и®ҫи®Ў|иҠұиҙ№14еӨ©пјҢжҲ‘и®ҫи®ЎдәҶдёҖдёӘзҺ©е…·иҙӯзү©зҪ‘з«ҷ
зј–иҫ‘еҜјиҜ»пјҡжң¬ж–Үд»ҘзҺ©е…·иҙӯзү©зҪ‘з«ҷиҝҷдёӘе°ҸжЎҲдҫӢпјҢжё…жҷ°ең°и®°еҪ•дәҶдёҖдёӘиҫғдёәе®Ңж•ҙзҡ„дә§е“Ғи®ҫи®ЎжөҒзЁӢгҖӮдёҚи®әжҳҜи®ҫи®Ўж–№жі•пјҢиҝҳжҳҜи®°еҪ•ж–№жі•пјҢйғҪеҸҜд»ҘеҖҹйүҙиҝҗз”ЁеңЁе·ҘдҪңгҖҒжұҮжҠҘе’ҢдҪңе“ҒйӣҶдёҠпјҢдёҺеӨ§е®¶еҲҶдә«гҖӮ
иҖ—ж—¶пјҡ2е‘Ёжқҗж–ҷпјҡеҚЎзүҮпјҢдҫҝзӯҫпјҢ笔пјҢзәёеҺҹеһӢе·Ҙе…·пјҡFigmaдҪҝз”Ёзҡ„UXжҠҖжңҜпјҡз«һе“ҒеҲҶжһҗпјҢжҖқз»ҙеҜјеӣҫпјҢеҚЎзүҮжҺ’еәҸпјҢз”ЁжҲ·з”»еғҸпјҢзі»з»ҹжһ¶жһ„пјҢз«ҷзӮ№еӣҫпјҢз”ЁжҲ·жөҒзЁӢпјҢзәҝжЎҶеӣҫпјҢеҺҹеһӢи®ҫи®ЎпјҢеҸҜз”ЁжҖ§жөӢиҜ•гҖӮеңЁиҝҷдёӘйЎ№зӣ®дёӯпјҢдё»иҰҒд»»еҠЎжҳҜдёәж—§йҮ‘еұұжңҖеҸӨиҖҒзҡ„зҺ©е…·е“ҒзүҢ JeffreyвҖҷs Toys и®ҫи®ЎдёҖдёӘе…Ёж–°зҡ„е“ҒзүҢз”өе•ҶзҪ‘з«ҷгҖӮж–°з”өе•ҶзҪ‘з«ҷжңҖдё»иҰҒзҡ„зӣ®зҡ„жҳҜеҗёеј•йЎҫе®ўеүҚеҫҖзәҝдёӢеә—й“әйҖүиҙӯе•Ҷе“ҒпјҢеҗҢж—¶д№ҹеёҢжңӣйҖҡиҝҮеҝ«йҖ’е’Ңй—Ёеә—иҮӘжҸҗзҡ„ж–№ејҸжқҘе®Ңе–„зәҝдёҠй”Җе”®жөҒзЁӢпјҢжӢ“еұ•ж¶Ҳиҙ№зҫӨдҪ“гҖӮ
иҜҘзҪ‘з«ҷйңҖиҰҒе·©еӣәе“ҒзүҢж ёеҝғдёҡеҠЎд»·еҖји§Ӯпјҡдј з»ҹпјҢжңүи¶Је’ҢеҲӣж„ҸгҖӮиҜҘзҪ‘з«ҷиҝҳйңҖиҰҒйҖҡиҝҮејәи°ғе…¶еәһеӨ§зҡ„еә“еӯҳдҪ“йҮҸе’ҢжүӢе·ҘзІҫйҖүе•Ҷе“ҒжқҘе°ҶJeffreyвҖҷs Toysе’Ңе…¶д»–з”өеӯҗе•ҶеҠЎйӣ¶е”®е•ҶеҢәеҲҶејҖгҖӮ
