еёҰдҪ жҸӯејҖBFCзҡ„зҘһз§ҳйқўзәұ
1. еј•иЁҖеңЁеүҚз«Ҝзҡ„еёғеұҖжүӢж®өдёӯ пјҢ дёҖзӣҙжңүиҝҷд№ҲдёҖдёӘзҹҘиҜҶзӮ№ пјҢ еҫҲеӨҡеүҚз«ҜејҖеҸ‘иҖ…йғҪзҹҘйҒ“жңүе®ғзҡ„еӯҳеңЁ пјҢ дҪҶжҳҜеҫҲеӨҡдәәд№ҹд»…д»…жҳҜзҹҘйҒ“е®ғзҡ„еӯҳеңЁиҖҢе·І пјҢ еҜ№е®ғзҡ„дҪңз”Ёд№ҹеҸӘжҳҜе°Ҷе°ҶиҜҙеҫ—еҮәжқҘ пјҢ еҸҜжҳҜеҚҙжІЎеҠһжі•иҜҙеҫ—йқһеёёзҡ„жё…жҷ° гҖӮ иҝҷдёӘзҹҘиҜҶзӮ№ пјҢ е°ұжҳҜBFC гҖӮ жғіиҰҒдәҶи§ЈBFCзҡ„规еҲҷ пјҢ еүҚжҸҗеҝ…йЎ»жҳҜзҶҹжӮүеүҚз«ҜзҪ‘йЎөзҡ„еӨҡз§ҚеёғеұҖжүӢж®ө пјҢ дҫӢеҰӮзӣ’зҡ„жҳҫзӨәжЁЎејҸdisplay пјҢ дёүз§ҚеёғеұҖжүӢж®өж ҮеҮҶжөҒпјҲnormalпјүгҖҒжө®еҠЁжөҒпјҲfloatпјүгҖҒе®ҡдҪҚжөҒпјҲpositionпјүзӯү гҖӮ дҪ еҸӘжңүзҶҹз»ғжҺҢжҸЎдәҶиҝҷдәӣеёғеұҖжүӢж®өд№ӢеҗҺ пјҢ жүҚиғҪеҫҲеҘҪзҡ„зҗҶи§ЈBFC гҖӮ д»ҠеӨ©иҝҷзҜҮж–Үз« пјҢ жқҘеӨ§е®¶и§ЈжһҗдёҖдёӢBFC пјҢ еёҢжңӣеҜ№еҗ„дҪҚж–°иҖҒжңӢеҸӢжңүжүҖеё®еҠ© гҖӮ
2. е®ҡд№үBFC - Block Formatting Context еқ—зә§ж јејҸеҢ–дёҠдёӢж–Ү BFCзҡ„е®ҡд№ү пјҢ еңЁе®ҳж–№ж–ҮжЎЈеҲ°дёӯ пјҢ жҳҜиҝҷд№Ҳд»Ӣз»ҚBFCзҡ„ гҖӮ
A block formatting context contains everything inside of the element creating it that is not also inside a descendant element that creates a new block formatting context.
ејәиЎҢзҝ»иҜ‘дёҖдёӢеҗ§ пјҢ з®ҖеҚ•жқҘиҜҙ пјҢ иҝҷеҸҘиҜқзҡ„ж„ҸжҖқе°ұжҳҜпјҡ
дёҖдёӘBFCеҢәеҹҹеҢ…еҗ«еҲӣе»әиҜҘдёҠдёӢж–Үе…ғзҙ зҡ„жүҖжңүеӯҗе…ғзҙ пјҢ дҪҶжҳҜдёҚеҢ…жӢ¬еҲӣе»әдәҶж–°зҡ„BFCзҡ„еӯҗе…ғзҙ зҡ„еҶ…йғЁе…ғзҙ
еҫҲжҳҫ然 пјҢ е“ӘжҖ•ејәиЎҢзҝ»иҜ‘дәҶ пјҢ еӨ§йғЁеҲҶдәәдҫқж—§жҳҜзңӢдёҚжҮӮиҝҷеҸҘиҜқзҡ„ гҖӮ зңӢйғҪзңӢдёҚжҮӮ пјҢ йӮЈиҮӘ然е°ұжІЎд»Җд№ҲиғҪжҠҠе®ғиҜҙжҳҺзҷҪ гҖӮ talk is cheap, show me the code.зңӢдёҚжҮӮж„ҸжҖқ пјҢ жҲ‘з”Ёд»Јз ҒжқҘз»ҷдҪ жј”зӨә гҖӮ
