重磅!苹果 12 即将发布,我从预热海报中看到了这些玄机
 文章插图
文章插图
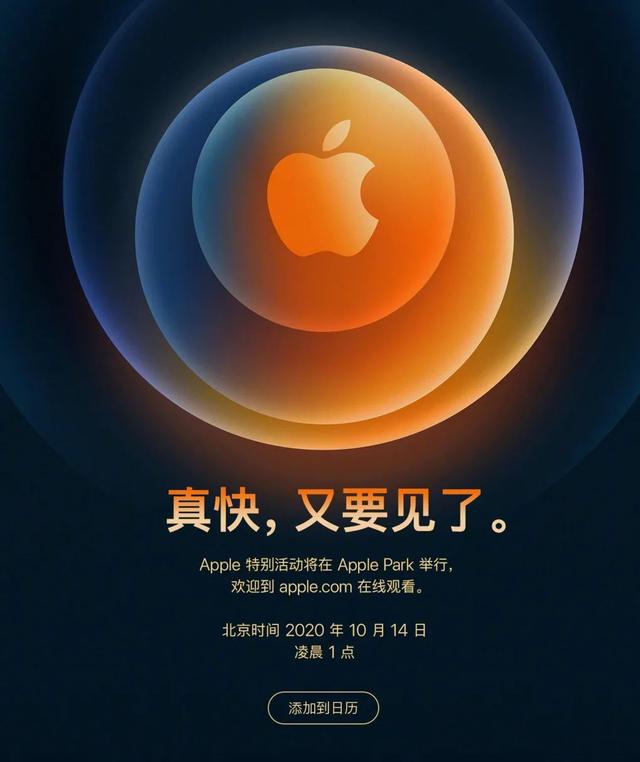
这段时间 , 相信不少人在APP的开屏广告中 , 都见到这张苹果发布会的预热海报:
 文章插图
文章插图
有没有被炫酷的渐变色震撼到呢?
之前写了篇教程 , 教你用PPT复刻出苹果发布会预热海报的效果 , 如果你还没看 , 可以点击下方链接 , 跳转阅读:
苹果发布会的这张官方海报 , 我看了1秒钟 , 决定用PPT盘它
看完教程后 , 不少读者会好奇 , 这样的渐变圆形设计 , 该怎么用?
那这篇文章 , 就来聊聊苹果发布会都在用的渐变设计 , 到底厉害在哪里?又该如何用在PPT设计中 。
 文章插图
文章插图
让页面更具质感相比单色渐变 , 多色渐变圆形颜色的多样性 , 使其在视觉呈现上更加饱满 , 运用到 PPT 中 , 页面的质感相对来说会更强一些 。
 文章插图
文章插图
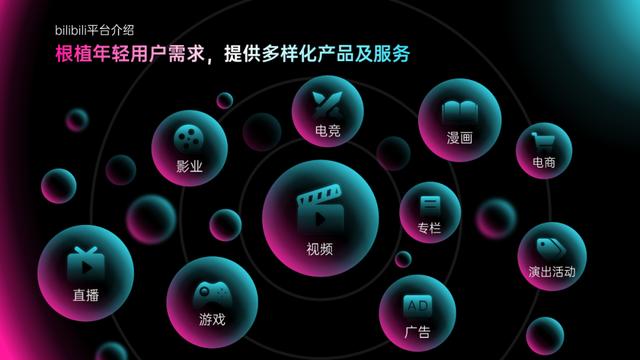
【重磅!苹果 12 即将发布,我从预热海报中看到了这些玄机】来看一组对比案例 , 之前为B站做的一份营销策划PPT:
 文章插图
文章插图
单色渐变
 文章插图
文章插图
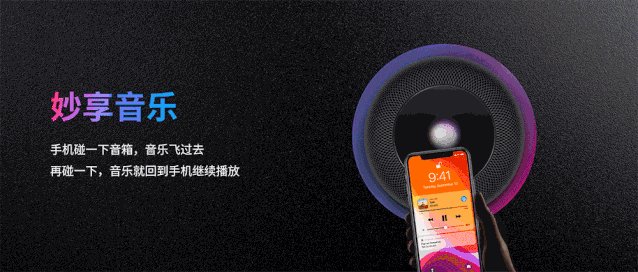
多色渐变
差异是不是很明显?
也因为这一点 , 我在商业定制上更多的会使用多色渐变图形:
 文章插图
文章插图
腾讯政务定制案例
为了方便各位理解 , 这里再列举一些使用场景 。
一些使用场景归根结底 , 渐变圆形还是一个形状 , 最常用的自然还是作为载体 , 承载页面内容 。 比如放图标、文字:
 文章插图
文章插图
在页面排版上 , 比如常见的中心环绕式布局:
 文章插图
文章插图
或者用于图表排版:
 文章插图
文章插图
在设计风格上 , 可以用来展现科技风:
 文章插图
文章插图
或者多彩渐变风:
 文章插图
文章插图
等等...
另外 , 前阵子 , 小米发布会中的这个渐变波纹扩散的效果 , 也是一样的原理制作的:
 文章插图
文章插图
感兴趣的话 , 可以看看我写的这篇公众号文章:
我从小米发布会PPT中 , 偷偷学到了一个超酷的动画技巧!
好了 , 以上呢 , 就是今天这篇文章的全部内容了 。
多色渐变 , 可以说是我今年最喜欢的一个 PPT 设计方法 , 这次就借苹果预告海报这个案例 , 分享给各位啦!
最后 , 再送给大家一个福利 , 私信回复关键词 【渐变】 , 即可免费获取文中案例源文件了!
推荐阅读
- R9 5900H即将登场,机械革命发布AMD旗舰游戏本
- 不送充电器耳机,苹果一年能省17亿?库克的小算盘打得真好
- 马斯克刚成全球首富,行业又爆重磅新闻!百度要造汽车了,合作方是它!传与苹果合作造车,韩国汽车巨头股价暴涨
- Satechi推出新款铝制苹果键盘与iPad支架配件
- 研究称iPhone 12国行128GB物料成本提高了21%:苹果加倍转嫁给消费者
- 用户|元旦当天苹果应用消费额超过5.4亿美元 刷新单日消费记录
- 走过12年的虾米音乐即将关闭,音乐版权争夺不利最为致命
- 苹果创始人乔布斯的传奇人生:造就了苹果的巅峰,其实没那么完美
- 小米11迎来对手,国际巨头即将出击,或采用“双芯片”方案
- 新机谍中谍:iQOO 7,即将降临的全能旗舰

















