如何用 JS 一次获取 HTML 表单的所有字段?
问:如何用 JS 一次获取 HTML 表单的所有字段 ?
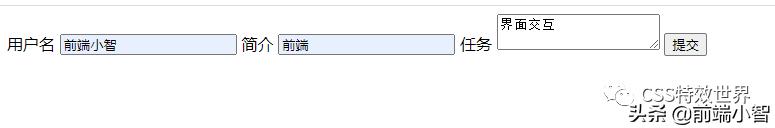
考虑一个简单的 HTML 表单 , 用于将任务保存在待办事项列表中:
上面每个字段都有对应的的type , ID和 name属性 , 以及相关联的label 。 用户单击“提交”按钮后 , 我们如何从此表单中获取所有数据?
有两种方法:一种是用黑科技 , 另一种是更清洁 , 也是最常用的方法 。 为了演示这种方法 , 我们先创建form.js , 并引入文件中 。
从事件 target 获取表单字段首先 , 我们在表单上为Submit事件注册一个事件侦听器 , 以停止默认行为(它们将数据发送到后端) 。
然后 , 使用this.elements或event.target.elements访问表单字段:
相反 , 如果需要响应某些用户交互而动态添加更多字段 , 那么我们需要使用FormData 。
使用 FormData首先 , 我们在表单上为submit事件注册一个事件侦听器 , 以停止默认行为 。 接着 , 我们从表单构建一个FormData对象:
const form = document.forms[0];form.addEventListener("submit", function(event) {event.preventDefault();const formData = http://kandian.youth.cn/index/new FormData(this);});除了append()、delete()、get()、set()之外 , FormData 还实现了Symbol.iterator 。 这意味着它可以用for...of 遍历:
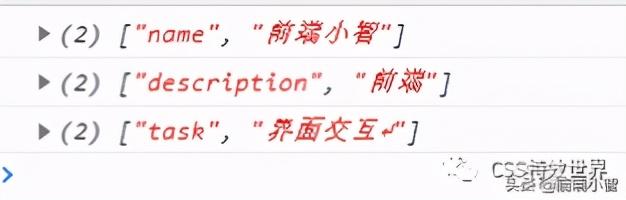
【如何用 JS 一次获取 HTML 表单的所有字段?】const form = document.forms[0];form.addEventListener("submit", function(event) {event.preventDefault();const formData = http://kandian.youth.cn/index/new FormData(this);for (const formElement of formData) {console.log(formElement);}}) 文章插图
文章插图
 文章插图
文章插图
除了上述方法之外 , entries()方法获取表单对象形式:
const form = document.forms[0];form.addEventListener("submit", function(event) {event.preventDefault();const formData = http://kandian.youth.cn/index/new FormData(this);const entries = formData.entries();const data = Object.fromEntries(entries);});这也适合Object.fromEntries() (ECMAScript 2019)
为什么这有用?如下所示:
const form = document.forms[0];form.addEventListener("submit", function(event) {event.preventDefault();const formData = http://kandian.youth.cn/index/new FormData(this);const entries = formData.entries();const data = Object.fromEntries(entries);// send out to a REST APIfetch("", {method: "POST",body: JSON.stringify(data),headers: {"Content-Type": "application/json"}}).then(/**/).catch(/**/);});一旦有了对象 , 就可以使用fetch发送有效负载 。
小心:如果在表单字段上省略name属性 , 那么在FormData对象中刚没有生成 。
总结要从HTML表单中获取所有字段 , 可以使用:
- this.elements或event.target.elements , 只有在预先知道所有字段并且它们保持稳定的情况下 , 才能使用 。
推荐阅读
- Satechi推出Dock5多设备充电站 一次可同时充五种设备
- 最壕“年终奖”出炉!雷军下血本:一次颁发两个百万美金技术大奖
- 有没有必要给老年人买台智能手机?
- 无线网络联盟:Wi-Fi 6E是二十年来最重大的一次升级
- 让35亿人用上5G!美巨头突然宣布,华为这一次也落后了?
- 中国移动又开始了一次奇怪尝试
- 芯片巨头推出5G新品,拿下9个第一次,全球35亿人集体受益
- 三星节节败退,被国产手机围剿,年销量第一次跌破3亿台
- 关注!达州市互联网联合会第一次会员大会暨成立大会召开
- vivo X60 Pro评测:携手蔡司 移动影像的一次华丽转身


















