иҰҒз”Ёд»Җд№ҲеҸҜи§ҶеҢ–жӢ–жӢҪзј–иҫ‘еҷЁжҜ”иҫғеҘҪе‘ўпјҹ kindeditorзј–иҫ‘еҷЁ

ж–Үз« жҸ’еӣҫ
зј–иҫ‘зј–иҫ‘
е…ідәҺи§Ҷи§үеёғеұҖзҡ„е®һзҺ°пјҢе…¶е®һзӣ®еүҚжңүдёӨз§Қж–№ејҸеҸҜд»Ҙе®һзҺ°и§Ҷи§үеёғеұҖ гҖӮдёҖз§ҚжҳҜеңЁзҪ‘дёҠйҖүжӢ©дёҖдәӣе…Қиҙ№зҡ„еҸҜи§ҶеҢ–жҺ’зүҲиҪҜ件пјҢеҸҰдёҖз§ҚжҳҜзӣҙжҺҘдҪҝз”ЁеңЁзәҝеҸҜи§ҶеҢ–жӢ–жӢҪзј–иҫ‘еҷЁ гҖӮж— и®әз”ЁжҲ·йҖүжӢ©е“Әз§Қж–№ејҸжқҘе®һзҺ°и§Ҷи§үеёғеұҖпјҢ他们зҡ„и§’иүІйғҪжҳҜдёҖж ·зҡ„ гҖӮзӣ®еүҚеҸҜи§ҶеҢ–жӢ–жӢҪзј–иҫ‘еҷЁз§Қзұ»з№ҒеӨҡпјҢе°Өе…¶жҳҜеӣҪеӨ–зҡ„пјҢжңүејҖжәҗзҡ„е•Ҷдёҡзҡ„пјҢд№ҹжңүеҗ„з§ҚзүҲжң¬ гҖӮжҺҘдёӢжқҘпјҢиҫ№иӮ–е°Ҷз®ҖиҰҒд»Ӣз»ҚеҮ з§Қеёёи§Ғзҡ„е…Қиҙ№гҖҒејҖжәҗе’ҢеңЁзәҝеҸҜи§ҶеҢ–жӢ–ж”ҫзј–иҫ‘еҷЁ гҖӮ
1.еҸҜи§ҶеҢ–жӢ–ж”ҫзј–иҫ‘еҷЁ-зұ»зј–иҫ‘еҷЁ
KindEditorжҳҜдёҖж¬ҫејҖжәҗзҡ„HTMLеҸҜи§ҶеҢ–зј–иҫ‘еҷЁпјҢдё»иҰҒз”ЁдәҺз”ЁжҲ·еңЁзҪ‘з«ҷдёҠиҺ·еҫ—жүҖи§ҒеҚіжүҖеҫ—зҡ„зј–иҫ‘ж•Ҳжһң гҖӮе…је®№IEгҖҒFirefoxгҖҒChromeгҖҒSafariгҖҒOperaзӯүдё»жөҒжөҸи§ҲеҷЁ гҖӮKindEditorжҳҜз”ЁJavaScriptеҶҷзҡ„пјҢеҸҜд»Ҙе’ҢJavaж— зјқжҺҘеҸЈпјҢгҖӮNETпјҢPHPпјҢASPзӯүзЁӢеәҸ гҖӮ
дәҢгҖҒеҸҜи§ҶеҢ–жӢ–ж”ҫзј–иҫ‘еҷЁвҖ”вҖ”smartbi
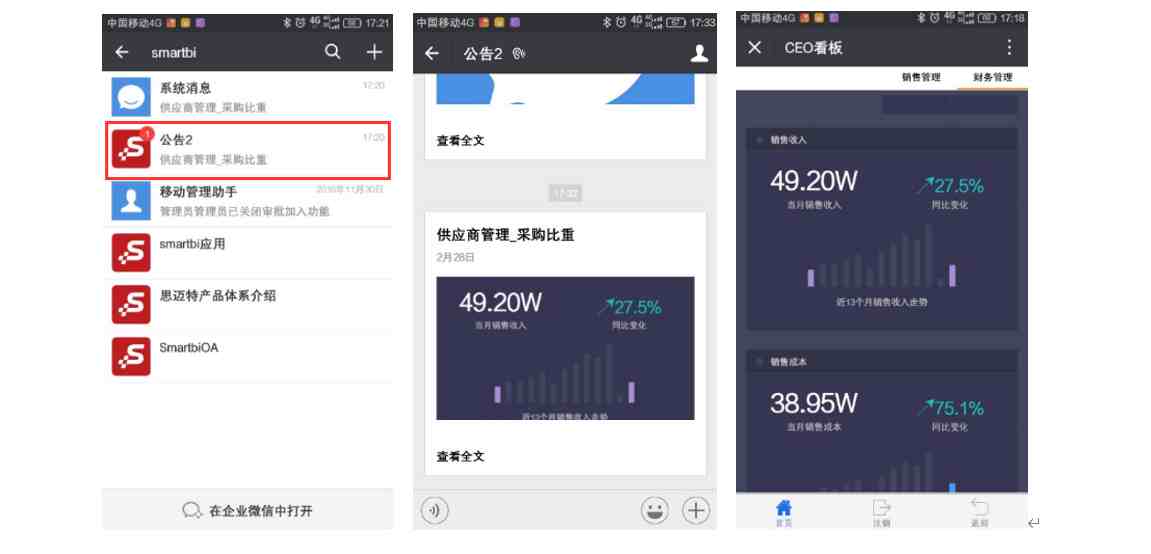
