跨站脚本(XSS)漏洞实战演示——由易到难2
前面几篇文章我们讲到了跨站脚本(XSS)漏洞的几种类型和验证方法以及防御措施 , 有兴趣的朋友可以到我的主页翻看文章《十大常见web漏洞——跨站脚本漏洞》和《实操web漏洞验证——跨站脚本漏洞》 , 今天我们继续由易到难实战演示一下跨站脚本漏洞的形成 , 以便更好地了解漏洞的产生原理 , 进一步做好防御 。
上一篇文章我们已经闯过了5关 , 今天我们继续 。
html事件中的xsshtml事件是在满足一定条件的用户行为发生时 , 所触发的的事件 , 例如当单击鼠标时的“onclick”以及当浏览器加载图像时的“onload” , 我们可以将这些特定的html事件发生时 , 将JavaScript语句作为属性传递给特定的标签 , 从而构成一个或多个JavaScript命令或函数 。
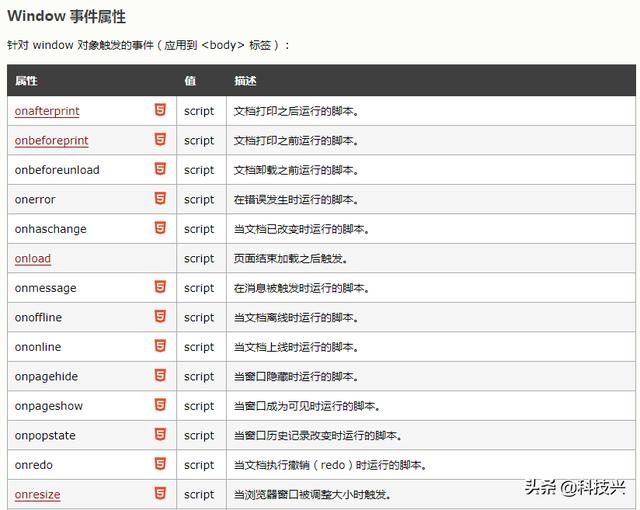
下图我们从网上搜索了一些html事件属性 , 有兴趣的可以自己搜索学习 。
 文章插图
文章插图
html事件属性
在这一关中 , 我们可以构造语句:
111" onmouseover="alert(document.domain);"
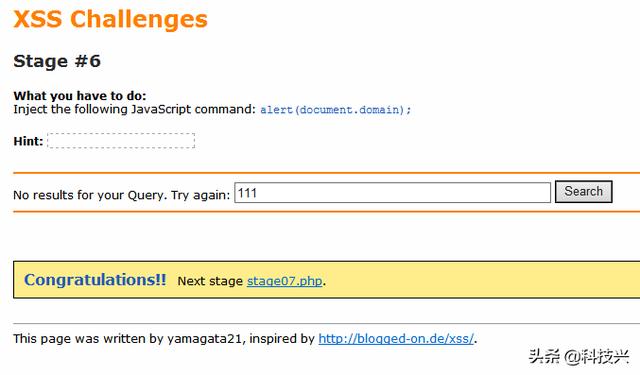
【跨站脚本(XSS)漏洞实战演示——由易到难2】前边的“111"”是为了闭合标签 , 后边的“onmouseover”属性表示当鼠标移动到输入框时执行后边的语句 , 点击“search”按钮 , 将鼠标移动到输入框时 , 页面在弹出内容为当前页面域名的弹窗后 , 提示“恭喜!” , 就可以顺利进入下一关了 , 如下图所示:
 文章插图
文章插图
恭喜通关
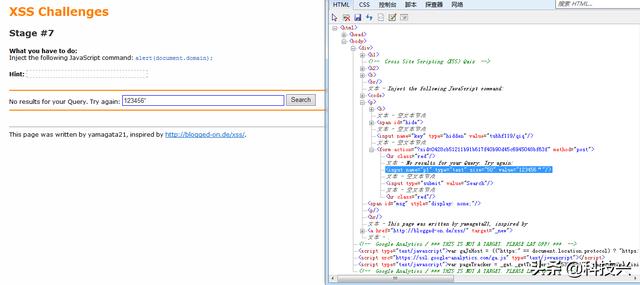
空格分隔属性中的xss这一关我们先来探测一下注入点的情况 , 我们和之前一样先闭合标签 , 输入“123456"”来闭合标签 , 找到对应的代码 , 发现我们输入的内容被另一对引号括住了 , 如下图所示:
 文章插图
文章插图
页面代码
这表明我们输入的内容直接被实体化了 , 那我们不使用引号闭合 , 直接输入“123456 onmouseover=“alert(document.domain)”” , 发现只要是等号后边的参数都被引号括了起来 , 如下图所示:
 文章插图
文章插图
页面代码
