视觉中心|界面设计的基本原理!
文/张卫卫 谭小伟 梁锦聪
界面设计通常包含有图形与文字,是对素材取舍及表现形式的处理。在设计中,需要对设计的形式反复推敲、琢磨,才能使其达到完美的境地。这几经提炼而成的形式又往往受一些最基本的原理所支配,受最基本的形式法则所制约。

文章插图
界面设计中的视觉流程
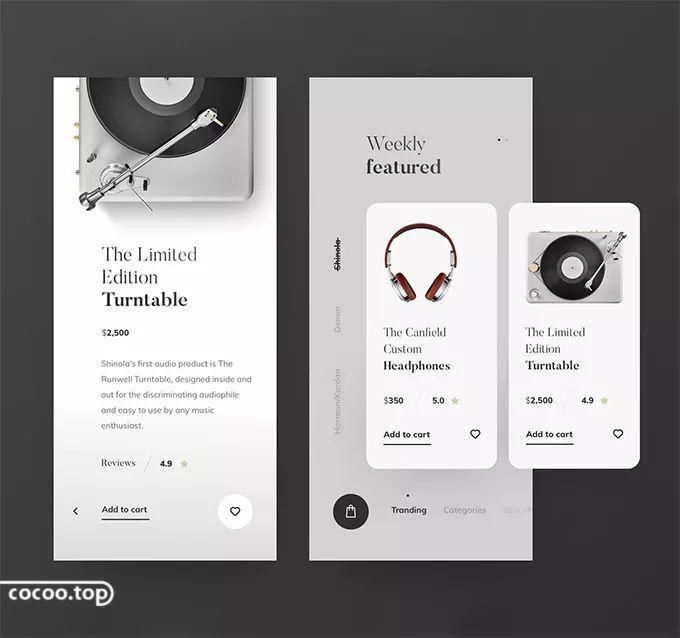
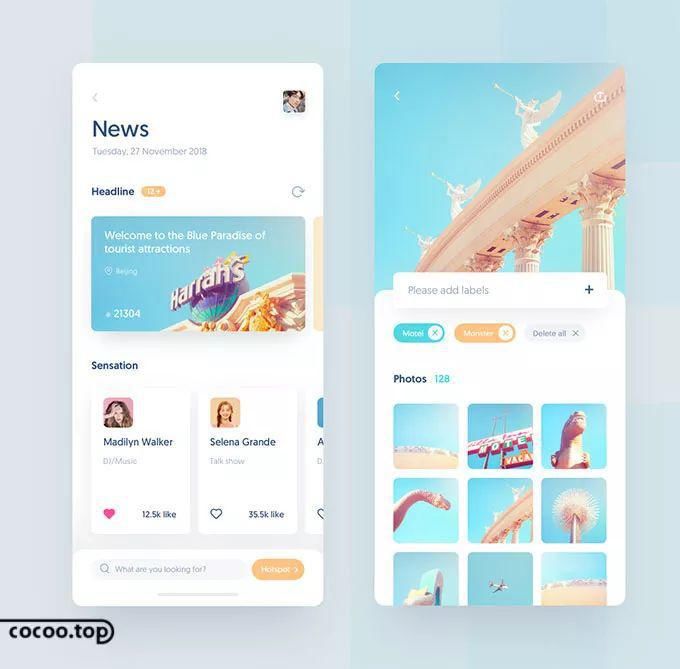
主次引导。靠空间位置的主次关系来确保流程的合理性,使视觉区域的流动符合人的生理习惯。界面各元素应按视觉运动的规律给以一定的组合,形成界面的脉络,诱导读者的视线从主到次、从强到弱、从文字到图像形成一个和谐整体。

