и…ҫи®ҜPPTжӣқе…үпјҒйҖ»иҫ‘жһ¶жһ„еӣҫзӮёиЈӮпјҢзҪ‘еҸӢпјҡеҸӘжңүи…ҫи®ҜиғҪеҒҡеҮәжқҘ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
д»ҠеӨ© пјҢ жңүдҪҚиҜ»иҖ…еҸ‘з»ҷжҲ‘дёӨеј зі»з»ҹжһ¶жһ„еӣҫзҡ„ PPT йЎөйқў пјҢ й—®жҲ‘иҜҘеҰӮдҪ•дјҳеҢ– гҖӮ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
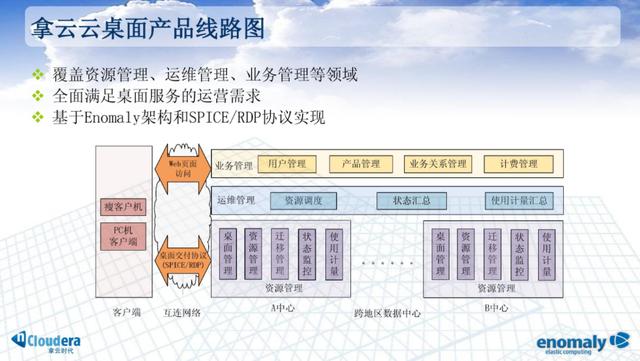
зӣёдҝЎеҫҲеӨҡиҜ»иҖ… пјҢ зңӢеҲ°иҝҷж ·зҡ„жЎҲдҫӢ пјҢ дјҡи§үеҫ—ж— д»ҺдёӢжүӢ гҖӮ
дҪҶжҳҜеңЁеҫҲеӨҡиҝҗиҗҘж–№жЎҲ пјҢ жҲ–иҖ…дә§е“Ғж–№жЎҲзҡ„ PPT йҮҢ пјҢ иҝҷж ·зҡ„йЎөйқўеҸҲз»ҸеёёеҮәзҺ° гҖӮ
йӮЈеғҸиҝҷж ·еҶ…е®№еҸҲеӨҡеҸҲжқӮд№ұзҡ„йЎөйқў пјҢ е°ұжІЎжңүеҠһжі•еҒҡеҮәзҫҺи§Ӯзҡ„ж•Ҳжһңеҗ—пјҹ并дёҚжҳҜ пјҢ е®ғе…¶е®һд№ҹеҸҜд»ҘеҒҡеҮәй…·зӮ«зӮёиЈӮзҡ„ж•Ҳжһң гҖӮ
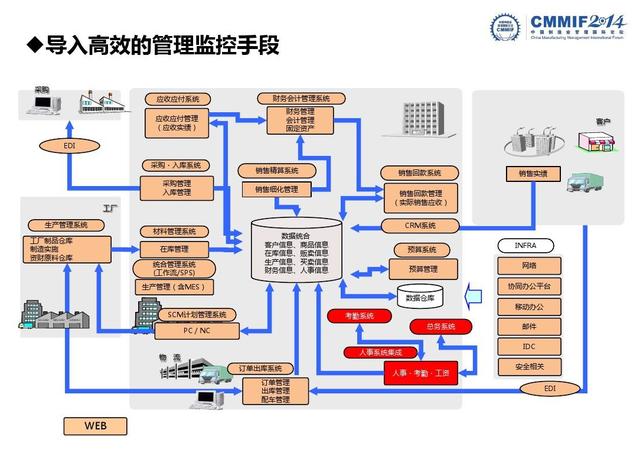
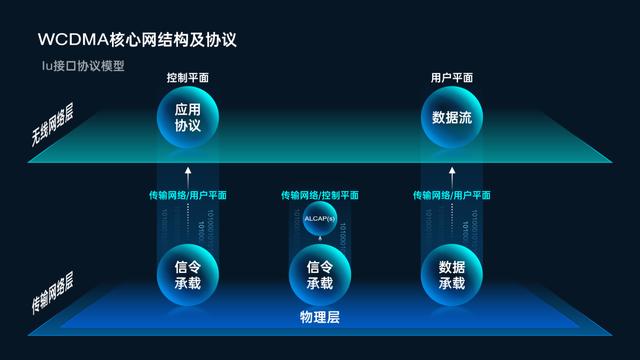
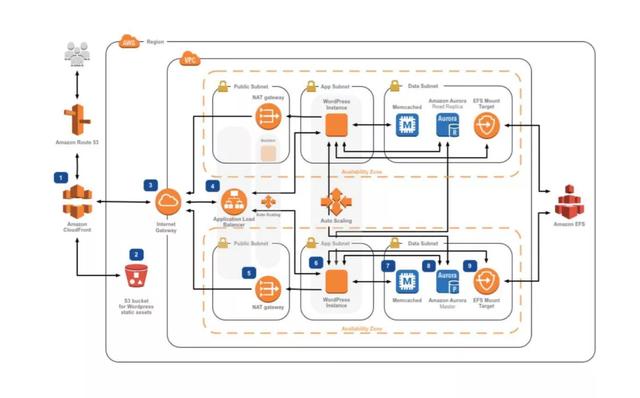
жҜ”еҰӮи…ҫи®ҜеҶ…йғЁжөҒдј еҮәзҡ„PPTдёӯ пјҢ иҝҷйЎөи¶…еӨҚжқӮзҡ„йҖ»иҫ‘жһ¶жһ„еӣҫпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҫҲеӨҡзҪ‘еҸӢиҜҙ пјҢ еғҸиҝҷж ·зҡ„жһ¶жһ„еӣҫ пјҢ д№ҹеҸӘжңүи…ҫи®Ҝиҝҷз§Қи¶…зә§е…¬еҸёжңүиғҪеҠӣеҒҡеҮәжқҘдәҶеҗ§пјҒ
