ReactиҺ·еҸ–зҺҜеўғеҸҳйҮҸ
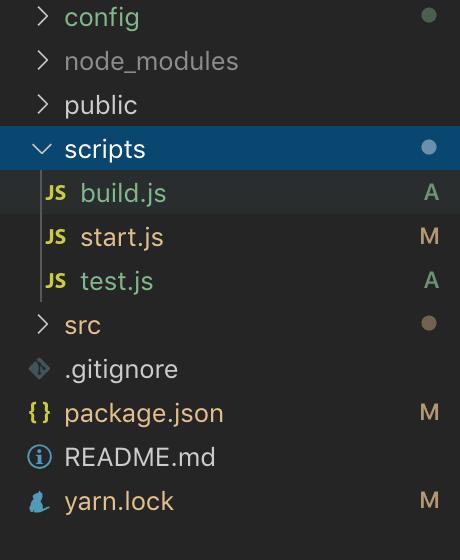
иҺ·еҸ–еҶ…зҪ®зҺҜеўғеҸҳйҮҸ1гҖҒйҰ–е…Ҳ пјҢ иҝҗиЎҢи„ҡжң¬npm run ejectжҠҠwebpackй…ҚзҪ®и§Је°ҒеҮәжқҘжіЁж„Ҹпјҡи°Ёж…ҺдҪҝз”Ёnpm run eject пјҢ дёҖж—Ұи§Је°Ғж— жі•иҝҳеҺҹ2гҖҒеңЁscriptsзӣ®еҪ•дёӢжүҫеҲ°еҲҶеҲ«еҜ№еә”ејҖеҸ‘гҖҒжөӢиҜ•гҖҒз”ҹдә§зҺҜеўғзҡ„жһ„е»әж–Ү件
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
3гҖҒиғҪеҲҶеҲ«зңӢеҲ°process.env.NODE_ENV еңЁдёҚеҗҢзҡ„зҺҜеўғжһ„е»әж–Ү件еҜ№еә”дёҚеҗҢзҡ„еҖјз”ҹдә§
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жөӢиҜ•
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
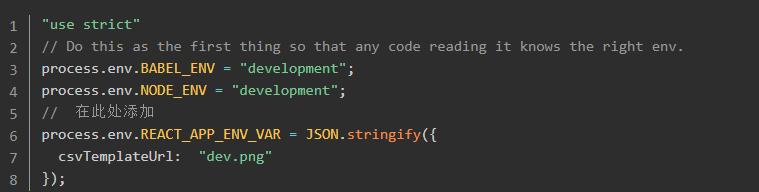
ејҖеҸ‘
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жңҖеҗҺ пјҢ еңЁйЎ№зӣ®йҖ»иҫ‘дёӯconsole.log(process.env)еҚіеҸҜ
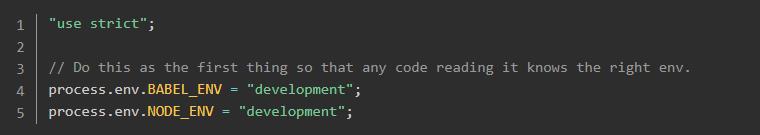
-иҮӘе®ҡд№үзҺҜеўғеҸҳйҮҸ第1гҖҒ2жӯҘйӘӨеҗҢдёҠ гҖӮ 3гҖҒж·»еҠ иҮӘе®ҡд№үзҡ„ж №жҚ®зҺҜеўғеҸҳеҢ–зҡ„еҶ…е®№start.jsж–Ү件
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
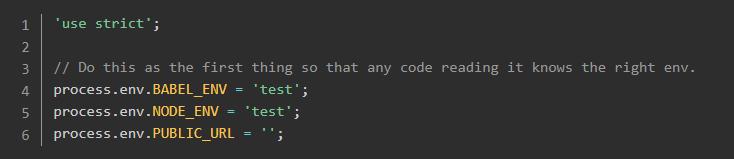
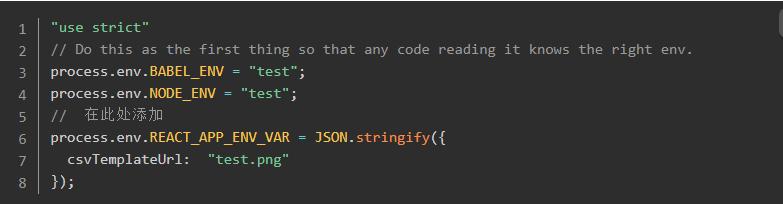
test.jsж–Ү件
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
