и¶…дјҳз§Җ H5еҸҜи§ҶеҢ–еҲ¶дҪңзј–иҫ‘еҷЁH5DS
д»ҠеӨ©з»ҷеӨ§е®¶жҺЁиҚҗдёҖж¬ҫи¶…жЈ’зҡ„H5еҸҜи§ҶеҢ–зҪ‘йЎөеҲ¶дҪңзј–иҫ‘е·Ҙе…·H5DS гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
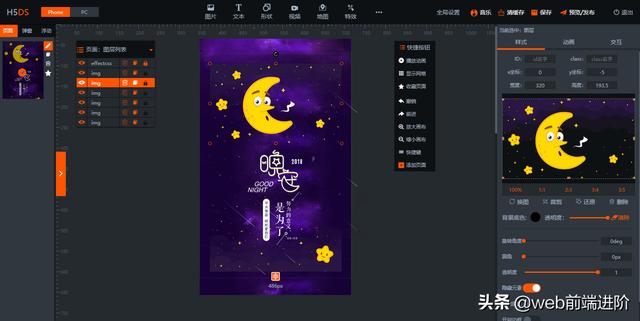
h5ds еҹәдәҺHTML5жһ„е»әзҡ„webзҪ‘йЎөеҸҜи§ҶеҢ–еҲ¶дҪңеҷЁ гҖӮ йҖҡиҝҮиҪ»жқҫжӢ–жӢҪе…ғзҙ еҚіеҸҜеҝ«йҖҹз”ҹжҲҗзІҫзҫҺзҡ„H5йЎөйқў гҖӮ
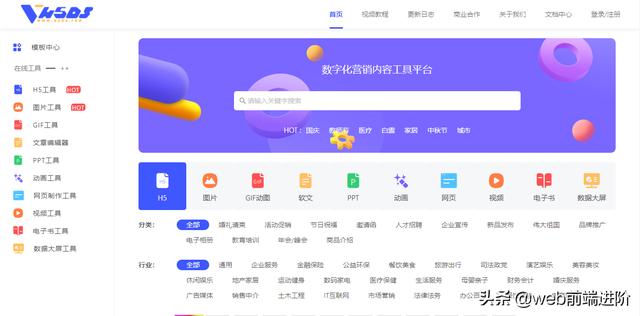
