дёҖй”®еҗҢжӯҘпјҒCODING зҺ°е·Іж”ҜжҢҒеҜје…Ҙ GitHub д»“еә“
дёәж–№дҫҝз”ЁжҲ·д»Һ GitHub еҝ«йҖҹиҝҒ移еҲ° CODING 并ејҖе§ӢдҪҝз”Ё пјҢ CODING зҺ°е·Іж”ҜжҢҒеҜје…Ҙ GitHub д»“еә“ гҖӮ е…ҚеҺ»з№ҒзҗҗжӯҘйӘӨ пјҢ еҸӘйңҖз®ҖеҚ•дёӨжӯҘж“ҚдҪңеҚіеҸҜе®ҢжҲҗеҜје…Ҙ пјҢ и®©д»“еә“йқҷй»ҳеҗҢжӯҘ пјҢ ж— зјқиЎ”жҺҘ пјҢ е№іж»‘иҝҮжёЎпјӣеҗҢж—¶иҝҳиғҪиҪ»жқҫз®ЎзҗҶеҜје…Ҙд»“еә“ пјҢ йҡҸж—¶еҗҢжӯҘиҝңзЁӢд»“еә“зҡ„жүҖжңүж”№еҠЁ пјҢ и®©д»Јз ҒвҖңзҙ§и·ҹжҪ®жөҒвҖқ гҖӮ
CODING зҺ°жҸҗдҫӣд»ҘдёӢдёӨз§Қж–№ејҸиҝӣиЎҢеҜје…ҘвҖ”вҖ”
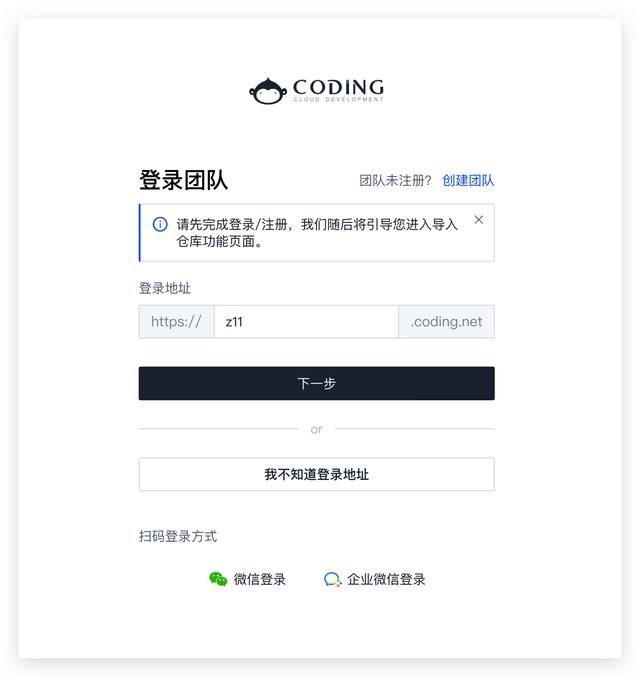
йҖҡиҝҮеҠҹиғҪе…ҘеҸЈеҜје…ҘеҸҜйҖҡиҝҮеҠҹиғҪе…ҘеҸЈејҖе§ӢеҜје…Ҙд»“еә“пјҲ;redirect=/importпјү гҖӮ зҷ»еҪ•/жіЁеҶҢе®ҢжҲҗеҗҺ пјҢ жөҸи§ҲеҷЁдјҡиҮӘеҠЁи·іиҪ¬иҮіеҜје…Ҙж“ҚдҪңйЎөйқў гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
