и…ҫи®ҜPPTжӣқе…үпјҒйҖ»иҫ‘жһ¶жһ„еӣҫзӮёиЈӮпјҢзҪ‘еҸӢпјҡеҸӘжңүи…ҫи®ҜиғҪеҒҡеҮәжқҘ( дәҢ )
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жҳҺзҷҪдәҶиҝҷдёӨзӮ№д№ӢеҗҺ пјҢ е’ұ们йҖҡиҝҮе…·дҪ“зҡ„жЎҲдҫӢ пјҢ жқҘзҗҶи§ЈдёҖдёӢ гҖӮ
жЎҲдҫӢпјҡ ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
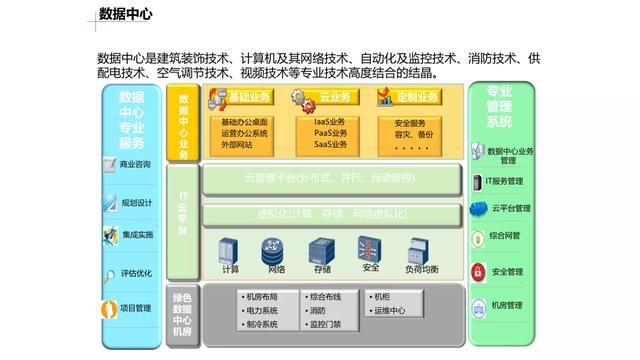
еҜ№дәҺиҝҷдёӘйЎөйқўжқҘи®І пјҢ й—®йўҳдё»иҰҒиЎЁзҺ°еңЁдёӨдёӘж–№йқўпјҡ
йЎөйқўиүІеҪ©еӨӘжқӮд№ұ пјҢ зјәе°‘иүІеҪ©зҡ„дё»ж¬ЎпјӣйЎөйқўеӣҫж Үе…ғзҙ йЈҺж јдёҚз»ҹдёҖ пјҢ дё”жңүе»үд»·ж„ҹпјӣ
йӮЈиҜҘеҰӮдҪ•дјҳеҢ–е‘ўпјҹжҲ‘们еҸҜд»Ҙз®ҖеҚ•еҲҶжһҗдёҖдёӢ гҖӮ
йЎөйқўзҡ„жЁЎеқ—еҲ’еҲҶжҢәжё…жҷ° пјҢ дҪҶдёәдәҶеңЁи§Ҷи§үдёҠеҢәеҲҶжӣҙжҳҺжҳҫ пјҢ жҲ‘们еҸҜд»Ҙиҝҷж ·жқҘи®ҫи®ЎйўңиүІпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еҪ“е®ҢжҲҗдәҶиҝҷдёҖжӯҘеҗҺ пјҢ йЎөйқўзҡ„жЁЎеқ—е‘ҲзҺ° пјҢ е°ұдјҡеҸҳжҲҗиҝҷж · пјҢ жҳҜдёҚжҳҜжӣҙеҘҪдёҖдәӣпјҹ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
иҖҢеҜ№дәҺе…¶дёӯзҡ„еҶ…е®№жЁЎеқ—е‘ў пјҢ жҲ‘们еҸҜд»ҘеҺ»йҷӨеӨҡдҪҷзҡ„дҝ®йҘ°ж•Ҳжһң пјҢ йҮҮз”ЁжүҒе№іеҢ–ж‘Ҷж”ҫеҚіеҸҜпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
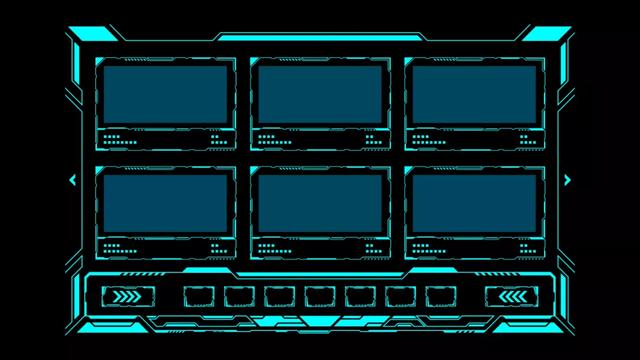
еҸҰеӨ– пјҢ дёәдәҶи®©йЎөйқўзҡ„и§Ҷи§үж•ҲжһңжӣҙеҘҪ пјҢ жҲ‘们еҸҜд»Ҙз»ҳеҲ¶дёҖдёӘзҪ‘ж је№іеҸ°пјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
ж”ҫеңЁйЎөйқўеә•йғЁ пјҢ дјҡи®©йЎөйқўжӣҙжңүз«ӢдҪ“ж„ҹпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жҳҜдёҚжҳҜеҘҪеҫҲеӨҡе‘ўпјҹ
д»ҘдёҠ пјҢ е°ұжҳҜеңЁеӨ„зҗҶдёҖдәӣзі»з»ҹжһ¶жһ„еӣҫзҡ„ж—¶еҖҷ пјҢ жҲ‘们еҸҜд»ҘйҮҮз”Ёзҡ„жҖқи·Ҝ пјҢ йқһеёёз®ҖеҚ• гҖӮ
еҪ“然 пјҢ д№ҹдјҡжңүдёҖдәӣз»ҶиҠӮ пјҢ еҸҜд»Ҙеё®дҪ е®һзҺ°жӣҙеӨ§зҡ„и§Ҷи§үдјҳеҢ–жҸҗеҚҮ гҖӮ