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
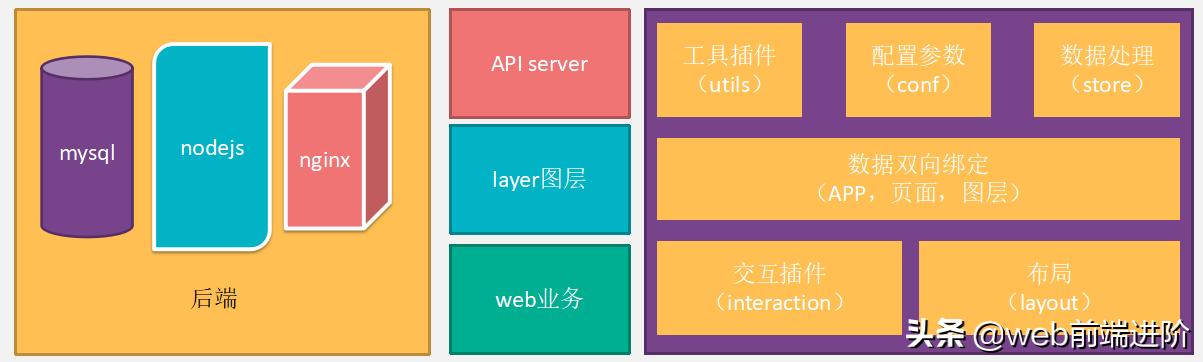
жҠҖжңҜж Ҳ
- еүҚз«ҜпјҡReact+Mobx+Less+jQuery
- еҗҺз«ҜпјҡNodeJs+Ngnix+Mysql
- е·Ҙе…·пјҡBabel+Webpack+Gulp
 ж–Үз« жҸ’еӣҫ
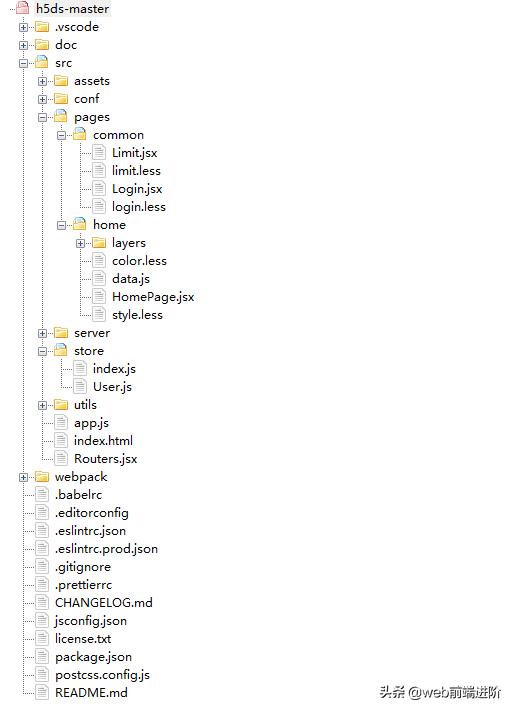
ж–Үз« жҸ’еӣҫйЎ№зӣ®з»“жһ„
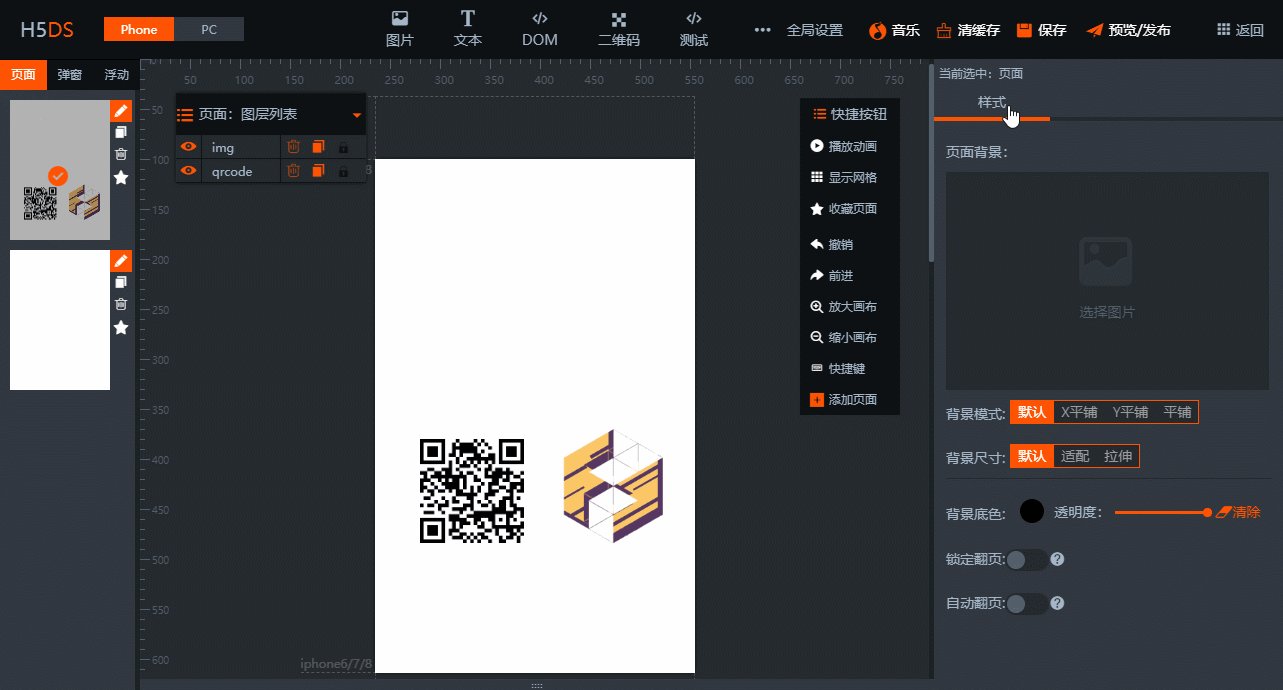
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫе®үиЈ…