文章插图
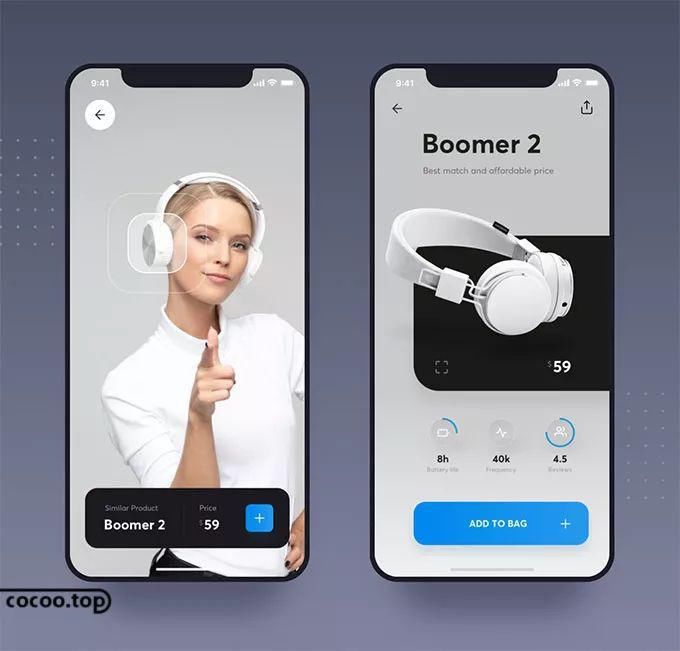
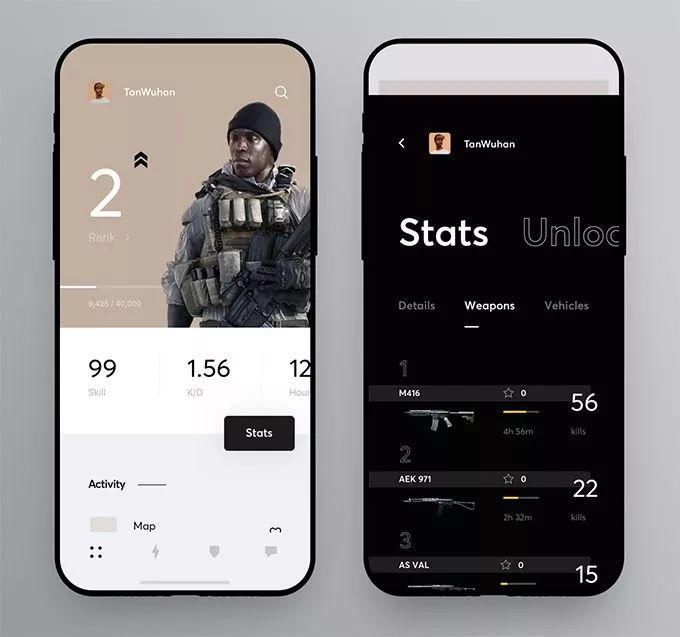
视觉中心。界面的视觉中心可以理解为:以强烈的形象或文字占据界面的某个部位,形成界面视觉焦点。视线往往由视觉中心开始,沿着一定的方向运动。所以,把握视觉中心也就把握住编排的整体性。设计者将最有视觉魅力、最为重要的元素放在界面某区域,人为地创造界面的视觉中心,以显示界面阅读的起点。