SmartbiжҳҜе№ҝе·һжҷәиғҪиҪҜ件ејҖеҸ‘зҡ„иҪҜ件 гҖӮзӣ®еүҚдёӘдәәзүҲж°ёд№…е…Қиҙ№дҪҝз”Ё гҖӮдҪҝз”ЁSmartbiзҡ„иҮӘеҠ©д»ӘиЎЁжқҝеҠҹиғҪпјҢи®©жӮЁзҡ„е·ҘдҪңжҠҘе‘ҠжӣҙеҠ зІҫеҪ© гҖӮж•°еӯ—еҢ–дҝЎжҒҜиө„жәҗзҡ„еҸҜи§ҶеҢ–дёҚд»…дё°еҜҢзҫҺи§ӮпјҢжӣҙйҮҚиҰҒзҡ„жҳҜж“ҚдҪңз®ҖеҚ•пјҢдҪҝз”Ёж–№дҫҝ гҖӮйҖӮеә”дёҚж–ӯеҸҳеҢ–зҡ„еҲҶжһҗеңәжҷҜ гҖӮеӨ§еӨ§жҸҗй«ҳдәҶдёҡеҠЎйғЁй—Ёзҡ„ж•°жҚ®еҲ©з”Ёж•ҲзҺҮпјҢеҮҸе°‘дәҶ科жҠҖйғЁй—Ёзҡ„дәәе‘ҳжҠ•е…Ҙ гҖӮеҪ“然пјҢSmartbiеңЁз§»еҠЁз«Ҝд№ҹжҸҗдҫӣдәҶHTMLи®ҝй—®biзҡ„еҠҹиғҪпјҢж–№дҫҝдҪҝз”ЁжүӢжңәжҹҘзңӢBIеә”з”Ё гҖӮд№ҹеҸҜд»ҘйӣҶжҲҗеҲ°з¬¬дёүж–№жҠҘе‘ҠдёӯжҹҘзңӢпјҢжҜ”еҰӮеҫ®дҝЎгҖҒй’үй’үзӯүapp гҖӮ
еӣҫ:SmartbiйӣҶжҲҗзҡ„ж•Ҳжһң
3.еҸҜи§ҶеҢ–жӢ–ж”ҫзј–иҫ‘еҷЁ-VVVEBJs
VvvebJsжҳҜдёҖдёӘејҖжәҗзҡ„JavaScriptеә“пјҢйҖҡиҝҮжӢ–еҠЁиҮӘеҠЁз”ҹжҲҗзҪ‘йЎө гҖӮжӮЁеҸҜд»ҘйҖҡиҝҮз®ҖеҚ•зҡ„жӢ–еҠЁжқҘз”ҹжҲҗиҮӘе·ұзҡ„зҪ‘йЎөж ·ејҸ гҖӮеҶ…зҪ®jqueryе’ҢBootstrapпјҢеҸҜд»ҘжӢ–жӢҪзӣёе…із»„件жһ„е»әзҪ‘йЎөпјҢйқһеёёж–№дҫҝпјҢиҝҳеҸҜд»Ҙе®һж—¶дҝ®ж”№д»Јз Ғ гҖӮдҝЎжҒҜиө„жәҗдё°еҜҢпјҢдҪҝз”Ёз®ҖеҚ•пјҢз•ҢйқўеҸӢеҘҪпјҢзү№еҲ«йҖӮеҗҲдёҖдәӣжіЁйҮҚеұ•зӨәзҡ„зҪ‘йЎөи®ҫи®Ў гҖӮ