иҜҘзҪ‘з«ҷзҡ„дё»иҰҒдёҡеҠЎзӣ®ж ҮеҢ…жӢ¬пјҡ
иғҪеҝ«йҖҹе®ҡдҪҚе•Ҷе“ҒжҜҸдёҖдёӘе•Ҷе“ҒйғҪжңүеҚ•зӢ¬зҡ„иҜҰжғ…йЎөз”ЁжҲ·иғҪжҲҗеҠҹиҙӯд№°дёҖдёӘжҲ–еӨҡдёӘе•Ҷе“ҒдёәзҲҶж¬ҫе•Ҷе“Ғеј•жөҒ
01 з”ЁжҲ·еҲҶжһҗ
1. з”ЁжҲ·з”»еғҸ
и°ҒжүҚжҳҜиҝҷдёӘзҪ‘з«ҷзңҹжӯЈзҡ„з”ЁжҲ·пјҹеҪ“жҲ‘жҺҘеҲ°иҝҷдёӘд»»еҠЎзҡ„ж—¶еҖҷпјҢе®ўжҲ·е·Із»Ҹз»ҳеҲ¶еҮәдәҶ3дёӘз”ЁжҲ·з”»еғҸпјҢжҜҸдёӘз”ЁжҲ·з”»еғҸйғҪжңүзү№е®ҡзҡ„йңҖжұӮе’Ңз—ӣзӮ№гҖӮ
ж–Үз« еӣҫзүҮ
еҹәдәҺдёүдёӘз”ЁжҲ·з”»еғҸпјҢжҲ‘зЎ®е®ҡдәҶиҜҘзҪ‘з«ҷиҰҒж»Ўи¶ізҡ„з”ЁжҲ·йңҖжұӮпјҢеҗҢж—¶д№ҹиҖғиҷ‘дәҶJeffreyвҖҷs Toysзҡ„йңҖжұӮгҖӮ
зЎ®е®ҡзҡ„дё»иҰҒйңҖжұӮжҳҜпјҡ
йҖҡиҝҮжё…жҷ°зҡ„е•Ҷе“Ғз»„з»ҮеҲҶзұ»жқҘжҸҗдҫӣжөҒз•…зҡ„з”өе•Ҷиҙӯзү©дҪ“йӘҢйҖҡиҝҮе•Ҷе“ҒжҗңзҙўдҪҝз”ЁжҲ·иғҪеӨҹеҝ«йҖҹжүҫеҲ°жғіиҰҒзҡ„е•Ҷе“ҒйҖҡиҝҮе®һз”Ёзҡ„е•Ҷе“ҒжҺЁиҚҗжқҘдҪ“зҺ° JeffreyвҖҷs Toys зҡ„дё“дёҡд»ҘеҸҠеәһеӨ§зҡ„еә“еӯҳйҖҡиҝҮдёҺз”ЁжҲ·е»әз«Ӣе“ҒзүҢе…ізі»жқҘж ‘з«ӢдҝЎд»»йҖҡиҝҮдә§е“Ғз»ҶиҠӮдҝЎжҒҜжқҘзЎ®дҝқз”ЁжҲ·йҖүиҙӯеҗҲйҖӮзҡ„е•Ҷе“Ғ.йҖҡиҝҮе•Ҷе“ҒиҜ„и®әжқҘиҫ…еҠ©з”ЁжҲ·дҪңеҮәж¶Ҳиҙ№еҶізӯ–并е…Ғи®ёз”ЁжҲ·иҝӣиЎҢе•Ҷе“ҒеҸҚйҰҲйҖҡиҝҮй«ҳж•Ҳзҡ„дёӢеҚ•з»“иҙҰжөҒзЁӢз®ҖеҢ–иҙӯд№°иЎҢдёә并иҠӮзңҒз”ЁжҲ·ж—¶й—ҙ
2. з«һе“ҒеҲҶжһҗ
