зү©иҒ”зҪ‘пјҡHTMLеҹәзЎҖеӣһйЎҫ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ

ж–Үз« еӣҫзүҮ
жң¬ж–Үдё»иҰҒеҶ…е®№
html зҡ„еёёи§Ғе…ғзҙ html зҡ„еёёи§Ғе…ғзҙ дё»иҰҒеҲҶдёәдёӨзұ»пјҡhead еҢәеҹҹзҡ„е…ғзҙ гҖҒbody еҢәеҹҹзҡ„е…ғзҙ гҖӮ дёӢйқўжқҘеҲҶеҲ«д»Ӣз»Қ гҖӮ
1гҖҒhead еҢәеҹҹзҡ„ html е…ғзҙ
head еҢәеҹҹзҡ„ html е…ғзҙ пјҢ дёҚдјҡеңЁйЎөйқўдёҠз•ҷдёӢзӣҙжҺҘзҡ„еҶ…е®№ гҖӮ
- meta
- title
- style
- link
- script
- base
<base href=https://mparticle.uc.cn/"/\">
base ж Үзӯҫз”ЁдәҺжҢҮе®ҡеҹәзЎҖзҡ„и·Ҝеҫ„ гҖӮ жҢҮе®ҡд№ӢеҗҺ пјҢ жүҖжңүзҡ„ a й“ҫжҺҘйғҪжҳҜд»ҘиҝҷдёӘи·Ҝеҫ„дёәеҹәеҮҶ гҖӮ
2гҖҒhtml е…ғзҙ пјҲbody еҢәеҹҹпјү
body еҢәеҹҹзҡ„ html е…ғзҙ пјҢ дјҡзӣҙжҺҘеҮәзҺ°еңЁйЎөйқўдёҠ гҖӮ
- divгҖҒsectionгҖҒarticleгҖҒasideгҖҒheaderгҖҒfooter
- p
- spanгҖҒemгҖҒstrong
- иЎЁж је…ғзҙ пјҡtableгҖҒtheadгҖҒtbodyгҖҒtrгҖҒtd
- еҲ—иЎЁе…ғзҙ пјҡulгҖҒolгҖҒdlгҖҒdtгҖҒdd
- a
- иЎЁеҚ•е…ғзҙ пјҡformгҖҒinputгҖҒselectгҖҒtextareaгҖҒbutton
еёёи§Ғж Үзӯҫзҡ„йҮҚиҰҒеұһжҖ§пјҡ
html ж–ҮжЎЈзҡ„еӨ§зәІжҲ‘们平时еңЁеҶҷи®әж–ҮжҲ–иҖ…е…¶д»–ж–ҮжЎЈзҡ„ж—¶еҖҷ пјҢ дёҖиҲ¬дјҡе…ҲеҲ—еҮәеӨ§зәІ пјҢ 然еҗҺеҶҚеҶҷе…·дҪ“зҡ„еҶ…е®№ гҖӮ
еҗҢж · пјҢ html зҪ‘йЎөд№ҹеҸҜд»ҘзңӢжҲҗжҳҜдёҖз§Қж–ҮжЎЈ пјҢ д№ҹжңүеұһдәҺе®ғзҡ„еӨ§зәІ гҖӮ
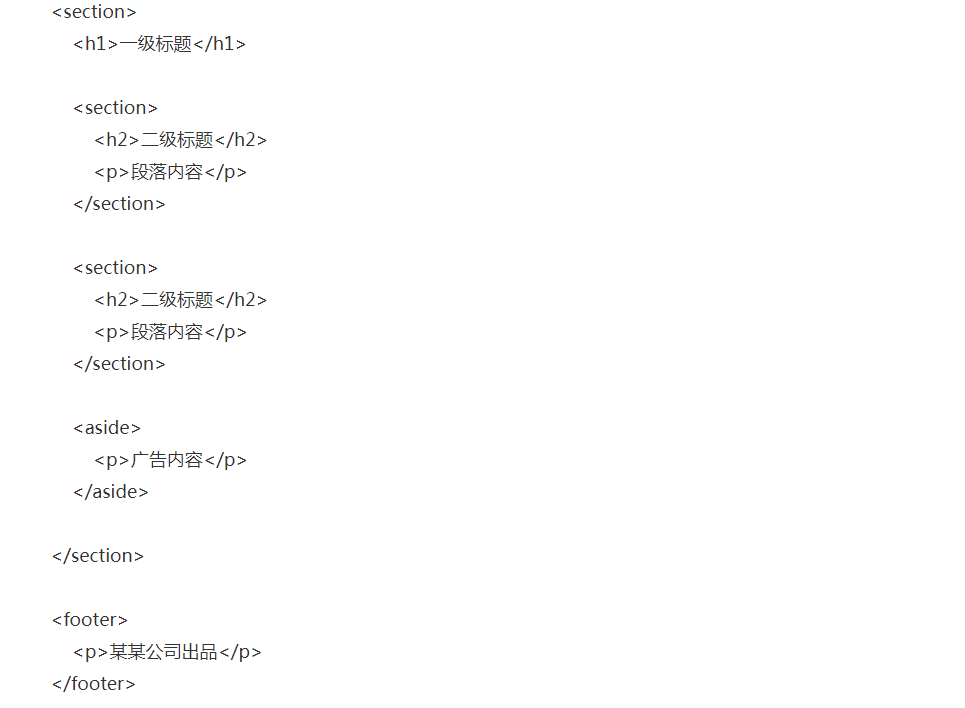
