看我怎么用思维导图,来轻松学习JavaScript,值得收藏
 文章插图
文章插图
JS的入门到真实项目的实践
- js的历史由来js书写的位置js的基本语句js的变量以及变量命名规范数据类型 (面试)运算符循环数组函数作用域预解析完结
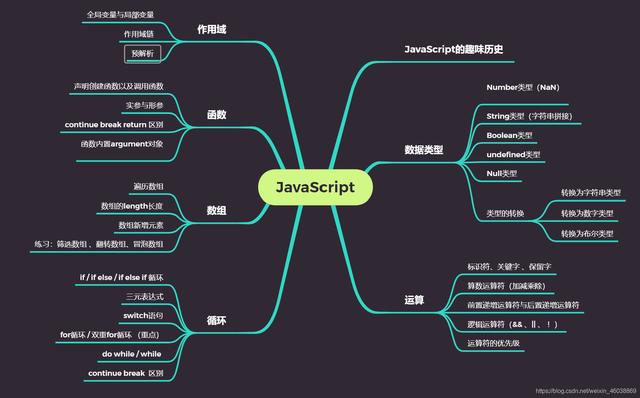
首先 , 我们用思维导图来看一下学完这篇JavaScript你会学到什么?
 文章插图
文章插图js的历史由来js:是运行在客户端的脚本语言 。
是由布莱登*艾奇(现在还存在)——用了10天的时间研发出的——研发出来的时候 , 为livescript在网景公司——由于sun公司收购后(当时sun公司比较流行的语言就是java)所以 , 更名为JavaScript 。 由以上的由来你就可以知道 , javascript与Java之间没有任何联系 , 只是简单的蹭了一个热度 。 而JavaScript的组成 , 分为三部分 。 1 , ECMAscript 2 , DOM(页面文档)3 , BOM(浏览器)
js书写的位置
 文章插图
文章插图1 , 行内当写少量的代码的时候 , 这时候我们可以写在行内 。 例如:
文章插图
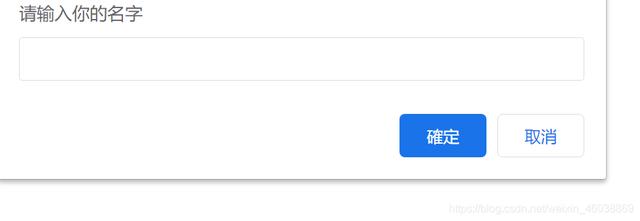
prompt('请输入你的名字')显示为:
 文章插图
文章插图
js的变量以及变量命名规范注:1 , 变量(定义):用于存储数据的容器 。 2 , 首先要声明变量的类型其次在进行赋值 。 3 , 更新变量:当更新变量的时候 , 以最后一次为准 。 4 , 当声明多个变量的时候 , 中间使用逗号进行隔开 , 以分号结尾 。
1 , 只声明不赋值显示为:undefined2 , 不声明不赋值直接用显示为:报错3 , 只赋值不声明显示为:可以使用但不建议 , 不符合常用规范变量命名规范:1 , 由字母 , 数字 , 下划线以及美元$符号组成2 , 严格区分大小写 。 小写和大写是完全不同的3 , 不能以数字开头 , 不能是关键字以及保留字4 , 变量名要有意义 , 遵守驼峰命名 。
驼峰命名:
myFristname(属于驼峰命名法 , 第一个字母小写第二个字母开始大写)数据类型 (面试)数据类型的定义:根据数据占不同的储存空间 , 所以把数据划分不同的类型 。 js的变量数据类型是只有程序在运行的过程中 , 由等号右边的值所确定的 。 即:变量的数据类型是由js引擎根据等号右边的变量值的数据类型进行判断 。
数据类型的分类:
推荐阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 曝LG也将推出卷轴屏手机 你怎么看?
- 极速鲨课堂85:显卡怎么测试 3DMARK详解
- 智能手机时代,电池越来越不经用,怎么充电才能延长电视寿命?
- 小米11屏幕翻车发绿怎么回事 屏幕问题检测方法介绍
- 虾米音乐一个月后关停 我的听歌记录和个人信息怎么办?
- iPhone质量怎么样?吴彦祖射了一箭还能用
- 还记得那个买苹果手机的小男孩吗?如今的他过得怎么样呢?
- 1个手机怎么登录2个微信?方法很简单,看完我学会了
- 机器人在酒店偷偷照镜子,难道它们产生自我意识?人类该怎么办?
- 非计算机专业的本科生,想利用寒假学习Python,该怎么入手
















