еҹәдәҺ Vue+D3.js еҸҜи§ҶеҢ–жҹұзҠ¶еҠЁжҖҒжҺ’еҗҚ
д»ҠеӨ©з»ҷеӨ§е®¶еҲҶдә«дёҖдёӘи¶…иөһзҡ„еҠЁжҖҒжҺ’еҗҚеҸҜи§ҶеҢ–жҹұзҠ¶еӣҫиЎЁDataVisualization гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
дёҖдёӘеҹәдәҺd3.jsжһ„е»әзҡ„е°ҶеҺҶеҸІжҺ’еҗҚж•°жҚ®иҪ¬жҚўдёәеҸҜи§ҶеҢ–еҠЁжҖҒжҹұзҠ¶еӣҫ пјҢ starй«ҳиҫҫ4.5K+ гҖӮ иҪ»жқҫеҲ¶дҪңжҺ’еҗҚеҸҜи§ҶеҢ–еҠЁз”» гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
зү№жҖ§
- ж”ҜжҢҒеӨ–йғЁcsvж јејҸж•°жҚ®жәҗ
- ж”ҜжҢҒеӣҫиЎЁиҮӘе®ҡд№үи®ҫзҪ®
- ж”ҜжҢҒеҠЁжҖҒйўңиүІеҸҠиҮӘе®ҡд№үжёҗеҸҳиүІ
- жҹұзҠ¶еӣҫж”ҜжҢҒеңҶи§’зҹ©еҪў
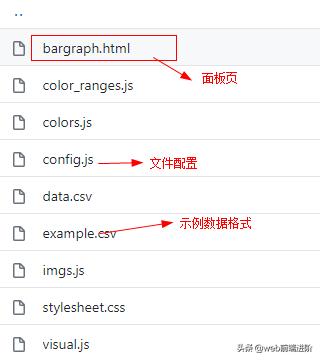
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫcsvж•°жҚ®ж јејҸ
 ж–Үз« жҸ’еӣҫ
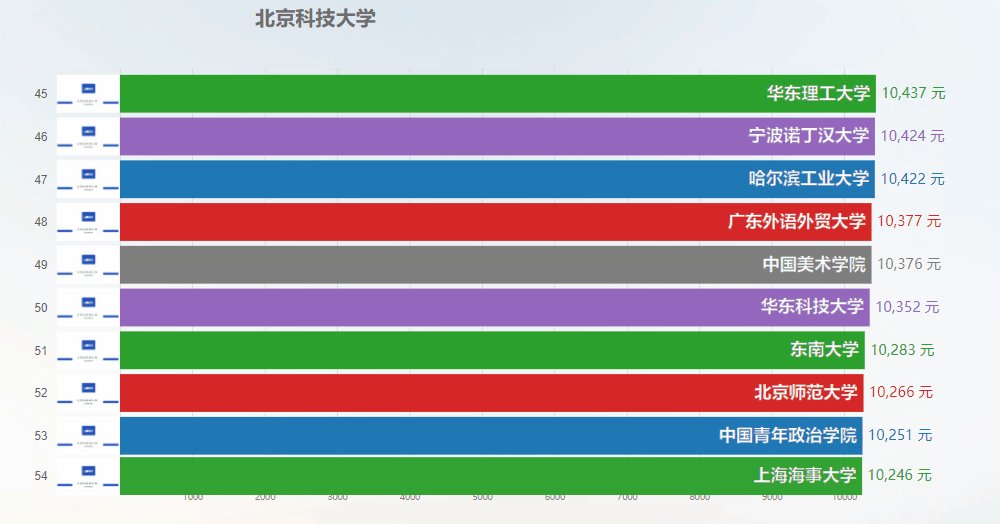
ж–Үз« жҸ’еӣҫвҖңеҗҚз§°вҖқеңЁжҹұзҠ¶еӣҫе·Ұдҫ§дёәYиҪҙ пјҢ вҖңзұ»еһӢ-еҗҚз§°вҖқдјҡеҮәзҺ°еңЁжҹұзҠ¶еӣҫдёҠ гҖӮ еҖјдёҺжҹұзҠ¶еӣҫзҡ„й•ҝеәҰз»‘е®ҡ пјҢ еҝ…йЎ»жҳҜж•ҙж•°жҲ–жө®зӮ№ж•° гҖӮ ж—Ҙжңҹе»әи®®дҪҝз”Ёзҡ„ж јејҸдёә"YYYY-MM-DD" гҖӮ
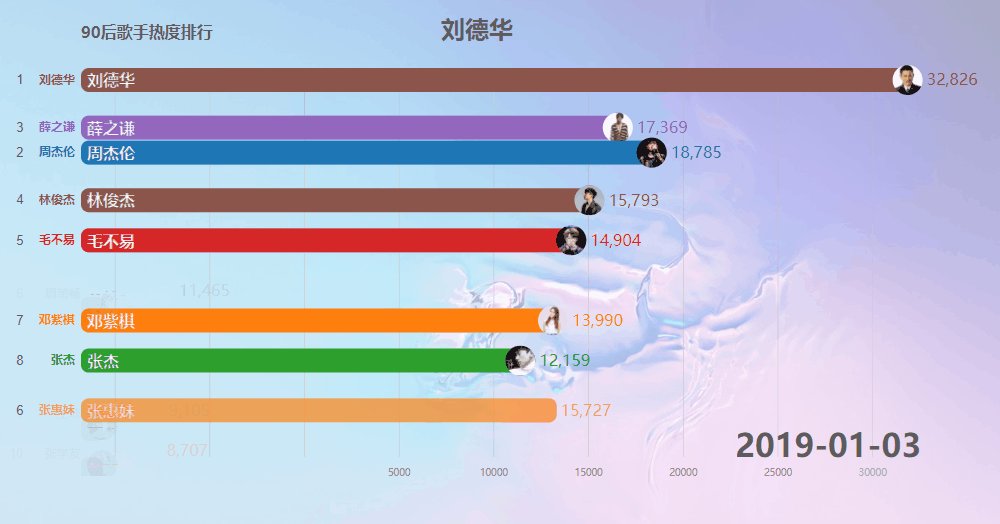
