跨站脚本(XSS)漏洞实战演示——由易到难2( 二 )
onclick=alert(document.domain);
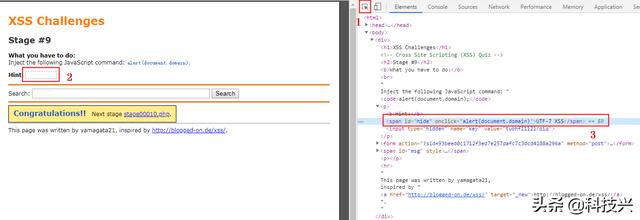
我们按F12键 , 根据下图提示找到第三步位置 , 将以上语句写入到对应位置 , 再点击第二步的位置 , 如下图所示:
 文章插图
文章插图
修改页面代码
页面在弹出内容为当前页面域名的弹窗后 , 提示“恭喜!” , 就可以顺利进入下一关了 , 如下图所示:
 文章插图
文章插图
恭喜通关
绕过过滤domain为空的xss首先我们还是老办法构造闭合语句 , 如下所示:
">
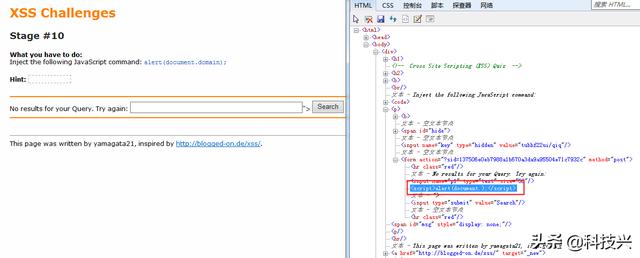
点击“search” , 按F12 , 找到如下图红框中的位置 , 发现我们上边构造的语句中“domain”被删除了 , 如下图所示:
 文章插图
文章插图
页面代码
既然被删除了 , 这时我们可以通过双写来绕过domain被删除这种情况 , 我们可以构造:
">
注意我们在单词domain中间又加了一个单词domain , 这时系统在删除一个单词domain后 , 还会留下一个domain , 这样我们就成功执行了语句了 。
点击“search”按钮时 , 页面在弹出内容为当前页面域名的弹窗后 , 提示“恭喜!” , 就可以顺利进入下一关了 , 如下图所示:
 文章插图
文章插图
恭喜通关
当然我们也可以通过编码的方法来绕过 , 我们可以构造:
">
其中“eval”是用来执行字符串 , 其后边的内容会当成JavaScript语句执行 , “atob”表示将加密的base64密文 , 转换成原文 , 而里边的一串乱码就是通过base64加密过的的“alert(document.domain)”语句 , 关于加密 , 有兴趣的可以阅读我的文章《Web渗透测试——密码学基础》 , 其实和上边的语句一样 , 这样就可以避免domain被删除了 。
以上就是跨站脚本(XSS)漏洞实战演示——由易到难第二部分的全部内容 , 希望对你了解XSS漏洞有所帮助 , 欢迎关注@科技兴了解更多科技尤其是网络安全方面的资讯和知识 。
推荐阅读
- 程序员开发抢茅台脚本:2天就刷榜Github
- 白帽黑客教你Kali:XSS攻击随便打开一个网站被控制的秘密
- xss攻击原理与解决方法
- 在脚本中使用 Bash 信号捕获 | Linux 中国
- Python实现一个绝对安全的简易智慧树刷课脚本!给钱帮刷啊
- 这个脚本厉害了,帮你百度贴吧自动签到
- 一个能让你朋友C盘瞬间混乱的程序,Python整蛊脚本
- Google推出XS-Leaks Wiki 普及有关跨站泄露的网络安全知识
- 「油猴脚本」这五个鲜为人知的小插件,如此好用?
- 次世代主机拷机对比:PS5温度最高峰值65度 XSS最低

