因此我们都不加引号 , 构造:
123456 onmouseover=alert(document.domain)
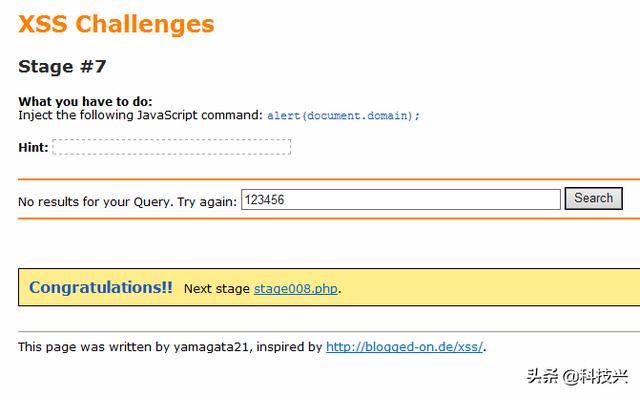
注意中间有个空格 , 点击“search”按钮时 , 页面在弹出内容为当前页面域名的弹窗后 , 提示“恭喜!” , 就可以顺利进入下一关了 , 如下图所示:
 文章插图
文章插图
恭喜通关
JavaScript伪协议触发XSS有时候我们需要将JavaScript代码添加到客户端中 , 这时就需要JavaScript伪协议来帮助 , 它的格式为JavaScript:url , 例如:JavaScript:alert("hello word!") , 就是一个简单的通过JavaScript伪协议来执行alert("hello word!")语句 , 它表示在页面显示“hello word!” 。
因此我们可以构造语句
JavaScript:alert(document.domain);
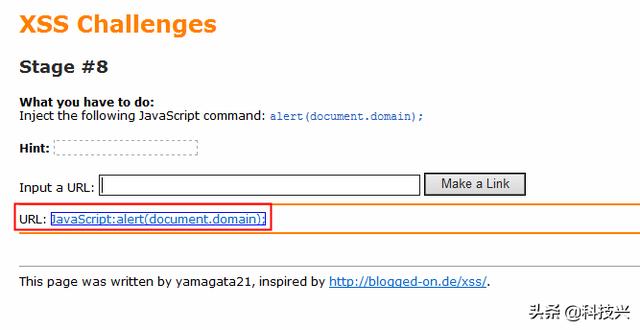
点击“Make a Link”按钮时 , 可见输入框下边出现一个URL超链接 , 我们点击这个链接 , 如下图所示:
 文章插图
文章插图
URL超链接
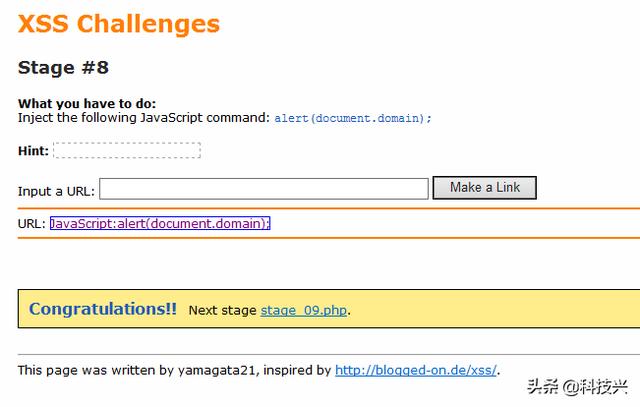
页面在弹出内容为当前页面域名的弹窗后 , 提示“恭喜!” , 就可以顺利进入下一关了 , 如下图所示:
 文章插图
文章插图
恭喜通关
UTF-7中的xss这个比较简单 , 因为UTF-7绝大多数浏览器都已经不用了 , 我们很少会遇到 , 因此我们直接构造语句:
推荐阅读
- 程序员开发抢茅台脚本:2天就刷榜Github
- 白帽黑客教你Kali:XSS攻击随便打开一个网站被控制的秘密
- xss攻击原理与解决方法
- 在脚本中使用 Bash 信号捕获 | Linux 中国
- Python实现一个绝对安全的简易智慧树刷课脚本!给钱帮刷啊
- 这个脚本厉害了,帮你百度贴吧自动签到
- 一个能让你朋友C盘瞬间混乱的程序,Python整蛊脚本
- Google推出XS-Leaks Wiki 普及有关跨站泄露的网络安全知识
- 「油猴脚本」这五个鲜为人知的小插件,如此好用?
- 次世代主机拷机对比:PS5温度最高峰值65度 XSS最低

















