еёҰдҪ жҸӯејҖBFCзҡ„зҘһз§ҳйқўзәұ( дәҢ )
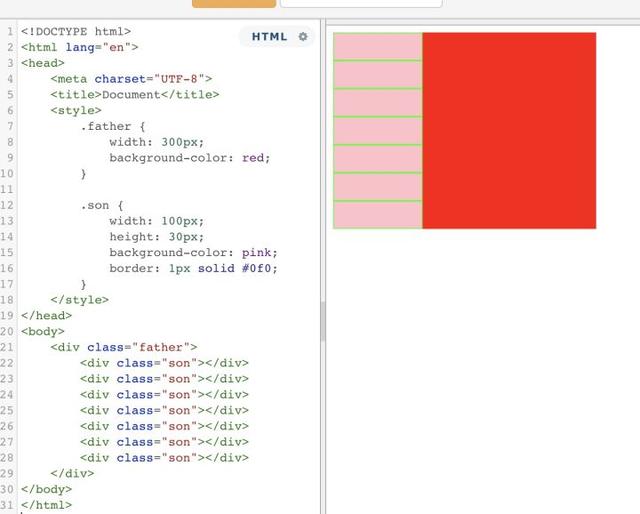
4. еҲ©з”ЁBFCи§ЈеҶій—®йўҳеңЁдҪ жҳҺзҷҪдәҶи§ЈBFCзҡ„и§ҰеҸ‘规еҲҷд№ӢеҗҺ пјҢ йӮЈд№Ҳе°ұйңҖиҰҒеҲ©з”ЁBFCзҡ„зү№зӮ№жқҘи§ЈеҶіжҲ‘们еңЁеёғеұҖдёӯйҒҮеҲ°зҡ„дёҖдәӣй—®йўҳдәҶ пјҢ иҝҳи®°еҫ—жҲ‘们д№ӢеүҚиҜҙиҝҮ пјҢ BFCжңүдёҖдёӘзү№зӮ№жҳҜпјҡ**жҜҸдёҖдёӘBFCеҢәеҹҹйғҪжҳҜзӣёдә’зӢ¬з«Ӣ пјҢ дә’дёҚеҪұе“Қзҡ„ гҖӮ **4.1 и§ЈеҶіеӨ–иҫ№и·қзҡ„еЎҢйҷ·й—®йўҳпјҲеһӮзӣҙеЎҢйҷ·пјү ејҖеҸ‘дёӯ пјҢ еүҚз«Ҝзҡ„еёғеұҖжүӢж®ө пјҢ зҰ»дёҚејҖеӨ–иҫ№и·қmargin пјҢ йӮЈд№Ҳ пјҢ д№ҹдјҡйҒҮеҲ°дёҖдәӣй—®йўҳ пјҢ дҫӢеҰӮеӨ–иҫ№и·қзҡ„еһӮзӣҙеЎҢйҷ·й—®йўҳ гҖӮ
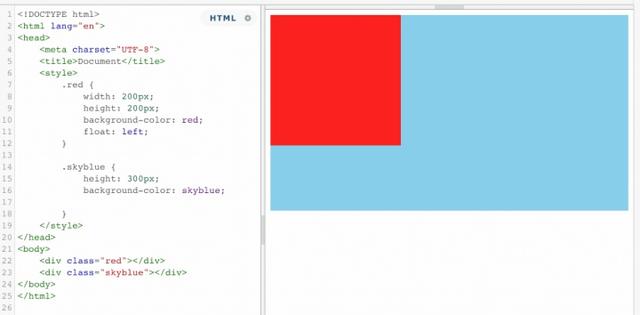
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
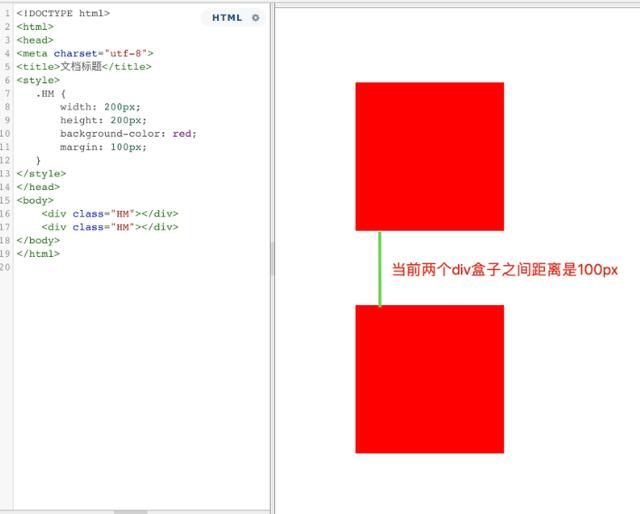
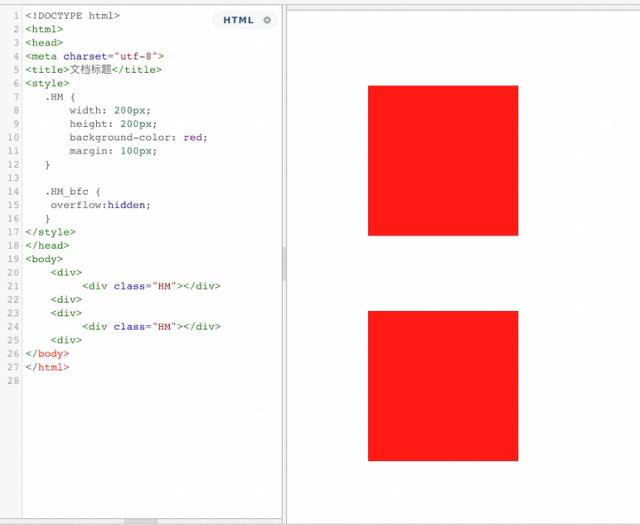
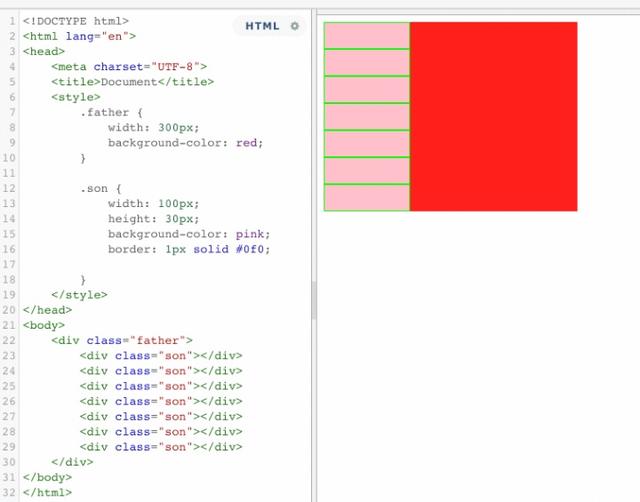