$ npm i h5ds -Sеҝ«йҖҹдҪҝз”Ёimport React, { Component } from 'react'import H5dsEditor from 'h5ds/editor'import 'h5ds/editor/style.css'class Editor extends Component {constructor(props) {super(props);this.state = {data: null};}/* дҝқеӯҳapp */saveApp = async data => {console.log('saveApp ->', data);};/* еҸ‘еёғapp*/publishApp = async data => {console.log('publishApp ->', data);};componentDidMount() {// жЁЎжӢҹејӮжӯҘеҠ иҪҪ пјҢ и®ҫзҪ® defaultData дјҡй»ҳи®ӨеҠ иҪҪдёҖдёӘеҲқе§ӢеҢ–ж•°жҚ®setTimeout(() => {this.setState({ data: 'defaultData' });}, 100);}/*** дҪҝз”Ёзј–иҫ‘еҷЁ*/render() {const { data } = this.state;return ();}}export default Editor; ж–Үз« жҸ’еӣҫ
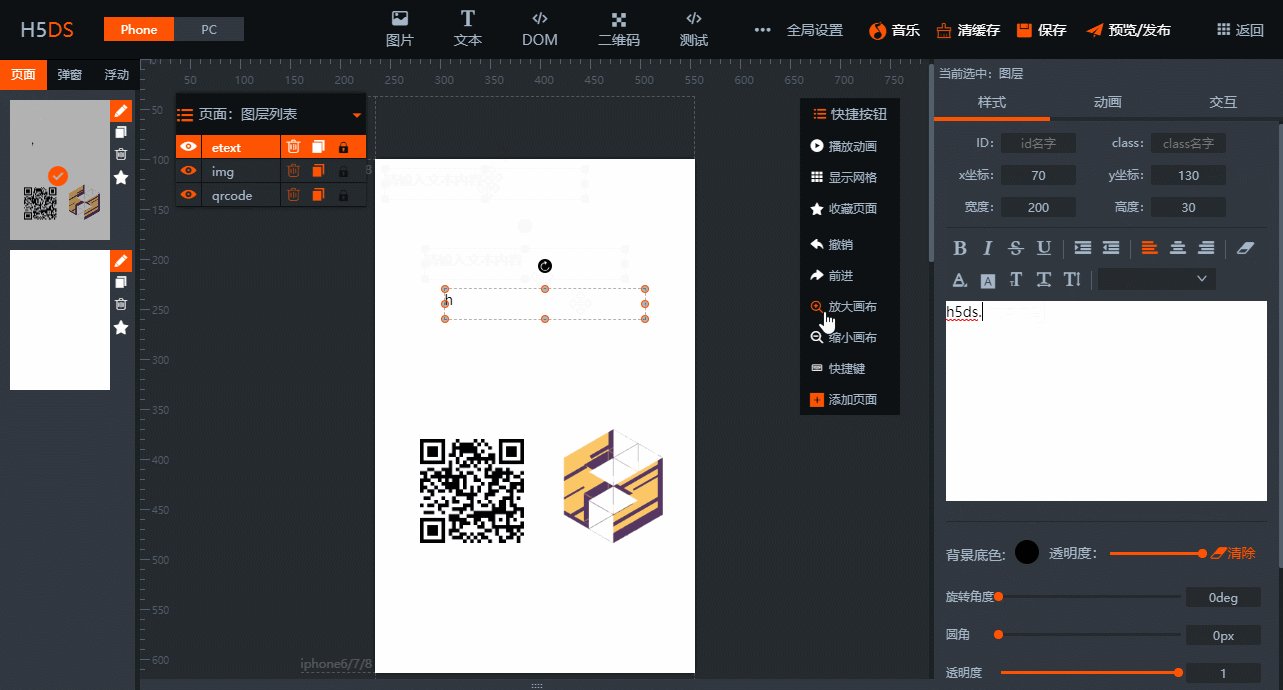
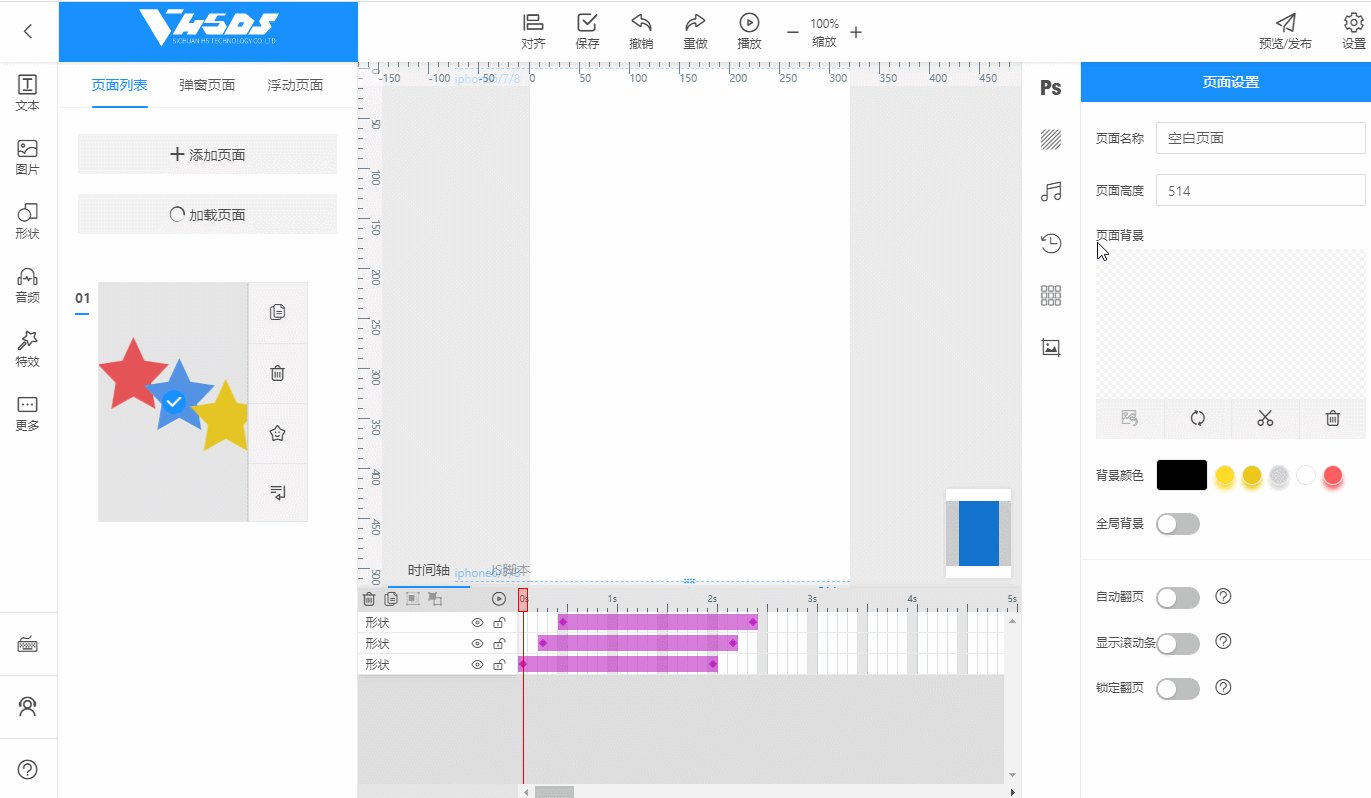
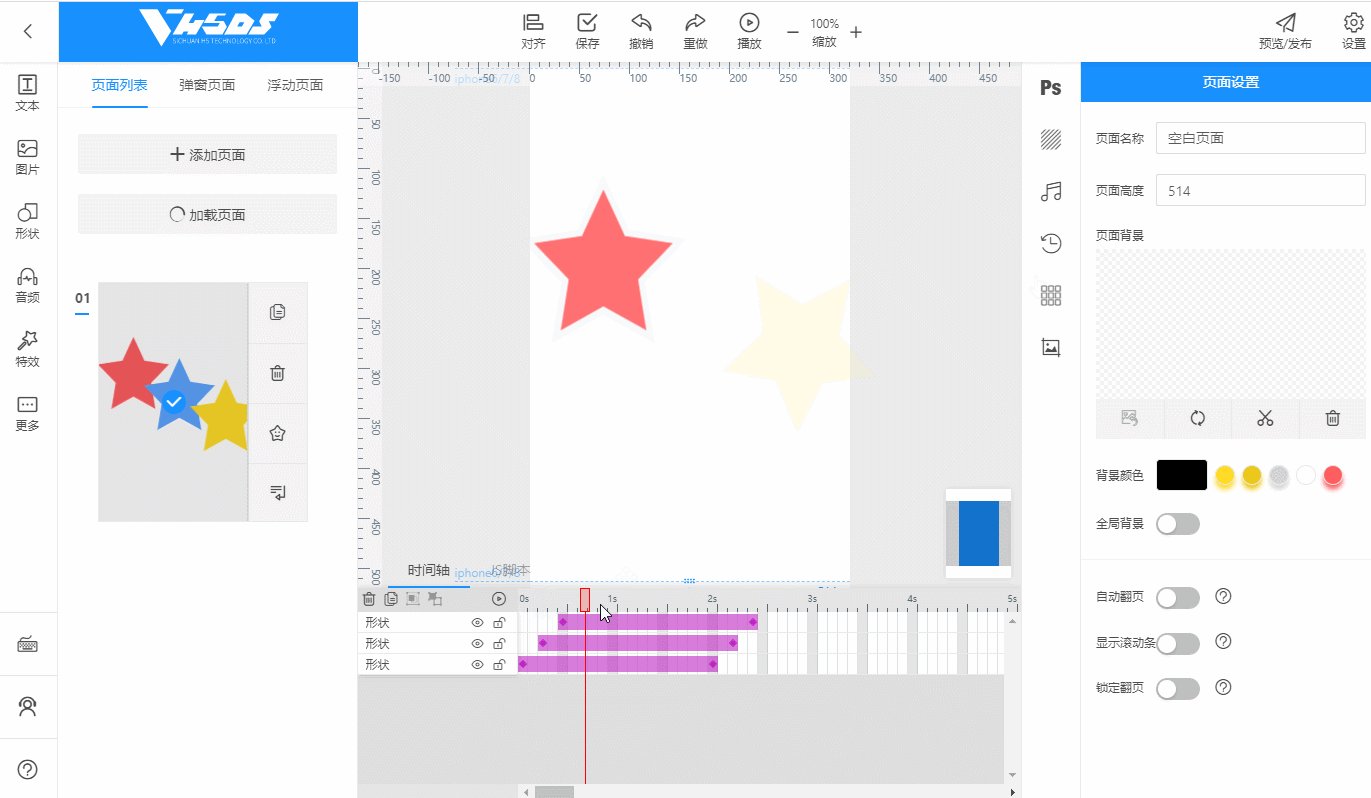
