жүӢйЈҺзҗҙжҠҳеҸ иҸңеҚ• iconпјҡе“ӘдёӘж•ҲжһңжңҖеҘҪпјҹ( дәҢ )
4. йў„жңҹзҡ„з»“жһң
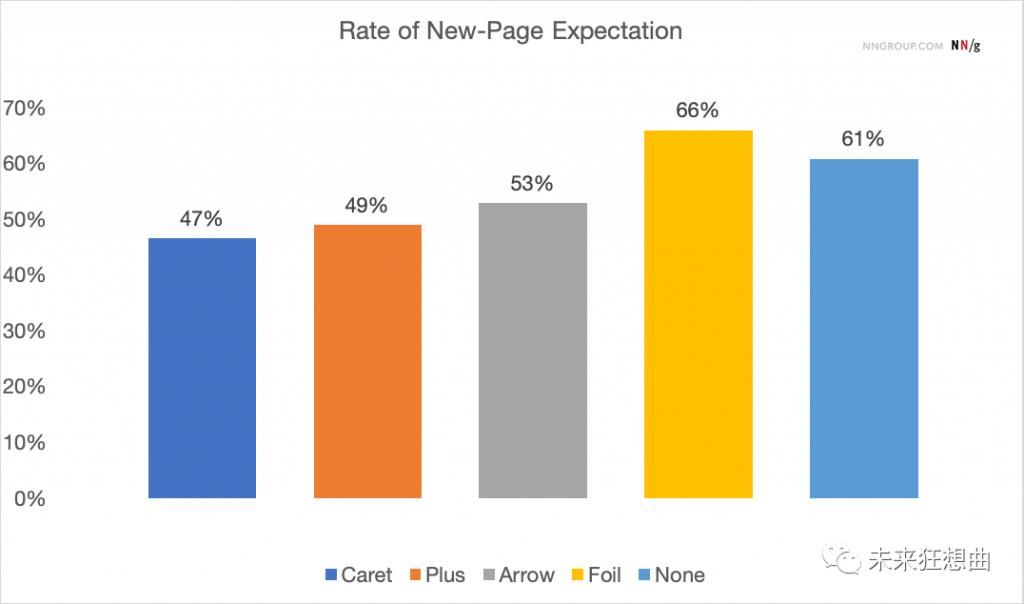
з”ЁжҲ·еҜ№дәҺйЎөйқўзҡ„йў„жңҹпјҢеҰӮз•ҷеңЁеҪ“еүҚеҗҢдёҖйЎөйқўиҝҳжҳҜиҪ¬еҲ°ж–°йЎөйқўгҖӮ
жҲ‘们еҒҮе®ҡжҜ”зҺҮи¶…иҝҮ50пј… иЎЁзӨәжҖ»дҪ“дёҠдәә们жңҹжңӣиҝӣе…Ҙж–°йЎөйқўпјҢдҪҶеҜ№дәҺжҲ‘们д»ҠеӨ©и®Ёи®әзҡ„жүӢйЈҺзҗҙиҸңеҚ•еңәжҷҜдёӢпјҢжҲ‘们жғіиҰҒдј иҫҫзҡ„жҳҜйЎөйқўдёҚдјҡж”№еҸҳпјҢеӣ жӯӨзҗҶжғіжғ…еҶөдёӢпјҢиҜҘжҜ”зҺҮеә”дҪҺдәҺ50пј…гҖӮ

ж–Үз« жҸ’еӣҫ
еҜ№дәҺз®” iconе’Ңж— iconпјҢз”ЁжҲ·еёҢжңӣзҰ»ејҖйЎөйқў
йҖҡиҝҮз»ҹи®ЎжқҘзңӢпјҢеҜ№дәҺж ҮеҮҶжҢҮзӨәеҷЁпјҲе°–еҸ·пјҢеҠ еҸ·пјүпјҢз”ЁжҲ·е№¶жІЎжңүејәзғҲзҡ„жңҹжңӣзҰ»ејҖеҪ“еүҚйЎөйқўгҖӮ
иҖҢз®ӯеӨҙгҖҒз®”зәёеҸҜиғҪ并дёҚеӨӘйҖӮз”ЁдәҺеҒҡдёәжүӢйЈҺзҗҙиҸңеҚ•зҡ„iconпјҢз”ЁжҲ·еҸҜиғҪ并дёҚжҳҺзҷҪз®”icon д»ЈиЎЁзқҖеҸҜжҠҳеҸ зҡ„ж„ҸжҖқгҖӮ
03 з»“и®ә
жҲ‘们зҡ„еҒҮи®ҫжҳҜпјҢжІЎжңү icon е°ҶдјҡеҜјиҮҙз”ЁжҲ·жңҹжңӣзӮ№еҮ»иҸңеҚ•дјҡи·іиҪ¬еҲ°ж–°йЎөйқўпјҢ并且иҜҘеҒҮи®ҫеңЁжҲ‘们зҡ„ж•°жҚ®дёӯеҫ—еҲ°дәҶйӘҢиҜҒгҖӮ
еҗҢж ·пјҢеҒҮе®ҡз®”iconеҜ№дәҺз”ЁжҲ·иҖҢиЁҖдёҺжүӢйЈҺзҗҙиҰҒиЎЁиҫҫзҡ„жҠҳеҸ иҸңеҚ•е№¶жІЎжңүд»»дҪ•е…іиҒ”пјҢиҝҷд№ҹеҫ—еҲ°дәҶйӘҢиҜҒгҖӮ
з”ЁжҲ·еҖҫеҗ‘дәҺеңЁ icon дёҠзӮ№еҮ»пјҢдҪҶд»Қжңү 29пј… зҡ„зӮ№еҮ»иҗҪеңЁиҸңеҚ•еҶ…е®№дёҠпјӣ
дёәжүӢйЈҺзҗҙиҸңеҚ•еҲӣе»әж–° icon жҲ–ж №жң¬дёҚдҪҝз”Ё icon 并дёҚжҳҜдёҖдёӘеҘҪдё»ж„ҸпјҢеӣ дёәе®ғ们иҝқеҸҚдәҶз”ЁжҲ·зҡ„йў„жңҹпјҲеҚіе°Ҷе®ғ们еёҰеҲ°ж–°йЎөйқўпјүпјӣ
