自定义Django字段的显示样式
Django表单字段是通过widget控制显示样式的 , 绝大多数字段默认继承自Field类 , Field类默认使用TextInput作为显示widget , 如:CharField ,具体实现可参考Django源代码:
class Field:widget = TextInput# Default widget to use when rendering this type of Field....def __init__(self, *, required=True, widget=None, label=None, initial=None,help_text='', error_messages=None, show_hidden_initial=False,validators=(), localize=False, disabled=False, label_suffix=None):...源代码位置:..\django\forms\fields.py
另外一些字段则使用特定的widget ,如IntegerField:
class IntegerField(Field):widget = NumberInputdefault_error_messages = {'invalid': _('Enter a whole number.'),}re_decimal = re.compile(r'\.0*\s*$')...某些情况下Django默认的显示样式并不符合我们的需求 , 如Textarea字段 , 它会显示一个10行40列的文本域 , 这个使用起来不够方便 , 经常需要左右拖动滚动条 。
下面以修改Textarea的显示样式为例介绍如何自定义字段显示样式 。
首先查看Textarea Widget的代码逻辑 , 源代码路径..\site-packages\django\forms\widgets.py:
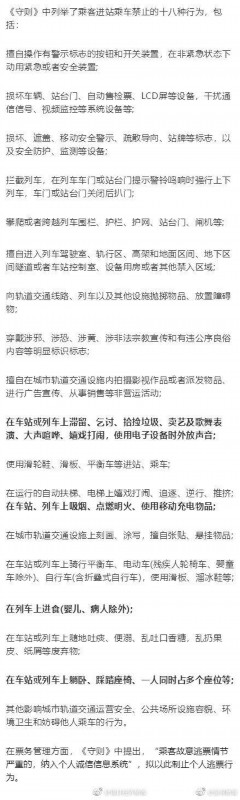
class Textarea(Widget):template_name = 'django/forms/widgets/textarea.html'def __init__(self, attrs=None):# Use slightly better defaults than HTML's 20x2 boxdefault_attrs = {'cols': '40', 'rows': '10'}if attrs:default_attrs.update(attrs)super().__init__(default_attrs)可见Textarea在Django中默认显示10行40列 , 同时可以通过实例化Textarea时传递attrs属性的方式更新它的显示样式 。
如果直接修改Django源代码也能实现更新Textarea显示样式的 , 只要你不怕技术老大打你就这么干 。
看到这里最先想到的就是使用下面的方式更新attrs:
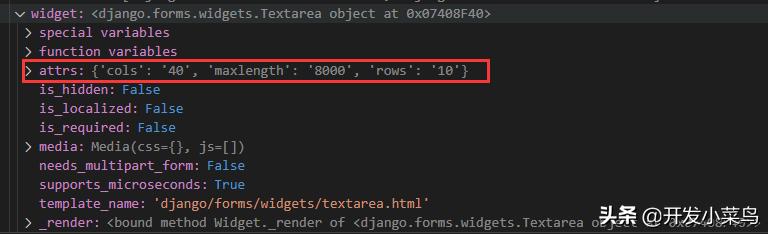
body = forms.Textarea(attrs={'cols': '100', 'rows': '10'})执行代码 , 发现文本域的显示样式并没有变化 , 断点调试 , 发现form实例的body字段所使用的widget仍然是原始的Textarea:
 文章插图
文章插图
这就意味着我们不能直接修改widget, 那么尝试重新指定widget的方式呢 , 代码如下:
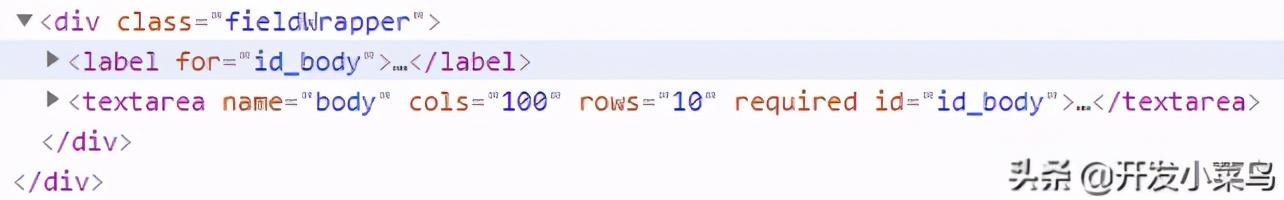
【自定义Django字段的显示样式】body = forms.CharField(label=u'请求体', widget=forms.Textarea(attrs={'cols': '100', 'rows': '10'}))重新启动网站 , 发现文本域已经按照我们希望的样式显示了:
 文章插图
文章插图
那么能不能进一步调整呢?我们试试下面代码:
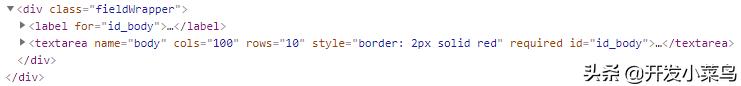
rugbody = forms.CharField(label=u'请求体', widget=forms.Textarea(attrs={'cols': '100', 'rows': '10', 'style':"border: 2px solid red"}))重启网站 , 发现文本域的边框也变了:
 文章插图
文章插图
 文章插图
文章插图
到此结束!
推荐阅读
- 终于可以自定义喇叭声:你的特斯拉可以“放屁”吓唬人了
- 自定义Github个人首页
- 谷歌助手现在可以为Android应用的操作创建自定义的快捷方式
- 如何用 JS 一次获取 HTML 表单的所有字段?
- 汐帆信息分析SAP物料凭证清单MB51的字段配置
- Edge浏览器新增自定义功能:提供15种主题色
- 实战PyQt5: 103-自定义事件
- 苹果手机也能支持自定义充电动画?这次是真的来了
- Django实战017:django+vue+redis项目
- 苹果用户还没更新iOS 14?桌面自定义小组件可太香了