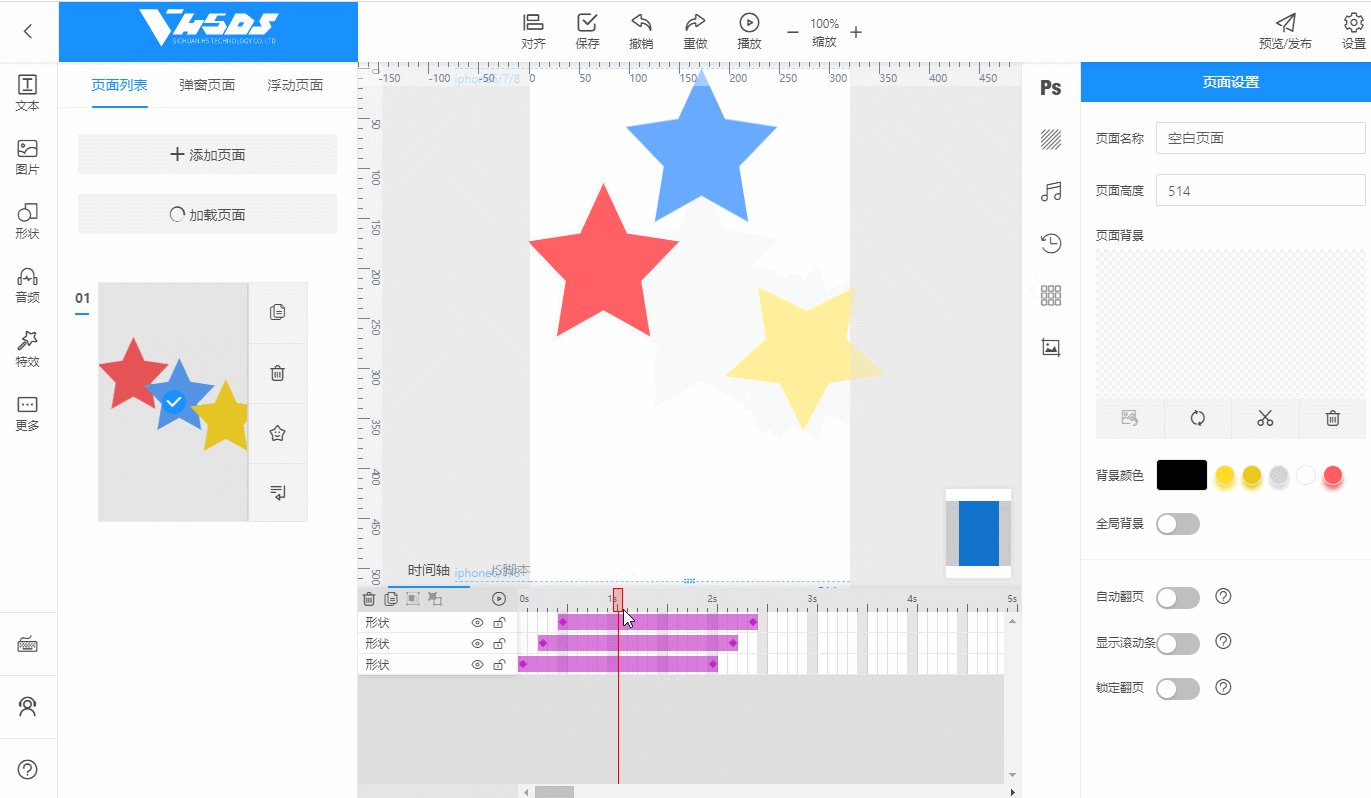
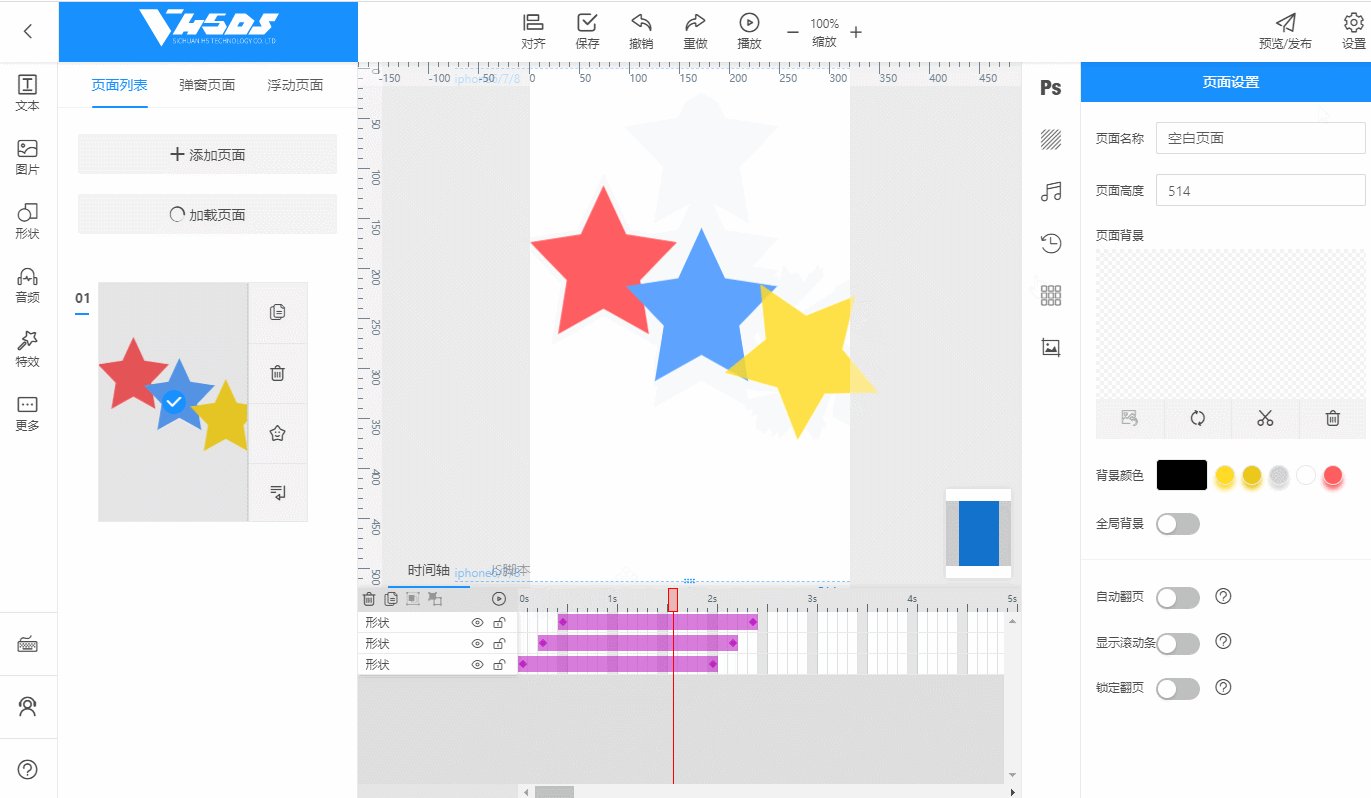
ж–Үз« жҸ’еӣҫh5dsзј–иҫ‘еҷЁйҖҡиҝҮж—¶й—ҙиҪҙжҺ§еҲ¶еҠЁз”»иҝӣеәҰ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫгҖҗи¶…дјҳз§Җ H5еҸҜи§ҶеҢ–еҲ¶дҪңзј–иҫ‘еҷЁH5DSгҖ‘еҠЁз”»ж•ҲжһңдҪҝз”Ёзҡ„жҳҜеҰӮдёӢCSS3еҠЁз”»еә“ гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ ж–Үз« жҸ’еӣҫ
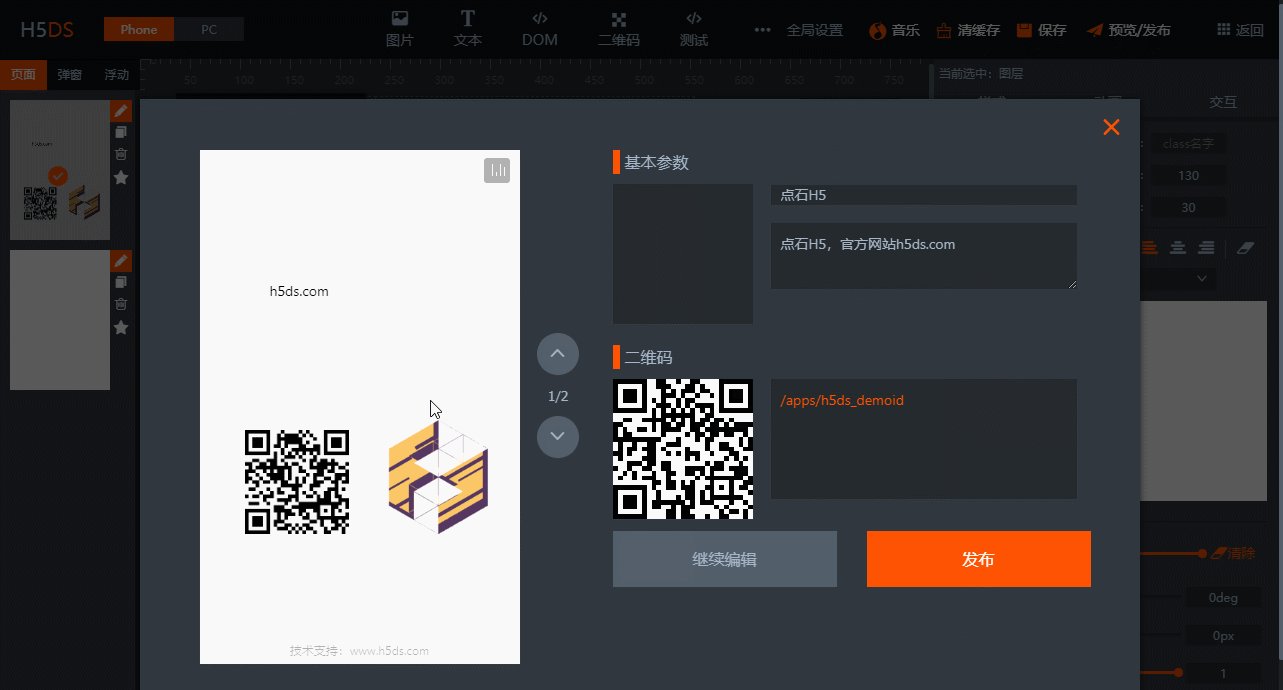