дёәдәҶиҺ·еҫ—еҗҜеҸ‘пјҢжҲ‘зЎ®е®ҡдәҶ3дёӘдё»иҰҒз«һе“ҒпјҢзү№еҲ«жҳҜж—§йҮ‘еұұзҡ„зІҫе“ҒзҺ©е…·еә—пјӣиҝҳжңү3дёӘзҺ©е…·йӣ¶е”®еёӮеңәзҡ„й—ҙжҺҘз«һе“ҒгҖӮзӣҙжҺҘз«һе“ҒжҲ‘еҲҶжһҗдәҶеҢ…жӢ¬ Ambassador Toys гҖҒ Amazon е’Ң TANTRUM гҖӮй—ҙжҺҘз«һе“ҒеҲҶжһҗдәҶ Lululemon гҖҒIkea е’Ң CVS гҖӮз«һе“ҒеҲҶжһҗзҡ„зӣ®зҡ„жҳҜжҜ”иҫғ并жүҫеҮәиҝҷдәӣз”өе•ҶзҪ‘з«ҷзҡ„е…ұеҗҢзү№еҫҒд»ҘеҸҠ JeffreyвҖҷs Toys иғҪеӨҹи„ұйў–иҖҢеҮәзҡ„жҪңеңЁжңәдјҡгҖӮ
з«һе“ҒеҲҶжһҗжңҖйҮҚиҰҒзҡ„收иҺ·жҳҜдәҶи§ЈдәҶдёҚеҗҢзҡ„з”өе•ҶзҪ‘з«ҷзҡ„е•Ҷе“ҒйҖүжӢ©жЁЎеқ—д»ҘеҸҠзҪ‘з«ҷж•ҙдҪ“зҡ„еёғеұҖгҖӮиҝҷдәӣдҝЎжҒҜжңүеҠ©дәҺе·©еӣәжҲ‘第дәҢйҳ¶ж®өзҡ„з ”з©¶гҖӮ
ж–Үз« еӣҫзүҮ
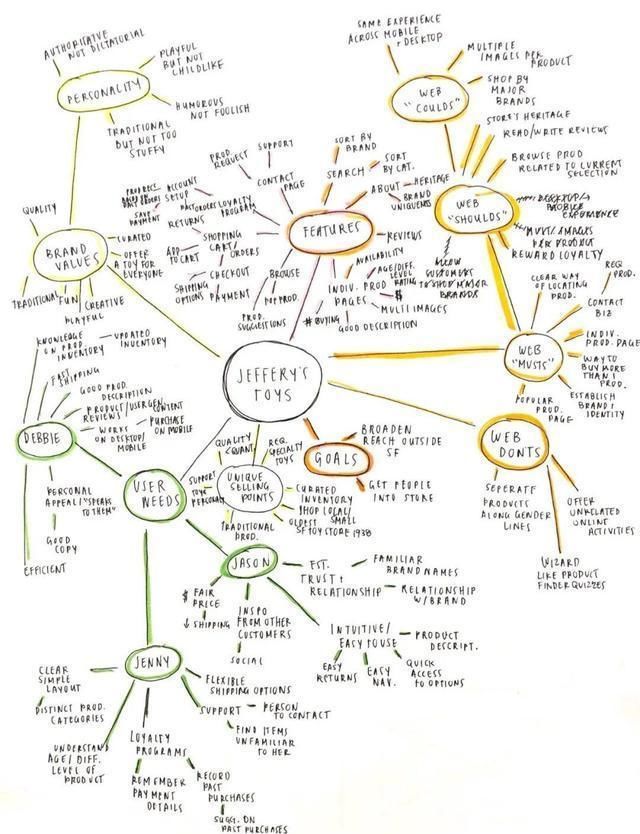
гҖҗ и®ҫи®Ў|иҠұиҙ№14еӨ©пјҢжҲ‘и®ҫи®ЎдәҶдёҖдёӘзҺ©е…·иҙӯзү©зҪ‘з«ҷгҖ‘3. жҖқз»ҙеҜјеӣҫ
еңЁе®ҢжҲҗз«һе“ҒеҲҶжһҗд№ӢеҗҺпјҢжҲ‘жҠҠиҝҷдёӘйЎ№зӣ®дёӯз”ЁжҲ·зҡ„йңҖжұӮе’Ңе®ўжҲ·зҡ„йңҖжұӮеҲ—жҲҗдәҶй•ҝй•ҝзҡ„дҝЎжҒҜжё…еҚ•гҖӮд№ӢеҗҺжҲ‘еҸҲйҖҡиҝҮжҖқз»ҙеҜјеӣҫжқҘзҗҶжё…дәҶеңЁиҝҷдёӘйЎ№зӣ®дёӯз”ЁжҲ·зҡ„йңҖжұӮе’Ңе®ўжҲ·зҡ„йңҖжұӮгҖӮжҖқз»ҙеҜјеӣҫеё®еҠ©жҲ‘е°ҶдҝЎжҒҜз»„з»ҮжҲҗжӣҙжё…жҷ°зҡ„жғіжі•пјҢеҗҢж—¶еңЁеҗ„дёӘжғіжі•д№Ӣй—ҙе»әз«ӢеұӮж¬Ўз»“жһ„е…ізі»гҖӮ
ж–Үз« еӣҫзүҮ
02 дҝЎжҒҜжһ¶жһ„
