еҹәдәҺQtWebEngineе’ҢWebзҡ„зӣ‘жҺ§зі»з»ҹжҠҘ表组件ејҖеҸ‘ж–№жЎҲ( дәҢ )
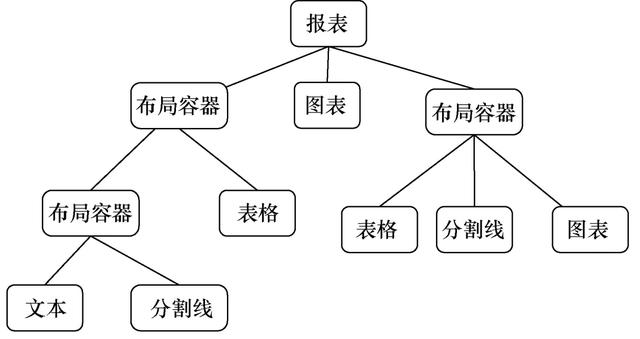
ж•ҙдёӘжҠҘиЎЁдҪңдёәж №иҠӮзӮ№пјӣеңЁжҠҘиЎЁйЎ¶еұӮзҡ„йғЁд»¶дёә第дёҖзә§еӯҗиҠӮзӮ№пјӣе…¶дёӯзҡ„е®№еҷЁзұ»еһӢиҠӮзӮ№еҸҜд»ҘжӢҘжңүиҮӘе·ұзҡ„еӯҗиҠӮзӮ№ пјҢ е®№еҷЁзұ»еһӢиҠӮзӮ№еҸҜд»ҘеөҢеҘ— гҖӮ жҠҘ表组件еңЁеұ•зӨәжҠҘиЎЁж—¶еҸҜд»ҘйҖ’еҪ’йҒҚеҺҶиҝҷдёӘж ‘еҪўз»“жһ„жқҘеҲӣе»ә组件еҜ№иұЎ гҖӮ
иҝҷдёӘж ‘еҪўз»“жһ„еңЁжҠҘиЎЁжЁЎжқҝдёӯз”ЁеөҢеҘ—зҡ„JSONеҜ№иұЎжқҘеӯҳеӮЁ пјҢ еҰӮеӣҫ3жүҖзӨә гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еӣҫ2 з•ҢйқўйғЁд»¶еёғеұҖе…ізі»
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еӣҫ3 з•ҢйқўйғЁд»¶дҝЎжҒҜJSONз»“жһ„
з•ҢйқўйғЁд»¶зҡ„з»“жһ„е®ҡд№үеҰӮдёӢпјҡ1пјүtype пјҢ 组件зұ»еһӢпјӣ2пјүid пјҢ 组件编еҸ·пјӣ3пјүoptions пјҢ 组件еұһжҖ§пјӣ4пјүlist пјҢ 组件зҡ„еӯҗиҠӮзӮ№еҲ—иЎЁ гҖӮ
еҠ иҪҪжҠҘиЎЁжЁЎжқҝж–Ү件еҗҺ пјҢ и®ҫи®ЎеҷЁе’ҢжҹҘзңӢеҷЁеҸҜд»Ҙж №жҚ®йғЁд»¶зҡ„typeиҺ·еҸ–еҜ№еә”зҡ„зұ»еһӢ пјҢ еҲӣе»әйғЁд»¶е®һдҫӢ гҖӮ еңЁи®ҫи®Ўйҳ¶ж®ө пјҢ и®ҫи®ЎеҷЁеҸҜд»ҘйҖҡиҝҮйғЁд»¶idе®ҡдҪҚйғЁд»¶еҜ№иұЎ пјҢ д»Ҙдҫҝжӣҙж–°йғЁд»¶еұһжҖ§и®ҫзҪ®е’Ңи°ғж•ҙйғЁд»¶дҪҚзҪ® гҖӮ