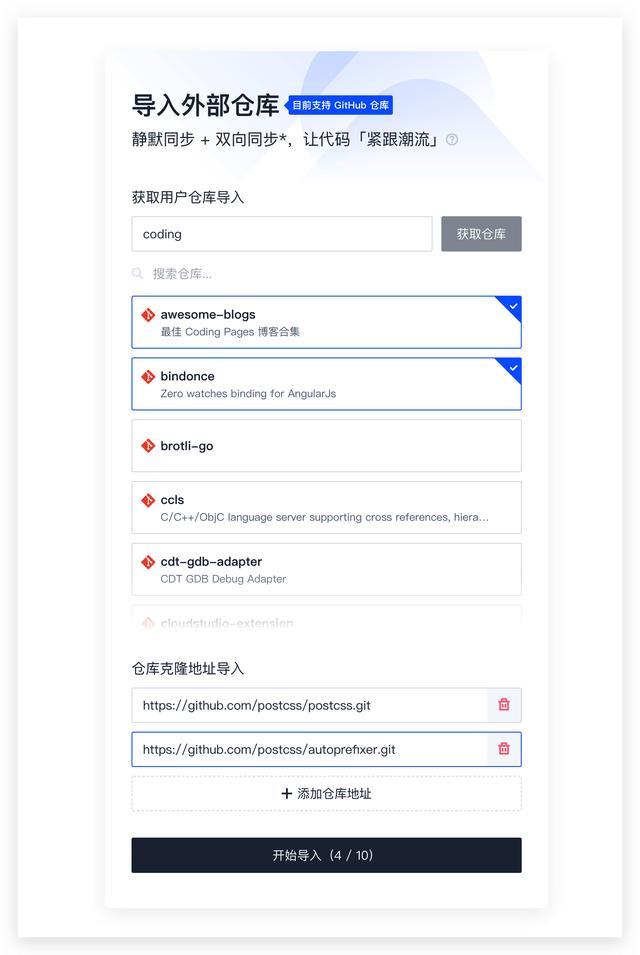
зӣ®еүҚ CODING ж”ҜжҢҒд»ҘдёӢдёӨз§ҚеҜје…Ҙж–№ејҸпјҡ
- ж №жҚ® GitHub з”ЁжҲ·еҗҚеҜје…Ҙд»“еә“пјҡ иҫ“е…Ҙ GitHub з”ЁжҲ·еҗҚ пјҢ иҺ·еҸ–д»“еә“ пјҢ еӢҫйҖүжүҖйңҖд»“еә“иҝӣиЎҢеҜје…Ҙ гҖӮ
- ж №жҚ®е…ӢйҡҶд»“еә“ең°еқҖеҜје…Ҙпјҡ ж·»еҠ д»“еә“ең°еқҖ пјҢ ејҖе§ӢеҜје…Ҙ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫеҜје…ҘејҖе§ӢеҗҺеҸҜд»ҘиҝӣиЎҢе…¶д»–ж“ҚдҪң пјҢ еҜје…Ҙе®ҢжҲҗеҗҺе°Ҷ收еҲ°з«ҷеҶ…йҖҡзҹҘ пјҢ д№ҹеҸҜж №жҚ®жҢҮеј•еүҚеҫҖжҹҘзңӢйЎ№зӣ®еҲ—иЎЁ гҖӮ
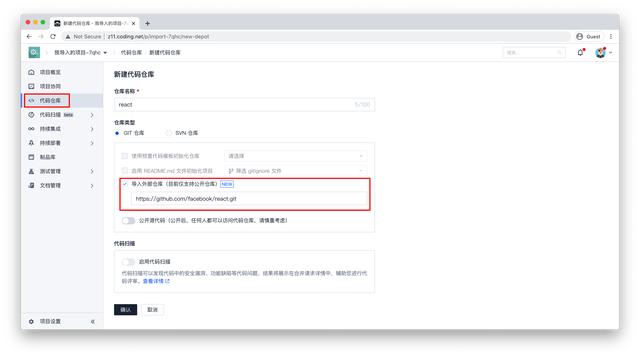
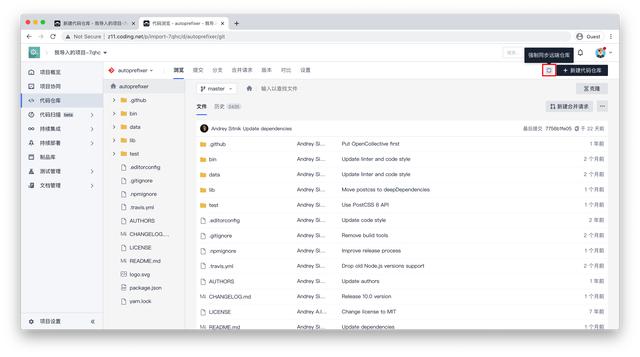
еҲӣе»әд»Јз Ғд»“еә“ж—¶еҜје…ҘеңЁйЎ№зӣ®еҶ…еҲӣе»әгҖҗд»Јз Ғд»“еә“гҖ‘ж—¶ пјҢ йҖүжӢ©гҖҗеҜје…ҘеӨ–йғЁд»“еә“гҖ‘ пјҢ иҫ“е…Ҙ GitHub д»“еә“ең°еқҖеҚіеҸҜејҖе§ӢеҜје…Ҙ пјҢ зӣ®еүҚд»…ж”ҜжҢҒеҜје…Ҙе…¬ејҖд»“еә“ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫз®ЎзҗҶеҜје…Ҙд»“еә“
