гҖҢејҖжәҗиө„и®ҜгҖҚVisual Studio Code1.50еҸ‘еёғ
Visual Studio Code 1.50 зЁіе®ҡзүҲе·ІеҸ‘еёғ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жӣҙж–°дә®зӮ№еҢ…жӢ¬пјҡ
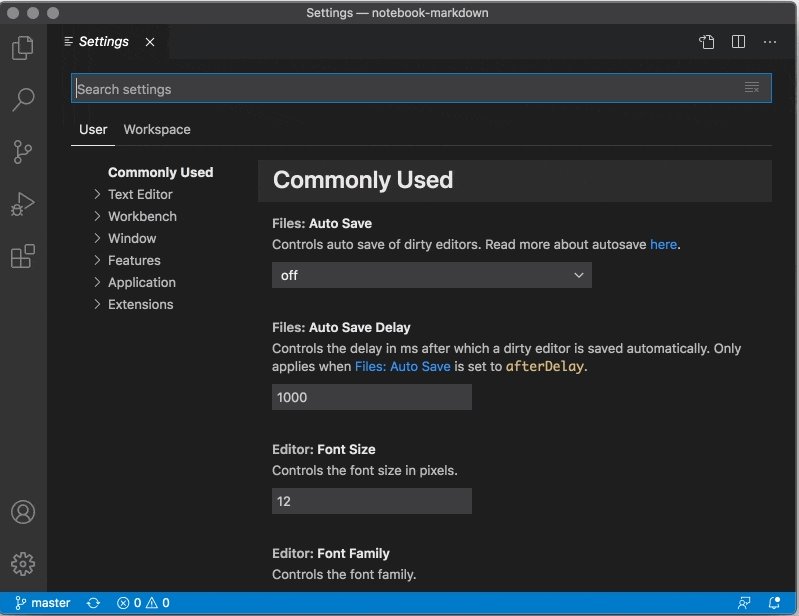
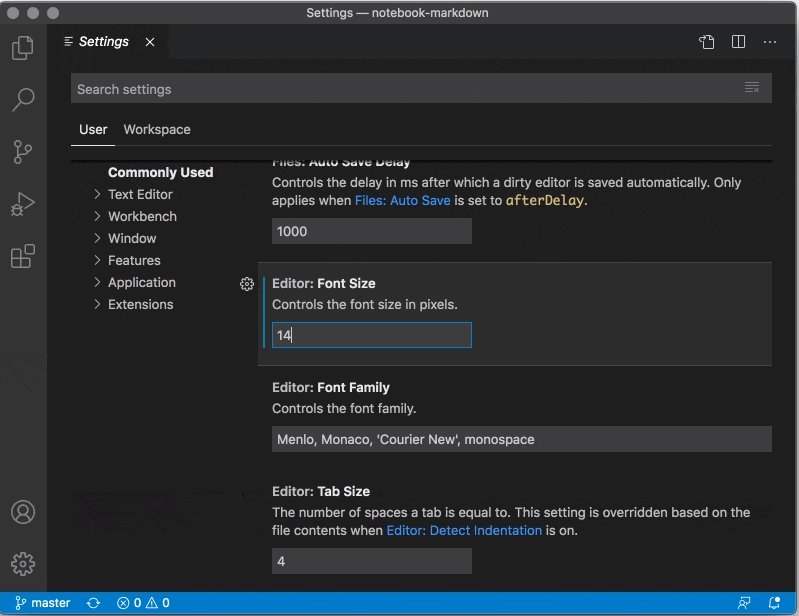
- еҸҜи®ҝй—®жҖ§ (Accessibility) еҸӢеҘҪзҡ„и®ҫзҪ®зј–иҫ‘еҷЁ - еҸҜд»ҘеғҸ VS Code дёӯе…¶д»–еҲ—иЎЁдёҖж ·дёҺи®ҫзҪ®еҲ—иЎЁиҝӣиЎҢдәӨдә’
 ж–Үз« жҸ’еӣҫ
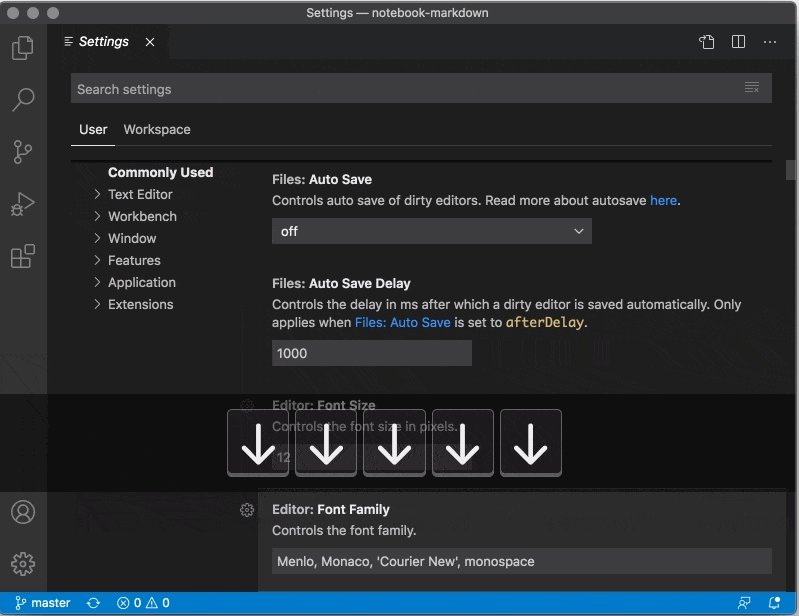
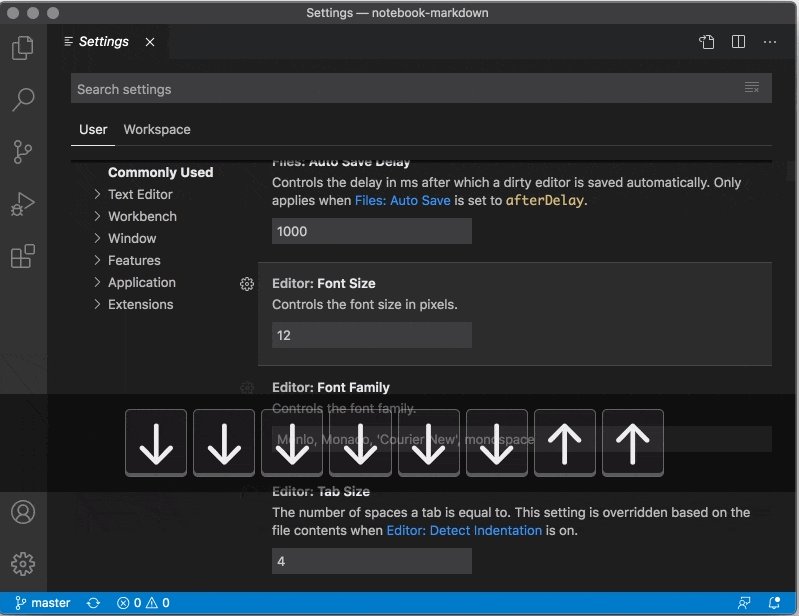
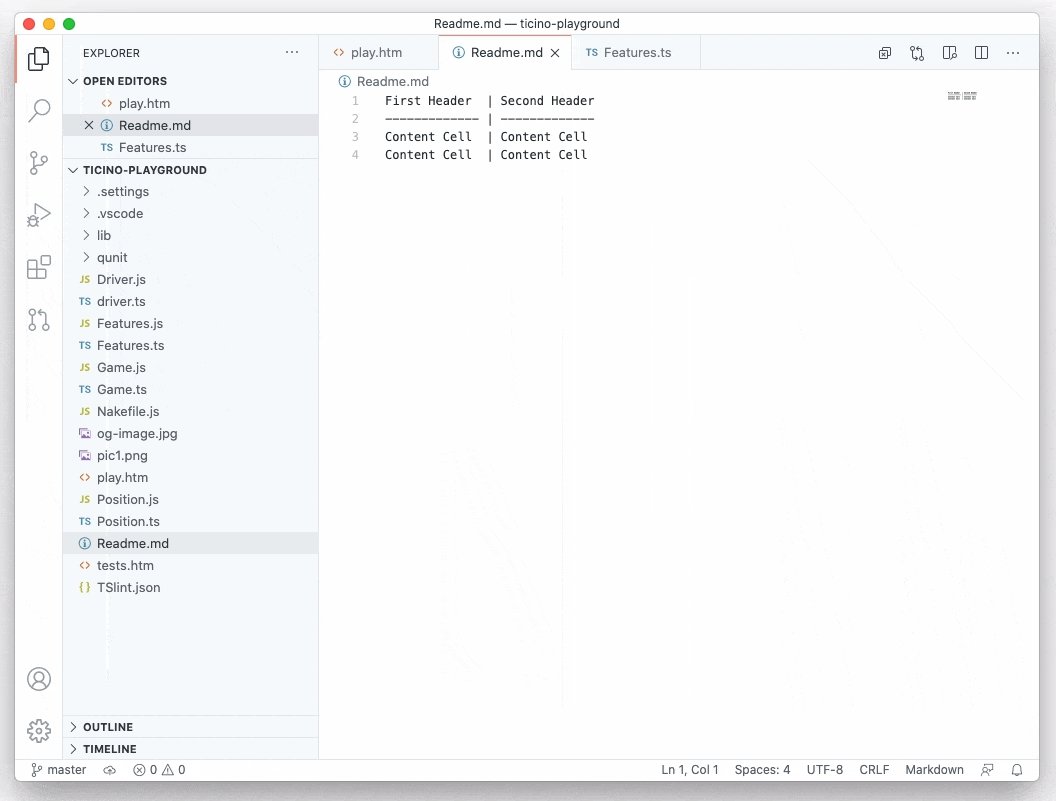