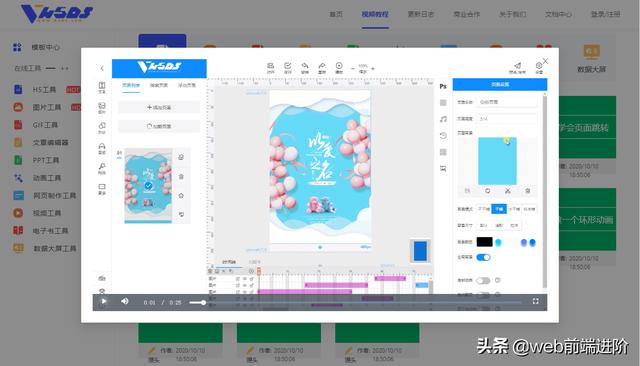
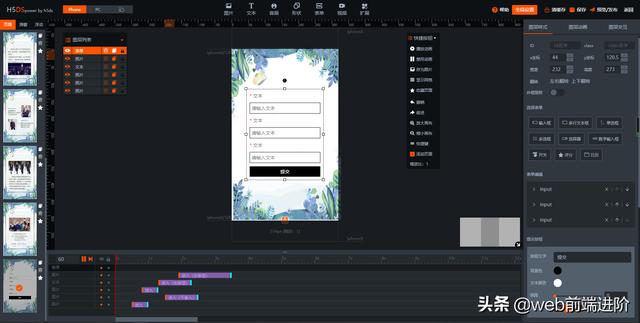
ж–Үз« жҸ’еӣҫйҖҡиҝҮз®ҖеҚ•жӢ–жӢҪж“ҚдҪң пјҢ е°ұеҸҜе®һзҺ°h5д»Јз Ғзј–иҫ‘еҠҹиғҪ гҖӮ
зЎ®е®һжҳҜйқһеёёжЈ’зҡ„дёҖж¬ҫзұ»дјјжҳ“дјҒз§ҖгҖҒMAKAзҡ„H5еҲ¶дҪңзј–иҫ‘е·Ҙе…· пјҢ еӨ§е®¶дёҚиҰҒй”ҷиҝҮе“ҹ~~
# е®ҳзҪ‘ең°еқҖ# д»“еә“ең°еқҖok пјҢ д»ҠеӨ©е°ұеҲҶдә«еҲ°иҝҷйҮҢ гҖӮ еҰӮжһңеӨ§е®¶жңүе…¶е®ғдјҳз§Җзҡ„H5еҸҜи§ҶеҢ–зј–иҫ‘е·Ҙе…· пјҢ ж¬ўиҝҺдәӨжөҒи®Ёи®әпјҒжҺЁиҚҗйҳ…иҜ»
- дё“еҝғеҒҡеҘҪдә§е“ҒгҖҒеҠ©еҠӣдјҳз§ҖдјҒдёҡжҸҗж•ҲзҺҮпјҢеҲҳж¶Ұи°ҲеҚҺдёәеҠһе…¬е®қеҲӣж–°
- еҚҺдёә5G Coreи§ЈеҶіж–№жЎҲиҺ·2020йҖҡдҝЎдә§дёҡйҮ‘зҙ«з«№еҘ– дјҳз§Җ
- еҰҲеҰҲеҝғзҒөжүӢе·§ дёәе„ҝеӯҗеҲ¶дҪңRTX3080йҖ еһӢз”ҹж—ҘиӣӢзі•
- Facebook Messenger收йӣҶзҡ„ж•°жҚ®йҮҸжңүеӨҡеҗ“дәәпјҹеҸҜи§ҶеҢ–еҜ№жҜ”еӣҫе‘ҠиҜүдҪ
- ж•°жҚ®еҸҜи§ҶеҢ–дёүиҠӮиҜҫд№ӢдәҢпјҡеҸҜи§ҶеҢ–зҡ„дҪҝз”Ё