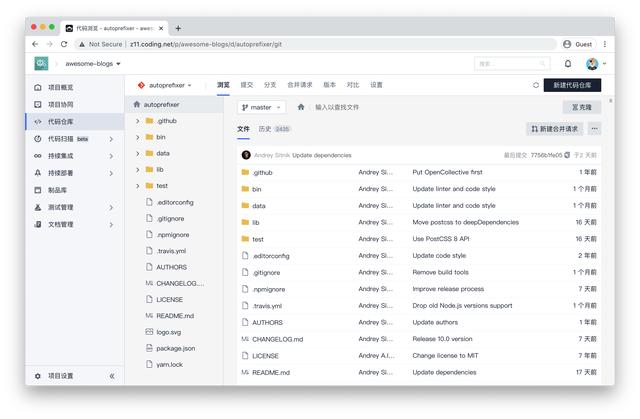
- жҹҘзңӢе·ІеҜје…Ҙд»“еә“
 ж–Үз« жҸ’еӣҫ
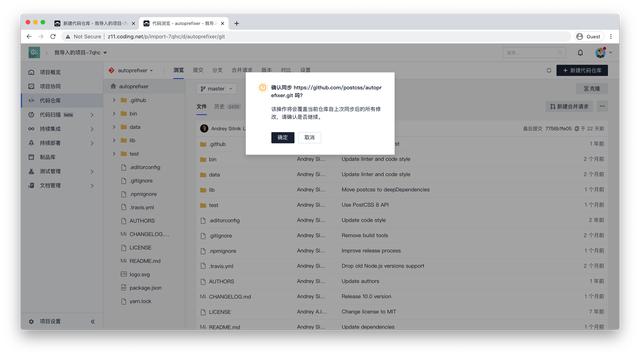
ж–Үз« жҸ’еӣҫ- жүӢеҠЁеҗҢжӯҘд»“еә“
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
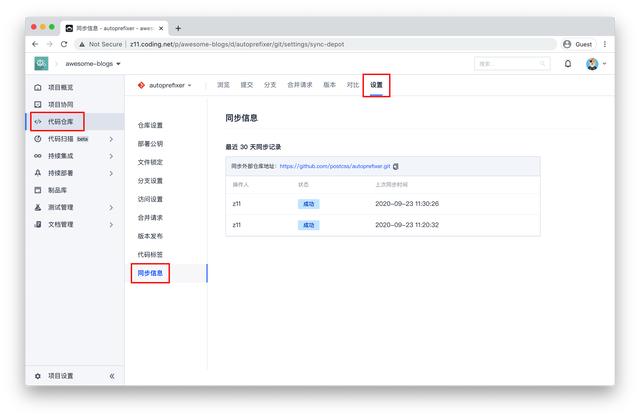
ж–Үз« жҸ’еӣҫ- жҹҘзңӢеҗҢжӯҘи®°еҪ•
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫгҖҗдёҖй”®еҗҢжӯҘпјҒCODING зҺ°е·Іж”ҜжҢҒеҜје…Ҙ GitHub д»“еә“гҖ‘еүҚеҫҖ CODING е®ҳзҪ‘пјҡcoding.netпјҢ еҝ«йҖҹиҝҒ移 пјҢ CODING жҢҒз»ӯдёәжӮЁдҝқй©ҫжҠӨиҲӘ
жҺЁиҚҗйҳ…иҜ»
- зҪ‘жҳ“дә‘йҹід№җдёҠзәҝвҖңдёҖй”®иҝҒ移вҖқиҷҫзұіжӯҢеҚ•еҠҹиғҪпјҡиҝҳе…Қиҙ№йҖҒ3дёӘжңҲй»‘иғ¶VIP
- ејҖдјҡеҶҚд№ҹдёҚз”ЁжүӢеҶҷпјҢеҫ®дҝЎжү“ејҖиҝҷдёӘи®ҫзҪ®пјҢдјҡи®®зәӘиҰҒдёҖй”®з”ҹжҲҗ