文章插图
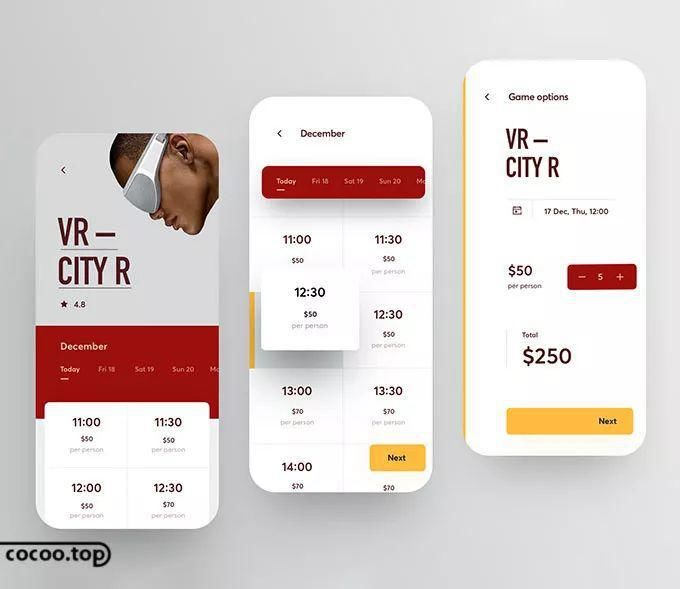
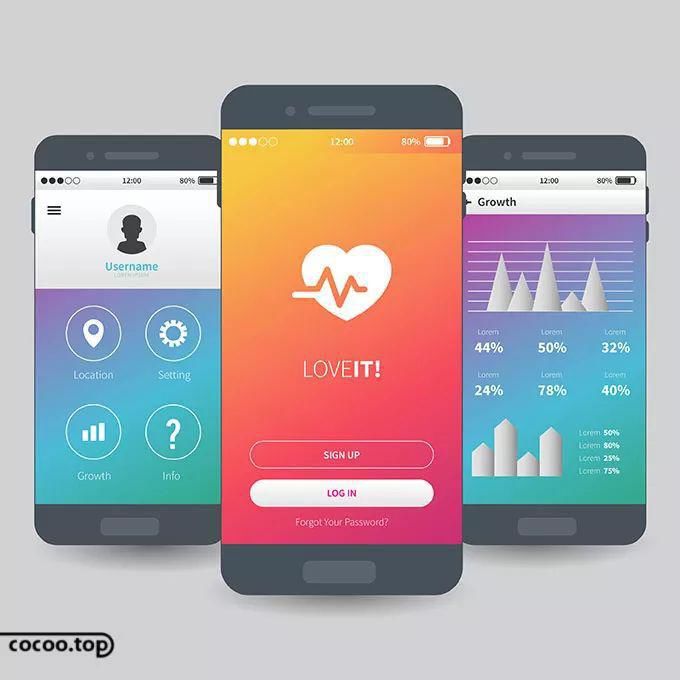
顺序标记。靠明确的顺序标记,借助文字等有先后信息的符号引导流程,如 1、2、3、4 , A 、B、C、D等,强制读者按编排的意图观看,这是一种最简单而又最有效的方法。

文章插图
界面设计中的字体
文字是任何界面的核心,经过精心处理的文字材料完全可以制作出效果很好的界面。

文章插图
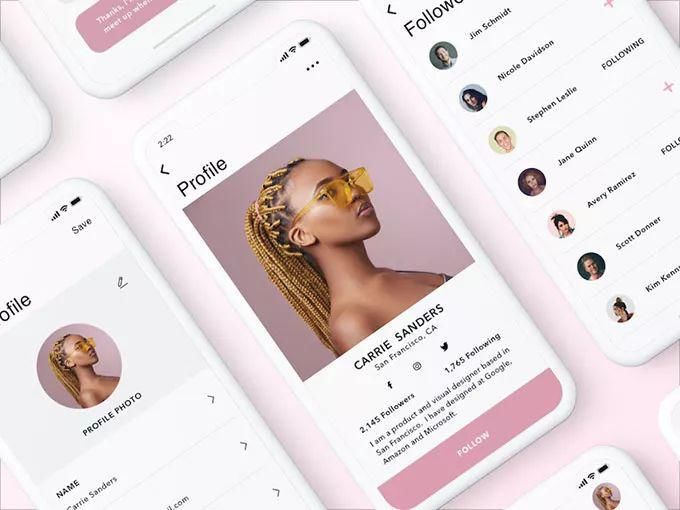
英文字母仅26个, 但字体种类至少有百余种。在罗马系和歌德系两大类中,又可归为有衬线字体与无衬线字体。有衬线体相当于汉字的宋体,其特征是竖笔较粗,横笔较细,有古典的优雅之美。无衬线体则相当于汉字中的黑体,所有笔画粗细都一样,富有时代感。英文字体的结构与汉字有明显的差异,汉字能容纳在一方块内,而英文字不仅有大小写,而且每个字的排列结构均不同,设计编排时更要注意它们间距的视觉美感。