еӣӣ гҖӮеҸҜи§ҶжӢ–ж”ҫзј–иҫ‘еҷЁ-uзј–иҫ‘еҷЁ
UEdiдҝЎжҒҜиө„жәҗзҪ‘torжҳҜзҷҫеәҰзҪ‘йЎөеүҚз«ҜR&DйғЁејҖеҸ‘зҡ„дёҖж¬ҫжүҖи§ҒеҚіжүҖеҫ—зҡ„еҜҢж–Үжң¬зҪ‘йЎөзј–иҫ‘еҷЁ гҖӮе®ғиҪ»йҮҸзә§пјҢеҸҜе®ҡеҲ¶пјҢжіЁйҮҚз”ЁжҲ·дҪ“йӘҢ гҖӮејҖжәҗеҹәдәҺMITеҚҸи®®пјҢе…Ғи®ёиҮӘз”ұдҪҝз”Ёе’Ңдҝ®ж”№д»Јз Ғ гҖӮзү№еҲ«жҳҜеңЁеӨҙжқЎеҗҺеҸ°еҸ‘еёғж–Үз« зҡ„зј–иҫ‘е°ұжҳҜUEditorпјҒ
еҠЁиҜҚ пјҲverbзҡ„зј©еҶҷпјүеҸҜи§ҶеҢ–жӢ–ж”ҫзј–иҫ‘еҷЁ-ElegantBuilder
дјҳйӣ…зҡ„дё»йўҳз”ҹжҲҗеҷЁжҳҜдёҖдёӘжҸ’件пјҢе®ғдёәдҪ зј–иҫ‘йЎөйқўдёҠзҡ„еҶ…е®№жҸҗдҫӣдәҶдёҖдәӣдёҚеҸҜжҖқи®®зҡ„е·Ҙе…· гҖӮиҜҘжҸ’件еҹәдәҺеҸҜи§Ҷз”»еёғпјҢжӮЁеҸҜд»ҘеңЁйЎөйқўдёҠж·»еҠ е’ҢжҺ’еҲ—еӨ§йҮҸеҶ…е®№ гҖӮеҪ“жӮЁеҲӣе»әж–°зҡ„ж–Үз« жҲ–йЎөйқўж—¶пјҢиҝҷдёӘжҸ’件дјҡжҳҫзӨәеңЁжҷ®йҖҡж–Үжң¬зј–иҫ‘еҷЁдёӢ гҖӮиҝҷдёӘжҸ’件е…Ғи®ёдҪ еҝ«йҖҹеҲӣе»әеҲ—гҖҒж»‘еқ—гҖҒж ҮзӯҫгҖҒжҢүй’®гҖҒејҖе…ігҖҒжЎҶзӯүзӯү гҖӮ
иҝҷжҳҜжҲ‘еҜ№еҗ„з§ҚеҸҜи§ҶеҢ–жӢ–ж”ҫзј–иҫ‘еҷЁзҡ„жҺЁиҚҗ гҖӮеёҢжңӣеҜ№еҲҡе…Ҙй—Ёзҡ„еҲқеӯҰиҖ…жңүеё®еҠ©пјҢеҸҜд»ҘйҖүжӢ©йҖӮеҗҲиҮӘе·ұзҡ„еҸҜи§ҶеҢ–зј–иҫ‘еҷЁ гҖӮзҺ°еңЁеёӮеңәи®ӨеҸҜзҡ„иҪҜ件еҫҲеӨҡпјҢйҖүжӢ©дёҖе®ҡиҰҒз»“еҗҲе®һйҷ…жғ…еҶө гҖӮдёҖиҲ¬жғ…еҶөдёӢпјҢйҖүжӢ©еёӮйқўдёҠеҸЈзў‘еҘҪзҡ„иҪҜ件пјҢиё©йӣ·зҡ„еҸҜиғҪжҖ§еҸҜиғҪдјҡе°ҸдёҖдәӣ гҖӮжҚ®жҲ‘жүҖзҹҘпјҢSmartbiеңЁеӣҪеҶ…ж•°жҚ®еҸҜи§ҶеҢ–дә§е“ҒдёӯеҸЈзў‘дёҚй”ҷ гҖӮз®ҖеҚ•еҘҪз”ЁпјҢеҸҜд»ҘиҜ•иҜ• гҖӮ
гҖҗиҰҒз”Ёд»Җд№ҲеҸҜи§ҶеҢ–жӢ–жӢҪзј–иҫ‘еҷЁжҜ”иҫғеҘҪе‘ўпјҹ kindeditorзј–иҫ‘еҷЁгҖ‘(жңүд»Җд№ҲеҸҜи§ҶеҢ–зҡ„жӢ–жӢҪзј–иҫ‘еҷЁжҜ”иҫғеҘҪпјҹ)
жҺЁиҚҗйҳ…иҜ»
- дёәд»Җд№Ҳеӯ©еӯҗеҶҷдҪңдёҡжҖ»жҳҜжӢ–жӢүзЈЁи№ӯ
- еҠһе…¬е®Ө|еҠһе…¬е®ӨжҢӮд»Җд№Ҳз”»пјҹиҝҷж ·йҖүпјҢиҗҘйҖ й«ҳйӣ…зҡ„иүәжңҜж°ӣеӣҙ
- жҖҺд№Ҳж ·жӯЈзЎ®ж•ҷиӮІеӯ©еӯҗ ж•ҷиӮІе°Ҹеӯ©з”Ёд»Җд№ҲеҠһжі•жҳҜжңҖжӯЈзЎ®зҡ„
- еӯ©еӯҗжҖ§ж јеӯӨеғ»жҳҜд»Җд№ҲеҺҹеӣ йҖ жҲҗзҡ„
- иӢ№жһңеһӢеҸ·жҹҘиҜўеӣҪ家зүҲжң¬жҳҜд»Җд№Ҳ иӢ№жһңеһӢеҸ·жҹҘиҜўеӣҪ家зүҲжң¬
- жҳҜд»Җд№Ҳйҳ»зўҚдәҶиӢұеӣҪе’Ң欧зӣҹзҡ„и„ұ欧и°ҲеҲӨ иӢұеӣҪеҮҶеӨҮйҖҖеҮә欧зӣҹиҙёжҳ“и°ҲеҲӨ
- е“Әз§Қе“ҒзүҢзҡ„жүӢжңәжӢҚз…§ж•ҲжһңеҘҪ жӢҚз…§жүӢжңәе“ӘдёӘе“ҒзүҢеҘҪ-д»Җд№ҲжүӢжңәжӢҚз…§ж•ҲжһңжҜ”иҫғеҘҪзңӢ
- cpcеұһдәҺзҪ‘з»ңе№ҝе‘Ҡзҡ„е“Әз§Қи®Ўд»·жЁЎејҸ cpcе№ҝе‘Ҡзҡ„收иҙ№ж ҮеҮҶжҳҜд»Җд№Ҳ
- е…ұжөҺдјҡдёҺе…үжҳҺдјҡжңүд»Җд№ҲеҢәеҲ« е…ұжөҺдјҡе…үжҳҺдјҡ
- еҰӮдҪ•еҲӣдҪңе°ҸиҜҙпјҢжңүд»Җд№ҲжөҒзЁӢе’ҢиҰҒзӮ№ еҰӮдҪ•еҶҷе°ҸиҜҙ