дёҖдёӘеёёи§Ғзҡ„htmlж–ҮжЎЈ пјҢ е®ғзҡ„з»“жһ„еҸҜд»ҘжҳҜпјҡ
гҖҗзү©иҒ”зҪ‘пјҡHTMLеҹәзЎҖеӣһйЎҫгҖ‘
жҹҘзңӢзҪ‘йЎөеӨ§зәІзҡ„е·Ҙе…·жҲ‘们еҸҜд»ҘйҖҡиҝҮе·Ҙе…·жҹҘзңӢдёҖдёӘзҪ‘йЎөзҡ„еӨ§зәІ гҖӮ
дҪҝз”Ёж–№жі•пјҡ
пјҲ1пјүе°ҶзҪ‘еқҖдҝқеӯҳеҲ°д№Ұзӯҫж Ҹ
пјҲ2пјүеҺ»зӣ®ж ҮзҪ‘йЎө пјҢ зӮ№еҮ»д№Ұзӯҫж Ҹзҡ„зҪ‘еқҖ пјҢ еҚіеҸҜжҹҘзңӢиҜҘзҪ‘йЎөзҡ„еӨ§зәІ гҖӮ
иҝҷдёӘе·Ҙе…·йқһеёёеҘҪз”Ё пјҢ ж—ўеҸҜд»ҘжҹҘзңӢзҪ‘йЎөзҡ„еӨ§зәІ пјҢ д№ҹеҸҜд»ҘжҹҘзңӢ markdown еңЁзәҝж–ҮжЎЈзҡ„з»“жһ„ гҖӮ
html е…ғзҙ зҡ„еҲҶзұ»жҢүз…§ж ·ејҸеҲҶзұ»пјҡ
- еқ—зә§е…ғзҙ
- иЎҢеҶ…е…ғзҙ
- inline-blockпјҡжҜ”еҰӮ
formиЎЁеҚ•е…ғзҙ гҖӮ еҜ№еӨ–зҡ„иЎЁзҺ°жҳҜиЎҢеҶ…е…ғзҙ пјҲдёҚдјҡзӢ¬еҚ дёҖиЎҢпјү пјҢ еҜ№еҶ…зҡ„иЎЁзҺ°жҳҜеқ—зә§е…ғзҙ пјҲеҸҜд»Ҙи®ҫзҪ®е®Ҫй«ҳпјү гҖӮ
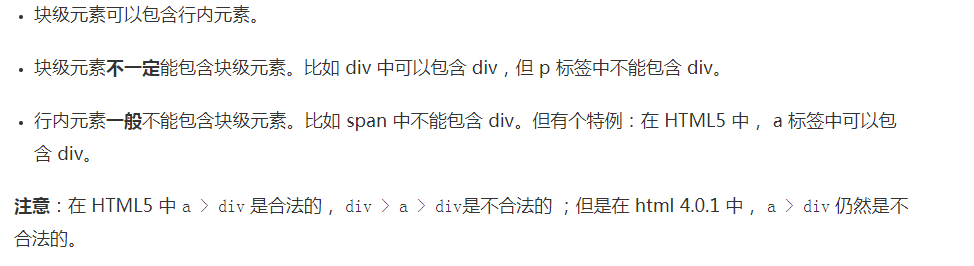
html е…ғзҙ зҡ„еөҢеҘ—е…ізі»
html е…ғзҙ зҡ„й»ҳи®Өж ·ејҸе’Ң CSS ResetжҜ”еҰӮдёӢжӢүжЎҶиҝҷз§ҚжҜ”иҫғеӨҚжқӮзҡ„е…ғзҙ пјҢ жҳҜиҮӘеёҰй»ҳи®Өж ·ејҸзҡ„ гҖӮ еҰӮжһңжІЎжңүиҝҷдёӘй»ҳи®Өж ·ејҸ пјҢ еҲҷиҜҘе…ғзҙ еңЁйЎөйқўдёҠдёҚдјҡжңүд»»дҪ•иЎЁзҺ° пјҢ еҲҷеҝ…然еўһеҠ дёҖдәӣе·ҘдҪңйҮҸ гҖӮ
еҗҢж—¶ пјҢ й»ҳи®Өж ·ејҸд№ҹдјҡеёҰжқҘдёҖдәӣй—®йўҳпјҡжҜ”еҰӮ пјҢ жңүдәӣй»ҳи®Өж ·ејҸжҲ‘们жҳҜдёҚйңҖиҰҒзҡ„пјӣжңүдәӣй»ҳи®Өж ·ејҸз”ҡиҮіж— жі•еҺ»жҺү гҖӮ
еҰӮжһңжҲ‘们дёҚйңҖиҰҒй»ҳи®Өзҡ„ж ·ејҸ пјҢ иҝҷйҮҢе°ұйңҖиҰҒеј•е…ҘдёҖдёӘжҰӮеҝөпјҡCSS Reset гҖӮ