гҖҗеёҰдҪ жҸӯејҖBFCзҡ„зҘһз§ҳйқўзәұгҖ‘з”Ёиҝҷж®өд»Јз ҒжқҘи§ЈйҮҠдёҠйқўйӮЈж®өBFCе®ҡд№үзҡ„иҜқ пјҢ е°ұеә”иҜҘжҳҜиҝҷдёӘж„ҸжҖқпјҡ#HM_bfc1жҳҜдёҖеқ—BFCеҢәеҹҹ пјҢ иҝҷеқ—еҢәеҹҹеҢ…еҗ«дәҶbox2гҖҒbox3гҖҒbox4гҖҒbox5 пјҢ д№ҹе°ұжҳҜжүҖжңү#HM_bfc1зҡ„еӯҗе…ғзҙ гҖӮ еҗҢж—¶#HM_bfc2д№ҹеҲӣйҖ дәҶдёҖеқ—BFCеҢәеҹҹ пјҢ еҢ…еҗ«дәҶbox6 пјҢ box7 пјҢ box8 гҖӮ жіЁж„Ҹ пјҢ 第дёҖдёӘbox1зҡ„BFC пјҢ еҸӘеҢ…жӢ¬box1зҡ„еӯҗе…ғзҙ box2345 пјҢ дёҚеҢ…жӢ¬box678 гҖӮ #HM_bfc2иҝҷдёӘBFCеҗҢж ·д№ҹд»…д»…жҳҜеҢ…жӢ¬иҮӘе·ұзҡ„еӯҗе…ғзҙ box678 гҖӮ
еҲ’йҮҚзӮ№
- жҜҸдёҖдёӘBFCеҢәеҹҹеҸӘеҢ…жӢ¬е…¶еӯҗе…ғзҙ пјҢ дёҚеҢ…жӢ¬е…¶еӯҗе…ғзҙ зҡ„еӯҗе…ғзҙ гҖӮ (иҝҷ1зӮ№жҜ”иҫғе®№жҳ“зҗҶи§Ј)
- жҜҸдёҖдёӘBFCеҢәеҹҹйғҪжҳҜзӢ¬з«Ӣйҡ”з»қзҡ„,дә’дёҚеҪұе“ҚпјҒ(иҝҷзӮ№дёҚеӨӘеҘҪзҗҶи§Ј пјҢ дҪҶжҳҜеҗҺз»ӯдјҡдҪҝз”Ёд»Јз ҒйӘҢиҜҒ)
3. и§ҰеҸ‘BFC
并дёҚжҳҜд»»ж„ҸдёҖдёӘе…ғзҙ йғҪеҸҜд»Ҙиў«еҪ“еҒҡBFC пјҢ еҸӘжңүеҪ“иҝҷдёӘе…ғзҙ ж»Ўи¶ід»ҘдёӢд»»ж„ҸдёҖдёӘжқЎд»¶зҡ„ж—¶еҖҷ пјҢ иҝҷдёӘе…ғзҙ жүҚдјҡиў«еҪ“еҒҡдёҖдёӘBFC гҖӮ и§ҰеҸ‘BFCзҡ„жқЎд»¶- bodyж №е…ғзҙ
- и®ҫзҪ®жө®еҠЁ пјҢ дёҚеҢ…жӢ¬none
- и®ҫзҪ®е®ҡдҪҚ пјҢ absoulteжҲ–иҖ…fixed
- иЎҢеҶ…еқ—жҳҫзӨәжЁЎејҸ пјҢ inline-block
- и®ҫзҪ®overflow пјҢ еҚіhidden пјҢ auto пјҢ scroll
- иЎЁж јеҚ•е…ғж ј пјҢ table-cell
- еј№жҖ§еёғеұҖ пјҢ flex
 ж–Үз« жҸ’еӣҫ
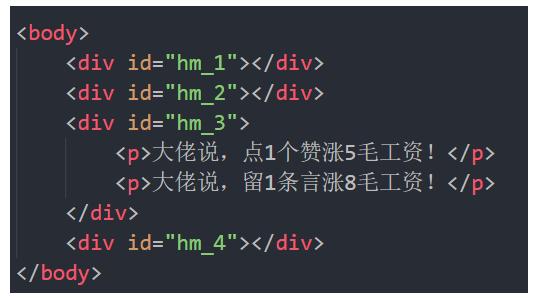
ж–Үз« жҸ’еӣҫйҰ–е…Ҳ, bodyе…ғзҙ жҳҜ1дёӘBFC пјҢ еӣ дёәе®ғж»Ўи¶іжҲ‘们зҡ„第1дёӘжқЎд»¶(bodyж №е…ғзҙ ) пјҢ иҝҷдёӘBFCеҢәеҹҹеҢ…еҗ«еӯҗе…ғзҙ hm1234 пјҢ дҪҶжҳҜдёҚеҢ…жӢ¬дёӨдёӘpж Үзӯҫ пјҢ йңҖиҰҒжіЁж„Ҹзҡ„жҳҜ пјҢ hm3дёҚжҳҜдёҖдёӘBFCеҢәеҹҹ пјҢ еӣ дёәд»–дёҚж»Ўи¶ідёҠйқўд»»ж„Ҹ1дёӘжқЎд»¶ гҖӮ еҰӮжһңжҲ‘们еёҢжңӣhm3д№ҹжҳҜ1дёӘBFCеҢәеҹҹ пјҢ еҸӘиҰҒи®©hm3ж»Ўи¶ідёҠйқўд»»ж„ҸдёҖдёӘжқЎд»¶еҚіеҸҜ гҖӮ
 ж–Үз« жҸ’еӣҫ
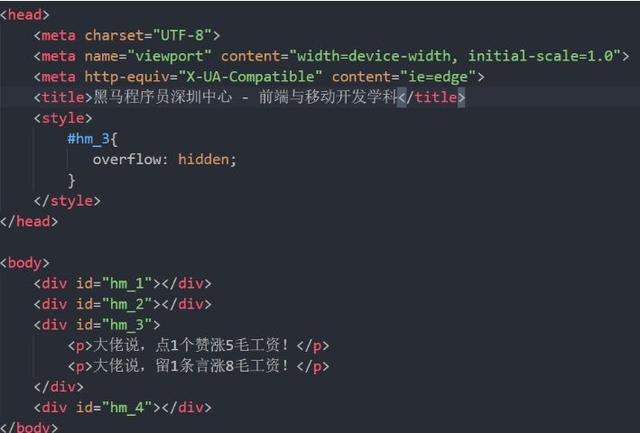
ж–Үз« жҸ’еӣҫиҝҷдёӘж—¶еҖҷ пјҢ hm3е…ғзҙ иў«и®ҫзҪ®дёәдәҶoverflowдёәhidden пјҢ ж»Ўи¶ідёҠйқўз¬¬5дёӘжқЎд»¶ пјҢ жүҖд»ҘжӯӨж—¶ пјҢ hm3е°ұжҲҗдёәдәҶдёҖдёӘBFCеҢәеҹҹ пјҢ иҝҷдёӘBFCеҢәеҹҹеҢ…еҗ«е…¶жүҖжңүеӯҗе…ғзҙ вҖ“ дёӨдёӘpж Үзӯҫ гҖӮ
еҲ’йҮҚзӮ№:
- 并дёҚжҳҜжүҖжңүзҡ„е…ғзҙ йғҪжҳҜBFC, еҸӘжңүж»Ўи¶ідәҶдёҠйқўзҡ„д»»ж„Ҹ1дёӘжқЎд»¶д№ӢеҗҺ пјҢ иҝҷдёӘе…ғзҙ жүҚжҲҗдёә1дёӘBFC гҖӮ
- дёҖдёӘBFCеҢәеҹҹ пјҢ еҸӘеҢ…еҗ«е…¶жүҖжңүеӯҗе…ғзҙ пјҢ дёҚеҢ…еҗ«еӯҗе…ғзҙ зҡ„еӯҗе…ғзҙ .
жҺЁиҚҗйҳ…иҜ»
- йӣҶеҪ•йҹіиҪ¬еҶҷгҖҒжӢҚз…§зҝ»иҜ‘дёәдёҖдҪ“пјҢжҗңзӢ—AIеҪ•йҹіз¬”E2еёҰдҪ ејҖеҗҜжҷәж…§еҠһе…¬ж–°дҪ“йӘҢ
- е°Ҹе§җе§җеёҰдҪ жҺўзҙўиҗҢзІүз”өз«һжҳҫзӨәеҷЁзҡ„з§ҳеҜҶ
- еҚҺдёә5GжҷәиғҪж‘„еғҸжңәеёҰдҪ зңӢжҹҘе№Іж№–еҶ¬жҚ•
- еҸҲдёҖеҘ—и·Ҝиў«жҸӯејҖпјҹ10дёҮдәәдәӨдәҶвҖңжҷәе•ҶзЁҺвҖқ
- и§Јй”Ғе№ҙиҪ»дәәи§Ҷйў‘зӨҫдәӨж–°ж–№ејҸ еҚҺдёәnova8 ProеёҰдҪ жӢҚеҮәдё“дёҡVlog
- RX 6000зҺ©жёёжҲҸеҘҪеңЁе“ӘпјҹFrank AzorеёҰдҪ з»Ҷз»Ҷе“Ғ
- жҷәе·ұжұҪиҪҰжҸӯејҖзҘһз§ҳйқўзәұпјҢиғЎдё–й—»пјҡйҳҝйҮҢиҫҫж‘©йҷўжҠҖжңҜе·Іе…ЁйқўеҜ№е…¶ејҖж”ҫ
- еҚҒдәҢдёҚеҰӮеҚҒдёүйҰҷпјҢе…¶дёӯзҡ„еҚҒдёүеҸҲ究з«ҹжҳҜд»Җд№ҲпјҢеёҰдҪ дәҶи§ЈеҚҒдёүйҰҷ
- еҚҺдёәDIGIXж•°еӯ—з”ҹжҙ»иҠӮеҚіе°ҶиҗҪең°е№ҝе·һ еёҰдҪ дёҖиө·йўҶз•Ҙж•°еӯ—з”ҹжҙ»ж–°йЈҺе°ҡ
- RX6000зҺ©жёёжҲҸеҘҪеңЁе“ӘпјҹAMDйҰ–еёӯжёёжҲҸжһ¶жһ„еёҲFrank AzorеёҰдҪ з»Ҷз»Ҷе“Ғ

