йҖҡиҝҮд»ҘдёҠзҡ„е®һдҫӢ пјҢ жҲ‘们дјҡеҸ‘зҺ° пјҢ д»Јз Ғз»ҷдёӨдёӘdivзӣ’еӯҗ пјҢ йғҪж·»еҠ дәҶеӣӣдёӘж–№еҗ‘зҡ„margin пјҢ и®ІйҒ“зҗҶ пјҢ еӯҰиҝҮж•°еӯҰзҡ„йғҪзҹҘйҒ“ пјҢ 100+100=200.еҸҜжҳҜ пјҢ зӣ’еӯҗд№Ӣй—ҙзҡ„и·қзҰ» пјҢ зҺ°еңЁеҚҙд№ӢеҗҺ100px гҖӮ иҝҷе°ұжҳҜеҫҲе…ёеһӢзҡ„marginзҡ„еЎҢйҷ· пјҢ дёӨж®өmarginйҮҚеҸ еҲ°дәҶдёҖеқ— пјҢ дә’зӣёеҪұе“Қ гҖӮ йӮЈд№Ҳ пјҢ еҰӮдҪ•еҲ©з”ЁBFC пјҢ и®©иҝҷдёӘй—®йўҳеҫ—еҲ°и§ЈеҶіе‘ў гҖӮ еӣһеҝҶдёӢ пјҢ дёҠж–ҮиҜҙиҝҮ пјҢ BFC пјҢ е°ұжҳҜдёҖдёӘдёҺдё–йҡ”з»қзҡ„зӢ¬з«ӢеҢәеҹҹ пјҢ дёҚдјҡдә’зӣёеҪұе“Қ пјҢ йӮЈд№Ҳ пјҢ жҲ‘们еҸҜд»Ҙе°ҶиҝҷдёӨдёӘзӣ’еӯҗ пјҢ ж”ҫеҲ°дёӨдёӘBFCеҢәеҹҹдёӯ пјҢ еҚіеҸҜи§ЈеҶіиҝҷдёӘй—®йўҳ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
4.2 еҲ©з”ЁBFCи§ЈеҶіеҢ…еҗ«еЎҢйҷ·
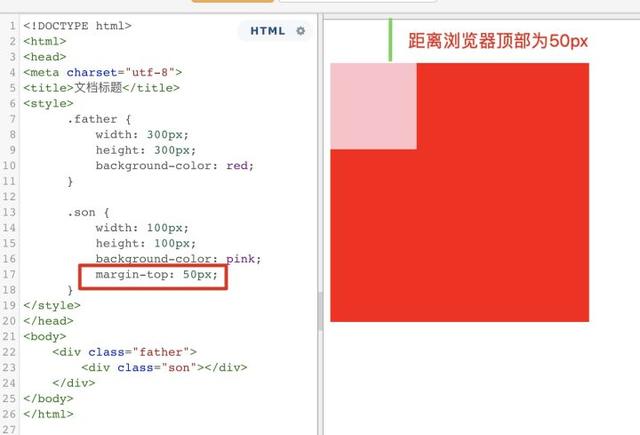
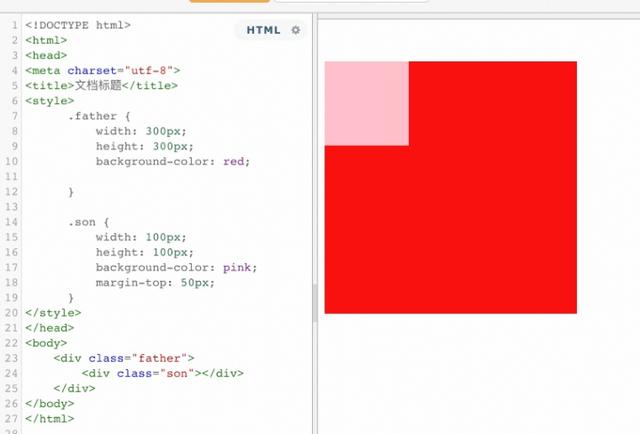
еҪ“зҲ¶еӯҗе…ізі»зҡ„зӣ’еӯҗ пјҢ з»ҷеӯҗе…ғзҙ ж·»еҠ margin-top пјҢ жңүеҸҜиғҪдјҡжҠҠзҲ¶е…ғзҙ дёҖиө·еёҰи·‘