жҺҘдёӢжқҘжҲ‘йҖҡиҝҮеҚЎзүҮеҲҶзұ»жі•жқҘжһ„йҖ зҪ‘з«ҷзҡ„еҜјиҲӘзі»з»ҹпјҢеҚЎзүҮеҲҶзұ»жі•жҳҜдёҖз§ҚеҲ©з”Ёдәә们зҺ°жңүжҖқз»ҙжЁЎеһӢзҡ„з ”з©¶жҠҖжңҜгҖӮеңЁжһ„йҖ еҜјиҲӘзі»з»ҹж—¶пјҢжҲ‘дәҶи§ЈеҲ°94з§Қе•Ҷеә—дёӯжңҖз•…й”Җзҡ„е•Ҷе“Ғеә“еӯҳдҝЎжҒҜгҖӮжӢҘжңүеҰӮжӯӨеәһеӨ§зҡ„е•Ҷе“Ғеә“еӯҳпјҢе°ұеҫҲжңүеҝ…иҰҒйҖҡиҝҮжё…жҷ°жҳ“жҮӮзҡ„ж–№ејҸз»„з»ҮгҖҒеҲҶзұ»еә“еӯҳдҝЎжҒҜпјҢд»Ҙдҫҝз”ЁжҲ·иғҪеӨҹеҝ«йҖҹзҡ„жүҫеҲ°д»–们жғіиҰҒзҡ„е•Ҷе“ҒгҖӮ
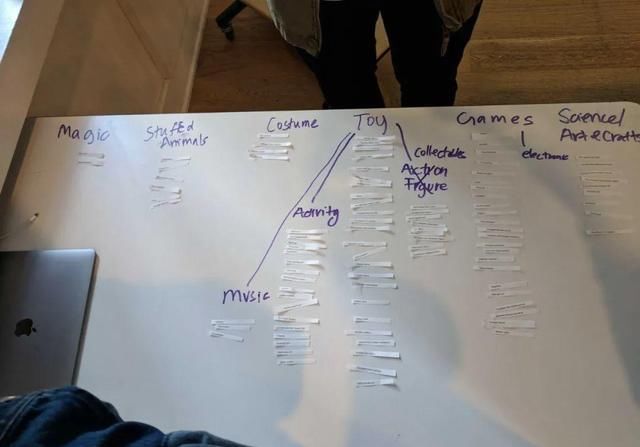
1. еҚЎзүҮеҲҶзұ»
ж–Үз« еӣҫзүҮ
ејҖж”ҫејҸеҚЎзүҮеҲҶзұ»пјҡжҲ‘иҰҒжұӮ9дҪҚеҸӮдёҺи°ғз ”зҡ„з”ЁжҲ·йҖҡиҝҮ他们иҮӘе·ұи§үеҫ—еҗҲзҗҶзҡ„еҲҶзұ»и§„еҲҷе°Ҷ94з§Қе•Ҷе“ҒеҲҶзұ»пјҢ然еҗҺз»ҷжҜҸдёӘзұ»еҲ«еҠ дёҠ他们и®ӨдёәиғҪеӨҹеҮҶзЎ®жҸҸиҝ°иҜҘзұ»еҲ«зҡ„ж ҮзӯҫгҖӮиҝҷж ·еҒҡзҡ„зӣ®зҡ„жҳҜеҜ№дәҺзҪ‘з«ҷжҪңеңЁзҡ„е•Ҷе“ҒеҲҶзұ»ж–№ејҸеҸҠзұ»еҲ«еҗҚз§°жңүдёҖдёӘеӨ§иҮҙзҡ„дәҶи§ЈгҖӮ
е°Ғй—ӯејҸеҚЎзүҮеҲҶзұ»пјҡеҹәдәҺејҖж”ҫејҸеҚЎзүҮеҲҶзұ»зҡ„з»“жһңпјҢжҲ‘д»ҺжңҖеёёи§Ғзҡ„зұ»еҲ«ж ҮзӯҫдёӯеҲӣе»әдәҶ13дёӘйў„е®ҡзұ»еҲ«гҖӮ然еҗҺпјҢжҲ‘иҝӣиЎҢдәҶе°Ғй—ӯејҸзҡ„еҚЎзүҮеҲҶзұ»пјҢжҲ‘йӮҖиҜ·дәҶ20дҪҚеҸӮдёҺи°ғз ”зҡ„з”ЁжҲ·е°Ҷе•Ҷе“ҒйҖҗдёҖеҲҶзұ»еҲ°жҲ‘д№ӢеүҚйў„е®ҡзҡ„13з§Қзұ»еҲ«дёӯгҖӮе°Ғй—ӯејҸеҚЎзүҮеҲҶзұ»жңүеҠ©дәҺи®©жҲ‘еңЁиҝӣиЎҢи®ҫи®Ўд№ӢеүҚиғҪеӨҹжё…жҘҡеҲӨж–ӯиҝҷдәӣзұ»еҲ«жҳҜеҗҰз¬ҰеҗҲеӨ§йғЁеҲҶзҪ‘з«ҷз”ЁжҲ·зҡ„еҲҶзұ»йҖ»иҫ‘гҖӮ
ж–Үз« еӣҫзүҮ