ж–Үз« жҸ’еӣҫд»ҺдёҠеӣҫеҸҜд»ҘзңӢеҲ° пјҢ еңЁж–°зҡ„дәӨдә’жЁЎеһӢдёӯ пјҢ дёҺи®ҫзҪ®еҲ—иЎЁзҡ„дәӨдә’е°ұеғҸдёҺ VS Code дёӯзҡ„д»»дҪ•е…¶д»–еҲ—иЎЁиҝӣиЎҢдәӨдә’ гҖӮ иҺ·еҸ–жҗңзҙўж Ҹзҡ„з„ҰзӮ№еҗҺ пјҢ еҸҜд»ҘжҢүеҗ‘дёӢз®ӯеӨҙе°Ҷз„ҰзӮ№еҲҮжҚўиҮідёӢдёҖиЎҢзҡ„и®ҫзҪ®жқЎзӣ® гҖӮ 然еҗҺеҸҜд»ҘдҪҝз”Ёз®ӯеӨҙй”®еңЁи®ҫзҪ®еҲ—иЎЁдёӯ移еҠЁз„ҰзӮ№ гҖӮ иҰҒзј–иҫ‘и®ҫзҪ® пјҢ еңЁйҖүдёӯзҡ„и®ҫзҪ®жқЎзӣ®дёӯжҢүдёӢ Enter й”®еҚіеҸҜ гҖӮ
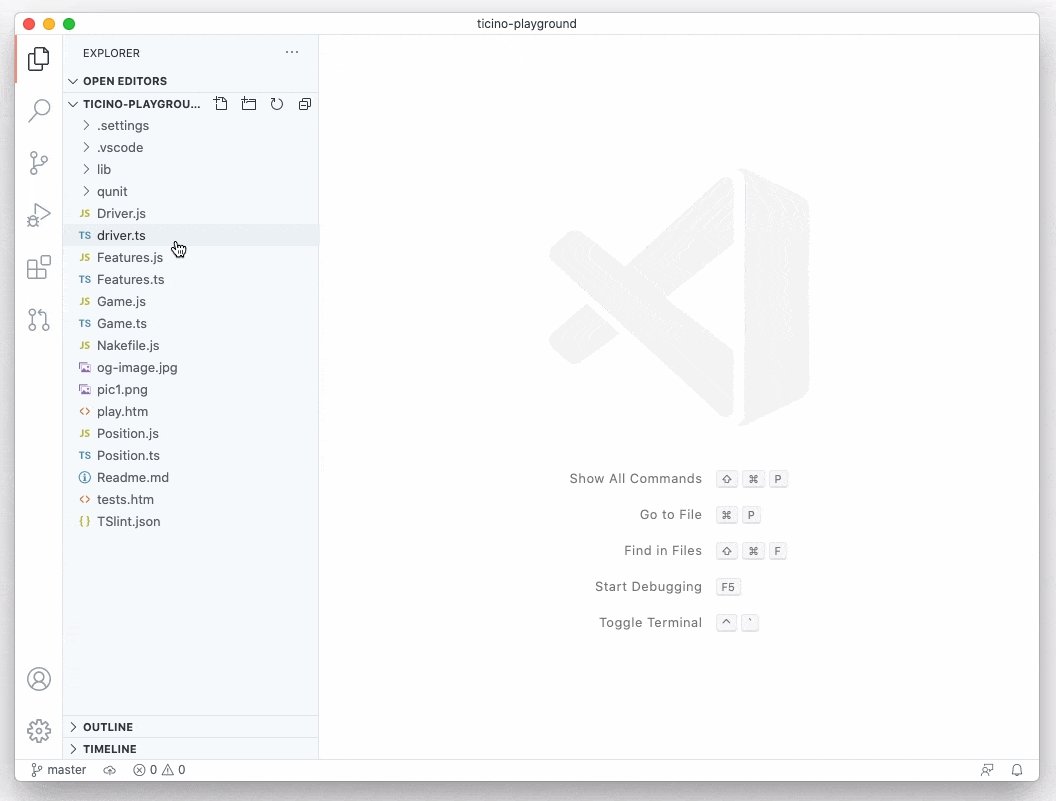
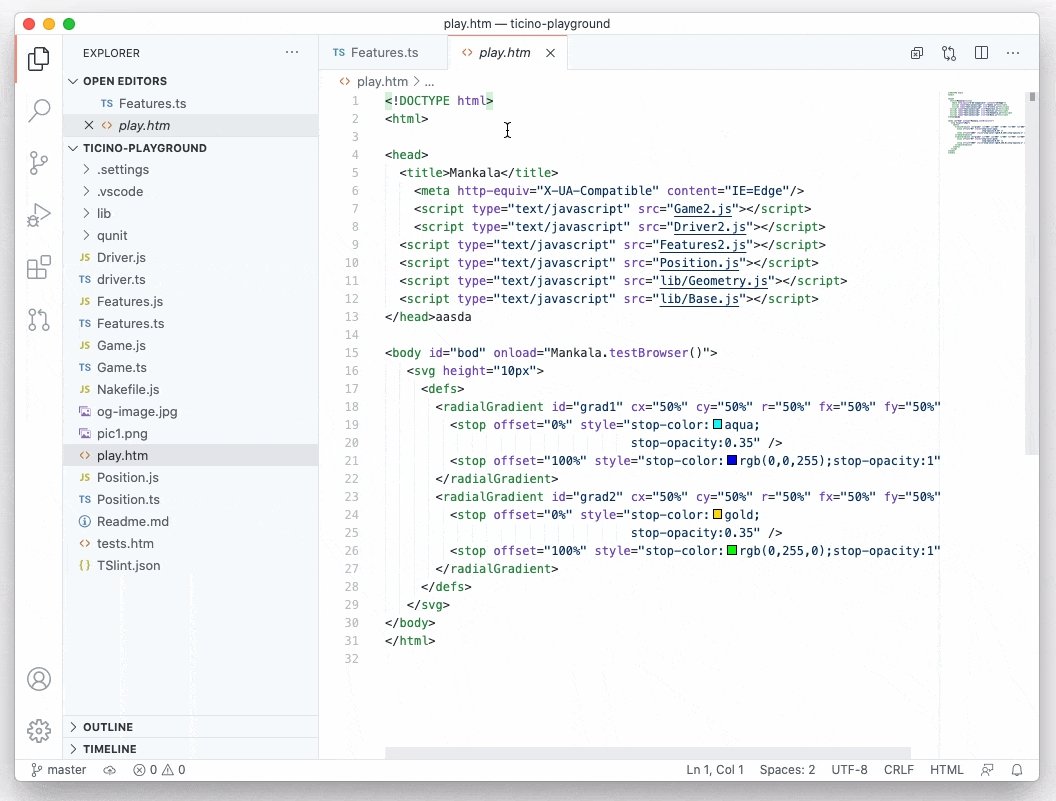
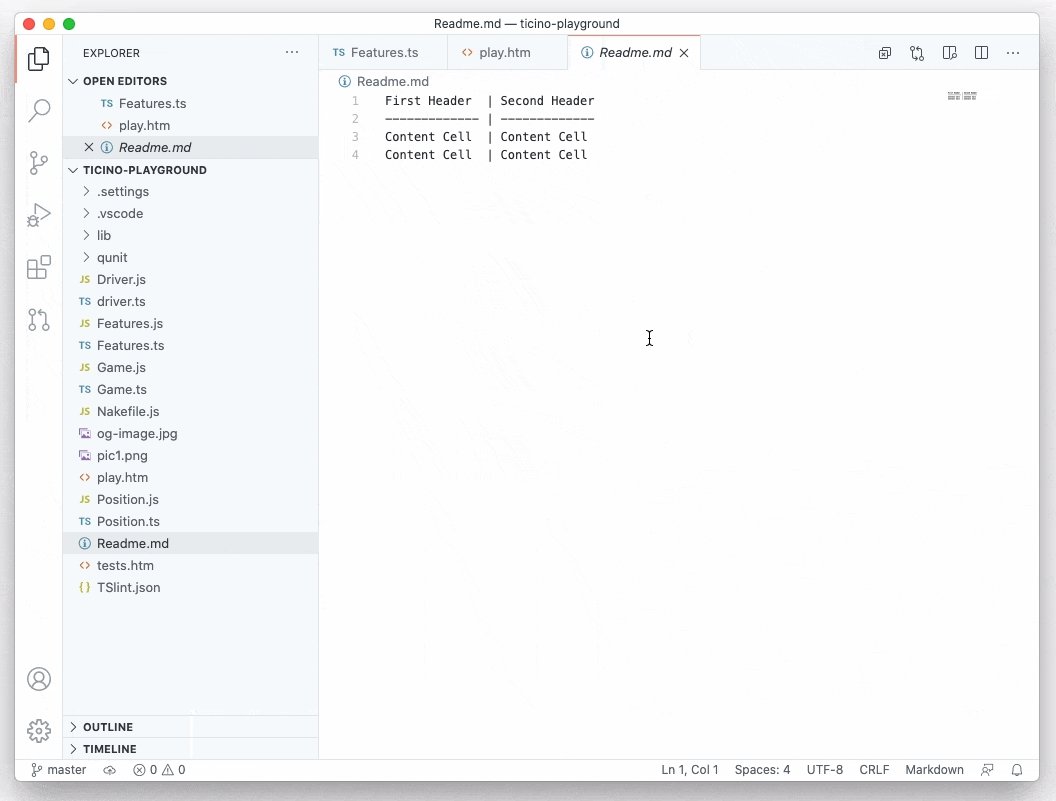