еғҸжһ¶жһ„еӣҫдёӯзҡ„з®ӯеӨҙеҪўејҸпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
еғҸиүІеқ—зҡ„еӣҫеҪўж ·ејҸзҡ„и®ҫи®Ўпјҡ
 ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
иҝҷдәӣйғҪдјҡеҪұе“ҚйЎөйқўжңҖз»Ҳзҡ„е‘ҲзҺ°ж•Ҳжһң пјҢ дёҚиҝҮ пјҢ еҰӮжһңжғіеҒҡеҲ°иҝҷдәӣ пјҢ йӮЈд№Ҳ пјҢ е№іж—¶зҡ„з§ҜзҙҜе°ұеңЁжүҖйҡҫе…Қ гҖӮ
гҖҗи…ҫи®ҜPPTжӣқе…үпјҒйҖ»иҫ‘жһ¶жһ„еӣҫзӮёиЈӮпјҢзҪ‘еҸӢпјҡеҸӘжңүи…ҫи®ҜиғҪеҒҡеҮәжқҘгҖ‘жңҖеҗҺ пјҢ еӨ§е®¶д№ҹдёҚиҰҒеҝҳи®°йўҶеҸ–зҰҸеҲ©е“Ҳ~
е…іжіЁжҲ‘ пјҢ еӣһеӨҚе…ій”®иҜҚгҖҗ科жҠҖжһ¶жһ„гҖ‘ пјҢ дёҖй”®йўҶеҸ–PPTжәҗж–Ү件 гҖӮ  ж–Үз« жҸ’еӣҫ
ж–Үз« жҸ’еӣҫ
жҺЁиҚҗйҳ…иҜ»
- дёүжҳҹNote21 Ultraе……з”өеҠҹзҺҮеҚҮзә§пјҹдёүжҳҹ65Wе……з”өеӨҙжӣқе…ү
- еҚҺзЎ•RTX 3060 Ultra 12GB GDDR6жҳҫеҚЎжӣқе…ү жҲ–е”®449зҫҺе…ғ
- vivoдёҖж¬ҫж–°жңәзҺ°иә«и·‘еҲҶзҪ‘пјҒиҝҗеӯҳе’Ңзі»з»ҹдҝЎжҒҜйҖҡйҖҡжӣқе…ү
- ж–°ж¬ҫiPad miniжҲ–дәҺ3жңҲдә®зӣёпјҢе°Ҹзұі11 Proж‘„еғҸжЁЎз»„и®ҫи®Ўжӣқе…ү
- и…ҫи®ҜжёёжҲҸеҸ‘иө·еҜ№еҚҺдёәзҡ„жҢ‘жҲҳпјҢжҲ–еӣ еҗҺиҖ…еҜ№еӣҪеҶ…жүӢжңәеёӮеңәзҡ„еҪұе“ҚеҠӣеӨ§и·Ң
- иӢ№жһңдёӨж¬ҫж–°iPadйҪҗжӣқе…үпјҡжҖ§иғҪжҸҗй«ҳгҖҒе…Ҙй—Ёж¬ҫжӣҙиҪ»и–„гҖҒе”®д»·дҫҝе®ң
- ж–°дё“еҲ©жӣқе…үпјҒиӢ№жһң笔记жң¬жңүжңӣдёәiPhoneж— зәҝе……з”өпјҢMacBookжҲ–ж”№з”ЁеЎ‘ж–ҷеҲ¶жҲҗ
- зәўзұіK40жёІжҹ“еӣҫжӣқе…үпјҡеұ…дёӯжҢ–еӯ”+еҗҺзҪ®еӣӣж‘„пјҢиҝҷеӨ–и§ӮдҪ и§үеҫ—еҰӮдҪ•пјҹ
- iQOO 7йӮҖиҜ·еҮҪжӣқе…үвҖң马вҖқвҖңйёӯвҖқвҖңзҫҠвҖқд»ЈиЎЁд»Җд№Ҳ
- йЈһд№Ұж–ҮжЎЈеҫ®дҝЎе°ҸзЁӢеәҸе®Ўж ёиў«еҚЎпјҹеӯ—иҠӮи·іеҠЁеүҜжҖ»иЈҒи°ўж¬ЈпјҡеёҢжңӣи…ҫи®ҜеҒңжӯўж— зҗҶз”ұе°ҒжқҖ






![[жҳҶжҳҺе№ҝж’ӯз”өи§ҶеҸ°]жҳҶжҳҺжӯЈеңЁе»әйҖ дёҖиүҳеӨ§еһӢе®ўиҲ№пјҒд»Ҡе№ҙжңүжңӣжҒўеӨҚж»Үжұ еӨңиҲӘ](https://imgcdn.toutiaoyule.com/20200427/20200427173533202750a_t.jpeg)