дёҠеӣҫжҳҜйҖҡиҝҮеҚЎзүҮеҲҶзұ»еҫ—еҲ°зҡ„13з§Қе•Ҷе“Ғзұ»еҲ«
2. з«ҷзӮ№еӣҫ
ж №жҚ®еҚЎзүҮеҲҶзұ»д»ҘеҸҠз«һе“ҒеҲҶжһҗзҡ„з»“жһңпјҢжҲ‘з»ҳеҲ¶дәҶзҪ‘з«ҷзҡ„з«ҷзӮ№еӣҫжқҘжҳҺзЎ®ж•ҙдёӘзҪ‘з«ҷзҡ„жЎҶжһ¶з»“жһ„гҖӮиҝҷжҳҜдёәдәҶзЎ®дҝқжүҖжңүдә§е“ҒйғҪж”ҫзҪ®еңЁз”ЁжҲ·жңҹжңӣзҡ„дҪҚзҪ®пјҢеҗҢж—¶дҪҝиҙӯзү©дҪ“йӘҢжӣҙеҠ зӣҙи§ӮгҖӮ
ж–Үз« еӣҫзүҮ
3. зі»з»ҹжһ¶жһ„еӣҫ
дёәдәҶеҜ№з”ЁжҲ·е°ҶдјҡеҰӮдҪ•жөҸи§ҲзҪ‘з«ҷжңүдёҖдёӘе…Ёйқўзҡ„жҰӮиҝ°пјҢжҲ‘з»ҳеҲ¶дёҖеј зі»з»ҹжһ¶жһ„еӣҫгҖӮиҝҷж ·еҒҡзҡ„дё»иҰҒзӣ®зҡ„жҳҜдёәдәҶдәҶи§ЈзҪ‘з«ҷеә”иҜҘз»ҷз”ЁжҲ·жҸҗдҫӣд»Җд№ҲеҠҹиғҪд»ҘеҸҠеҠҹиғҪжӢ“еұ•зҡ„е№ҝеәҰгҖӮжҲ‘иҝҳйҖҡиҝҮзі»з»ҹжһ¶жһ„еӣҫжқҘжҺўзҙўз”өе•ҶзҪ‘з«ҷе’Ңе®һдҪ“еә—й“әд№Ӣй—ҙзҡ„иҒ”зі»гҖӮ
дёҠеӣҫжҳҜзі»з»ҹжһ¶жһ„еӣҫжј”зӨәз”ЁжҲ·е°ҶдјҡеҰӮдҪ•жөҸи§ҲзҪ‘з«ҷ
4. з”ЁжҲ·жөҒзЁӢ
еңЁзЎ®е®ҡдәҶжҲ‘йңҖиҰҒз»ҷз”ЁжҲ·жҸҗдҫӣзҡ„дҪ“йӘҢвҖңе…ЁеұҖвҖқд№ӢеҗҺпјҢжҲ‘дёәжҜҸдёҖдёӘз”ЁжҲ·з”»еғҸеҲӣе»әдәҶдёҚеҗҢзҡ„з”ЁжҲ·жөҒзЁӢпјҢйҖҡиҝҮдёҚеҗҢзҡ„з”ЁжҲ·жөҒзЁӢжқҘдҪҝиҙӯзү©дҪ“йӘҢжӣҙеҠ з¬ҰеҗҲ他们зҡ„йңҖжұӮгҖӮжһ„е»әз”ЁжҲ·жөҒзЁӢзҡ„зӣ®зҡ„жҳҜзЎ®е®ҡжҜҸдёӘз”ЁжҲ·дёәдәҶе®һзҺ°еҗ„иҮӘзҡ„йў„жңҹзӣ®ж Үз»ҸиҝҮзҡ„йЎөйқўе’Ңж“ҚдҪңжӯҘйӘӨгҖӮиҝҷдёҚд»…иғҪдҪҝжҲ‘дё“жіЁдәҺжҜҸдёӘз”ЁжҲ·зҡ„ж“ҚдҪңпјҢд№ҹдҪҝжҲ‘иғҪеӨҹеңЁи®ҫи®ЎзҪ‘з«ҷзҡ„ж—¶еҖҷе°ҶеҠҹиғҪжӢҶеҲҶпјҢд»Ҙдҫҝз»ҷз”ЁжҲ·жҸҗдҫӣжӣҙдҪізҡ„иҙӯзү©дҪ“йӘҢгҖӮ