- ж”№иҝӣж ҮзӯҫйЎөеӣәе®ҡеҠҹиғҪ - ж”ҜжҢҒи°ғж•ҙиў«еӣәе®ҡж ҮзӯҫйЎөзҡ„еӨ§е°Ҹ пјҢ дёҖй”®еҸ–ж¶Ҳж ҮзӯҫйЎөеӣәе®ҡзӯү
- normalпјҡиў«еӣәе®ҡзҡ„ж ҮзӯҫйЎөдјҡ继жүҝе…¶д»–ж ҮзӯҫйЎөзҡ„еӨ–и§ӮпјҲж–°зҡ„й»ҳи®Өи®ҫзҪ®пјү
- shrinkпјҡиў«еӣәе®ҡзҡ„ж ҮзӯҫйЎөзј©е°ҸеҲ°еӣәе®ҡеӨ§е°Ҹ пјҢ жҳҫзӨәзј–иҫ‘еҷЁж Үзӯҫзҡ„йғЁеҲҶеҶ…е®№
- compactпјҡиў«еӣәе®ҡзҡ„ж ҮзӯҫйЎөеҸӘдјҡжҳҫзӨәеӣҫж ҮжҲ–зј–иҫ‘еҷЁж Үзӯҫзҡ„йҰ–еӯ—жҜҚ
еңЁж–°зүҲдёӯ пјҢ иў«еӣәе®ҡзҡ„ж ҮзӯҫйЎөдјҡжҳҫзӨәдёҖдёӘд»ЈиЎЁиў«еӣәе®ҡзҠ¶жҖҒзҡ„"pinned"еӣҫж Ү пјҢ еҸҜзӣҙжҺҘзӮ№еҮ»жӯӨеӣҫж ҮжқҘдёҖй”®еҸ–ж¶Ҳж ҮзӯҫйЎөеӣәе®ҡ гҖӮ жӯӨеӣҫж Үд№ҹдјҡеңЁ"Open Editors"и§ҶеӣҫдёӯжҳҫзӨә гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫж ҮзӯҫйЎөеӣәе®ҡеҠҹиғҪзҡ„йғЁеҲҶе…¶д»–ж”№иҝӣпјҡ
- еҚідҫҝе·ІзҰҒз”Ёж ҮзӯҫйЎө пјҢ зј–иҫ‘еҷЁд№ҹдјҡиў«еӣәе®ҡ
- дҪҝз”ЁCmd+W (Ctrl+W)еҝ«жҚ·й”®дёҚдјҡе…ій—ӯиў«еӣәе®ҡзҡ„ж ҮзӯҫйЎө пјҢ иҖҢжҳҜйҖүжӢ©е…ій—ӯдёӢдёҖдёӘйқһеӣәе®ҡзҡ„ж ҮзӯҫйЎө
- еҸҜйҖҡиҝҮжҢҮжҙҫж–°е‘Ҫд»Ө workbench.action.closeActivePinnedEditor жқҘе…ій—ӯиў«еӣәе®ҡзҡ„ж ҮзӯҫйЎө