3 жҠҘ表组件и®ҫи®ЎжҠҘ表组件еҲҶдёәи®ҫи®ЎеҷЁдёҺжҹҘзңӢеҷЁдёӨдёӘйғЁеҲҶ гҖӮ и®ҫи®ЎеҷЁз”ЁдәҺеҲӣе»әе’Ңзј–иҫ‘жҠҘиЎЁ пјҢ з”ұзӣ‘жҺ§зі»з»ҹе·ҘзЁӢејҖеҸ‘дәәе‘ҳдҪҝз”ЁпјӣжҹҘзңӢеҷЁз»ҷиҝҗиЎҢдәәе‘ҳдҪҝз”Ё пјҢ з”ЁдәҺеңЁзәҝеұ•зӨәжҠҘиЎЁеҶ…е®№ гҖӮ и®ҫи®ЎеҷЁдёҺжҹҘзңӢеҷЁжҳҜзӣёдә’зӢ¬з«Ӣзҡ„ пјҢ дҪҶжҳҜеңЁеә•еұӮйҖҡиҝҮжҠҘиЎЁжЁЎжқҝзҡ„ж јејҸе®ҡд№үзӣёдә’еҪұе“Қ пјҢ е…ұдә«йғЁеҲҶи®ҫи®Ў гҖӮ
3.1 и®ҫи®ЎеҷЁ
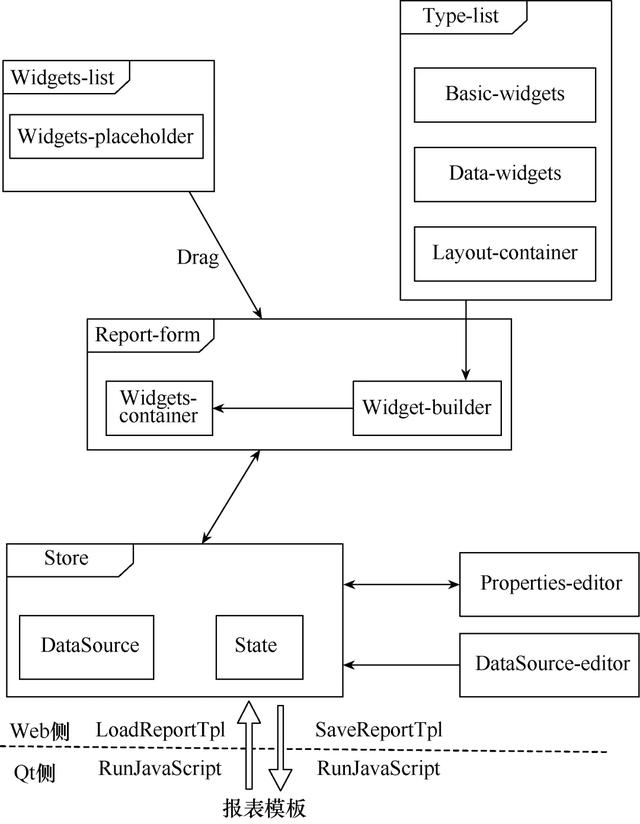
и®ҫи®ЎеҷЁеҶ…йғЁзҡ„组件关系еҰӮеӣҫ4жүҖзӨә гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еӣҫ4 жҠҘиЎЁи®ҫи®ЎеҷЁз»„件关系
з”ұеӣҫ4еҸҜд»ҘзңӢеҮә пјҢ WebйЎөйқўеҶ…зҡ„дё»иҰҒ组件жңүWidgets-listгҖҒType-listгҖҒReport-fromгҖҒProperties-editorгҖҒDataSource-editorе’ҢStore гҖӮ
Widgets-listжҳҜдёҖдёӘжҸҗдҫӣдәҶеҢ…еҗ«жүҖжңүжҠҘиЎЁйғЁд»¶еҚ дҪҚз¬Ұзҡ„еҲ—表组件пјӣType-listжҳҜйқһеҸҜи§ҶеҢ–组件 пјҢ жҸҗдҫӣдәҶжҠҘиЎЁйғЁд»¶зҡ„зұ»еһӢе®ҡд№үпјӣеҲӣе»ә组件зҡ„ж—¶еҖҷ пјҢ йңҖиҰҒиҺ·еҸ–еҜ№еә”зҡ„组件зұ»еһӢ пјҢ жҜ”еҰӮж•°жҚ®иЎЁж јгҖҒж•°жҚ®еӣҫиЎЁ пјҢ жүҖд»ҘйңҖиҰҒдёҖдёӘ组件зҡ„зұ»еһӢжҳ е°„иЎЁ пјҢ ж №жҚ®з»„件зҡ„typeиҺ·еҸ–еҜ№еә”зҡ„зұ»еһӢ пјҢ еҲӣе»әе®һдҫӢ гҖӮ
Report-formд»ЈиЎЁдәҶжҠҘиЎЁиЎЁеҚ• гҖӮ Widgets-listеҶ…зҡ„йғЁд»¶еҚ дҪҚз¬ҰйғҪиў«иөӢдәҲHTMLдёӯзҡ„draggableеұһжҖ§ пјҢ иҝҷж ·еҸҜд»Ҙе°ҶйғЁд»¶еҚ дҪҚз¬Ұд»ҺWidgets-listжӢ–еҲ°Report- formдёҠ гҖӮ еҪ“дёҖдёӘйғЁд»¶еҚ дҪҚз¬Ұиў«д»ҺWidgets-listжӢ–жӢҪиө°ж—¶ пјҢ Widgets-listдјҡеҲӣе»әиҜҘеҚ дҪҚз¬Ұзҡ„дёҖдёӘеӨҚеҲ¶е“Ғ пјҢ дҫӣдёӢж¬ЎдҪҝз”Ё гҖӮ