жҺЁиҚҗйҳ…иҜ»
- и®ҫи®Ў|иҝһй”ҒйӨҗеҺ…жҖҺд№ҲиЈ…дҝ®и®ҫи®ЎжүҚжңҖеҗёеј•дәәпјҹ
- жңәжў°и®ҫи®Ў|жңәжў°и®ҫи®Ўзҡ„еҹәжң¬еҮҶеҲҷеҸҠдёҖиҲ¬жӯҘйӘӨпјҢжңәжў°йӣ¶д»¶зҡ„дё»иҰҒеӨұж•ҲеҪўејҸ
- жө·жҙӢ科иҖғиҲ№вҖңдёӯеұұеӨ§еӯҰвҖқеҸ·е‘ҪеҗҚдёӢж°ҙ жҺ’ж°ҙйҮҸжңҖеӨ§гҖҒз»јеҗҲ科иҖғжҖ§иғҪжңҖејәгҖҒеҲӣж–°и®ҫи®Ўдә®зӮ№жңҖеӨҡ
- дёӯеұұеӨ§еӯҰ|жө·жҙӢ科иҖғиҲ№вҖңдёӯеұұеӨ§еӯҰвҖқеҸ·е‘ҪеҗҚдёӢж°ҙ жҺ’ж°ҙйҮҸжңҖеӨ§гҖҒз»јеҗҲ科иҖғжҖ§иғҪжңҖејәгҖҒеҲӣж–°и®ҫи®Ўдә®зӮ№жңҖеӨҡ
- |第еҚҒе…ӯеұҠдёӯеӣҪпјҲж— й”ЎпјүеӣҪйҷ…и®ҫи®ЎеҚҡи§ҲдјҡжҡЁз¬¬д№қеұҠеӨӘж№–еҘ–и®ҫи®ЎеӨ§иөӣеҢ—дә¬жҺЁд»ӢдјҡеңЁдёӯеҚҺдё–зәӘеқӣйҡҶйҮҚеҸ¬ејҖ
- жӯҢеҚҺ|вҖңйқ’еІӣи®ҫи®ЎдёӯеҝғвҖқжӯЈејҸеҗҜиҲӘ еј•йўҶжңӘжқҘеҪұи§Ҷи®ҫи®ЎиЎҢдёҡйЈҺеёҶ
- жҠҪеұүз”өеҪұ|д»–зҡ„дёҖз”ҹе……ж»Ўдј еҘҮиүІеҪ©пјҢд»–и®ҫи®Ўзҡ„иҪ»жӯҰеҷЁпјҢеёёе№ҙеңЁжқҖдәәжҺ’иЎҢжҰңжҺ’第дёҖ
- CNMOв– еҚҺдёәж–°жңәе…ҘзҪ‘ йҮҮз”ЁMate30ProеҗҢж¬ҫи®ҫи®Ўй•ңеӨҙеҸӮж•°жңүеҸҳеҢ–CNMO2020-08-29 06:46:430йҳ…
- еҹәзЎҖзҹҘиҜҶ|uiи®ҫи®Ўзҡ„еҹәзЎҖзҹҘиҜҶпјҢжңүе“ӘдәӣжҳҜдҪ дёҚдәҶи§Јзҡ„пјҹ
- зӣӣе®ҙ|дёҖеңәеҪұи§ҶдёҺи®ҫи®Ўзў°ж’һзҡ„и§Ҷи§үзӣӣе®ҙпјҒдёңж–№ж—¶е°ҡеӯЈВ·2020йқ’еІӣеӣҪйҷ…еҪұи§Ҷи®ҫи®Ўе‘ЁжӢүејҖ帷幕