еёёи§Ғзҡ„ CSS Reset ж–№жЎҲж–№жЎҲдёҖпјҡ
CSS Tools: Reset CSS гҖӮ
ж–№жЎҲдәҢпјҡ
йӣ…иҷҺзҡ„ CSS Reset гҖӮ
жҺЁиҚҗйҳ…иҜ»
- еӣҪ家е·Ҙдёҡдә’иҒ”зҪ‘ж ҮиҜҶи§ЈжһҗдәҢзә§иҠӮзӮ№пјҲеЁҒжө·пјүдёҠзәҝ
- 36еІҒпјҢжҲ‘еңЁеӨ§еҺӮпјҢе’Ңе…Ҳз”ҹе…»иӮІвҖңдә’иҒ”зҪ‘еӯӨе„ҝвҖқ
- жҜ”иө·007пјҢ996зңҹзҡ„жҳҜзҰҸжҠҘпјҒдә’иҒ”зҪ‘еӨ§еҺӮдёәд»Җд№ҲеҠ зҸӯйғҪиҝҷд№ҲзӢ пјҹ
- з”ЁжҲ·|2020дә’иҒ”зҪ‘гҖҢе№ҙз»ҲзӣҳзӮ№гҖҚд№ӢзӣҳзӮ№пјҡзҷҫеәҰжңҖжіӘзӣ®пјҢи¶ЈеӨҙжқЎжҺҘең°ж°”
- ж°ҙеҠЎ|жҖҖеҢ–з”өдҝЎеҠ©еҠӣвҖңж°ҙ+дә’иҒ”зҪ‘вҖқжҷәж…§ж°ҙеҠЎ
- еҶ…и’ҷеҸӨйҰ–жү№дёӨ家дә’иҒ”зҪ‘еҢ»йҷўиҺ·жү№дёҠзәҝ
- 2021е№ҙдә’иҒ”зҪ‘е·ЁеӨҙ第дёҖд»—пјҒйЈһд№ҰејҖж’•еҫ®дҝЎпјҢйҳҝйҮҢеҚҺдёәзҷҫеәҰе…ЁйғҪе…ҘеұҖ
- е…Ёзңҹдә’иҒ”зҪ‘пјҢдә§дёҡдә’иҒ”зҪ‘е’Ңж¶Ҳиҙ№дә’иҒ”зҪ‘зҡ„иһҚеҗҲ
- еӣҪ家зӮ№еҗҚпјҒдә’иҒ”зҪ‘еӨ§еҺӮ们пјҢиҜ·еҪ“дёӘдәә
- еёӮ科委дёҺиҒ”еҪұйӣҶеӣўиҒ”еҗҲйҰ–и®ҫвҖңжҺўзҙўиҖ…и®ЎеҲ’вҖқпјҢе…ұжҺЁеҹәзЎҖеҸҠеә”з”ЁеҹәзЎҖз ”з©¶












![[ж•Ҹж•ҸеҒҘеә·]еҶҚеҘҪеҗғд№ҹе°‘зў°пјҢи„ӮиӮӘиӮқдёҚиҜ·иҮӘжқҘпјҹиӮқиғҶ科еҢ»з”ҹиӯҰе‘Ҡпјҡ4з§ҚйЈҹзү©1з§ҚйҘ®ж–ҷ](https://imgcdn.toutiaoyule.com/20200407/20200407082116789928a_t.jpeg)
![[е·ҙеЎһзҪ—йӮЈ]жҷҡдёҠ11зӮ№пјҒе·ҙиҗЁзӘҒйҒӯйҮҚеҲӣпјҡ1.7дәҝеҰ–жҳҹеҸ—дјӨеҖ’дёӢ жў…иҘҝеӨҙз–јдәҶ](http://img88.010lm.com/img.php?https://image.uc.cn/s/wemedia/s/upload/2020/5a8b81cb433684faed2bc560b8e0b887.jpg)