- з”ЁPythonеҲ¶дҪңеӣҫзүҮйӘҢиҜҒз ҒпјҢиҝҷдёүиЎҢд»Јз Ғе®ҢдәӢе„ҝ
- з”өеҪұеҲ¶дҪңдё“дёҡеӯҰз”ҹдҪҝз”ЁAIеҲӣдҪңгҖҠжұүеҜҶе°”йЎҝгҖӢжӯҢиҜҚпјҢж„ҸеӨ–жҸҗеҲ°дәҶеёҢжӢүйҮҢ
- еҺҶж—¶ 1 дёӘжңҲпјҢеҒҡдәҶ 10 дёӘ Python еҸҜи§ҶеҢ–еҠЁеӣҫпјҢз”Ёеҝғдё”зІҫзҫҺ...
- еүӘи§Ҷйў‘еҫҲеӨҙеӨ§пјҹReno5 Pro+ж•ҷдҪ з®ҖеҚ•еҲ¶дҪңVlog
- еҸҜзј–зЁӢ3Dжү“еҚ°иҖ—жқҗеҸҜеё®еҠ©жҷ®йҖҡ3Dжү“еҚ°жңәиҪ»жқҫе®һзҺ°еӨҡжқҗж–ҷзү©е“Ғзҡ„еҲ¶дҪң











