еҹәдәҺQtWebEngineе’ҢWebзҡ„зӣ‘жҺ§зі»з»ҹжҠҘ表组件ејҖеҸ‘ж–№жЎҲ( дёү )
3.2 жҹҘзңӢеҷЁ
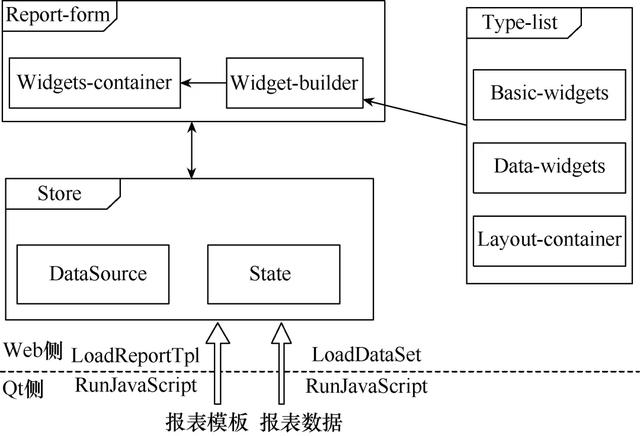
жҹҘзңӢеҷЁеҶ…йғЁз»“жһ„зҡ„组件关系еҰӮеӣҫ5жүҖзӨә гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еӣҫ5 жҠҘиЎЁжҹҘзңӢеҷЁз»„件关系
з”ұеӣҫ5еҸҜд»ҘзңӢеҮә пјҢ жҹҘзңӢеҷЁWebйЎөйқўеҶ…зҡ„дё»иҰҒ组件жңүType-listгҖҒReport-fromе’ҢStore гҖӮ жҹҘзңӢеҷЁеҶ…зҡ„组件дёҺи®ҫи®ЎеҷЁеҶ…еҗҢеҗҚ组件зҡ„еҠҹиғҪеҹәжң¬зӣёеҗҢ гҖӮ дёҚеҗҢд№ӢеӨ„еңЁдәҺ пјҢ Store组件е’ҢReport-fromзҡ„дәӨдә’е…ізі»дёәеҚ•еҗ‘ гҖӮ Webдҫ§е°ҶжҠҘиЎЁжЁЎжқҝи§ЈжһҗеҗҺ пјҢ е…Ҳеӯҳе…ҘStore组件 пјҢ 然еҗҺз”ұReport-form组件жһ„е»әзӣёеә”зҡ„жҠҘиЎЁйғЁд»¶е№¶жҳҫзӨә гҖӮ Report-fromдёҚеҶҚеҜ№Store组件жңүеҪұе“Қ гҖӮ
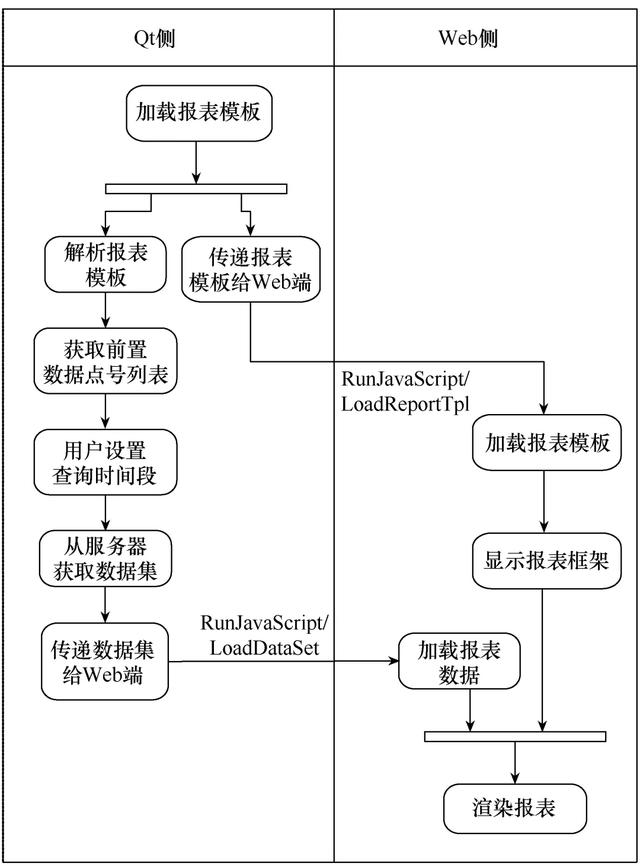
жҹҘзңӢеҷЁзҡ„组件关系зӣёжҜ”и®ҫи®ЎеҷЁиҫғдёәз®ҖеҚ• гҖӮ 然иҖҢ пјҢ е…¶е·ҘдҪңжөҒзЁӢеҚҙзӣёеҜ№еӨҚжқӮ гҖӮ жҹҘзңӢеҷЁзҡ„е·ҘдҪңжөҒзЁӢеҰӮеӣҫ6жүҖзӨә гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еӣҫ6 жҠҘиЎЁжҹҘзңӢеҷЁе·ҘдҪңжөҒзЁӢ