- дёәж–°зҡ„й…ҚзҪ®йЎ№tab.lastPinnedBorderжҢҮжҙҫйўңиүІеҸҜз”ЁдәҺеңЁжңҖеҗҺдёҖдёӘиў«еӣәе®ҡж ҮзӯҫйЎөзҡ„еҸідҫ§з»ҳеҲ¶иҫ№жЎҶ
- Linux ARM builds - VS Code зҺ°е·Іж”ҜжҢҒ Linux ARMv7 е’Ң ARM64 жһ¶жһ„
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫзӮ№жӯӨдёӢиҪҪ Linux ARM builds пјҢ Insider зүҲжң¬д№ҹеҸҜдҪҝз”Ё гҖӮ
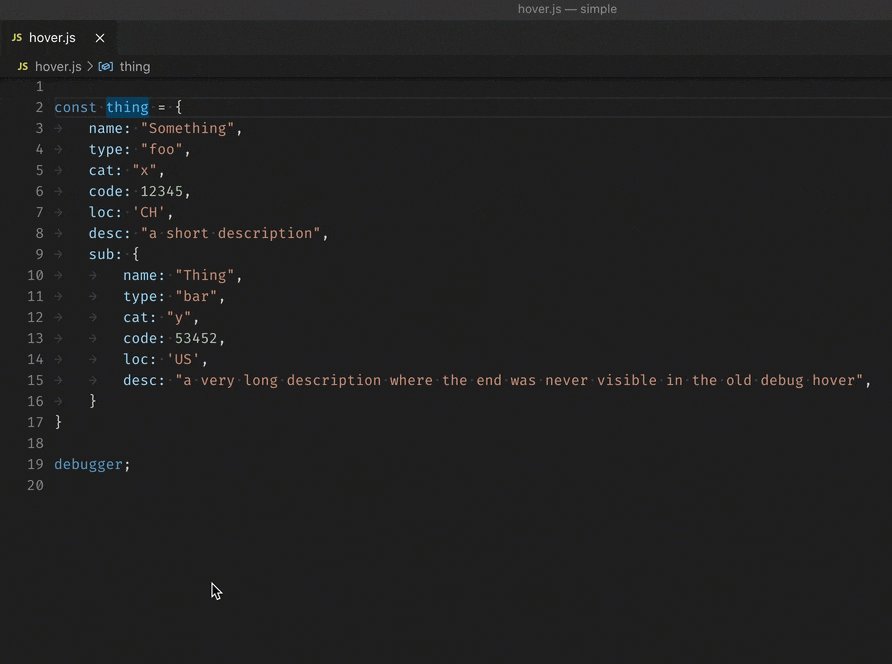
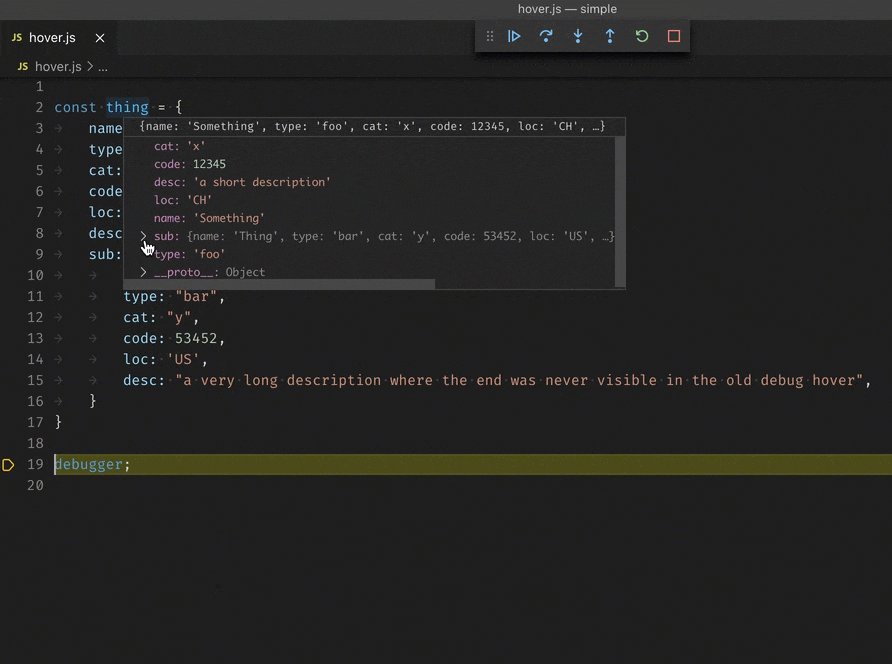
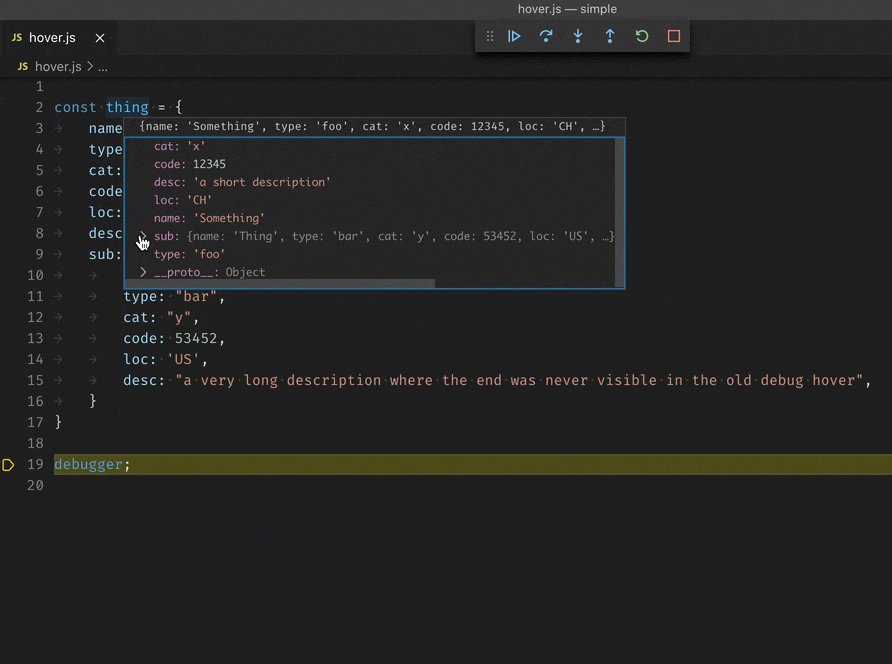
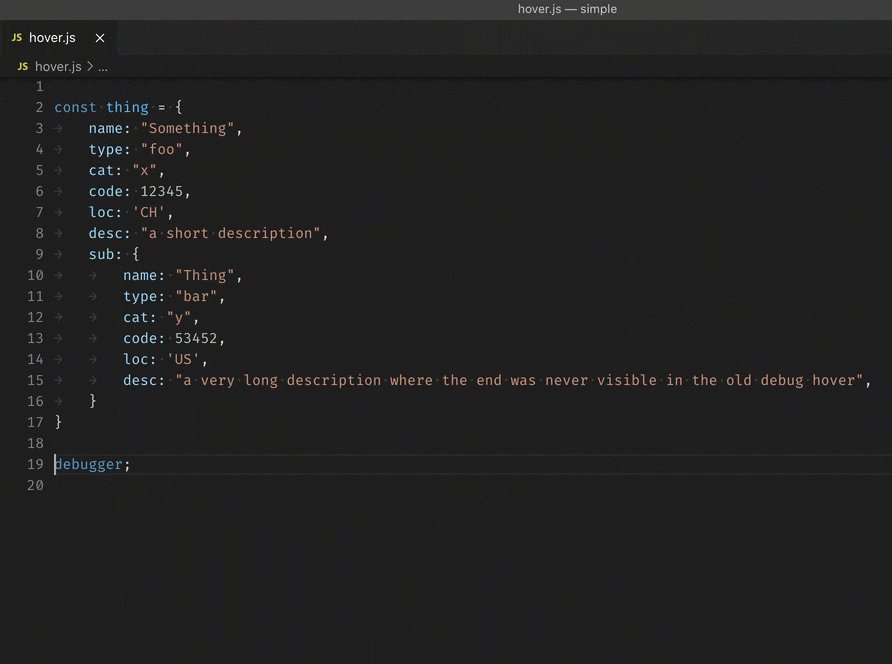
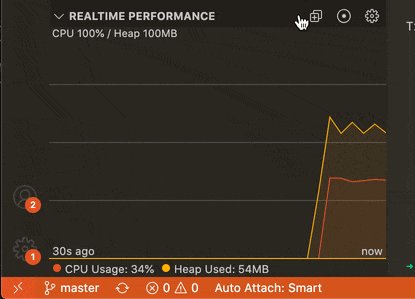
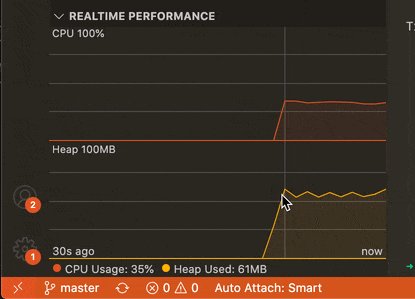
