Vue实战091:Vue项目部署到nginx服务器
【Vue实战091:Vue项目部署到nginx服务器】项目开发完成之后我们就需要将项目上线运行供用户访问 , 这时候我们就需要将项目部署到服务器上 。 对于Vue这种前端Web项目我们一般都部署在linux系统上 , Linux常见的Web应用服务器有Apache、nginx和Tomcat。 Nginx是一款高性能、低消耗的轻量级反代理服务器很适合中小型项目 , 这里选择Nginx服务器来部署Vue项目 。
 文章插图
文章插图
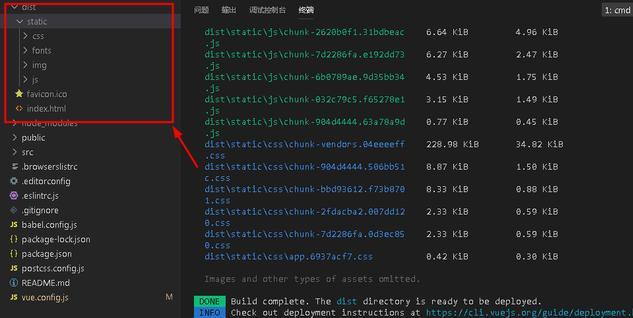
打包Vue项目项目发布之前我们需要先将项目进行打包 , Vue脚手架是利用webpack将前端代码通过编译、压缩 , 合并等操作 , 将代码进行整合优化并生成浏览器可直接识别的文件(如html , css , fonts、img、js等) 。 具体的打包介绍可以参考文章【Vue实战074:你真的了解了项目打包么?来普及下吧!】 , 这里我们直接通过命令:npm run build对vue项目进行打包 , 打包之后会在项目根目录生成一个dist 文件夹用来存放打包编译的文件 。
 文章插图
文章插图
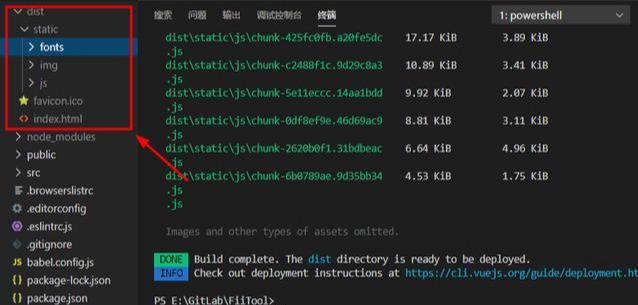
Callback was already called错误Vue-cli3.0在打包的时候会自动将js和css分开打包 , 把所有的css样式打包成一个个css文件 。 如果打包的时候遇到错误:Callback was already called , vue.config.js文件中配置css: {extract: false}} 。 该配置指定css是否使用分离插件ExtractTextPlugin(默认为true) , 将extract改成false则会将样式强制内联不生成单独的css文件 。
 文章插图
文章插图
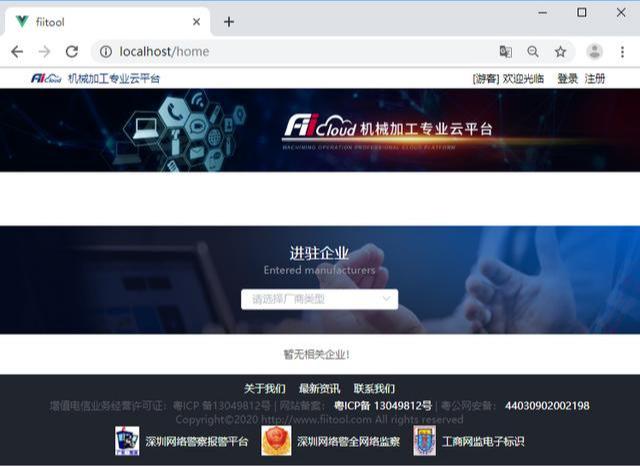
Nginx测试我们可以在Windows上用Nginx先测试下是否能正常的访问 , 在Windows使用Nginx可以参考文章【Nginx实战001:Window中配置使用Nginx入门 】 。 将打包好的项目拷贝到nginx的html目录中 , 启动nginx并在浏览器地址栏输入网址 http://localhost:80访问项目 。
 文章插图
文章插图
Nginx服务部署在本地测试没问题我们既可以开始部署了 , 先在服务器上安装nginx 。 Centos安装Nginx跟Ubuntu安装基本一样 , 这里就不再重复了 , 有需要可以参考文章【Linux实战008:Ubuntu搭建Nginx服务器详细图解】 。 我们把打包好的文件上传到nginx的html目录中(该目录一般在/usr/share/nginx/html) , 利用finalshell等工具可以快速将文件上传到服务器指定目录 。
 文章插图
文章插图
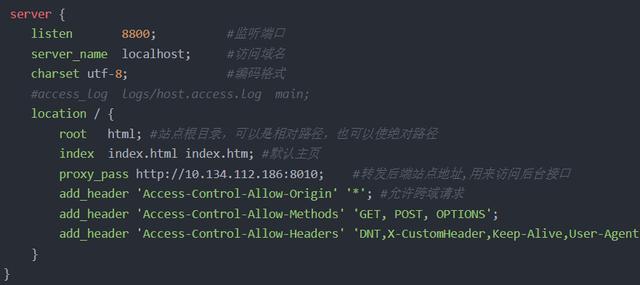
修改Nginx配置docker的nginx基础配置文件一般存放在/etc/nginx文件夹下的nginx.conf文件中 , 默认的配置default.conf也存放在这里 。 我们的服务器配置就放在default.conf中 , 用户可以根据自己的项目需求来配置nginx 。 通过vim修改好之后执行命令:wq保存退出 , 再执行命令:sudo ./nginx -s reload重启下nginx即可(docker可以重启容器) 。
 文章插图
文章插图
总结:Nginx默认配置的监听端口为80 , 如果当前端口已经被占用的话就可以在这里进行修改 。 具体的配置按照自己的项目需求进行修改 , 一般我们都在server中进行配置(一个server代表一个服务站点 , 可以配置多个server节点搭建多个站点) 。 以上内容是小编给大家分享的【Vue实战091:Vue项目部署到nginx服务器】 。 希望对大家有所帮助 , 如果大家有任何疑问请给我留言 , 小编会及时回复大家的 。 更多Vue实战技巧可以参考以下专栏:
推荐阅读
- 20款游戏实战!酷睿i7-10750H、锐龙9 4900H到底谁更强?
- 项目实战 | 记一次对某猥琐PHP后门的爆菊
- Redis集群做法的难点,百万并发客户端「实战」
- GTC DLI 实战培训第一课:理论与实践入门
- 前端路由简介以及vue-router实现原理
- Python爬虫实战案例:采集爱奇艺VIP视频
- 补天白帽城市沙龙走进成都 实战化攻防推动安全产业发展
- 阿里爆款SpringBoot项目实战PDF+源码+视频分享
- vue2.x与vue3.x语法对比浅析
- 想上高频内存,主板怎么选?大雕Z490实战8套内存秀给你看