文章插图
中文字体大致可归为:宋体类、黑体类、圆体类、书体类。字体不断的发展基本来源于这几种常用字体,并在此基础上不断革新与演变。在一个界面中,一般只使用 3、4 种字体, 多了就会引起视觉上的混乱。将原有字体加粗、变细、拉长、压扁或变化字号大小,都可增加界面设计的变化手段。

文章插图
界面设计中的图片
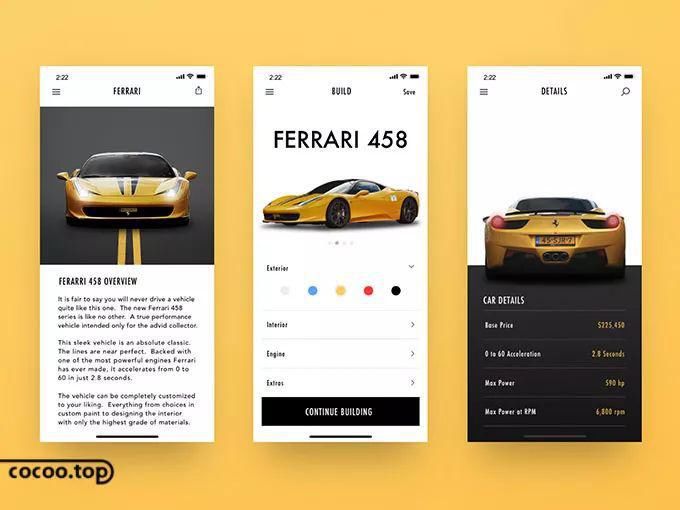
界面中的图片,广义理解为除文字外的一切有形部分,它包括加工剪裁的照片,人工手绘的插图,电脑制作的图像等。图片在传递形象信息,吸引读者的注意力,美化界面等方面具有独特的魅力。一幅合适的图片,将胜过千言万语,但如果使用不当,也将影响界面的效果。它们的构成,可从形状、数量、大小、方向、组合等方面加以变化和创新。

文章插图
界面设计者常常面临一项繁重的工作,即图片的选择。一个学科、一个课程、一个专题、可能拍下几十张照片、而能采用的通常只有两三张,这就需要设计者对图片的选择应尽可能精选,避免重复,少数几张能说明问题就没必要重复使用更多图片, 以保证足够的尺寸,提高图片信息量。文字说明尽量放在图片下边或右边,这更符合读者的视觉习惯,否则容易影响阅读速度与准确性。

推荐阅读
- 牛家村为何被戏称为宇宙中心?射雕里的大神几乎都来过
- 这些会画画的导演都是视觉掌控大师
- 《NEOGEO视觉史》一本值得收藏的回忆
- 营造美好机关氛围青岛市机关事务服务中心德位书房举办午间音乐茶会
- 肇庆端州区园林中心保护复壮岩前5棵古树
- 龙潭镇中心小学:苗歌韵律之冬日暖歌
- 【非遗五进】云南省非物质文化遗产保护中心开展非遗进校园、进社区活动
- 这里,书香满园!
- 宋庆龄除孙中山还有这样一段恋情可恋不可说,谁解其中心酸滋味
- 武汉大学中心医院隔离病房:闭环“一站式”就医








![[腾讯科技]亚马逊仓库只进必需品,贷款缠身的卖家业务受损、岌岌可危](http://ttbs.guangsuss.com/image/5f41d7bbff536ef727029b8fdf70c7a9)