з”ұеӣҫ6еҸҜд»ҘзңӢеҮә пјҢ жҠҘиЎЁжҹҘзңӢеҷЁзҡ„е·ҘдҪңжөҒзЁӢеҰӮдёӢпјҡQtйғЁеҲҶиҙҹиҙЈеҠ иҪҪжҠҘиЎЁжЁЎжқҝпјӣ然еҗҺQtдҫ§йҖҡиҝҮRunJavaScriptж–№жі•и°ғз”ЁWebдҫ§зҡ„LoadReportTplж–№жі• пјҢ е°ҶжҠҘиЎЁжЁЎжқҝж–Үд»¶дј йҖ’з»ҷWebдҫ§ пјҢ з”ұWebдҫ§жҳҫзӨәз©әзҡ„жҠҘиЎЁжЎҶжһ¶пјӣеҗҢж—¶Qtдҫ§еҜ№жҠҘиЎЁжЁЎжқҝиҝӣиЎҢи§Јжһҗ пјҢ жҸҗеҸ–еҮәе…¶дёӯзҡ„ж•°жҚ®жәҗи®ҫзҪ®пјӣ然еҗҺQtдҫ§ж №жҚ®и§ЈжһҗеҮәзҡ„ж•°жҚ®жәҗй…ҚзҪ®д»ҘеҸҠз”ЁжҲ·и®ҫзҪ®зҡ„ж—¶й—ҙж®өд»ҺжңҚеҠЎеҷЁиҺ·еҸ–зӣёеә”ж—¶й—ҙз«Ҝзҡ„ж•°жҚ®пјӣQtдҫ§йҖҡиҝҮRunJavaScriptж–№жі•и°ғз”ЁWebдҫ§зҡ„LoadDataSetж–№жі• пјҢ е°ҶжҠҘиЎЁиҰҒдҪҝз”Ёзҡ„ж•°жҚ®йӣҶдј йҖ’з»ҷWebдҫ§пјӣжңҖеҗҺWebдҫ§з”Ёж•°жҚ®йӣҶеЎ«е……жҠҘиЎЁжЎҶжһ¶ пјҢ е°ҶжҠҘиЎЁжёІжҹ“еҮәжқҘ гҖӮ
4 з»“и®әжң¬ж–ҮжҸҸиҝ°зҡ„жҠҘ表组件ејҖеҸ‘ж–№жЎҲ пјҢ жҸҗдҫӣдәҶеҸҜи§ҶеҢ–зҡ„жҠҘиЎЁи®ҫи®Ўе·Ҙе…· пјҢ жҠҘиЎЁж јејҸиғҪеӨҹзҒөжҙ»е®ҡд№ү пјҢ иҖҢдё”иғҪеӨҹи·Ёе№іеҸ°дҪҝз”Ё пјҢ е……еҲҶж»Ўи¶іеҸҳз”өз«ҷзӣ‘жҺ§зі»з»ҹзҡ„е®үйҳІйңҖжұӮ гҖӮ 并且 пјҢ жҠҘ表组件еҹәдәҺQtWebEngineе’ҢWebжҠҖжңҜејҖеҸ‘ пјҢ жҠҘиЎЁжЁЎжқҝйҮҮз”ЁJSONж јејҸе®ҡд№ү пјҢ дёҚдҫқиө–дәҺ第дёүж–№жҠҘ表组件 пјҢ е…·жңүиүҜеҘҪзҡ„е…је®№жҖ§е’ҢйҖҡз”ЁжҖ§ пјҢ жҳ“дәҺеә”з”ЁеҲ°е…¶д»–C/Sжһ¶жһ„зҡ„е®ўжҲ·з«Ҝзі»з»ҹдёӯ гҖӮ
