨҡеҸ°жңҚеҠЎеҷЁдёҠпјҢиҝҷж—¶еҒҮи®ҫжңҚеҠЎз«Ҝдјҡе“Қеә”дёҖдёӘ html ж–Ү件 гҖӮ
жҺЁиҚҗйҳ…иҜ»
- EdgeжөҸи§ҲеҷЁеһӮзӣҙж ҮзӯҫйЎөPWAз”ЁжҲ·з•ҢйқўдёҖи§Ҳ
- еҫ®иҪҜ|Win11ж–°зүҲз»ҲдәҺж”№еӣһжқҘдәҶпјҡејәиҝ«Edgeй»ҳи®ӨжөҸи§ҲеҷЁиҝҷдёҖеӨ§ж§ҪзӮ№жІЎдәҶ
- Render Studio CreoжёІжҹ“е…Ҙй—ЁпјҢе®һз”ЁжҸҗеҚҮ
- WebAssembly еҰӮдҪ•жј”иҝӣжҲҗдёәвҖңжөҸи§ҲеҷЁз¬¬дәҢзј–зЁӢиҜӯиЁҖвҖқпјҹ
- жөҸи§ҲеҷЁзҲҶеҮәдёҘйҮҚжјҸжҙһпјҢи°·жӯҢгҖҒеҫ®иҪҜгҖҒOperaз”өи„‘зүҲе’Ңе®үеҚ“зүҲйғҪеҸ—еҪұе“Қ
- еҲҶдә«дёҖдёӘе…Қиҙ№з”іиҜ·httpsиҜҒд№Ұзҡ„ж–№жі•гҖӮеҸҜд»Ҙиў«еҗ„еӨ§дё»жөҒжөҸи§ҲеҷЁдҝЎд»»
- Tomcat зі»з»ҹжһ¶жһ„дёҺеҺҹзҗҶеү–жһҗ
- жүӢжҠҠжүӢж•ҷдҪ зӣҙжҺҘд»Һеә”з”Ёеә—дёәChromeжөҸи§ҲеҷЁе®үиЈ…и¶…еҘҪз”ЁжҸ’件
- ж°ёеҠ«ж— й—ҙжүӢжңәиғҪзҺ©еҗ—пјҹ
- jsжөҸи§ҲеҷЁжү“еҚ°жҢҮе®ҡdiv


