- з”ЁдәҶдёӨеҲ°дёүе№ҙзҡ„еҚҺдёәжүӢжңәпјҢдёҖй”®жү“ејҖ"ејҖеҸ‘иҖ…йҖүйЎ№"пјҢеё®еҠ©жҖ§иғҪеҠ йҖҹ
- е№ҝеҸ—иҜҹз—…зҡ„EdgeеҗҢжӯҘзҹӯжқҝз»ҲдәҺиЎҘйҪҗпјҡзҺ°еҸҜеҗҢжӯҘеҺҶеҸІи®°еҪ•
- и¶…еҘҪз”Ёзҡ„AIдёҖй”®еӨҡжӢҚ
- д»ҺзӮјй’ўеҲ°иҪ§й’ўдёҖе…ұиҰҒеҮ жӯҘпјҹжӯҰй’ўпјҡвҖң5G+ARвҖқпјҢдёҖй”®жҗһе®ҡ
- LG WingиҺ·еҫ—ж–°зҡ„иҪҜ件жӣҙж–° дёҖй”®еҸ‘йҖҒеә”з”ЁзЁӢеәҸжӣҙйЎәз•…
- е°ҸеҶ°е°Ҷжј”з»ҺжңӘжқҘ科幻世з•ҢпјҡдёӨдёӘдё–з•ҢеҗҢдёҖдёӘдәәе·ҘжҷәиғҪеҗҢжӯҘдәӨдә’
- зұіе®¶и®ҫеӨҮдёҖй”®иҒ”зҪ‘е°ҸзұіAX3600и·Ҝз”ұеҷЁеӣә件жӣҙж–°
- дҪҝз”ЁеҚҺдёәжүӢжңәпјҢеӯҰдјҡиҝҷ3дёӘеҠҹиғҪпјҢзәёиҙЁжЎЈдёҖй”®з”өеӯҗеҢ–пјҢе°ҸеҠҹиғҪеӨ§дҪңз”Ё





![[иұӘжғ…NBA]и©№е§Ҷж–ҜеҸҲжңүеӨәеҶ её®жүӢпјҢзҲөеЈ«еҸҢж ёе…ізі»з ҙиЈӮпјҒ15еҲҶ13зҜ®жқҝжӮҚе°ҶжҲ–еҺ»ж№–дәә](https://imgcdn.toutiaoyule.com/20200413/20200413134117924521a_t.jpeg)