гҖҗеҹәдәҺQtWebEngineе’ҢWebзҡ„зӣ‘жҺ§зі»з»ҹжҠҘ表组件ејҖеҸ‘ж–№жЎҲгҖ‘жң¬жҠҖжңҜж–№жЎҲд№ҹеҸҜдҫӣдҪҝз”Ёе…¶д»–йқһQtжЎҶжһ¶зҡ„зӣ‘жҺ§зі»з»ҹеҒҡжҠҖжңҜеҸӮиҖғ пјҢ еҸӘиҰҒдҪҝз”Ёзҡ„ејҖеҸ‘жЎҶжһ¶жңүеҸҜз”Ёзҡ„жөҸи§ҲеҷЁз»„件 пјҢ еҚіеҸҜйҮҮз”Ёзұ»дјјзҡ„жҠҖжңҜи·ҜзәҝејҖеҸ‘жҠҘ表组件 гҖӮ
жҺЁиҚҗйҳ…иҜ»
- еҚҺзЎ•еҹәдәҺWRX80зҡ„дё»жқҝзҺ°иә« дёәAMD Ryzen Threadripper Proжү“йҖ
- еҫ®иҪҜж–°зүҲз”өеӯҗйӮ®д»¶е®ўжҲ·з«ҜжҲӘеӣҫжӣқе…үпјҡеҹәдәҺзҪ‘йЎөз«ҜOutlook
- жӣқе…ү | е°Ҹй№ҸжҲ–жҳҘиҠӮеүҚжҺЁйҖҒNGPжӣҙж–°пјҢеҹәдәҺй«ҳзІҫең°еӣҫеҸҜиҮӘеҠЁеҸҳйҒ“
- еҹәдәҺSpring+Angular9+MySQLејҖеҸ‘е№іеҸ°
- 14ж¬ҫеҚҺдёәжүӢжңә/е№іжқҝе…¬жөӢEMUI 11пјҡе…ЁйғЁеҹәдәҺйә’йәҹ980
- AIиөӢиғҪпјҢи®©ж¶ҲйҳІгҖҒз”Ёз”өжӣҙвҖңжҷәж…§вҖқ
- еҹәдәҺе®үеҚ“11жү“йҖ пјҒйӯ…ж—Ҹ17зі»еҲ—е°ҶеҚҮзә§е…Ёж–°Flyme 8
- и°·жӯҢдёәз”ЁжҲ·жҸҗдҫӣдәҶеҹәдәҺARзҡ„иҷҡжӢҹеҢ–еҰҶдҪ“йӘҢ
- жҷәиғҪеҢ–зӨҫеҢәжҳҜжҷәж…§еҹҺеёӮйҮҚиҰҒзҡ„з»„жҲҗйғЁеҲҶ
- и°·жӯҢзӣёеҶҢеә”з”Ёжӣҙж–° еҚҮзә§еҹәдәҺAIзҡ„еӣһйЎҫеҠҹиғҪ