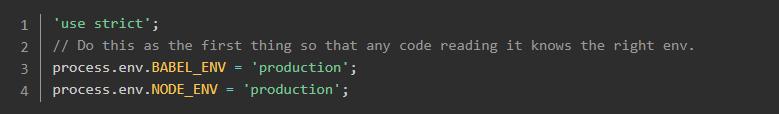
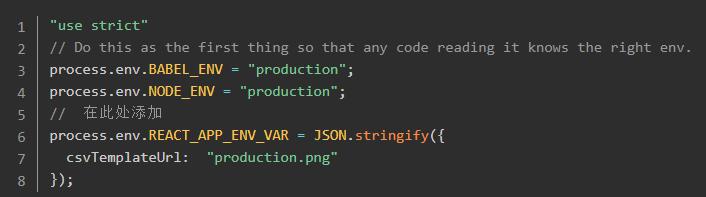
build.jsж–Ү件
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
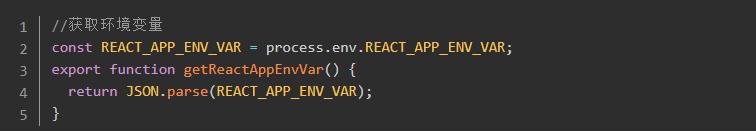
гҖҗReactиҺ·еҸ–зҺҜеўғеҸҳйҮҸгҖ‘4гҖҒеңЁйЎ№зӣ®дёӯжӢҝеҲ°зҺҜеўғеҖј
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жҺЁиҚҗйҳ…иҜ»
- AxiomtekжҺЁеҮәAIE100-903-FL-NX AI Edgeзі»з»ҹ еҸҜеңЁжҒ¶еҠЈзҺҜеўғдёӢиҝҗиЎҢ
- еҪ“жҷәж…§зӨҫеҢәжҲҗдёәж–°еҹәе»әжҠ“жүӢпјҢгҖҢдәІйӮ»з§‘жҠҖгҖҚиҰҒ用科жҠҖжү“йҖ е®ңеұ…зҺҜеўғ | ж–°еҹәе»әеҲӣдёҡ2020
- ReactOSе№ҙеәҰжҠҘе‘Ҡпјҡж”№иҝӣshellпјҢеўһејәеә”з”Ёз®ЎзҗҶ
- йў„жҠҘ|иҮӘ然иө„жәҗйғЁеӣҪ家жө·жҙӢзҺҜеўғйў„жҠҘдёӯеҝғжҺЁеҮәе°ҸзЁӢеәҸ
- дёүжҳҹиҮӘйҖӮеә”HDR10+и°ғиҠӮеҠҹиғҪе°ҶиҖғиҷ‘зҺҜеўғе…үеӣ зҙ
- ж‘ҶдҪҚгҖҒзәҝжқҗгҖҒзҺҜеўғеҲ°еә•иғҪеҪұе“ҚйҹіиҙЁеӨҡе°‘пјҹ
- иӢ№жһңз”іиҜ·ж–°дё“еҲ©пјҡиҮӘйҖӮеә”зҺҜеўғе…үпјҢжҲ–з”ЁдәҺжҷәиғҪзңјй•ңApple Glass
- жҷ®жёЎз§‘жҠҖеҸ‘еёғж¶ҲжҜ’жңәеҷЁдәәж¬ўд№җж¶Ҳ2пјҢеҠ©еҠӣе…¬е…ұзҺҜеўғеҚ«з”ҹ
- иӢұеӘ’пјҡз”өе•ҶжұЎжҹ“зҺҜеўғжңүеӨҡдёҘйҮҚ дәҡ马йҖҠжҜҸе№ҙеЎ‘ж–ҷеҢ…иЈ…зү©еҸҜз»•ең°зҗғ500еңҲ
- еҺӢз®ұеә•зҡ„Macз»ҲдәҺи§Ғе…үдәҶпјҢMacдёҠй…ҚJavaејҖеҸ‘зҺҜеўғй—®йўҳйӣҶ

