е…¶е®һеғҸиҝҷж ·зҡ„жһ¶жһ„еӣҫ пјҢ жҲ‘жЁЎд»ҝиҝҮеҫҲеӨҡ пјҢ дёҖ并з»ҷеӨ§е®¶ж•ҙзҗҶдәҶеҮәжқҘ пјҢ жңүйңҖиҰҒзҡ„жңӢеҸӢ пјҢ еҸҜд»ҘдёӢиҪҪдёӢжқҘ пјҢ ж–№дҫҝд»ҘеҗҺзӣҙжҺҘеҘ—з”Ёпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
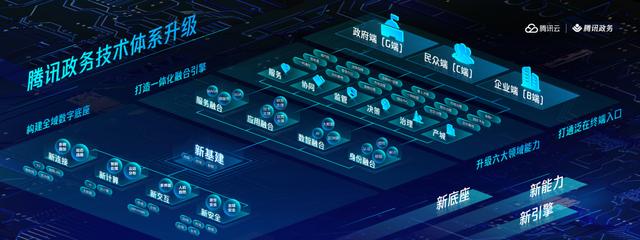
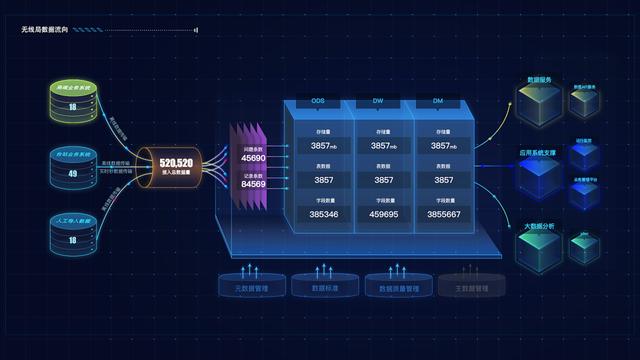
е…іжіЁжҲ‘ пјҢ з§ҒдҝЎе…ій”®иҜҚгҖҗ科жҠҖжһ¶жһ„гҖ‘ пјҢ дёҖй”®йўҶеҸ–PPTжәҗж–Ү件 гҖӮ е…¶дёӯиҝҳжңүиҝҷйЎө пјҢ 科жҠҖйЈҺж»Ўж»Ўпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жҖҺд№Ҳж ·пјҹжҳҜдёҚжҳҜеҫҲй…·зӮ«пјҹжҜ”ејҖеӨҙзҡ„жЎҲдҫӢдёҚзҹҘйҒ“ејәдәҶеӨҡе°‘еҖҚ пјҢ з®ҖзӣҙдёҖдёӘең°дёҠ пјҢ дёҖдёӘеӨ©дёҠ гҖӮ
жҺҲдәәдёҺйұј пјҢ дёҚеҰӮжҺҲдәәдёҺжё” пјҢ йҷӨдәҶиҝҷдәӣзҺ°жҲҗзҡ„жЁЎжқҝ пјҢ дёҖдёӘе®ҢзҫҺзҡ„жһ¶жһ„еӣҫеә”иҜҘжҖҺд№ҲеҲ¶дҪңе‘ўпјҹ
е…¶е®һйқһеёёз®ҖеҚ• пјҢ еҸӘйңҖиҰҒеҒҡеҲ°дёӨдёӘзӮ№е°ұеҸҜд»ҘдәҶпјҡ
01.еҢәеҲҶи§Ҷи§үеұӮзә§дёҖиҲ¬иҖҢиЁҖ пјҢ еҜ№дәҺзі»з»ҹжһ¶жһ„еӣҫжқҘи®І пјҢ еҫҖеҫҖдјҡеҢ…еҗ«еӨҡдёӘжЁЎеқ—зҡ„дҝЎжҒҜ пјҢ дёәдәҶдҫҝдәҺеҲ«дәәзҗҶи§Ј пјҢ жҲ‘们йңҖиҰҒеҢәеҲҶеҮәеҶ…е®№дёҠзҡ„дё»ж¬Ўе…ізі» гҖӮ
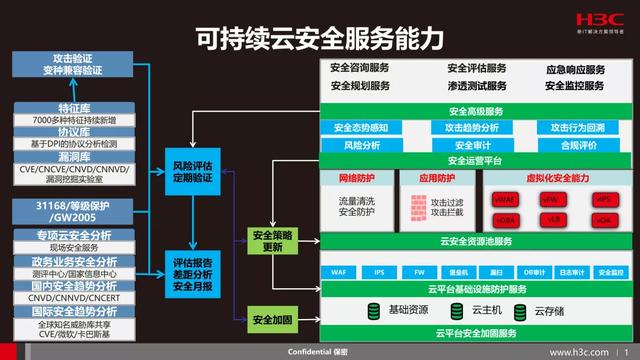
еҫҲеӨҡдәәзҡ„еҒҡжі•е°ұжҳҜ пјҢ жҠҠе®ғеҒҡеҫ—иҠұйҮҢиғЎе“Ё пјҢ дҪҶе…¶е®һ пјҢ иҝҷж ·еҸҚиҖҢжІЎжңүдәҶйҮҚзӮ№пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жӯЈзЎ®зҡ„еҒҡжі•жҳҜ пјҢ жҲ‘们йңҖиҰҒеҲ©з”ЁиүІеқ—зҡ„ж•Ҳжһң пјҢ йўңиүІд»ҘеҸҠж–Үеӯ—зҡ„зІ—з»Ҷ пјҢ еҢәеҲҶеҮәеұӮзә§е…ізі» гҖӮ
е°ұеғҸиҝҷж ·пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
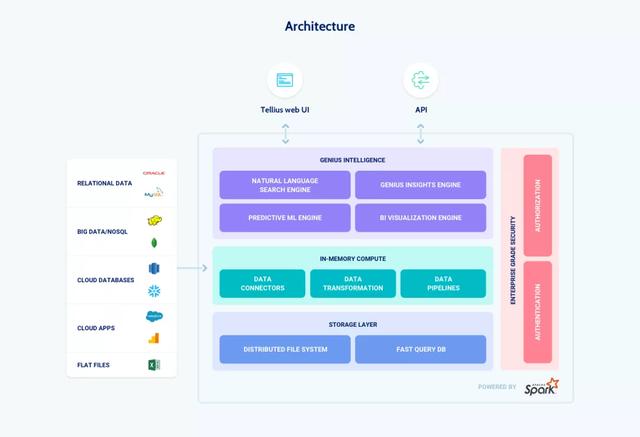
иҖҢеҰӮжһңжҲ‘们еҒҡеҲ°иҝҷдёҖзӮ№ пјҢ еҲҷдјҡи®©жһ¶жһ„еӣҫзҡ„и§Ҷи§үе‘ҲзҺ°жӣҙеҠ жё…жҷ° гҖӮ иҝҷжҳҜжҲ‘еңЁзҪ‘дёҠзңӢеҲ°зҡ„дёҖдёӘжЎҲдҫӢпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
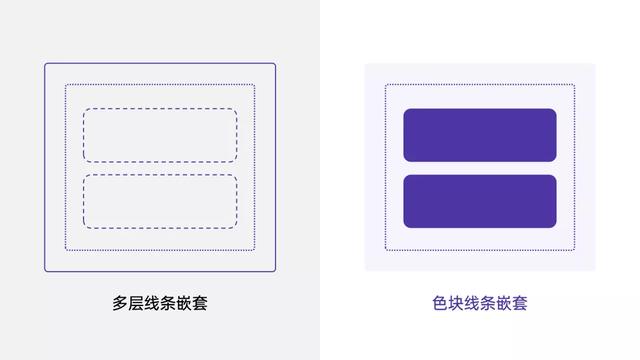
дҪҶжҳҜиҰҒжіЁж„Ҹ пјҢ еңЁеҢәеҲҶи§Ҷи§үеұӮж¬Ўж—¶ пјҢ еҚғдёҮдёҚиҰҒйҮҮз”ЁеӨҡеұӮзәҝжқЎеөҢеҘ—зҡ„ж ·ејҸ пјҢ иҝҷж ·зңӢиө·жқҘдјҡеҫҲд№ұ гҖӮ
е°ұеғҸиҝҷж · пјҢ жҳҜдёҚжҳҜзңӢиө·жқҘеӨҙжҷ•пјҹ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жҲ‘дёӘдәәе»әи®®йҮҮз”Ёзҡ„ж–№ејҸжҳҜ пјҢ зәҝжқЎе’ҢиүІеқ—жҗӯй…ҚдҪҝз”Ё пјҢ зңӢиө·жқҘдјҡжӣҙиҲ’жңҚпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
02.зЎ®е®ҡиүІеҪ©жҢҮеҗ‘иҝҷдёӘзӮ№е°ұеҫҲеҘҪзҗҶи§ЈдәҶ пјҢ еҜ№дәҺжһ¶жһ„еӣҫжқҘи®І пјҢ жңҖеҘҪжҳҜйҮҮз”ЁдёҚеҗҢзҡ„иүІеҪ© пјҢ иЎЁзҺ°дёҚеҗҢжЁЎеқ—зҡ„дҝЎжҒҜ гҖӮ