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҺҹжң¬ пјҢ жӯЈзЎ®зҡ„жҳҫзӨәж–№ејҸ пјҢ еә”иҜҘжҳҜзІүиүІзӣ’еӯҗдёҺзәўиүІзӣ’еӯҗзҡ„йЎ¶йғЁи·қзҰ»дёә50px пјҢ дҪҶжҳҜз”ұдәҺmarginзҡ„еЎҢйҷ·й—®йўҳ пјҢ еҜјиҮҙзӣ’еӯҗеҶ…йғЁзҡ„еёғеұҖеҪұе“ҚеҲ°дәҶеӨ–йғЁ гҖӮ иҝҷдёӘж—¶еҖҷ пјҢ е°ұеҸҜд»Ҙи§ҰеҸ‘BFC пјҢ е°ҶзҲ¶зӣ’еӯҗеҸҳжҲҗдёҖдёӘзӢ¬з«Ӣзҡ„еҢәеҹҹ пјҢ иҝҷж ·еңЁBFCеҢәеҹҹеҶ…йғЁзҡ„д»»дҪ•ж“ҚдҪң пјҢ йғҪдёҚдјҡеҪұе“ҚеҲ°еӨ–йғЁ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
4.3 еҪ“жө®еҠЁдә§з”ҹеҪұе“Қзҡ„ж—¶еҖҷ пјҢ еҸҜд»ҘеҲ©з”ЁBFCжқҘжё…йҷӨжө®еҠЁзҡ„еҪұе“Қ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
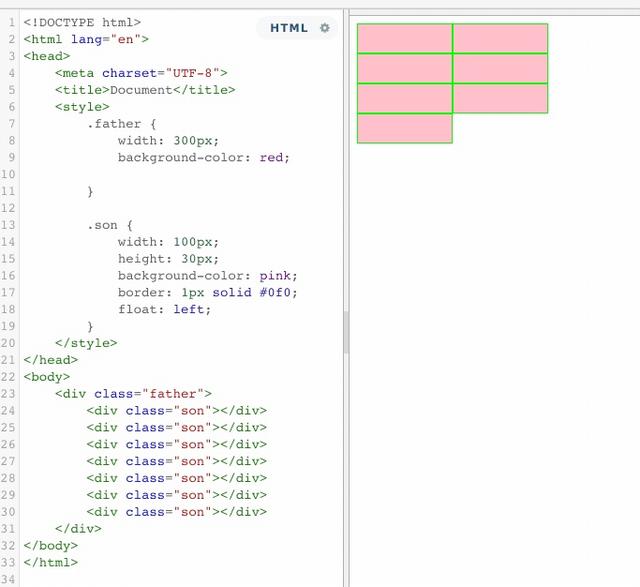
д»ҘдёҠд»Јз ҒиЎЁзӨә пјҢ дёҖдёӘжІЎжңүи®ҫзҪ®й«ҳеәҰзҡ„зҲ¶зӣ’еӯҗ пјҢ еҢ…еҗ«зқҖдёғдёӘеӯҗе…ғзҙ гҖӮ еҰӮжһңжӯӨж—¶ пјҢ жүҖжңүзҡ„еӯҗе…ғзҙ йғҪжө®еҠЁзҡ„иҜқ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҪ“жүҖжңүзҡ„еӯҗе…ғзҙ йғҪжө®еҠЁдәҶ пјҢ иҝҷдёӘж—¶еҖҷ пјҢ зҲ¶зӣ’еӯҗеӨұеҺ»дәҶеҺҹжңүзҡ„й«ҳеәҰ пјҢ иҝҷе°ұжҳҜжө®еҠЁзҡ„еҪұе“Қ гҖӮ иҝҷдёӘж—¶еҖҷ пјҢ еҗҢж ·д№ҹеҸҜз”ЁBFCзҡ„жңәеҲ¶ пјҢ жқҘжё…йҷӨжө®еҠЁеёҰжқҘзҡ„еҪұе“Қ гҖӮ дҪҝз”ЁBFC пјҢ е°ҶжүҖжңүзҡ„жө®еҠЁе…ғзҙ еҢ…иЈ№иө·жқҘ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
4.4 BFCеҸҜд»Ҙйҳ»жӯўж ҮеҮҶжөҒе…ғзҙ иў«жө®еҠЁе…ғзҙ иҰҶзӣ– ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
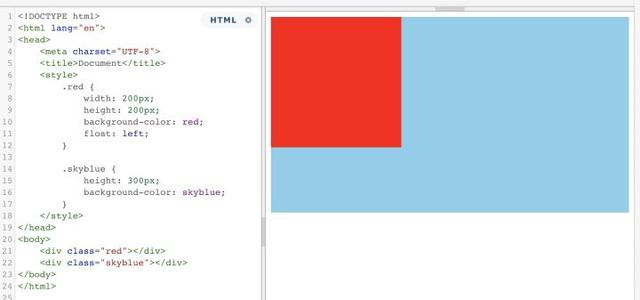
д»ҘдёҠжғ…еҶө пјҢ зәўиүІзӣ’еӯҗжө®еҠЁ пјҢ и“қиүІзӣ’еӯҗж—¶ж ҮеҮҶжөҒ пјҢ й»ҳи®Өжғ…еҶөдёӢ пјҢ жө®еҠЁе…ғзҙ иҰҶзӣ–дәҶж ҮеҮҶжөҒе…ғзҙ гҖӮ дҪҶжҳҜ пјҢ еҰӮжһңе°Ҷи“қиүІзӣ’еӯҗзҡ„BFCи§ҰеҸ‘ пјҢ йӮЈд№Ҳжғ…еҶөе°ҶжңүжүҖеҸҳеҢ– гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҪ“и“қиүІзӣ’еӯҗи§ҰеҸ‘дәҶBFCд№ӢеҗҺ пјҢ жө®еҠЁе…ғзҙ еҶҚд№ҹдёҚиғҪиҰҶзӣ–е®ғдәҶ пјҢ иҖҢдё”иҝҳиғҪеҲ©з”ЁиҝҷдёӘзү№жҖ§ пјҢ жқҘе®һзҺ°и“қиүІзӣ’еӯҗе®ҪеәҰж №жҚ®зәўиүІзӣ’еӯҗзҡ„е®ҪеәҰжқҘеҒҡиҮӘеҠЁйҖӮеә”
5. жҖ»з»“
- дёҖдёӘBFCеҢәеҹҹеҸӘеҢ…еҗ«е…¶еӯҗе…ғзҙ пјҢ дёҚеҢ…жӢ¬е…¶еӯҗе…ғзҙ зҡ„еӯҗе…ғзҙ .
