JavaScriptдёҚдҪҝз”ЁforеҫӘзҺҜпјҢз”ҹжҲҗ1~100ж•°еҲ—( дәҢ )
JavaScript RangeеҮҪж•°зҡ„е®һзҺ°еүҚйқўиҜҙиҝҮ пјҢ RangeеҮҪж•°жңү3дёӘеҸӮж•°пјҡstartгҖҒstopгҖҒstep пјҢ е…¶JSзүҲжң¬еҰӮдёӢпјҡ
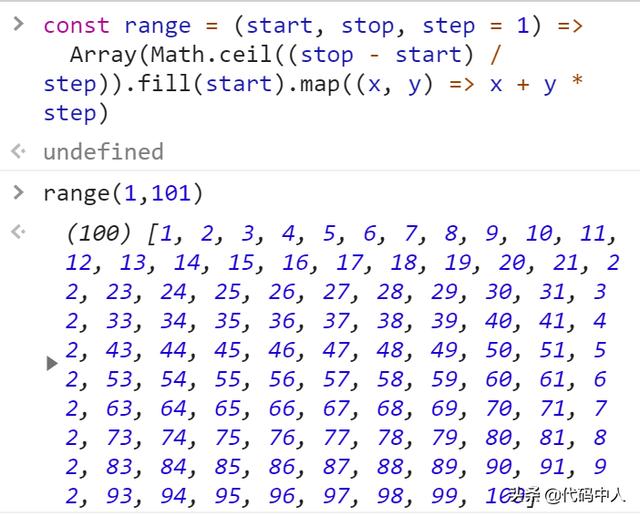
const range = (start, stop, step = 1) =>Array(Math.ceil((stop - start) / step)).fill(start).map((x, y) => x + y * step) ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҸӮиҖғиө„ж–ҷ
- дёҚдҪҝз”ЁеҫӘзҺҜ пјҢ еҰӮдҪ•еҲӣе»әдёҖдёӘй•ҝеәҰдёә100зҡ„ж•°з»„ вҖ“ еҮҢдә‘д№Ӣзҝј вҖ“ еҚҡе®ўеӣӯ
- Filling an array by 1~100 without loop in javascript вҖ“ Stack Overflow
- How to print 1 to 100 without using loop statements вҖ“ Quora
- Apply and arrays: three tricks
- [иҜ‘]Applyе’Ңж•°з»„:дёүдёӘжҠҖе·§ вҖ“ зҙ«дә‘йЈһ вҖ“ еҚҡе®ўеӣӯ
- ж•°з»„зҡ„жү©еұ• вҖ“ ECMAScript 6е…Ҙй—Ё
- arrays вҖ“ Does JavaScript have a method like вҖңrange()вҖқ to generate a range within the supplied bounds? вҖ“ Stack Overflow
жҺЁиҚҗйҳ…иҜ»
- Biogenе°ҶдҪҝз”ЁApple Watchз ”з©¶иҖҒе№ҙз—ҙе‘Ҷз—Үзҡ„ж—©жңҹз—ҮзҠ¶
- OriginOS for iQOOйҰ–з§Җ iQOOе…ӯж¬ҫжңәеһӢејҖеҗҜе…¬жөӢжӢӣеӢҹ
- Eyeware BeamдҪҝз”ЁiPhoneиҝҪиёӘзҺ©е®¶еңЁжёёжҲҸдёӯзҡ„зңјзқӣиҝҗеҠЁ
- жҲ–дҪҝз”ЁеӨ©зҺ‘1000+иҠҜзүҮпјҹиҚЈиҖҖV40е·Іе…Ёжё йҒ“ејҖеҗҜйў„зәҰ
- иӢ№жһңе°ҶжҺЁеҮәдҪҝз”Ёmini LEDеұҸзҡ„iPad Pro
- жүӢжңәиғҪз”ЁеӨҡд№…пјҹеҰӮжһңеҮәзҺ°иҝҷ3з§ҚеҫҒе…ҶпјҢиҜҙжҳҺвҖңй»ҳи®ӨдҪҝз”Ёж—¶й—ҙвҖқе·ІеҲ°
- иӢ№жһңжңүжңӣеңЁ2021е№ҙеҲқеҸ‘еёғйҰ–ж¬ҫдҪҝз”Ёmini LEDжҳҫзӨәеұҸзҡ„ iPad Pro
- 笔记жң¬дҝқе…»жңүеҰҷжӢӣпјҒеӯҰдјҡиҝҷеҮ жӢӣ笔记жң¬еҶҚжҲҳдёүе№ҙ
- ж•°жҚ®еҸҜи§ҶеҢ–дёүиҠӮиҜҫд№ӢдәҢпјҡеҸҜи§ҶеҢ–зҡ„дҪҝз”Ё
- зҙўе°јsw77дёҺsw55зҡ„дҪҝз”Ёе·®еҲ«ж„ҹеҸ—


