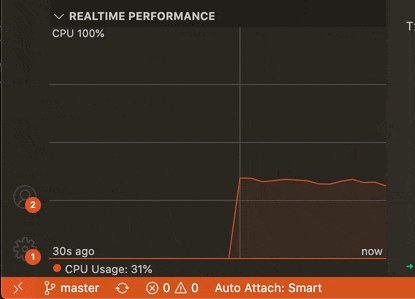
- ж”№иҝӣи°ғиҜ•дҪ“йӘҢ - ж”№иҝӣжӮ¬еҒң (hover) и°ғиҜ•е’Ңи°ғиҜ•жҺ§еҲ¶еҸ°дёӯзҡ„иҝҮж»Ө (filter) еҠҹиғҪ
 ж–Үз« жҸ’еӣҫ
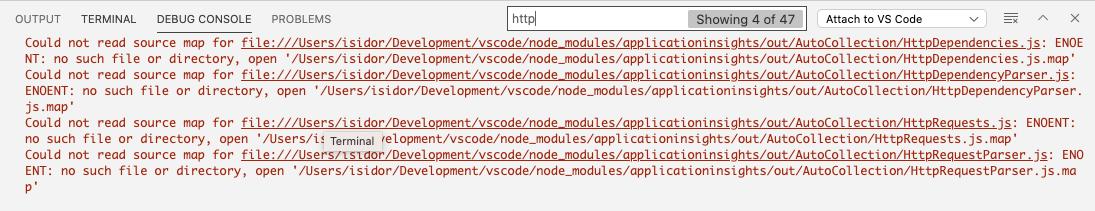
ж–Үз« жҸ’еӣҫжӯӨеӨ– пјҢ и°ғиҜ•жҺ§еҲ¶еҸ°зҺ°еңЁж”ҜжҢҒиҝҮж»ӨеҠҹиғҪ пјҢ з”ЁжҲ·еҸҜд»ҘжӣҙиҪ»жқҫең°жҹҘжүҫжүҖйңҖзҡ„иҫ“еҮәжҲ–йҡҗи—Ҹж— е…ізҡ„ж—Ҙеҝ—иҫ“еҮә гҖӮ
 ж–Үз« жҸ’еӣҫ
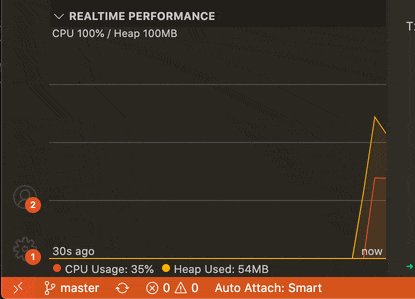
ж–Үз« жҸ’еӣҫ- JavaScript и°ғиҜ•еҷЁзҡ„ж–°еҠҹиғҪ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жҺЁиҚҗйҳ…иҜ»