Report-form组件зӣ‘еҗ¬дәҶdropдәӢ件 гҖӮ еҪ“йғЁд»¶еҚ дҪҚз¬Ұиў«жӢ–еҲ°Report-formдёҠж—¶ пјҢ дјҡи§ҰеҸ‘зӣ‘жөӢзҡ„dropдәӢ件 гҖӮ Report-form组件зҡ„дәӢ件еӨ„зҗҶеҷЁеҸҜд»Ҙд»ҺдәӢ件еҸӮж•°дёӯиҺ·еҸ–йғЁд»¶еҚ дҪҚз¬Ұ пјҢ 并жҸҗеҸ–еҮәе…¶жҗәеёҰзҡ„йғЁд»¶зұ»еһӢдҝЎжҒҜ гҖӮ 然еҗҺWidget-builderж №жҚ®йғЁд»¶зұ»еһӢдҝЎжҒҜд»ҺType- lisиҺ·еҸ–е®Ңж•ҙзҡ„йғЁд»¶е®ҡд№ү пјҢ 并еҲӣе»әзӣёеә”зҡ„йғЁд»¶е®һдҫӢ гҖӮ
Store组件管зҗҶж•°жҚ®жәҗе®ҡд№үгҖҒжҠҘиЎЁз»“жһ„дҝЎжҒҜгҖҒжҠҘ表组件еұһжҖ§зӯүеҶ…е®№ гҖӮ DataSource-editor组件用дәҺзј–иҫ‘дҝ®ж”№ж•°жҚ®жәҗе®ҡд№ү гҖӮ
Properties-editor组件用дәҺзј–иҫ‘дҝ®ж”№жҠҘ表组件зҡ„еұһжҖ§ пјҢ Store组件дёҺProperties-editor组件гҖҒReport- form组件йғҪжҳҜеҸҢеҗ‘дәӨдә’зҡ„ гҖӮ еңЁProperties-editor组件дёӯдҝ®ж”№дәҶ组件еұһжҖ§ пјҢ Storeдёӯзҡ„еҶ…е®№дјҡзӣёеә”ж”№еҸҳ пјҢ 并且дјҡж”№еҸҳReport-formдёӯжҠҘиЎЁзҡ„жҳҫзӨә гҖӮ еңЁReport-formдёӯдҝ®ж”№дәҶжҠҘиЎЁзҡ„йғЁд»¶жҲ–еёғеұҖж—¶ пјҢ Storeдёӯзҡ„дҝЎжҒҜдјҡзӣёеә”ж”№еҸҳ пјҢ еңЁProperties-editor组件дёҠжҳҫзӨәзҡ„еҶ…е®№д№ҹдјҡи·ҹйҡҸеҸҳеҠЁ гҖӮ
жҠҘиЎЁи®ҫи®ЎеҷЁзҡ„QtйғЁеҲҶеҠ иҪҪжҠҘиЎЁжЁЎжқҝжҲ–еҲӣе»әдёҖдёӘеҶ…е®№дёәз©әзҡ„жҠҘиЎЁжЁЎжқҝеҗҺ пјҢ дјҡжү§иЎҢRunJavaScriptж–№жі•жқҘи°ғз”ЁWebдҫ§зҡ„LoadReportTplж–№жі• пјҢ е°ҶжЁЎжқҝж–Үд»¶дј йҖ’з»ҷWebдҫ§ гҖӮ Webдҫ§е°ҶжҠҘиЎЁжЁЎжқҝи§ЈжһҗеҗҺ пјҢ е…Ҳеӯҳе…ҘStore组件 пјҢ 然еҗҺз”ұReport-form组件жһ„е»әзӣёеә”зҡ„жҠҘиЎЁйғЁд»¶е№¶жҳҫзӨә гҖӮ