жҜ”еҰӮеғҸиҝҷдёӘйЎөйқў пјҢ жүҖжңүжЁЎеқ—зҡ„ж ҮйўҳйғҪжҳҜи“қиүІ пјҢ дёҖзә§жқҝеқ—дҪҝз”Ёж·ұзҒ°иүІ пјҢ дәҢзә§жқҝеқ—йҮҮз”Ёжө…зҒ°иүІпјҡ
жҺЁиҚҗйҳ…иҜ»
- дёүжҳҹNote21 Ultraе……з”өеҠҹзҺҮеҚҮзә§пјҹдёүжҳҹ65Wе……з”өеӨҙжӣқе…ү
- еҚҺзЎ•RTX 3060 Ultra 12GB GDDR6жҳҫеҚЎжӣқе…ү жҲ–е”®449зҫҺе…ғ
- vivoдёҖж¬ҫж–°жңәзҺ°иә«и·‘еҲҶзҪ‘пјҒиҝҗеӯҳе’Ңзі»з»ҹдҝЎжҒҜйҖҡйҖҡжӣқе…ү
- ж–°ж¬ҫiPad miniжҲ–дәҺ3жңҲдә®зӣёпјҢе°Ҹзұі11 Proж‘„еғҸжЁЎз»„и®ҫи®Ўжӣқе…ү
- и…ҫи®ҜжёёжҲҸеҸ‘иө·еҜ№еҚҺдёәзҡ„жҢ‘жҲҳпјҢжҲ–еӣ еҗҺиҖ…еҜ№еӣҪеҶ…жүӢжңәеёӮеңәзҡ„еҪұе“ҚеҠӣеӨ§и·Ң
- иӢ№жһңдёӨж¬ҫж–°iPadйҪҗжӣқе…үпјҡжҖ§иғҪжҸҗй«ҳгҖҒе…Ҙй—Ёж¬ҫжӣҙиҪ»и–„гҖҒе”®д»·дҫҝе®ң
- ж–°дё“еҲ©жӣқе…үпјҒиӢ№жһң笔记жң¬жңүжңӣдёәiPhoneж— зәҝе……з”өпјҢMacBookжҲ–ж”№з”ЁеЎ‘ж–ҷеҲ¶жҲҗ
- зәўзұіK40жёІжҹ“еӣҫжӣқе…үпјҡеұ…дёӯжҢ–еӯ”+еҗҺзҪ®еӣӣж‘„пјҢиҝҷеӨ–и§ӮдҪ и§үеҫ—еҰӮдҪ•пјҹ
- iQOO 7йӮҖиҜ·еҮҪжӣқе…үвҖң马вҖқвҖңйёӯвҖқвҖңзҫҠвҖқд»ЈиЎЁд»Җд№Ҳ
- йЈһд№Ұж–ҮжЎЈеҫ®дҝЎе°ҸзЁӢеәҸе®Ўж ёиў«еҚЎпјҹеӯ—иҠӮи·іеҠЁеүҜжҖ»иЈҒи°ўж¬ЈпјҡеёҢжңӣи…ҫи®ҜеҒңжӯўж— зҗҶз”ұе°ҒжқҖ

