- е–өеҚҡеЈ«иө„и®Ҝ | иҘҝе®үеҘҘдҪ“дёӯеҝғе»әжҲҗеӣҪеҶ…йҰ–дёӘ5GеңәйҰҶпјӣиӢ№жһңиў«жӣқе·ІејҖе§ӢеңЁе·ҘеҺӮжөӢиҜ•жҠҳеҸ еұҸiPhone
- Flipper Zeroе°ҶдәҺдёӢжңҲеҸ‘иҙ§пјҡдёәжһҒе®ўжү“йҖ зҡ„ејҖжәҗеӨҡеҠҹиғҪе°Ҹе·Ҙе…·
- е®Ңе…ЁејҖжәҗгҖҒж— дё“еҲ©жҺЈиӮҳпјҢRISC-VдјҡжҳҜиҠҜзүҮиҮӘдё»зҡ„е…ій”®и§Јеҗ—пјҹ| е№ҙеәҰиЎҢдёҡз ”з©¶
- еүҚзһ»зү©иҒ”зҪ‘дә§дёҡе…Ёзҗғе‘ЁжҠҘ第72жңҹпјҡи…ҫи®Ҝдә‘еҸ‘еёғе…«ж¬ҫдә‘еҺҹз”ҹзі»еҲ—дә§е“ҒпјҢйҳҝйҮҢеҸ‘еёғејҖжәҗйҮҸеӯҗжЁЎжӢҹеҷЁвҖңеӨӘз« 2.0вҖқ