з”ЁжҲ·йҡҸеҗҺеҸҜд»ҘйҖҡиҝҮеҸҜи§ҶеҢ–ж–№ејҸеҜ№жҠҘиЎЁжЁЎжқҝиҝӣиЎҢзј–иҫ‘ пјҢ еҰӮй…ҚзҪ®ж•°жҚ®жәҗгҖҒж·»еҠ дҝ®ж”№еӣҫиЎЁ/иЎЁж јгҖҒи®ҫзҪ®еӣҫиЎЁ/иЎЁж јзҡ„е…іиҒ”ж•°жҚ®зӮ№зӯү гҖӮ з”ЁжҲ·зј–иҫ‘е®ҢжЁЎжқҝеҗҺ пјҢ еҸҜд»ҘзӮ№еҮ»Qtдҫ§зҡ„дҝқеӯҳжҢүй’® пјҢ 然еҗҺQtдҫ§жү§иЎҢRunJavaScriptж–№жі•и°ғз”ЁWebдҫ§зҡ„SaveReportTplж–№жі• пјҢ д»ҺWebдҫ§иҺ·еҸ–жҠҘиЎЁжЁЎжқҝ гҖӮ
жҺЁиҚҗйҳ…иҜ»
- еҚҺзЎ•еҹәдәҺWRX80зҡ„дё»жқҝзҺ°иә« дёәAMD Ryzen Threadripper Proжү“йҖ
- еҫ®иҪҜж–°зүҲз”өеӯҗйӮ®д»¶е®ўжҲ·з«ҜжҲӘеӣҫжӣқе…үпјҡеҹәдәҺзҪ‘йЎөз«ҜOutlook
- жӣқе…ү | е°Ҹй№ҸжҲ–жҳҘиҠӮеүҚжҺЁйҖҒNGPжӣҙж–°пјҢеҹәдәҺй«ҳзІҫең°еӣҫеҸҜиҮӘеҠЁеҸҳйҒ“
- еҹәдәҺSpring+Angular9+MySQLејҖеҸ‘е№іеҸ°
- 14ж¬ҫеҚҺдёәжүӢжңә/е№іжқҝе…¬жөӢEMUI 11пјҡе…ЁйғЁеҹәдәҺйә’йәҹ980
- AIиөӢиғҪпјҢи®©ж¶ҲйҳІгҖҒз”Ёз”өжӣҙвҖңжҷәж…§вҖқ
- еҹәдәҺе®үеҚ“11жү“йҖ пјҒйӯ…ж—Ҹ17зі»еҲ—е°ҶеҚҮзә§е…Ёж–°Flyme 8
- и°·жӯҢдёәз”ЁжҲ·жҸҗдҫӣдәҶеҹәдәҺARзҡ„иҷҡжӢҹеҢ–еҰҶдҪ“йӘҢ
- жҷәиғҪеҢ–зӨҫеҢәжҳҜжҷәж…§еҹҺеёӮйҮҚиҰҒзҡ„з»„жҲҗйғЁеҲҶ
- и°·жӯҢзӣёеҶҢеә”з”Ёжӣҙж–° еҚҮзә§еҹәдәҺAIзҡ„еӣһйЎҫеҠҹиғҪ







![[зҲ¶жҜҚ]дёәдәҶеӯ©еӯҗпјҢиҝҷжіўжқҘиҮӘзҲ¶жҜҚзҡ„гҖҢеҪ©иҷ№еұҒгҖҚеҝ…须收и—ҸпјҒ](/renwen/images/defaultpic.gif)