еҰӮжһңжІЎжңү iconпјҢеҲҷз”ЁжҲ·еҖҫеҗ‘дәҺзӮ№еҮ»иҸңеҚ•ж–Үжң¬пјҢиҖҢдёҚжҳҜиҜҘиЎҢдёӯзҡ„з©әзҷҪпјҲиҝҷиЎЁжҳҺз”ЁжҲ·еҖҫеҗ‘дәҺдёҺжңүжё…жҷ°жҢҮж Үзҡ„еҶ…е®№иҝӣиЎҢдәӨдә’пјүпјӣ
жүҖд»ҘпјҢж №жҚ®д»ҘдёҠи°ғз ”з»“жһңпјҢеҰӮжһңеңЁз§»еҠЁз«ҜиҸңеҚ•дёӯдҪҝз”ЁжүӢйЈҺзҗҙиҸңеҚ•пјҢеҲҷдҪҝз”Ёе°–еҸ·пјҲеҗ‘дёӢз®ӯеӨҙпјү iconдјјд№ҺжҳҜжңҖе®үе…Ёзҡ„йҖүжӢ©пјӣ
иҜ·зЎ®е®ҡжӮЁзҡ„иҸңеҚ•ж“ҚдҪңжҳҜжү“ејҖеӯҗиҸңеҚ•иҝҳжҳҜзӣҙжҺҘиҝӣе…Ҙзұ»еҲ«йЎөйқўпјҢеҰӮжһңжӮЁйҖүжӢ©дҪҝиҸңеҚ•йЎ№зӣҙжҺҘй“ҫжҺҘеҲ°зҷ»еҪ•йЎөйқўпјҢиҜ·дёҚиҰҒдҪҝз”ЁеҸіеҜ№йҪҗзҡ„еӣҫж Үпјӣ
еҺҹж–ҮдҪңиҖ…пјҡPage LaubheimerгҖҒRaluca Budiu
еҺҹж–Үй“ҫжҺҘпјҡhttps://www.nngroup.com/articles/accordion-icons/
жң¬ж–Үз”ұ@еӯҹеӨ§дјҹ зҝ»иҜ‘еҸ‘дәҺдәәдәәйғҪжҳҜдә§е“Ғз»ҸзҗҶпјҢжңӘз»Ҹи®ёеҸҜпјҢдёҚеҫ—иҪ¬иҪҪгҖӮ
гҖҗжүӢйЈҺзҗҙжҠҳеҸ иҸңеҚ• iconпјҡе“ӘдёӘж•ҲжһңжңҖеҘҪпјҹгҖ‘йўҳеӣҫжқҘиҮӘUnsplashпјҢеҹәдәҺCC0еҚҸи®®гҖӮ
жҺЁиҚҗйҳ…иҜ»
- ж·ұе…ҘжҺЁиҝӣж–ҮеҢ–ж¶Ұз–Ҷе·ҘзЁӢ з»ҷзҫӨдј—жҸҗдҫӣвҖңиҸңеҚ•ејҸвҖқж–ҮеҢ–жңҚеҠЎ
- 2000е№ҙеүҚеәһиҙқзҡ„вҖңе°Ҹеҗғж‘ҠвҖқй•ҝе•Ҙж ·пјҹиҸңеҚ•з”»з»ҷдҪ зңӢ
- 2000е№ҙеүҚеәһиҙқзҡ„вҖңе°Ҹеҗғж‘ҠвҖқй•ҝе•Ҙж ·пјҹиҸңеҚ•з”»з»ҷдҪ зңӢ(еӣҫ)
- зІҫеҪ©|дёӢе‘Ёзҡ„еҹҺеёӮж–ҮеҢ–иҸңеҚ•иҜ·жҹҘ收пјҒжңүиҝҷдәӣзІҫеҪ©...
- ж°‘ж—Ҹеӣўз»“|гҖҗж°‘ж—Ҹеӣўз»“дёҖ家дәІгҖ‘е…ӯжҳҹиЎ—жүӢйЈҺзҗҙд№җйҳҹпјҡеҘҸе“Қеӣўз»“жӣІ дј йҖ’еҘҪеЈ°йҹі
- Poster|?жҠҳеҸ ејҸжө·жҠҘFoldable Poster

