- е–өеҚҡеЈ«иө„и®Ҝ | дёҠеҚҠе№ҙAIдә‘жңҚеҠЎеёӮеңә规模иҫҫ10.9дәҝпјӣж—Ҙжң¬е°ҶжҠ•е…Ҙ500дәҝж—Ҙе…ғз ”еҸ‘6GжҠҖжңҜ
- е–өеҚҡеЈ«иө„и®Ҝ | дёӯеӣҪжүӢжңәеңЁеҚ°еәҰй”ҖйҮҸдёҚйҷҚеҸҚеҚҮпјӣиӢұдјҹиҫҫжӯЈи§„еҲ’5nmжһ¶жһ„жҳҫеҚЎ
- жү“з ҙејҖеҸ‘еЈҒеһ’пјҢ2020ж·ұеәҰеӯҰд№ ејҖеҸ‘иҖ…еі°дјҡзҷҫеәҰйЈһжЎЁи®ӨиҜҒPPDEеҲҶдә«ејҖжәҗ收иҺ·
- е°Ҹзұі11еҶ…ж ёејҖжәҗ ж”ҜжҢҒеӨҡеҠҹиғҪNFCе’ҢзәўеӨ–йҒҘжҺ§
- ејҖжәҗејҖеҸ‘иҖ…е°қиҜ•дёәд»»еӨ©е ӮN64дё»жңәеёҰжқҘдәҶж–°зҡ„LinuxеҶ…ж ёз§»жӨҚ
- иө„жәҗ|еҫ®иҪҜдәҡжҙІз ”究йҷўеҸ‘еёғејҖжәҗе№іеҸ°вҖңзҫӨзӯ– MAROвҖқз”ЁдәҺеӨҡжҷәиғҪдҪ“иө„жәҗи°ғеәҰдјҳеҢ–

