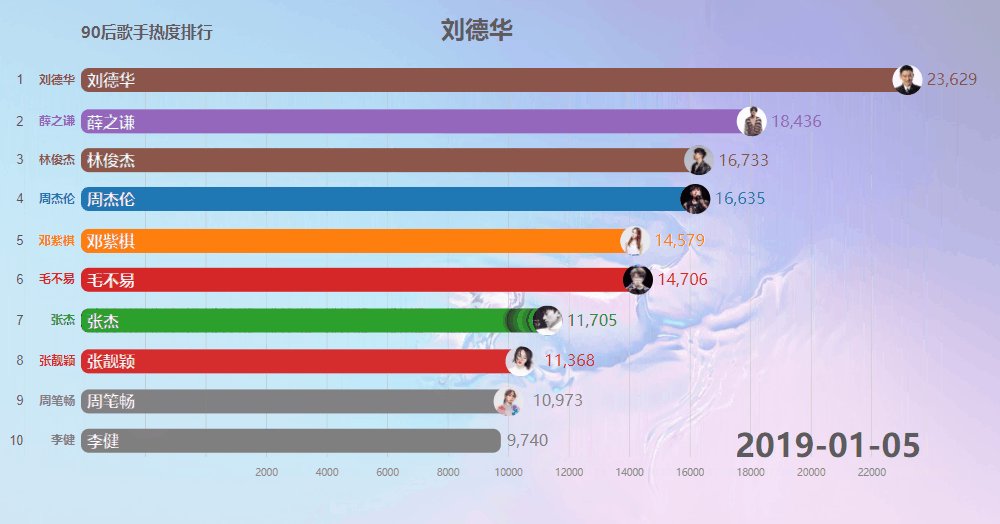
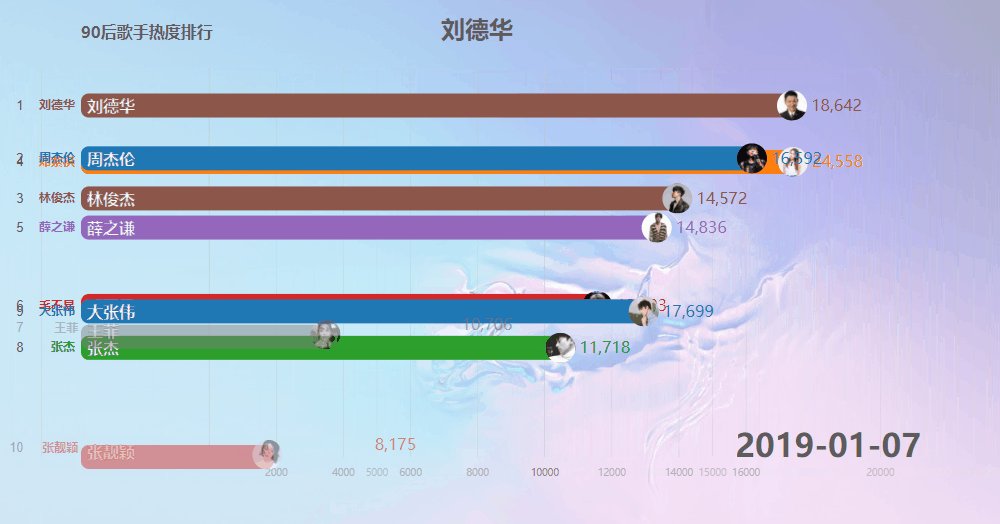
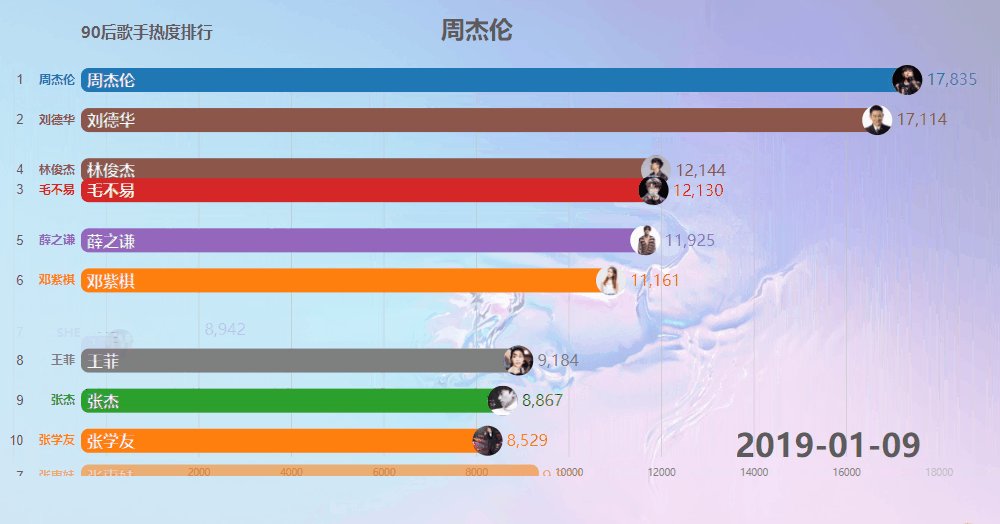
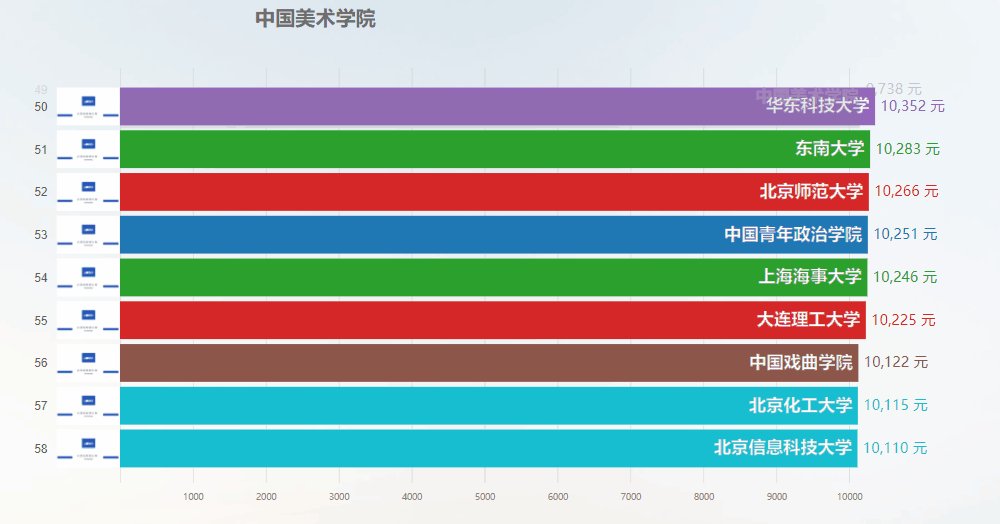
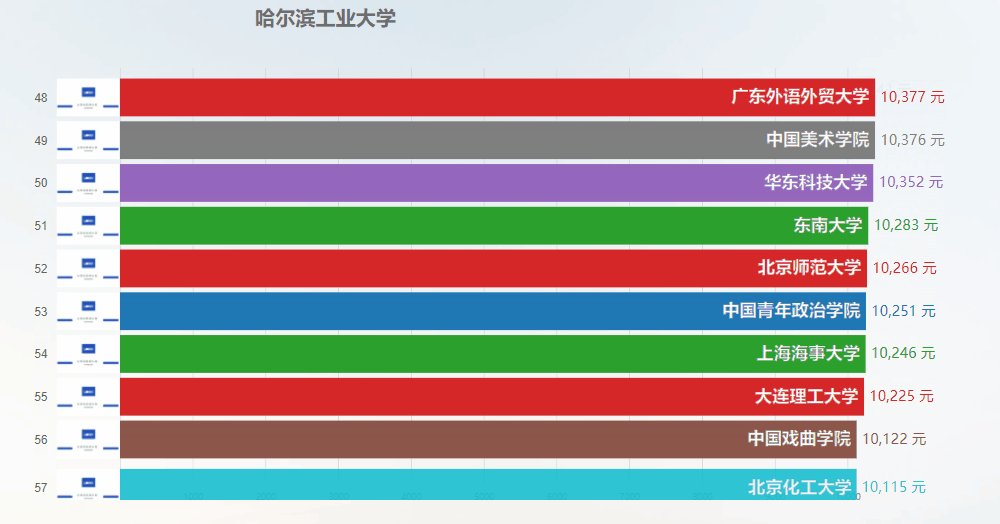
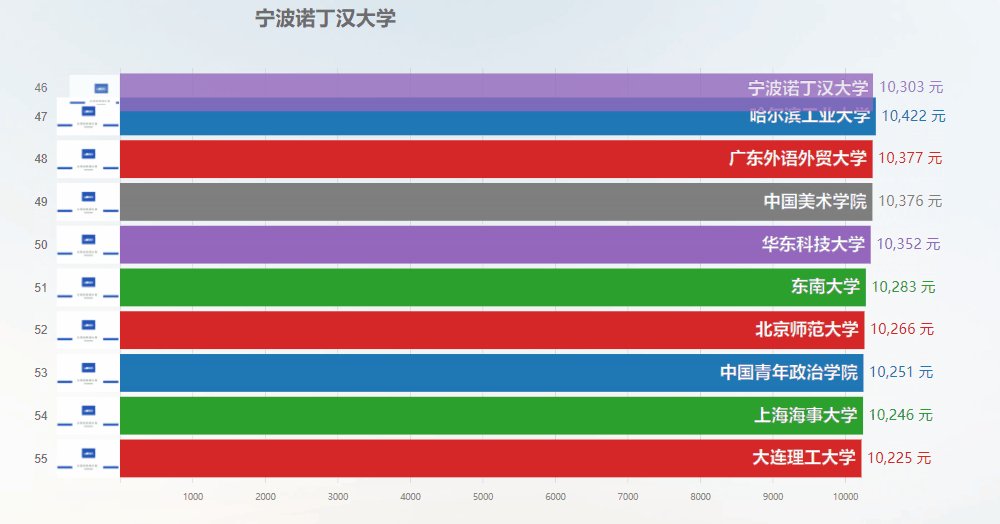
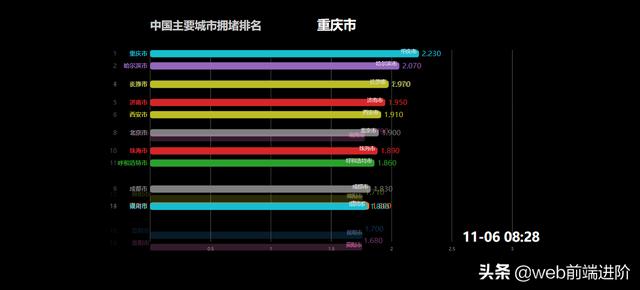
еӨ§е®¶еҸҜд»ҘеҸ‘жҢҘиҮӘе·ұзҡ„еҲӣйҖ еҠӣ пјҢ еҲ¶дҪңзұ»дјјеҰӮдёӢйқһеёёзӮ«й…·зҡ„еҸҜи§ҶеҢ–еҠЁз”»ж•Ҳжһң гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫйқһеёёжЈ’зҡ„дёҖдёӘеҺҶеҸІж•°жҚ®жҺ’еҗҚеҸҜи§ҶеҢ–еҠЁз”» пјҢ ж„ҹе…ҙи¶Јзҡ„еҗҢеӯҰдёҚеҸҜй”ҷиҝҮе“ҹпјҒ
# зӨәдҫӢең°еқҖ# д»“еә“ең°еқҖгҖҗеҹәдәҺ Vue+D3.js еҸҜи§ҶеҢ–жҹұзҠ¶еҠЁжҖҒжҺ’еҗҚгҖ‘ok пјҢ д»ҠеӨ©е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢ гҖӮ еёҢжңӣиғҪе–ңж¬ўе“ҲпјҒжҺЁиҚҗйҳ…иҜ»
- еҚҺзЎ•еҹәдәҺWRX80зҡ„дё»жқҝзҺ°иә« дёәAMD Ryzen Threadripper Proжү“йҖ
- еҫ®иҪҜж–°зүҲз”өеӯҗйӮ®д»¶е®ўжҲ·з«ҜжҲӘеӣҫжӣқе…үпјҡеҹәдәҺзҪ‘йЎөз«ҜOutlook
- Facebook Messenger收йӣҶзҡ„ж•°жҚ®йҮҸжңүеӨҡеҗ“дәәпјҹеҸҜи§ҶеҢ–еҜ№жҜ”еӣҫе‘ҠиҜүдҪ
- жӣқе…ү | е°Ҹй№ҸжҲ–жҳҘиҠӮеүҚжҺЁйҖҒNGPжӣҙж–°пјҢеҹәдәҺй«ҳзІҫең°еӣҫеҸҜиҮӘеҠЁеҸҳйҒ“
- ж•°жҚ®еҸҜи§ҶеҢ–дёүиҠӮиҜҫд№ӢдәҢпјҡеҸҜи§ҶеҢ–зҡ„дҪҝз”Ё
- еҹәдәҺSpring+Angular9+MySQLејҖеҸ‘е№іеҸ°
- еҺҶж—¶ 1 дёӘжңҲпјҢеҒҡдәҶ 10 дёӘ Python еҸҜи§ҶеҢ–еҠЁеӣҫпјҢз”Ёеҝғдё”зІҫзҫҺ...
- 14ж¬ҫеҚҺдёәжүӢжңә/е№іжқҝе…¬жөӢEMUI 11пјҡе…ЁйғЁеҹәдәҺйә’йәҹ980
- AIиөӢиғҪпјҢи®©ж¶ҲйҳІгҖҒз”Ёз”өжӣҙвҖңжҷәж…§вҖқ
- еҹәдәҺе®үеҚ“11жү“йҖ пјҒйӯ…ж—Ҹ17зі»еҲ—е°ҶеҚҮзә§е…Ёж–°Flyme 8