- 并дёҚжҳҜжүҖжңүзҡ„е…ғзҙ йғҪиғҪжҲҗдёәдёҖеқ—BFCеҢәеҹҹ пјҢ еҸӘжңүеҪ“иҝҷдёӘе…ғзҙ ж»Ўи¶іжқЎд»¶зҡ„ж—¶еҖҷжүҚдјҡжҲҗдёәдёҖеқ—BFCеҢәеҹҹ
- дёҚеҗҢзҡ„BFCеҢәеҹҹд№Ӣй—ҙжҳҜзӣёдә’зӢ¬з«Ӣзҡ„ пјҢ дә’дёҚеҪұе“Қзҡ„ гҖӮ еҲ©з”ЁиҝҷдёӘзү№жҖ§жҲ‘们еҸҜд»Ҙи®©дёҚеҗҢBFCеҢәеҹҹд№Ӣй—ҙзҡ„еёғеұҖдёҚдә§з”ҹеҪұе“Қ.
жҺЁиҚҗйҳ…иҜ»
- йӣҶеҪ•йҹіиҪ¬еҶҷгҖҒжӢҚз…§зҝ»иҜ‘дёәдёҖдҪ“пјҢжҗңзӢ—AIеҪ•йҹіз¬”E2еёҰдҪ ејҖеҗҜжҷәж…§еҠһе…¬ж–°дҪ“йӘҢ
- е°Ҹе§җе§җеёҰдҪ жҺўзҙўиҗҢзІүз”өз«һжҳҫзӨәеҷЁзҡ„з§ҳеҜҶ
- еҚҺдёә5GжҷәиғҪж‘„еғҸжңәеёҰдҪ зңӢжҹҘе№Іж№–еҶ¬жҚ•
- еҸҲдёҖеҘ—и·Ҝиў«жҸӯејҖпјҹ10дёҮдәәдәӨдәҶвҖңжҷәе•ҶзЁҺвҖқ
- и§Јй”Ғе№ҙиҪ»дәәи§Ҷйў‘зӨҫдәӨж–°ж–№ејҸ еҚҺдёәnova8 ProеёҰдҪ жӢҚеҮәдё“дёҡVlog
- RX 6000зҺ©жёёжҲҸеҘҪеңЁе“ӘпјҹFrank AzorеёҰдҪ з»Ҷз»Ҷе“Ғ
- жҷәе·ұжұҪиҪҰжҸӯејҖзҘһз§ҳйқўзәұпјҢиғЎдё–й—»пјҡйҳҝйҮҢиҫҫж‘©йҷўжҠҖжңҜе·Іе…ЁйқўеҜ№е…¶ејҖж”ҫ
- еҚҒдәҢдёҚеҰӮеҚҒдёүйҰҷпјҢе…¶дёӯзҡ„еҚҒдёүеҸҲ究з«ҹжҳҜд»Җд№ҲпјҢеёҰдҪ дәҶи§ЈеҚҒдёүйҰҷ
- еҚҺдёәDIGIXж•°еӯ—з”ҹжҙ»иҠӮеҚіе°ҶиҗҪең°е№ҝе·һ еёҰдҪ дёҖиө·йўҶз•Ҙж•°еӯ—з”ҹжҙ»ж–°йЈҺе°ҡ
- RX6000зҺ©жёёжҲҸеҘҪеңЁе“ӘпјҹAMDйҰ–еёӯжёёжҲҸжһ¶жһ„еёҲFrank AzorеёҰдҪ з»Ҷз»Ҷе“Ғ








![[и…ҫи®Ҝ科жҠҖ]дәҡ马йҖҠд»“еә“еҸӘиҝӣеҝ…йңҖе“ҒпјҢиҙ·ж¬ҫзј иә«зҡ„еҚ–家дёҡеҠЎеҸ—жҚҹгҖҒеІҢеІҢеҸҜеҚұ](http://ttbs.guangsuss.com/image/5f41d7bbff536ef727029b8fdf70c7a9)





